はじめに
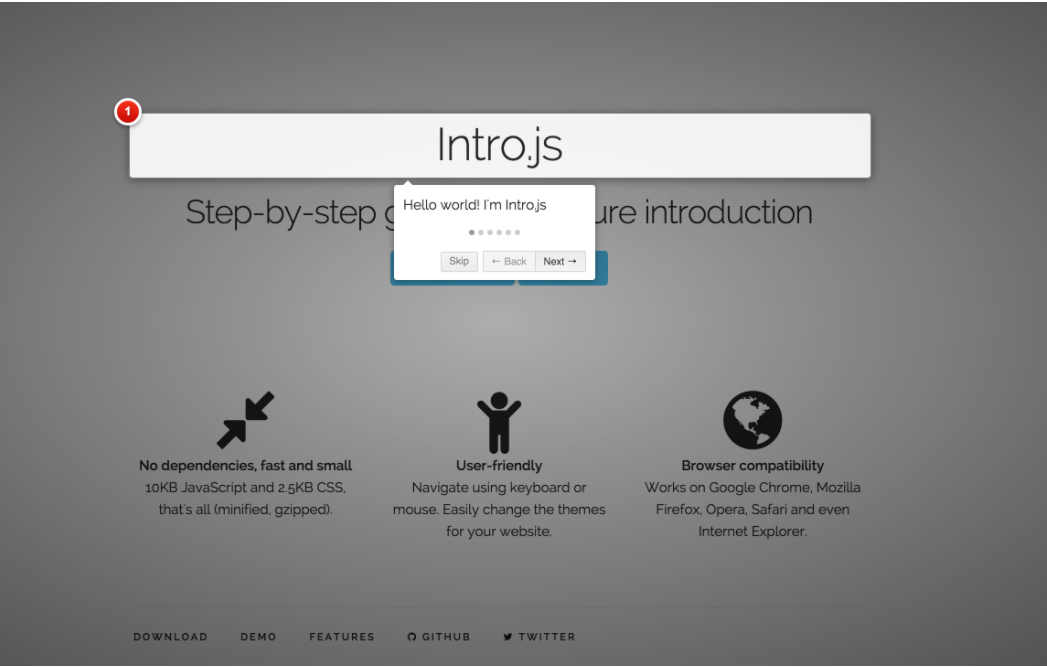
Intro.jsとは?
Webページにチュートリアルを設置できるJavaScriptライブラリです。
Githubで公開されています。
https://github.com/usablica/intro.js
今回はWordpress上に設置してみます。
目次
- Intro.jsをダウンロード
- Intro.jsの設置と読み込み(子テーマ)
- チュートリアルの実装
1. Intro.jsをローカルにダウンロード
主な入手方法は以下の3つです。
※bowerもあるみたいですが、非推奨なので試してません。
以下のどれかを実施してIntro.jsライブラリをローカルにダウンロードします。
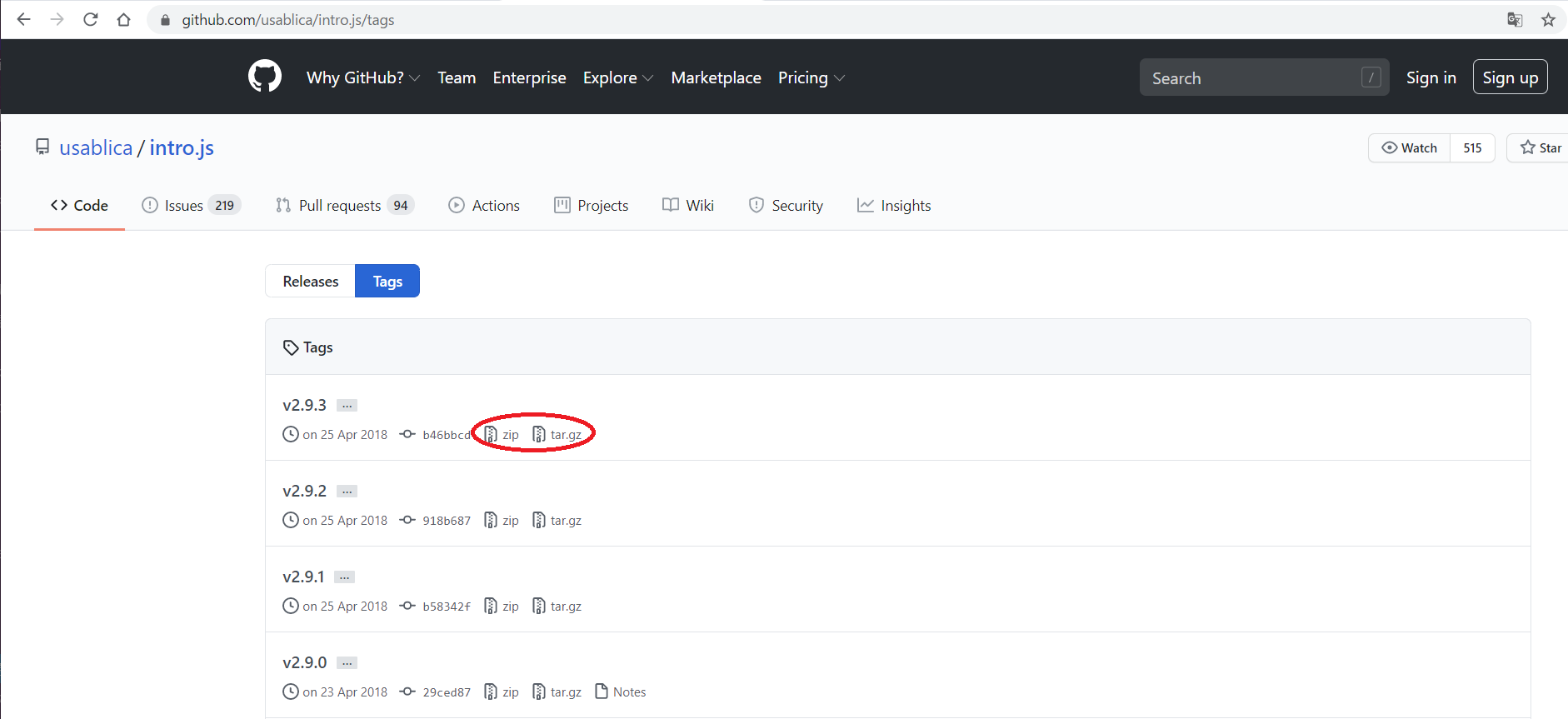
・ Githubからダウンロード
https://github.com/usablica/intro.js/tags
から最新バージョンをダウンロードする(2020/08/14時点ではv2.9.3)

