はじめに
Windows環境下でReact NativeアプリケーションをExpoなしで作成するチュートリアルが見当たらなかったため共有します。
基本的にはReact Native公式のドキュメント(環境構築, アプリ作成)に従います。
改善点や間違い等ありましたらコメントの方を何卒...。
対象
- Windowsユーザ
- Expoを利用したくない人
- Androidでデバッグする予定の人
環境構築
以下の4つが必要となります。(エディタはお好みで)
| 名称 | バージョン |
|---|---|
| Node.js | >= 18.0.0 |
| JDK (Java SDK) | 17 (推奨) |
| Android Studio | 最新のもの |
| Android SDK | 34 |
| Android 仮想デバイス | APIバージョン : 34 |
※ React Native v0.76.1時点での構成
※インストール済みの方はこちらまで。
Node.js インストール
※Chocolateryを利用してのインストールも可(choco install -y nodejs-lts)
Chocolateryについては@@NaoyaOuraさんの記事を引用させていただきます
1. インストーラをダウンロード
公式サイトからLTSインストーラをダウンロード

Download Node.js (LTS)をクリック
2. インストール
ダウンロードしたファイル(node-v<version>-×64.msi)を実行

インストール先ディレクトリを選択 (デフォルトのままでOK)
Next

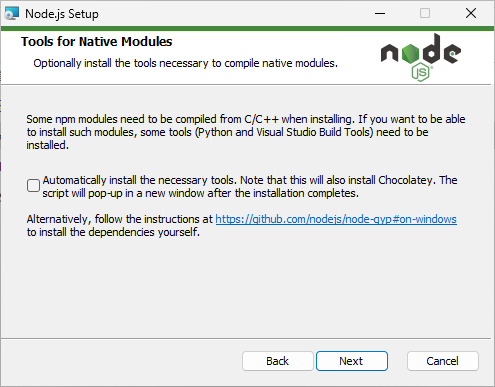
インストール内容を設定 (デフォルトのままでOK)
Next

チェックボックス未選択でNext
※選択するとネイティブ拡張モジュールに必要な開発ツールやChocolateryがインストールされます。
3. 確認
PowerShell等ターミナルで
node -vnpm -vnpx -v
の出力を確認
npm: このシステムではスクリプトの実行が無効になっているため、...
といったエラーが出る場合は、トラブルシューティング: Node.js_npmをご覧あれ
JDK-17 インストール
React Native ではJava SDK 17を推奨しており、最新バージョンのJDKではビルドツールであるGradleのバージョンを変更する必要があります。
If you already have a JDK on your system, we recommend JDK17. You may encounter problems using higher JDK versions.
If you're using the latest version of Java Development Kit, you'll need to change the Gradle version of your project so it can recognize the JDK. You can do that by going to
{project root folder}\android\gradle\wrapper\gradle-wrapper.propertiesand changing thedistributionUrlvalue to upgrade the Gradle version. You can check out here the latest releases of Gradle.
※Chocolateryを利用してインストールも可(choco install -y microsoft-openjdk17)
1. インストーラをダウンロード
Oracle 公式サイトからインストーラをダウンロード

Windows x64 Installerをダウンロード
2. インストール
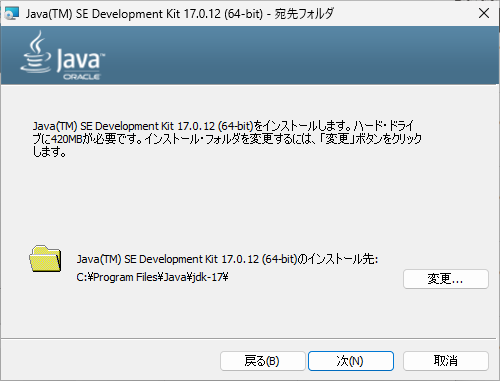
ダウンロードしたファイル(jdk-17.0.12_windows-×64_bin.exe)を実行

