Vtuberボタンについて
0.イントロダクション
Vtuberにはボタン文化があるようで「Vtuber ボタン」とかでググると大手の方たちのボタンはちょくちょく出てくるんですよね。自分はボタンについて某動画で偶然知ったんですけど推しのボタン作りたくない?とか思って作っちゃいました。全人類かぼくしゅかをすこれ
(無料サーバーなので立ち上がりに10秒くらいかかります)
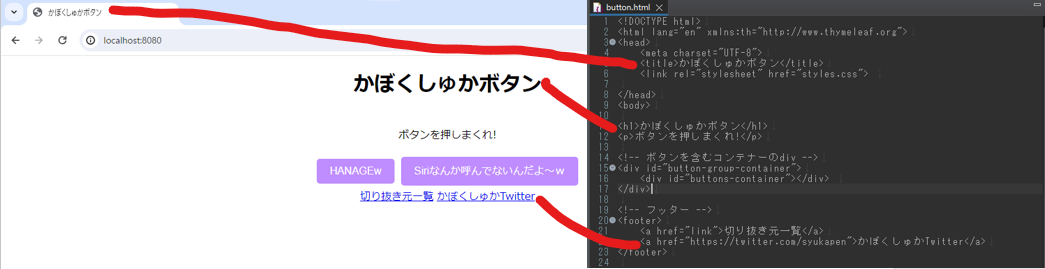
少しごちゃごちゃしてますが以前自分が作ったページです。こんな感じのページを作ろうということで以下解説していきます。
技術的に難しいことは特になくてスクショ貼りまくってるので誰でも大丈夫なはず…
-本ページの対象者
コード作成は行わないのでプログラム未経験OK
-費用
0円
責任の免除について
この記事で紹介しているコードや手順を使用する際には、利用者自身の責任において行ってください。万が一コードや手順の使用により損害が生じた場合でも、著者は一切の責任を負いません。
注意事項
この記事で提供する情報やコードは、執筆時点での知識や環境に基づいています。環境の変化やバージョンアップにより、動作しない場合がありますので、ご了承ください。
サンプルコードは自由に改変して使用していただいて構いません。
それでは行きましょう。
1.プログラミング環境構築
1.1 Eclipse導入
プログラミングをするためにEclipseというツールを使うので、ダウンロードしていきます。
手順は以下の記事の「4.Eclipseの日本語化」が分かりやすいと思います。
eclipseのダウンロードは以下リンクです。
1点補足で、eclipse起動の際にワークスペースディレクトリの選択画面が開きます。
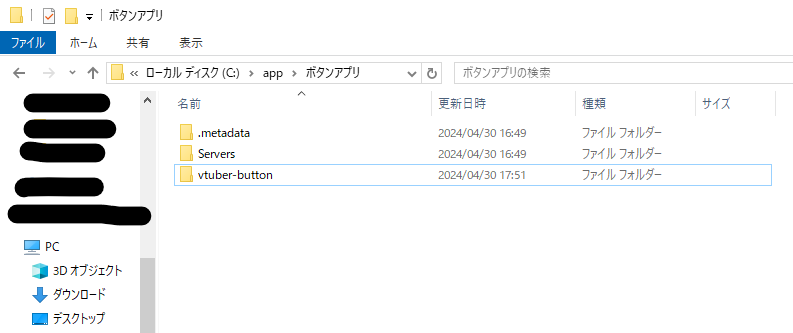
ワークスペースはどこでも問題ないですが、困ったらC\app\ボタンアプリというディレクトリを作ってそこで作業しましょう。以降はC\app\ボタンアプリと仮定して説明します。
このような画面が開けたらeclipse導入は完了です。
1.2 サンプルプログラムダウンロード
リンク先ページのcodeボタンからzipファイルをダウンロードします。
ダウンロードしたファイルを解凍して中にあるvtuber-buttonファイルをC\app\ボタンアプリにコピーします。

