はじめに
Angular開発のIDEとして、Intellijを使用し、プロジェクト作成からデバックまでの導入メモです
Angular CLI、npmのパスを通すところが、少し手間取ったので記録に残します
開発環境
MacBook Air (M1, 2020)
Mac OS Big Sur 11.0.1
IntelliJ Ultimate 2020.3
Node v15.4.0
Nodeのバージン管理 anyenv/nodeenv
プロジェクト作成
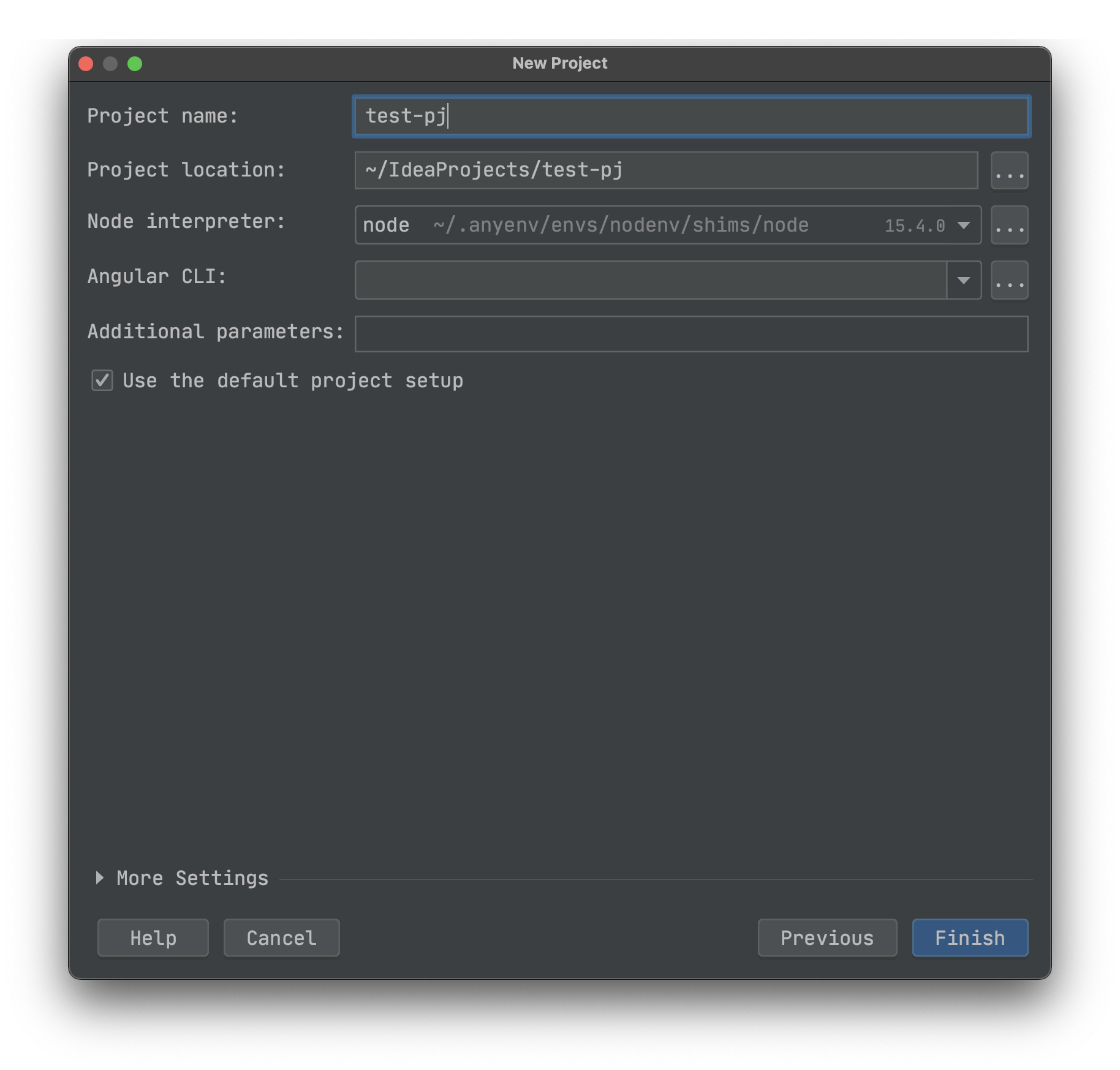
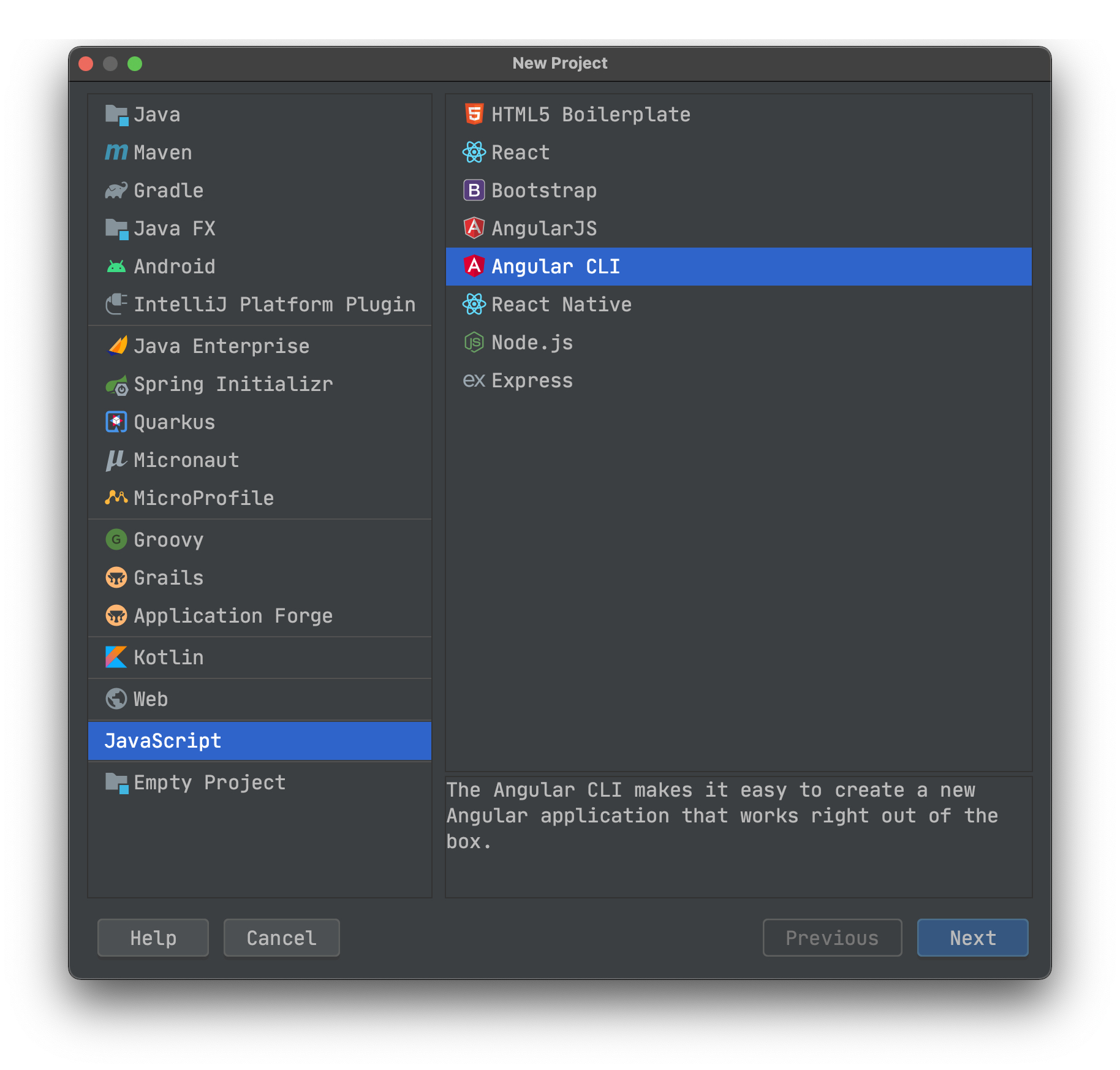