インストール先ディレクトリを選択 (デフォルトのままでOK)
※このときのディレクトリを覚えておいてください。
次(N)をクリックでインストール開始
2. 環境変数の設定
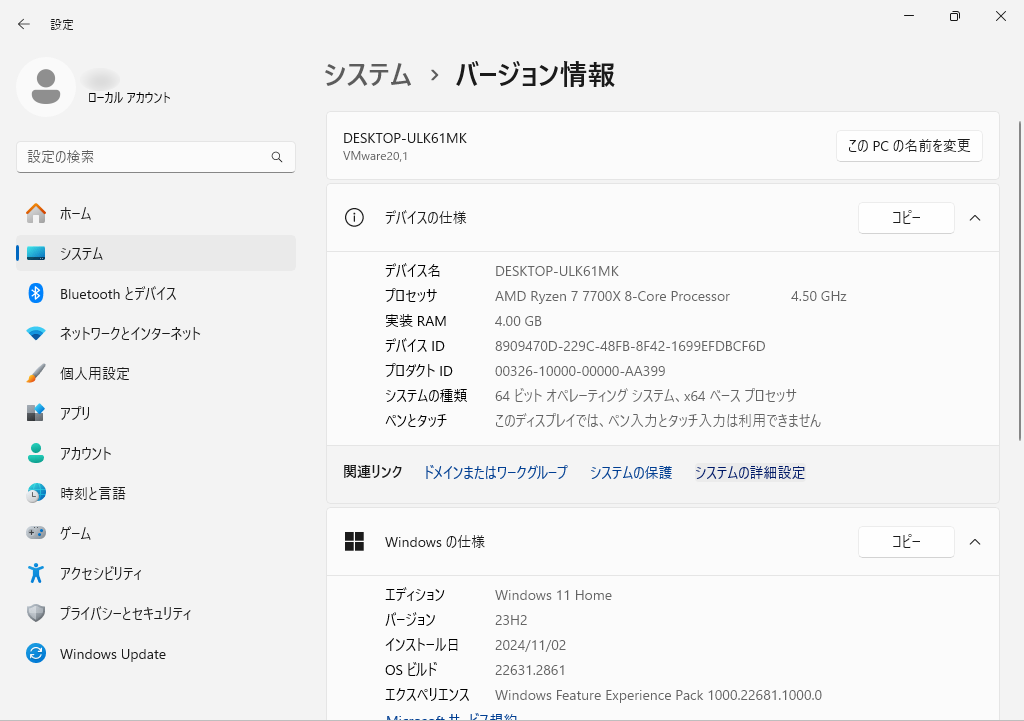
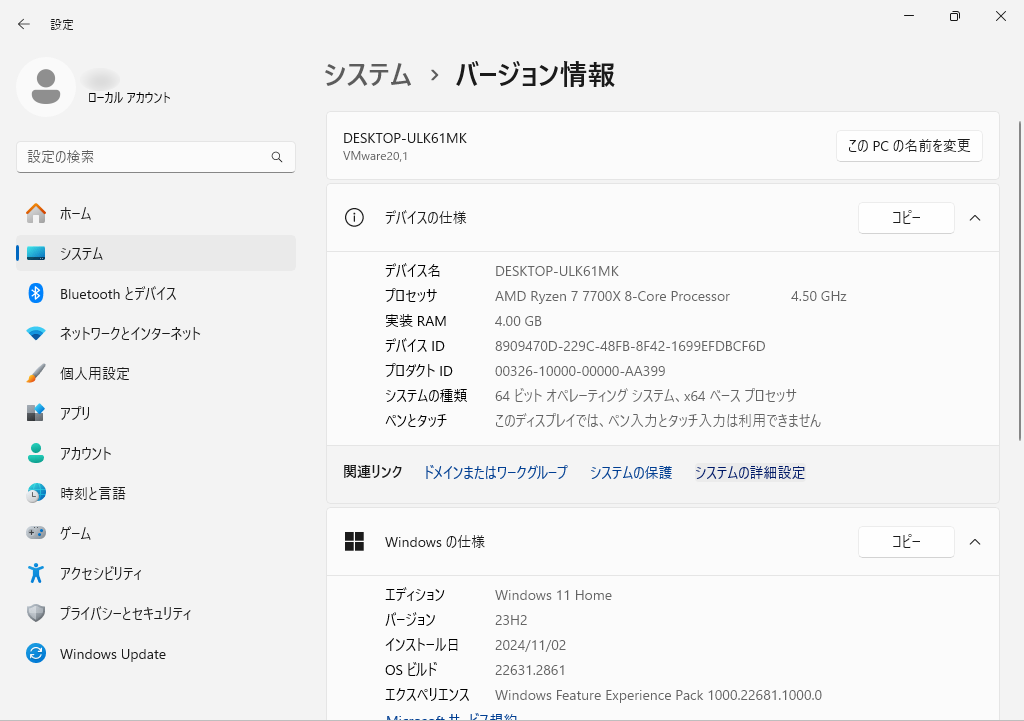
windowsの設定アプリを開き、システム > バージョン情報に進みます。