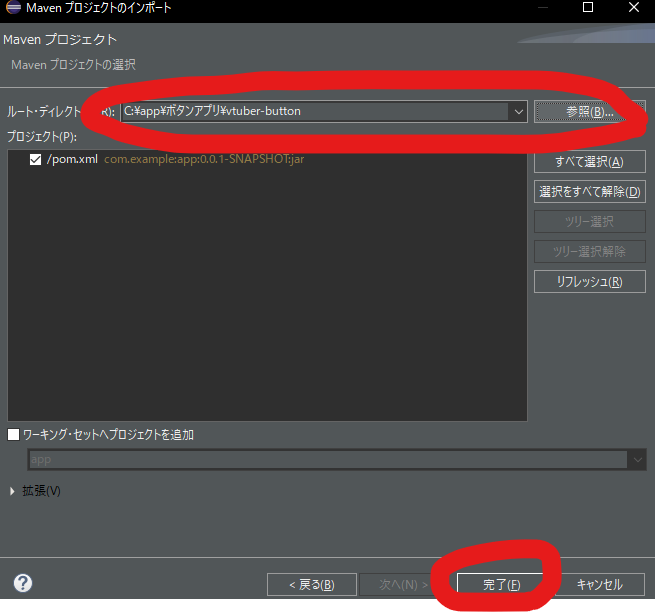
参照ボタンから先ほどコピーしたvtuber-buttonファイルを選択し完了を押す

vtuber-buttonを右クリック⇒実行⇒Spring Boot アプリケーション

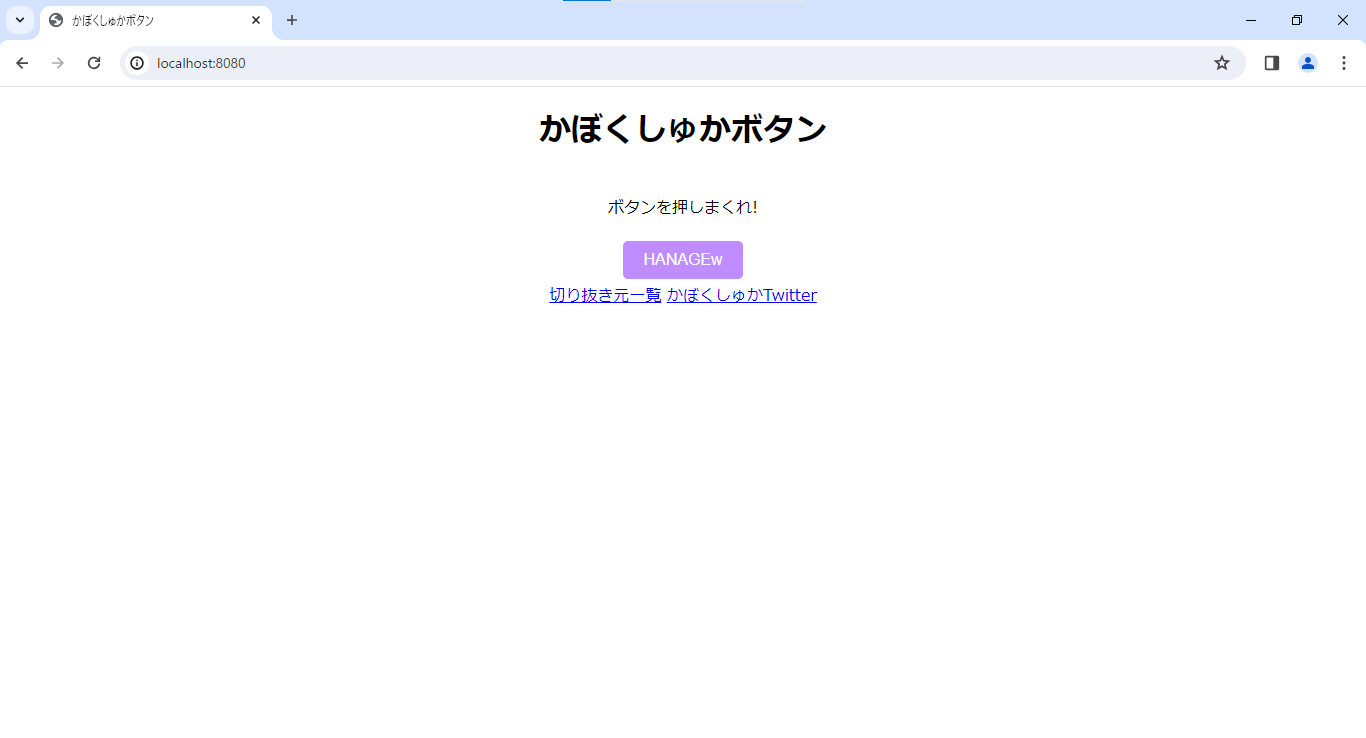
edge,chromeなどでlocalhost:8080にアクセスして下の画面が出ればOKです
ボタンを押すと音声が流れるはずです。

