動作検証:
FileMaker Pro 19.5.4
Windows 10
macOS 12.5.1(intel)
iPadOS 15.6.1
オンラインの場合
"data:text/html;charset=UTF-8," &
Let(~html=
"
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='color-scheme' content='light dark'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<link href='https://fonts.googleapis.com/icon?family=Material+Icons' rel='stylesheet'>
</head>
<body>
{{body}}
</body>
</html>
"
;
Substitute ( ~html
; ["{{body}}" ; MaterialIcons::body]
)
)
<i class='material-icons' style='color: #c70000;'>search</i>
<i class='material-icons' style='color: #d28300;'>home</i>
<i class='material-icons' style='color: #dfd000;'>menu</i>
<i class='material-icons' style='color: #00873c;'>close</i>
<i class='material-icons' style='color: #005aa0;'>settings</i>
<i class='material-icons' style='color: #181878;'>expand_more</i>
<i class='material-icons' style='color: #800073;'>done</i>
<i class='material-icons'>check_circle</i>
<i class='material-icons'>favorite</i>
<i class='material-icons'>add</i>
<i class='material-icons'>delete</i>
<i class='material-icons'>arrow_back</i>
<i class='material-icons'>star</i>
<i class='material-icons'>chevron_right</i>
<i class='material-icons'>arrow_forward_ios</i>
<i class='material-icons'>add_circle</i>
<i class='material-icons'>cancel</i>
<i class='material-icons'>arrow_back_ios</i>
<i class='material-icons'>file_download</i>
オフラインでGoogle Material Icons を使う。
https://fonts.googleapis.com/icon?family=Material+Icons へアクセス。
https://fonts.gstatic.com/s/materialicons/v139/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2 をダウンロード。
ファイル名を「material-icons.woff2」として保存。
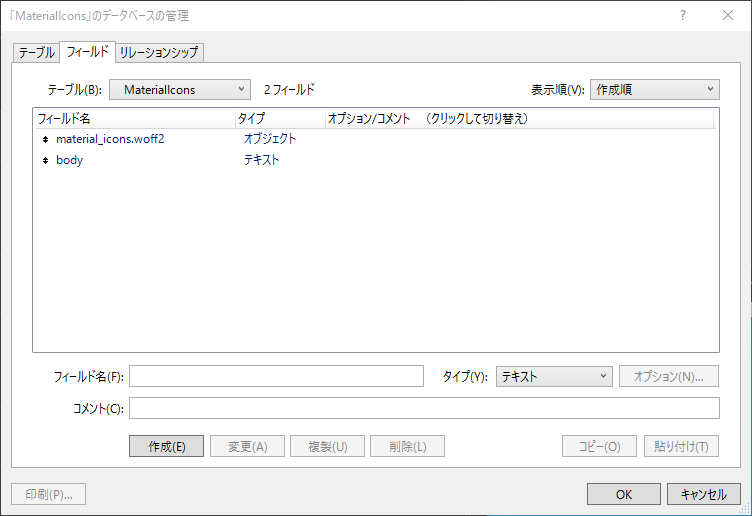
FileMaker
フィールド: material-icons.woff2|タイプ: オブジェクト
フィールド: material-icons.woff2 に先程ダウンロードした「material-icons.woff2」を挿入
WEBビューア オフライン用
src: url(https://fonts.gstatic.com/s/materialicons/v139/flUhRq6tzZclQEJ-Vdg-IuiaDsNc.woff2) format('woff2');
//↓BASE64で読み込むようにする
src: url(data:font/woff2;base64,{{material_icons.woff2}}) format('woff2');
{{material_icons.woff2}} を
Base64EncodeRFC ( 3548 ; MaterialIcons::material_icons.woff2 ) で置換
"data:text/html;charset=UTF-8," &
Let(~html=
"
<!DOCTYPE html>
<html lang='en'>
<head>
<meta charset='UTF-8'>
<meta name='color-scheme' content='light dark'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<meta name='viewport' content='width=device-width, initial-scale=1.0'>
<title>Document</title>
<style>
/* fallback */
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(data:font/woff2;base64,{{material_icons.woff2}}) format('woff2');
}
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px;
line-height: 1;
letter-spacing: normal;
text-transform: none;
display: inline-block;
white-space: nowrap;
word-wrap: normal;
direction: ltr;
-webkit-font-feature-settings: 'liga';
-webkit-font-smoothing: antialiased;
}
</style>
</head>
<body>
{{body}}
</body>
</html>
"
;
Substitute ( ~html
; ["{{material_icons.woff2}}" ; Base64EncodeRFC ( 3548 ; MaterialIcons::material_icons.woff2 )]
; ["{{body}}" ; MaterialIcons::body]
)
)
Outlined,Round,Sharp,Two+Tone を使いたい場合は、以下を参考にして追加。
https://fonts.googleapis.com/css2?family=Material+Icons
https://fonts.googleapis.com/css2?family=Material+Icons+Outlined
https://fonts.googleapis.com/css2?family=Material+Icons+Round
https://fonts.googleapis.com/css2?family=Material+Icons+Sharp
https://fonts.googleapis.com/css2?family=Material+Icons+Two+Tone