・ git clone で入手
git clone https://github.com/usablica/intro.js.git
・ npm で入手
npm install intro.js --save
2. Intro.jsの設置と読み込み(子テーマ)
チュートリアルを設置したい子テーマ配下にcss/とjs/フォルダを作成し、1で取得した「intro.js」と「introjs.css」を配置します。
また、実装に必要な独自JS(tutorial.js)と、CSSファイル(tutorial.css)も同時に設置しておきます。
※この時点では空ファイルで良いです。
(子テーマフォルダ)/js/intro.js
(子テーマフォルダ)/js/tutorial.js
(子テーマフォルダ)/css/introjs.css
(子テーマフォルダ)/css/tutorial.css
子テーマのfunctions.phpに以下を記載し、サーバに反映させます。
<?php
add_action( 'wp_enqueue_scripts', 'child_enqueue_styles' );
function child_enqueue_styles() {
wp_enqueue_style( 'child-style_intro', get_stylesheet_directory_uri() . '/css/introjs.css' );
wp_enqueue_style( 'child-style_tutorial', get_stylesheet_directory_uri() . '/css/tutorial.css' );
wp_enqueue_script( 'child-script_intro', get_stylesheet_directory_uri() . '/js/intro.js' );
wp_enqueue_script( 'child-script_tutorial', get_stylesheet_directory_uri() . '/js/tutorial.js' );
}
反映したら、ChromeでTOPページを開き、F12(デベロッパーツール) > Sourcesタブを開いてJSとcssが読み込まれていることを確認しておきます。

3. チュートリアルの実装
tutorial.jsに以下を追加し、サーバーにアップロードします。
// #tutorial_buttonをクリックしたらスタート
jQuery(function($){
$('#tutorial_button').on('click', (function(){
introJs().start();
}));
});
次に、固定ページに、チュートリアル用のHTMLを記載します。
管理者でwordpressにログイン > ダッシュボード > 固定ページ > 新規追加 で固定ページを新規作成します。
カスタムHTMLを選択します。

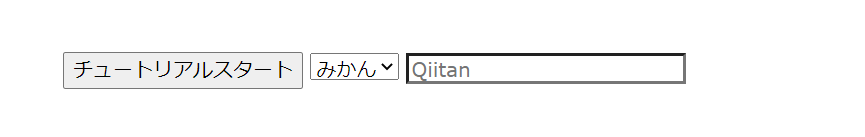
以下を記載し、「公開する」を押して保存&公開します。
<div class="tutorial">
<button id="tutorial_button">チュートリアルスタート</button>
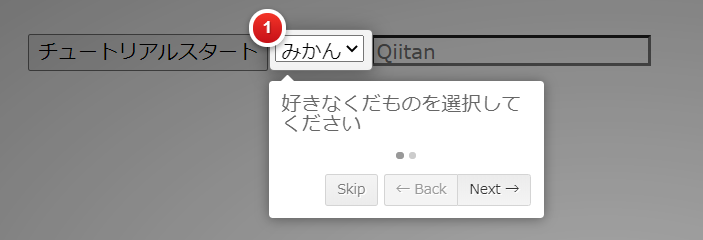
<select name="select_one" id="tutorial_select" data-intro="好きなくだものを選択してください" data-step="1">
<option value="fruits1">みかん</option>
<option value="fruits2">りんご</option>
<option value="fruits3">バナナ</option>
</select>
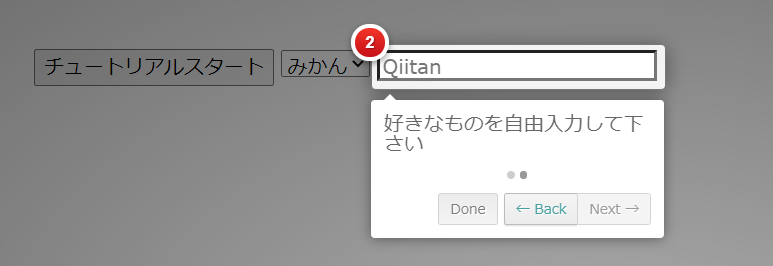
<input type="text" name="favorite" id="tutorial_text" placeholder="Qiitan" data-intro="好きなものを自由入力して下さい" data-step="2" />
</div>
簡単!
最後に
すごくシンプルで使いやすかったです。
アレンジも簡単そうなので、少しずつ試していきたいと思います。