2. プログラム解説
2.1プログラム修正
さて、サンプルプログラムを動かせたので中身を修正していきましょう。
まずボタンについて、C:\app\ボタンアプリ\vtuber-button\src\main\resources\static\audio内にmp3ファイルを置くと自動で表示されます。好きなボイスをじゃんじゃん追加しましょう。(mp3ファイルの取得方法はappendix参照)


続いて修正するファイルはbutton.htmlとlink.htmlの2つです。

まずbutton.htmlの中身は先ほど開いたページの内容が記載してあります。
タイトル、h1タグ、フッターのtwitterリンクの3点を修正しましょう。修正したらctrl+sで保存してブラウザで確認。
!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>かぼくしゅかボタン</title>←ここを編集
<link rel="stylesheet" href="styles.css">
</head>
<body>
<h1>かぼくしゅかボタン</h1>←ここを編集
<p>ボタンを押しまくれ!</p>
<!-- ボタンを含むコンテナーのdiv -->
<div id="button-group-container">
<div id="buttons-container"></div>
</div>
<audio id="audio"></audio>
<!-- フッター -->
<footer>
<a href="link">切り抜き元一覧</a>
<a href="https://twitter.com/syukapen">かぼくしゅかTwitter</a>←ここを編集
</footer>
次にlink.htmlですが音源を取得したリンク先URLと動画名を記載しましょう。これも修正したらctrl+sで保存してブラウザで確認。

最後にもう一度localhost:8080にアクセスして想定通り変更できていればOKです。
さて、ここまでの説明で、ローカル環境でプログラムを動作させることができたと思います。次はビルドという作業を行いましょう。
2.2ビルド
ビルドとは、すごくざっくり言えば作ったプログラムを1つのファイルにまとめる作業です。今回の場合はビルドしてjarファイルというものができますが、このファイルをサーバーにデプロイ(方法は後述)することで作ったプログラムをインターネットに公開することができます。
それでは以下手順です
vtuber-buttonを右クリック⇒実行⇒Mavenビルド…

ゴールに「clean package」と入力し他はデフォルトのまま適用⇒実行

正常に動けばC:\app\ボタンアプリ\vtuber-button\targetに[app-0.0.1-SNAPSHOT.jar]というファイルができます。

app-0.0.1-SNAPSHOT.jarは「app.jar」に名前を変更しておきましょう。

さて、これでビルドもOKです。次は作ったプログラムをサーバーにデプロイしてだれでもアクセスできるようにしていきましょう。
3.サーバーへデプロイ
3.1サーバー準備
サーバーは設定が楽で無料のfreeプランがあるAzureのApp serviceを使います。
freeプランにはCPUなど制約がありますが、今回のような簡単なページならばよほどアクセス数が多くならない限りは問題ないはずです。(今のところ自分は大丈夫)
まずは下記サイトの「Azureの無料アカウント作成方法」を参考にしてAzureテナントを作成しましょう。
https://www.cloud-for-all.com/azure/blog/take-full-advantage-of-azure-free-account#toc-3
6.登録完了まで進み、以下のようなポータル画面が表示されていればOKです。

