自分のバグを生みそう・生んだもの。
なんかエンジン(Chrome)や言語のバグのような気もするけど。。。
※仕様。(記事コメントより)
ただ、そうなると仕様の意図がわからんな。
それじゃ配列にする意味がないだろうに![]()
とりあえずこれはChrome上だけど、多分Node.jsとかでも同じになる気がする。
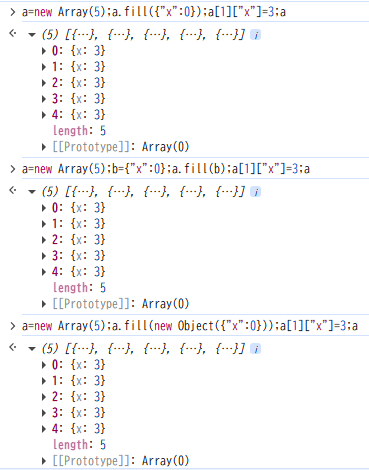
fillメソッドの引数はforeachとかみたいに毎回実行されるのではなく、最初に用意して使いまわすってことっぽい。
(配列内は同一オブジェクトを参照してる。)
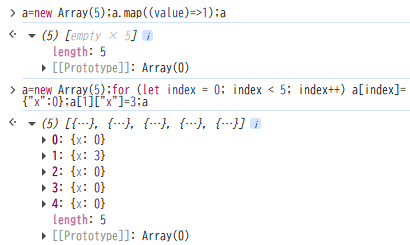
ちなみにそういう初期化をしようとして更に気づいたのはこれ。
何故かmapメソッドは機能しない。
fillメソッドは「new Array(5).fill~」としても使える。
※fillメソッドは疎配列に対応してるため。(記事コメントより)
既知だと思うけど、JSの要素が無いことと中身がないことは別のこと。
長さ3のaという配列で、delete a[1]とするとa[1]はundefinedになるが、その要素は存在し、中身が無いだけ。
(要素が存在するという根拠は、aの長さは3のままになるので。)
ただ、a[3]もundefinedになるから、挙動が曖昧な気もちょっとするけど。。。
中身がなくても要素があればfillもmapも機能すると思うんだけどね~。
ま、敢えてなら、mapは「元を利用して」だから、中身も無いとって解釈もできるけど。