テンプレート[Javascript]>[Angular]を選択

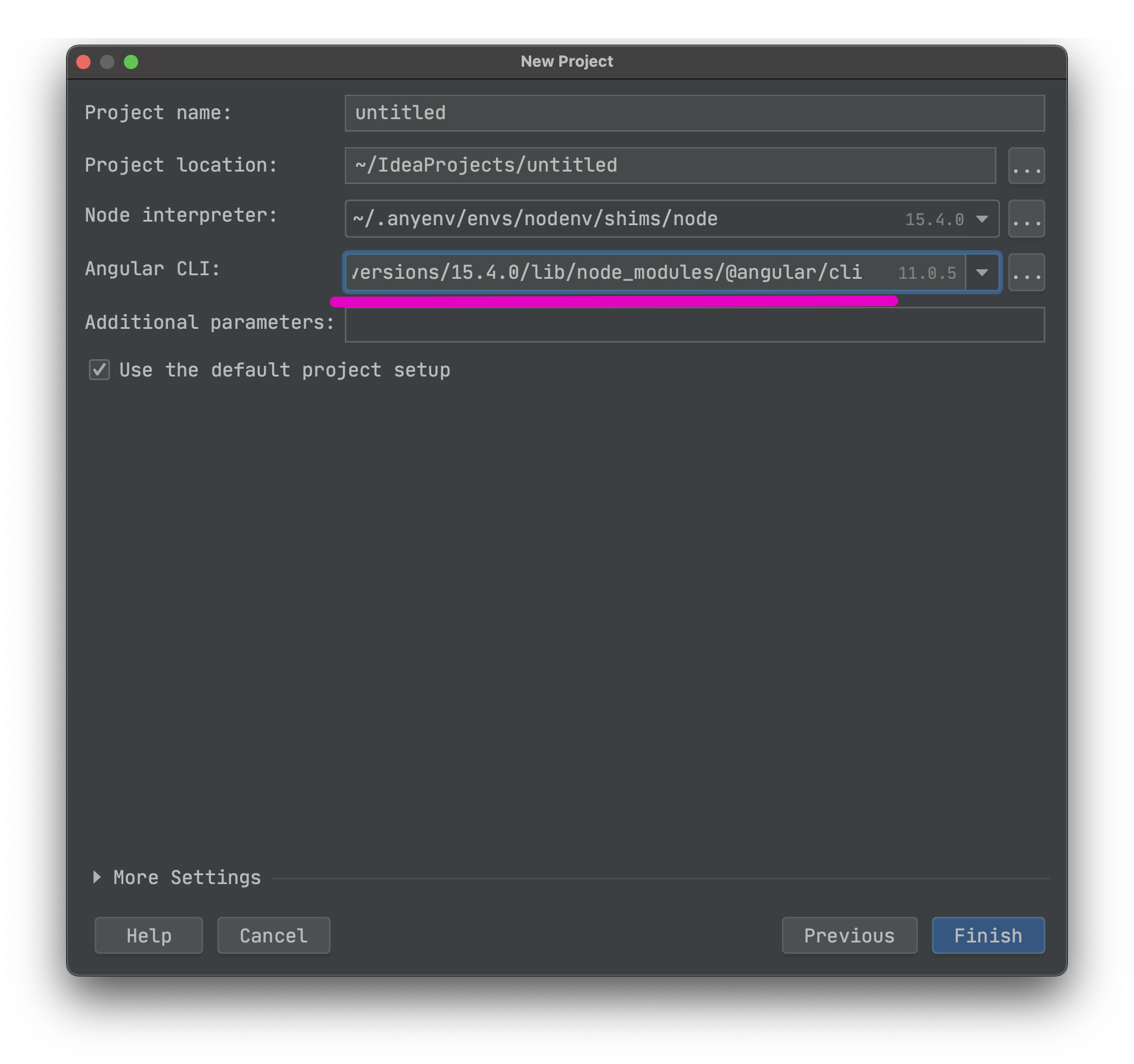
Angular CLIのパスを入力し、Finishボタン押下
~/.anyenv/envs/nodenv/versions/15.4.0/lib/node_modules/@angular/cli