システムの詳細設定

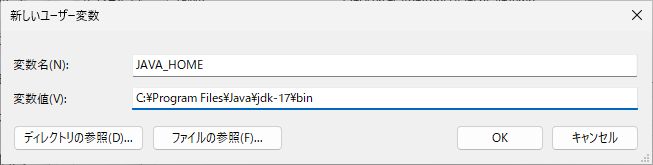
変数名にJAVA_HOME、変数値に<JDKをインストールしたディレクトリ>\bin (デフォルトでは C:\Program Files\Java\jdk-17\bin )を入力してOKクリック
3. 確認
PowerShell等ターミナルで
PS > java -version
# java version "17.0.12" 2024-07-16 LTS
# Java(TM) SE Runtime Environment (build 17.0.12+8-LTS-286)
# Java HotSpot(TM) 64-Bit Server VM (build 17.0.12+8-LTS-286, mixed mode, sharing)
を実行し出力を確認
Android Studio インストール
1. インストーラをダウンロード
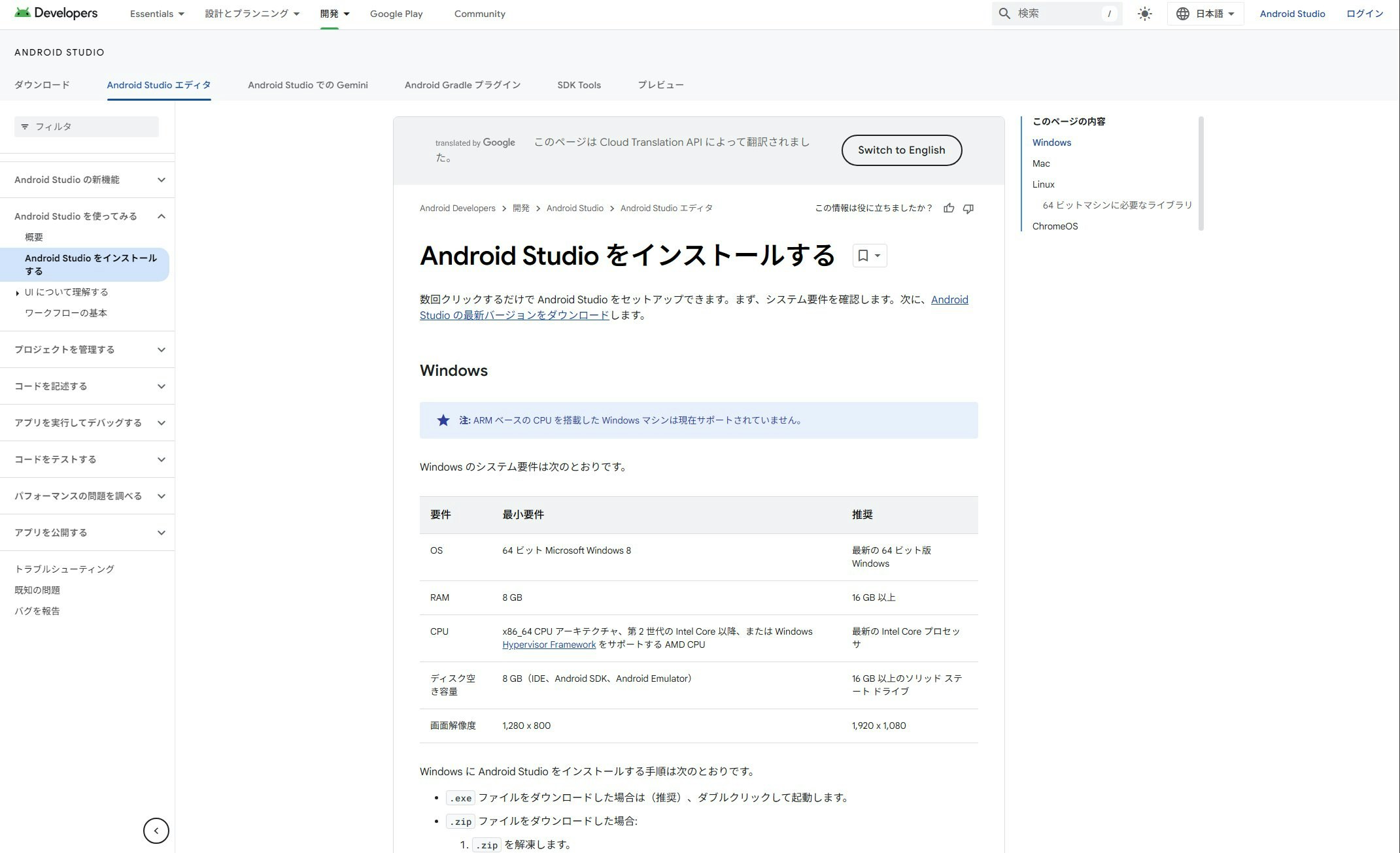
公式サイトからインストーラをダウンロード

