前回の投稿から1週間が経過し、その期間レスポンシブ勉強用の課題サイトの作成をしていました。
工程としては
PCページの作成 → スマホページの作成です。
レスポンシブが初めてでしたので、再度やり直す・分からない部分など多々ありました。
その復習の意味を込めて、この1週間で悩んだ点について綴っていきます。
この1週間で悩んだ事とその理解
htmlの修正
ざっと1度htmlを記述してから、cssをあてていけばどうにか思い描くものになるだろうと当初は楽観していました。それだけではどうにもならなくなり、htmlの記述を修正しました。その際に、classの順番が変更されることもあり次は指定したセレクタが間違っておりcssが効かず、その修正になかなか時間を奪われました・・・
それを未然に防ぐ為にはhtmlを記述する前に、同じ挙動を示す物には何か要素でくくっておくという考えが必要だと実感しました。
positionの使い方
まずPCページを作成しその後スマホサイトを作るという流れで進めたのですが、PCページではその簡易さからpositionとpx指定を多用していました。これが後々の後悔に・・・
全部cssをあてた後に、ウィンドウ幅を変えてみると思いもよらぬ動きをしだし画像やテキストがあちらこちらに散らかってしまいました。
その後はpositionを極力用いず、floatやmargin・paddingを使うように意識しました。これにより、一部を変更することで全体が連動しウィンドウ幅に対応することが出来ました。
positionを%指定することもできますが、同じ数値の%ではない場合1%に対するpx数が変化するので思う通りにはなりませんでした。
imageやbackground-imageのsizeとposition
ウィンドウ幅に対応した画像のsizeやpositionは悩まされました。
sizeの指定にpx,%,vh,vw。positionの指定にはbackground-position:cover,contain、px,%など選択肢が沢山ありどれを使ってよいかが分かりませんでした。
ただその中でもbackgroundの中心を要素の中心に重ねる場合に以下のコードが有用でしたので載せておきます。
{
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
-ms-transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
-o-transform: translate(-50%, -50%);
-moz-transform: translate(-50%, -50%);
}
この親要素をposition: relativeにする必要はありますが、これを用いることで要素を好きなところに配置できます。
ここからメディアクエリを駆使して、どこで挙動が変わるかを見極めることが必要だと実感しました。
現在もここはしっかりと整理がつかない状況ですが、基本的にはまずwidth・heightが相対・絶対なのかを考えることが第一だと考えています。
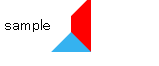
before・after要素を用いたcssによる三角形
以前も作ったことがあるので出来ると思っていたのですが、ところがどっこい予想だにしない形が現れました。
本当はすべて青ですが、見やすさのために2色用いています。

以下コードです。
<body>
<p>sample</p>
</body>
p:after {
content: " ";
width: 0;
height: 0;
border-right: 12px solid red;
border-bottom: 12px solid #35b2f0;
border-left: 12px solid transparent;
border-top: 12px solid transparent;
}
このような原因はbefore・after要素がinline要素であるために、display:blockやfont-size:0とheightに関する記述をしなかったことにありました。どんな時もinline・block要素には注意しなければならないようです。
hover時の挙動
今までhover時のactionはopacityを変えることしかしておらず、他のことは知りませんでした。
ただいろいろ調べるとテキストやborderの色の変化や動作の時間幅を作ることは出来ました。
だが、hover時に背景画像を拡大させる方法は悩みました。
初めは、hover時にbackground-sizeを100%以上にするというものでした。
結果は背景画像がカックンと変化してしまうのです。
次にhover時のzoomを変えれば、可能だと考えていましたがこれはすべての要素が拡大され背景画像自体も大きく表示されてしまいました。
これに関してはお手上げ状態でしたが解決策は、hover前・後のbackground-sizeを指定することでした。backgroundなのでsizeを忘れがちでしたが、侮れないようです。
+α
ここ最近、タスク管理ツールとポモドーロツールを使っています。
使用した感触がなかなか良いので少し紹介します。
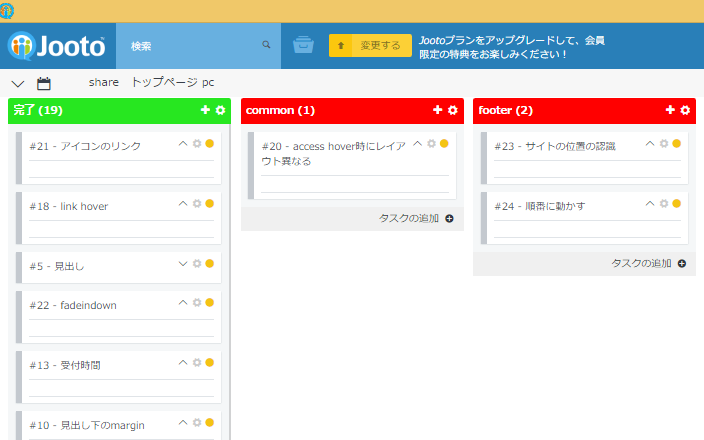
タスク管理 [JOOTO] (https://www.jooto.com/)
タスクが付箋のようになっており、タスクを未着手から完了へとする時にはドラッグ&ドロップするだけでお手軽です。

このおかげですべき事が細分化され、手を動かしている間はその作業に集中できるようになりました。
slackとの連携も出来るので、徐々にしていきたいですね。
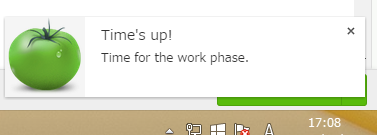
ポモドーロツール Google拡張機能 [Strict Workflow] (https://chrome.google.com/webstore/detail/strict-workflow/cgmnfnmlficgeijcalkgnnkigkefkbhd)
最近はやりのポモドーロですが、簡単に言ってしまうと25分作業・5分休憩の30分を1サイクルとして集中して作業しよう!というものです。この機能は常に右上に残り時間が表示され、作業・休憩終了時にはポップアップして知らせてくれます。

このおかげで、細分化された作業1つ1つを集中して取り組めるようになりました。
またスペースが全角、カッコの閉じ忘れ、コロンがセミコロンなどの簡単でイライラするミスが激減したのです。
試しにポモドーロツール使用しなかった2時間の作業ではスペースが全角・コロンがセミコロンというミスが4つもあり時間を取られました・・・
ポモドーロツールを使用する前は少しなめていましたが、これは想像以上です!
この1週間は自分の思い通りにレイアウトが組めないことが多々あり、これが苦手なようです。
良いコードを見本として、慣れていくことが1番の解決方法だと信じてます。