テーブルのセルにdivを重ねたい!
こういう事って、よくありますよね。うむうむ。
でもちょっとこんがらがっちゃう。
そこでこの記事ではパターン別に計算方法を整理してみました。
まずは復習から
border-collapseとbox-sizingについて確認していきます。
border-collapseとは
テーブルセルの配置の仕方を指定するものです。
collapseの場合、borderの中心をwhidthやheightに合うようにずらすことで重なりを表現します。
| type | 配置の仕方 | 見え方 |
|---|---|---|
| collapse | 隣り合うセル同士を重ねる | 格子状になる |
| separate | 隣り合うセル同士を重ねない | 四角を寄せ集めた状態になる |
See the Pen table size - border-collaps
box-sizingとは
widthとheightの計算の仕方を指定するものです。
| type | サイズの取り方 | borderの位置 |
|---|---|---|
| content-box | paddingとborderを含めない | widthやheightの外側 |
| border-box | paddingとborderを含める | widthやheightの内側 |
See the Pen table size - box-sizing by ぷーたんは社会人リハビリ中 (@putan) on CodePen.
実践
では border-collaps と boz-sizing の掛け合わせで1つずつ見ていきます。
separate + border-box
| 計算 | |
|---|---|
| 重ねるdivの相対位置(left) | tdのwidth * (列数 - 1) |
| 重ねるdivの相対位置(top) | tdのheight * (行数 - 1) |
| 重ねるdivの幅 | tdのwidth * 列数 |
| 重ねるdivの高さ | tdのheight * 行数 |
See the Pen table size - separate+ border-box by ぷーたんは社会人リハビリ中 (@putan) on CodePen.
separate + content-box
| 計算 | |
|---|---|
| 重ねるdivの相対位置(left) | (tdのwidth + (border-width * 2)) * (列数 - 1) |
| 重ねるdivの相対位置(top) | (tdのheight + (border-width * 2)) * (行数 - 1) |
| 重ねるdivの幅 | (tdのwidth + (border-width * 2)) * 列数 |
| 重ねるdivの高さ | (tdのheight + (border-width * 2)) * 行数 |
See the Pen table size - separate + content-box by ぷーたんは社会人リハビリ中 (@putan) on CodePen.
collapse + border-box
ここからが難所です。
border-boxの場合、borderはboxの内側に入り込んでいますが、
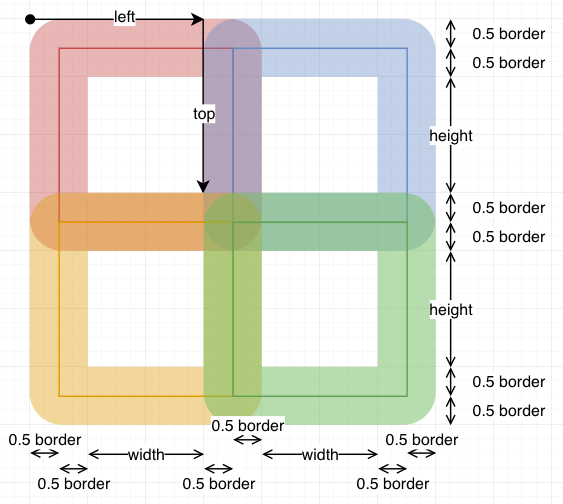
collapseがboxにborderの中心を合わせようと、borderの位置を0.5border分外側にずらします。


| 指定するサイズ | 計算 |
|---|---|
| 重ねるdivの相対位置(left) | tdのwidth * (列数 - 1) |
| 重ねるdivの相対位置(top) | tdのheight * (行数 - 1) |
| 重ねるdivの幅 | tdのwidth * 列数 + border-width |
| 重ねるdivの高さ | tdのheight * 行数 + border-width |
See the Pen table size - collapse + border-box by ぷーたんは社会人リハビリ中 (@putan) on CodePen.
collapse + content-box
content-boxの場合、元々はborderはboxサイズの外側にありますが、
collapseがboxにborderの中心を合わせようと、boxサイズを0.5border分外側にずらします。


| 計算 | |
|---|---|
| 重ねるdivの相対位置(left) | (tdのwidth + border-width) * (列数 - 1) |
| 重ねるdivの相対位置(top) | (tdのheight + border-width) * (行数 - 1) |
| 重ねるdivの幅 | (tdのwidth + border-width) * 列数 + border-width |
| 重ねるdivの高さ | (tdのheight + border-width) * 行数 + border-width |
See the Pen table size - collapse + content-box by ぷーたんは社会人リハビリ中 (@putan) on CodePen.
まとめ
はい、ということでborder-collapseとbox-sizingの組み合わせ4パターンで無事テーブルにdivを重ねることができました。
今回はpaddingやborder-spacingを0としましたが、ぜひその辺りも調整してdivを重ねてみてください。
参照
MDN border-collapse
MDN box-sizing
スタックオーバーフロー table、tr、tdタグの box-sizing: border-box について