Android Studio の最新バージョンをダウンロードをクリック

Android Studio Koala Feature Drop をダウンロードするをクリックしてダウンロード
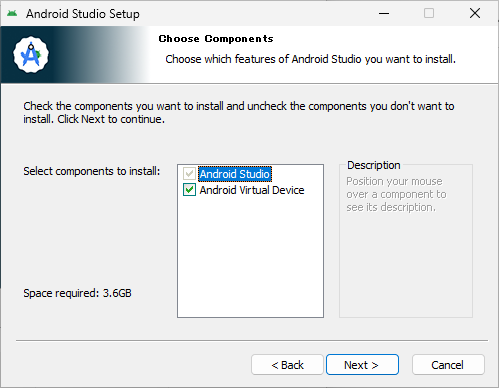
2. インストール
ダウンロードしたファイル(android-studio-2024.1.2.12-windows)を実行

インストール先ディレクトリを選択 (デフォルトのままでOK)
Next

ショートカットが格納されるスタートメニューフォルダを選択 (デフォルトのままでOK)
Install
Android SDK 34 インストール
1. Android Studioを起動

初回起動時、使用状況データをGoogleに提供するか聞かれますが、お好みでどうぞ。

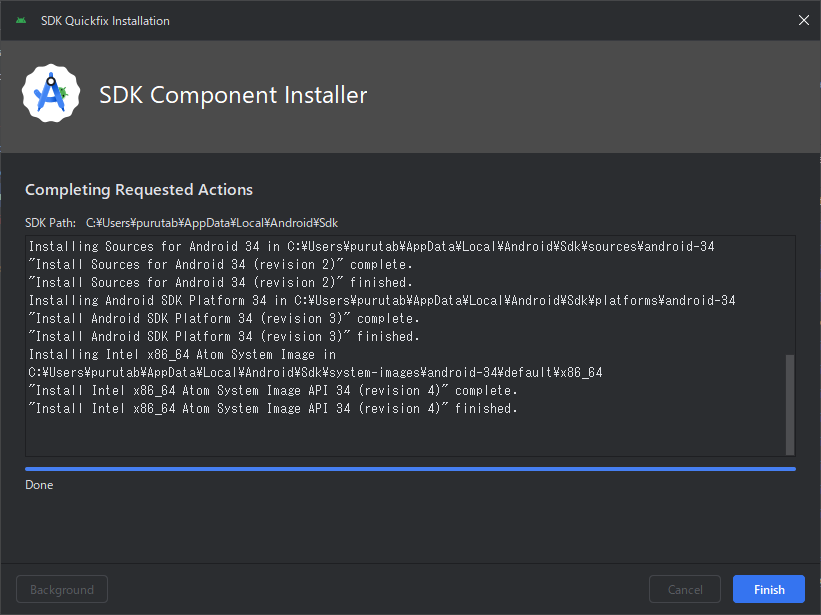