Angular CLIのパスは各自の環境により異なります
私はanyenv/nodeenvのバージョン管理で、AngularCLIをnpmでGlobalでインストールしてます
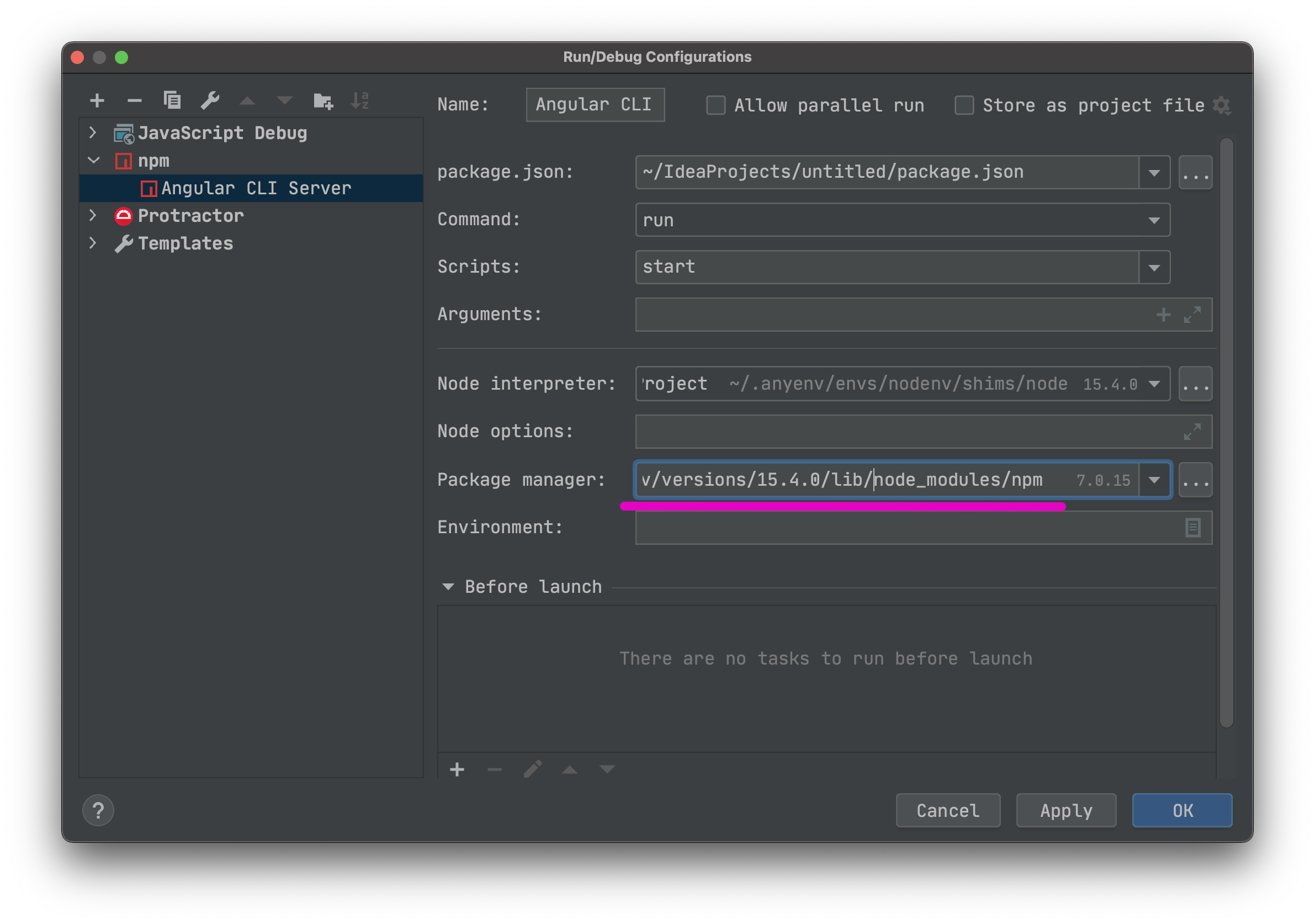