さて、Azureテナントの準備ができたのでサーバーを作っていきましょう。
まず検索バーからapp serviceを選択します。

以下仮画像
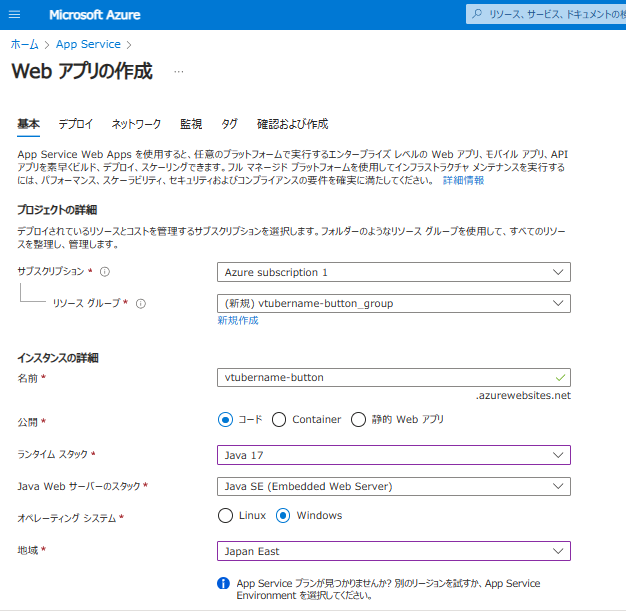
画像のように設定します。リソースグループの名前は適当で大丈夫です。
インスタンスの名前も何でも大丈夫ですが、ページにアクセスする際のURLになるので○○(Vtuberの名前)-buttonとかが無難かなと思います。

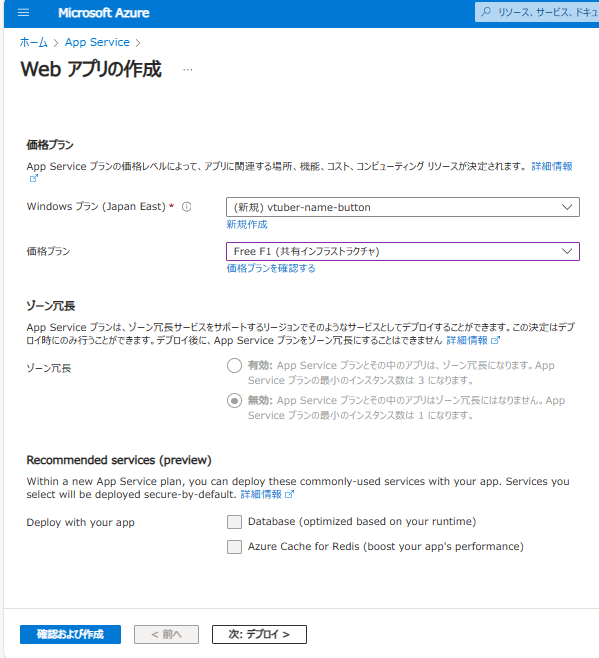
プランは新規作成で適当な名前を付けた後、必ずfree F1に設定しましょう。

デプロイとネットワークはデフォルトのまま
監視のApplication Insightsは費用が掛かるので無効にしましょう。
タグはデフォルトのまま
最後に名前、プラン、ランタイムスタックを確認して作成

Azure登録時には無料クレジットがもらえますが1か月で期限が切れて勝手に課金が始まるので初心者は課金系のサービスを立ち上げないことをおすすめします。
3.2デプロイ
Hey,Java developpersページを更新してページが表示されることを確認
無事にデプロイまで完了してインターネットに公開できました。あとはTwitterとかでURL拡散して完了です。お疲れ様でした!
apenndix
mp3音源はどうやって取得してるのかとか思われてそうなので一応書いておきます。
- Youtubeのライブ配信でボタン化したい音源を見つける
- win+gで画面キャプチャを取る
- 2.のmp4ファイルをmp3に変換する
- 3.のmp3ファイルの切り取り・音量調整を行う。(自分はaudacityを使用しています)