インストールが開始されます。かなり時間がかかりますが辛抱強くお待ちあれ。

SDK Platforms内のAndroid 14.0("UpsideDownCake")にチェック

Show Package Detailsにチェックを入れ、Android 14.0("UpsideDownCake")セクション内の
Intel x86 Atom_64 System ImageまたはGoogle APIs Intel x86 Atom System Imageにチェック
OK
Android Virtual Device 作成
開発用の仮想Androidデバイスを構成します。
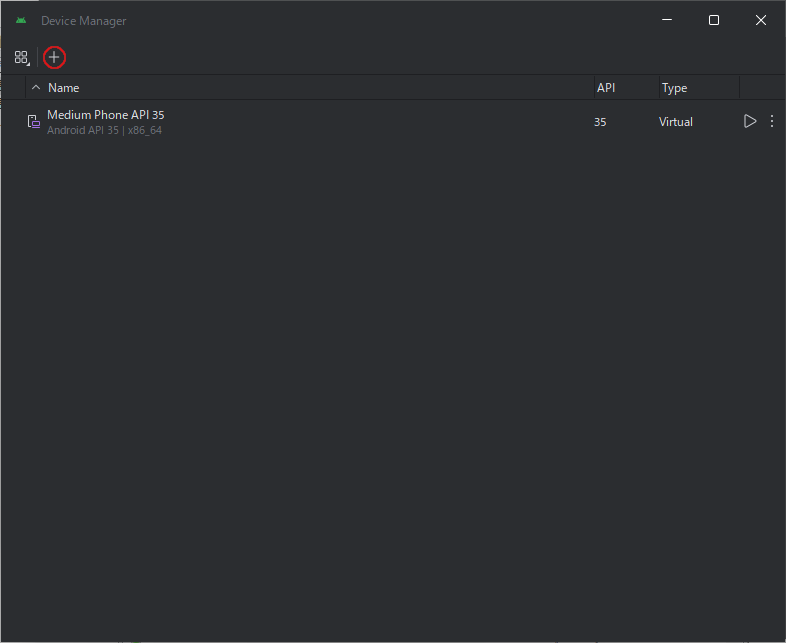
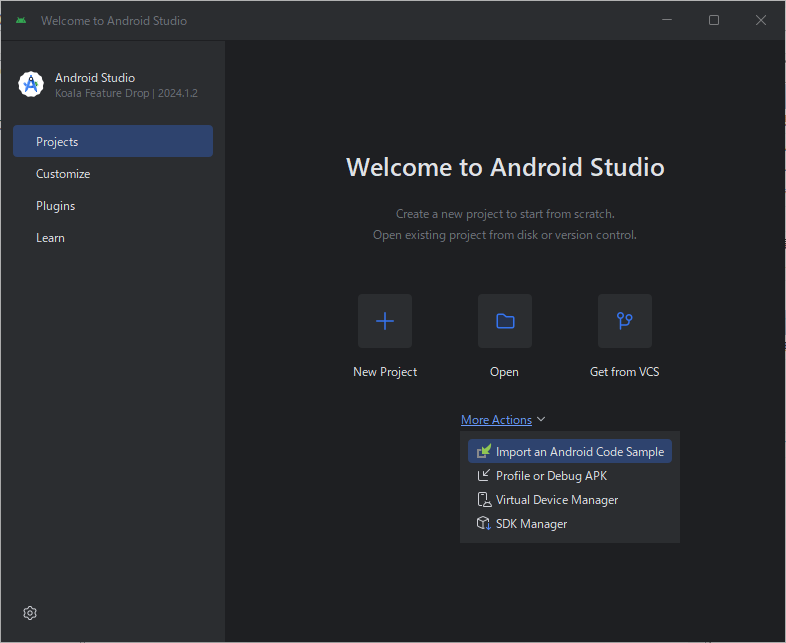
1. Android StudioのVirtual Device Managerを開く