npmのPackage Managerのパス設定
[Run]>[Edit Configurations]のPackage managerを設定し、OKボタン押下
~/.anyenv/envs/nodenv/versions/15.4.0/lib/node_modules/npm
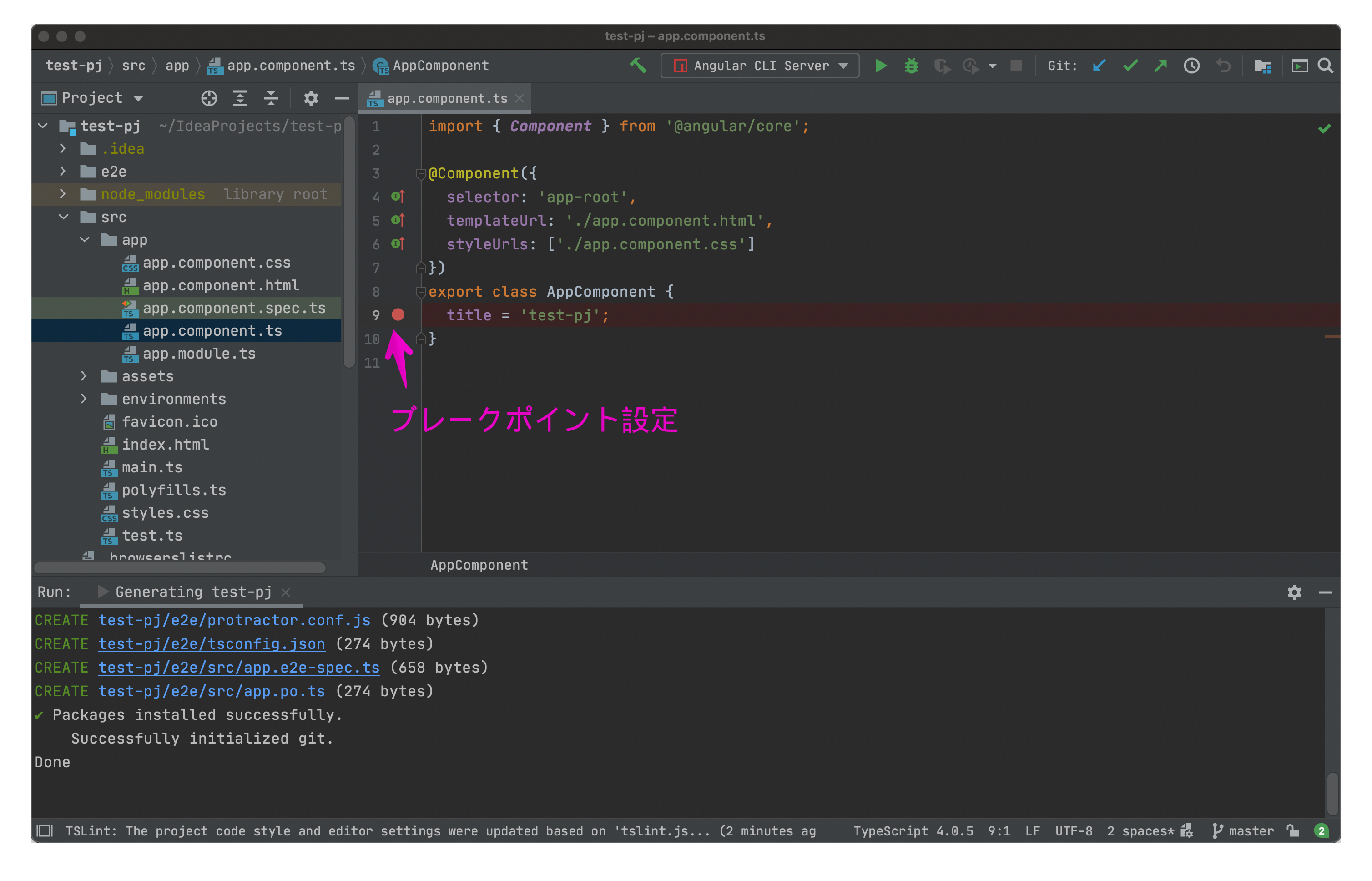