More ActionsからVirtual Device Manager
2. Virtual Deviceを追加

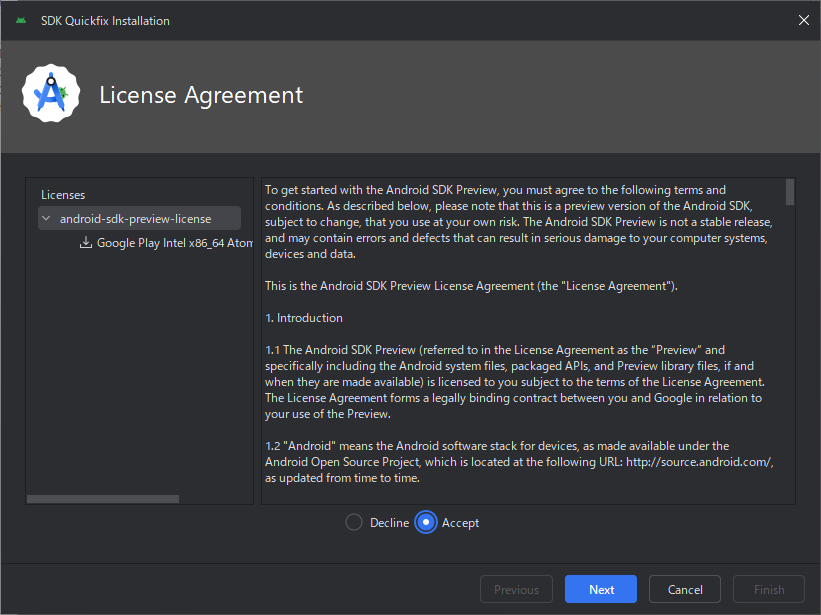
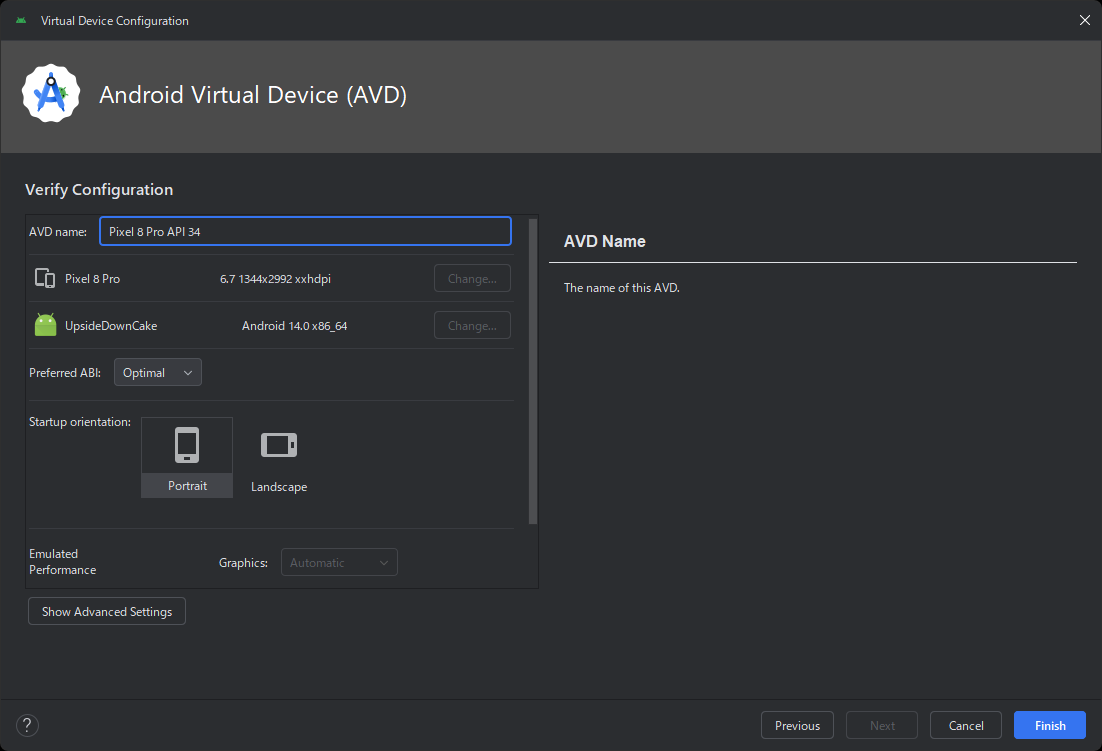
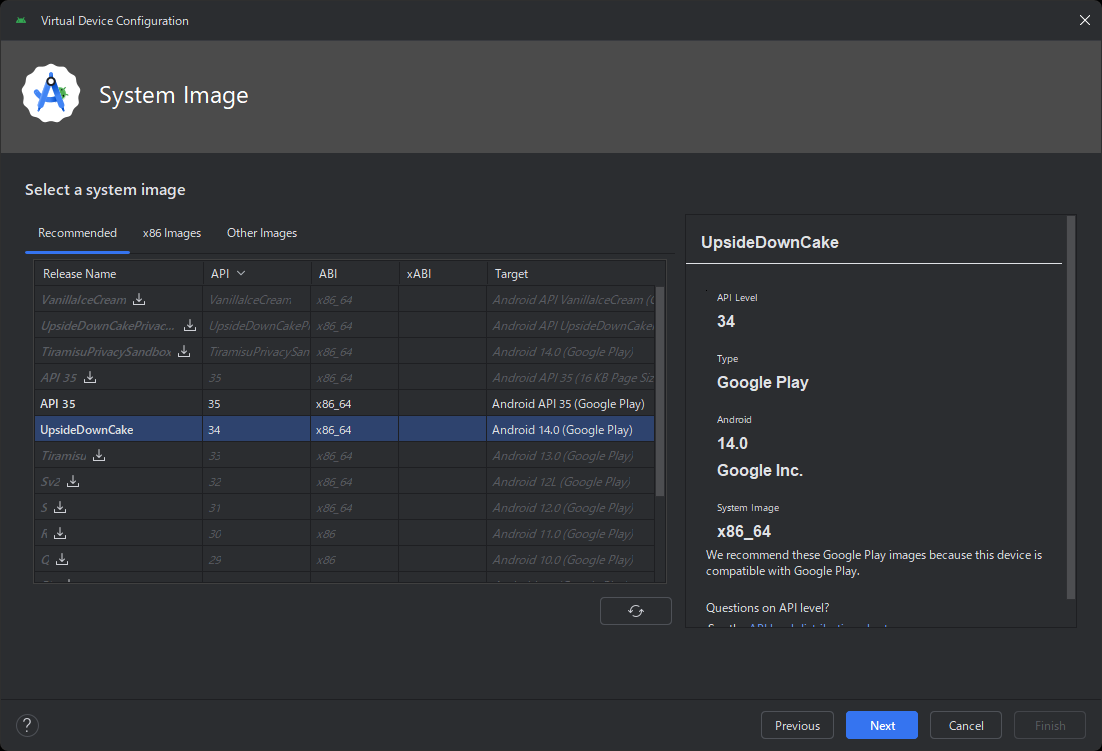
Release Name: UpsideDownCake, API: 34を選択し、Release Name横のダウンロードマークをクリック