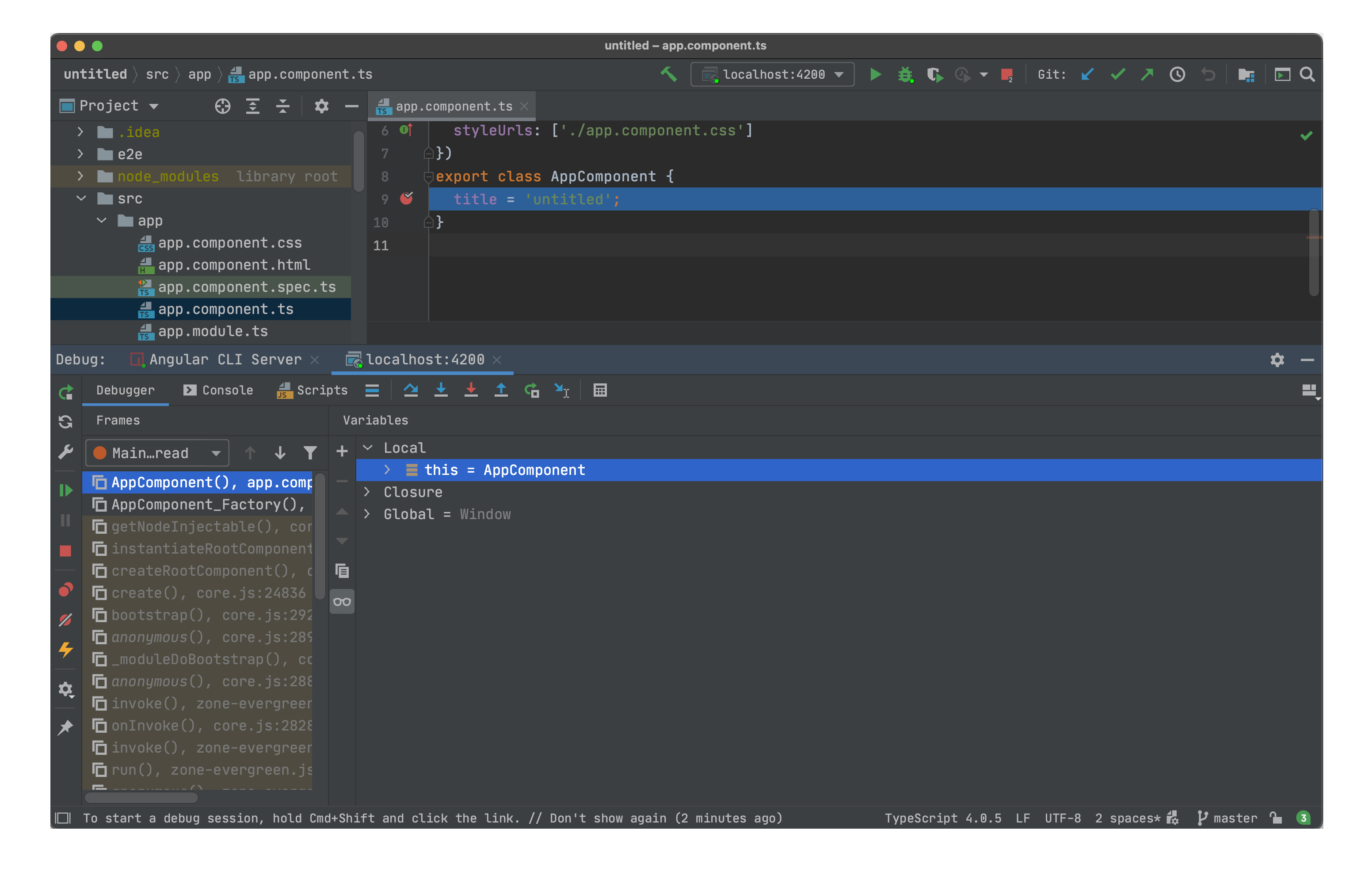
デバックで停止したい箇所にブレークポイントを設定
例 app.component.ts
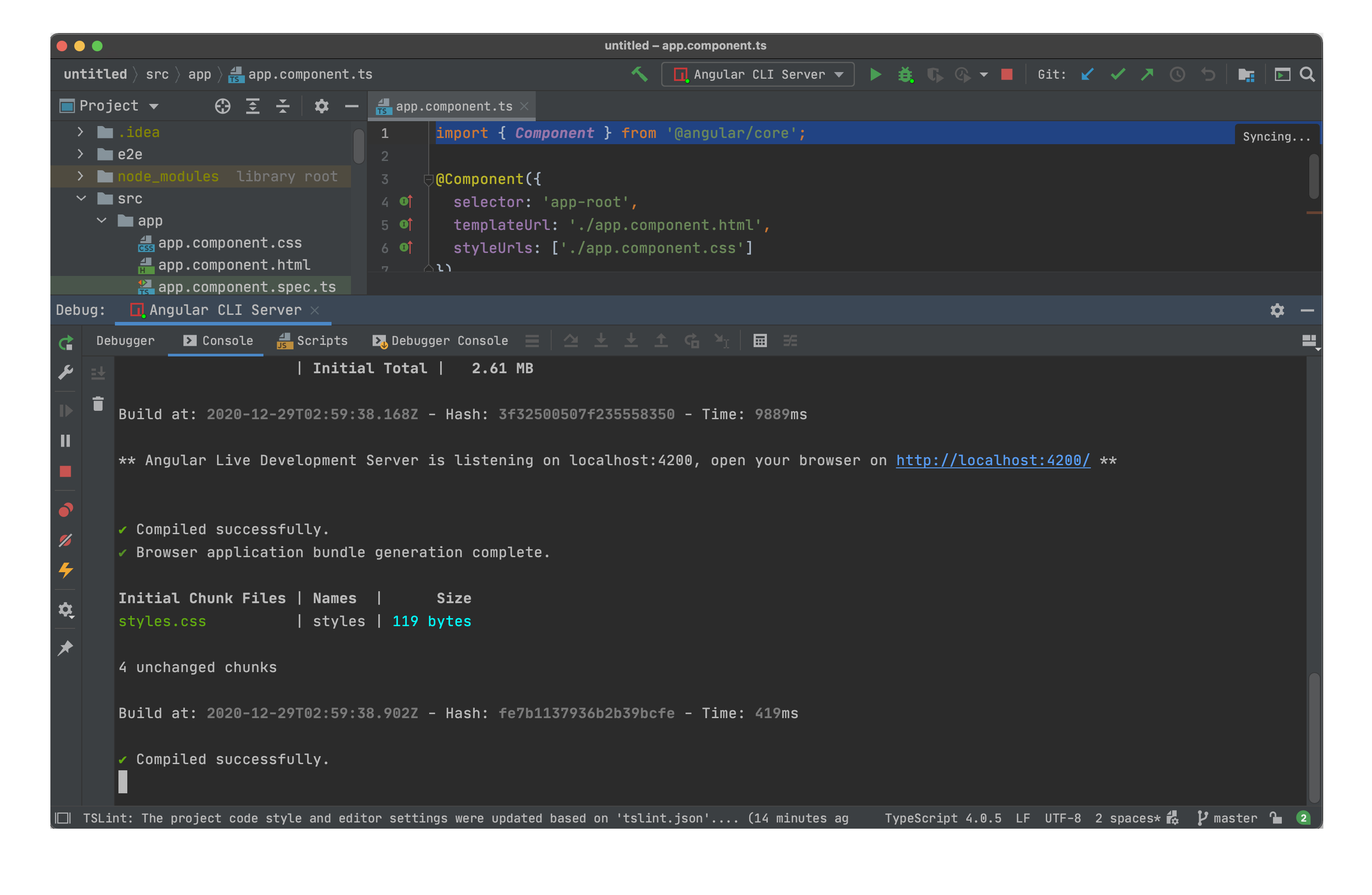
デバック実行
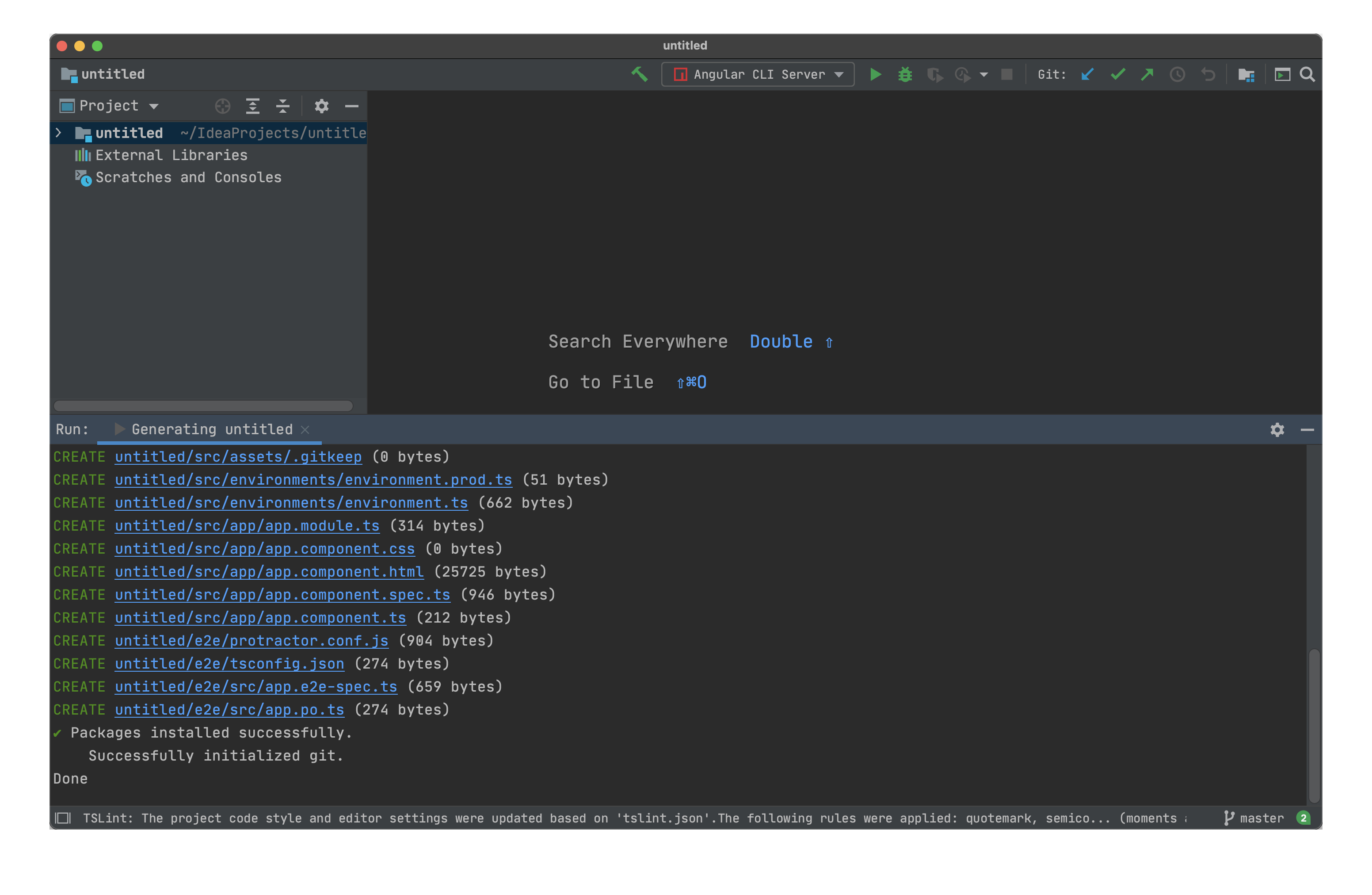
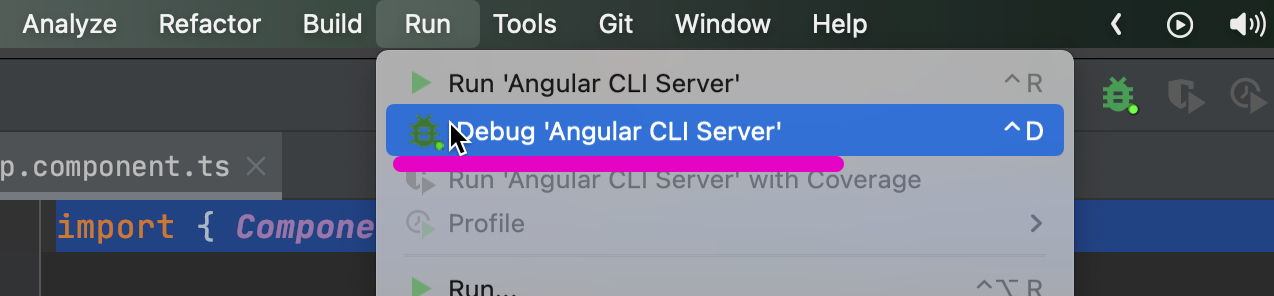
[Run]>[Debug 'Angular CLI Server']を実行

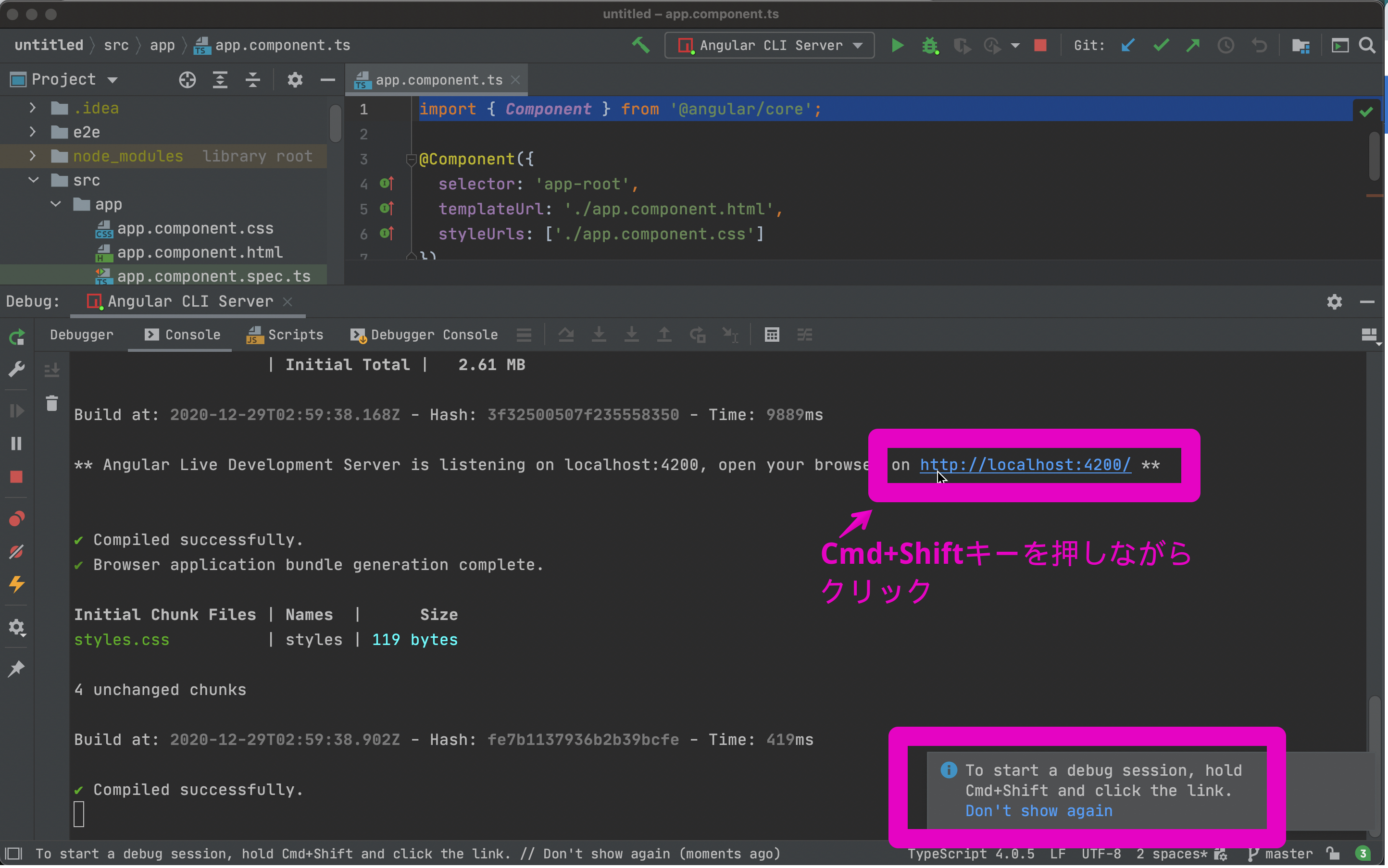
Cosoleに表示されている[http://localhost:4200]をCmd+Shiftキーを押しながらクリック
デバック用のChromeインスタンスが立ち上がり、デバックできる様になります
ブレークポイントを設定した箇所で処理が停止します
以上、IntelliJでAngularをデバックするまでの手順でした