インストールしたUpsideDownCakeイメージを選択してNext
3. 環境変数の設定
windowsの設定アプリを開き、システム > バージョン情報に進みます。

システムの詳細設定

変数名にANDROID_HOME、変数値に<Android SDKがインストールされているディレクトリ> (デフォルトでは C:\Users\<ユーザー名>\AppData\Local\Android\Sdk )を入力してOK
これで環境構築は完了です。
アプリ作成
PowerShell等ターミナルで目的の(アプリケーションのフォルダを作りたい)ディレクトリに移動し、
PS dir > npx @react-native-community/cli@latest init <アプリ名>
を実行
(OK to proceed?と聞かれたらyを入力しエンター)

実行したディレクトリ配下(画像ではdir下)に<アプリ名>(画像ではTest)フォルダが作成されます。
Test
├── App.tsx
├── Gemfile
├── README.md
├── __tests__
├── android
├── app.json
├── babel.config.js
├── index.js
├── ios
├── jest.config.js
├── metro.config.js
├── node_modules
├── package-lock.json
├── package.json
└── tsconfig.json
フォルダ構成はこのようになります。

Android StudioのDevice Managerから先程作成した仮想デバイスの再生ボタンをクリック (別ウィンドウで仮想デバイスが起動します)
アプリフォルダに移動して、
PS dir/Test > npm run android
を実行

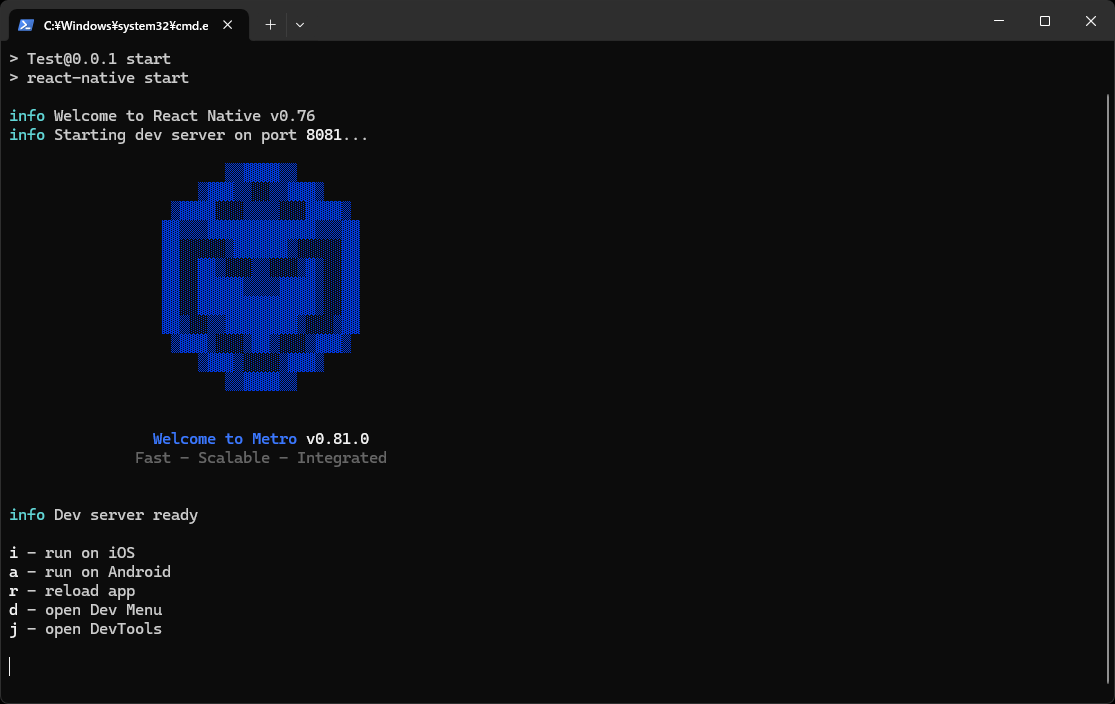
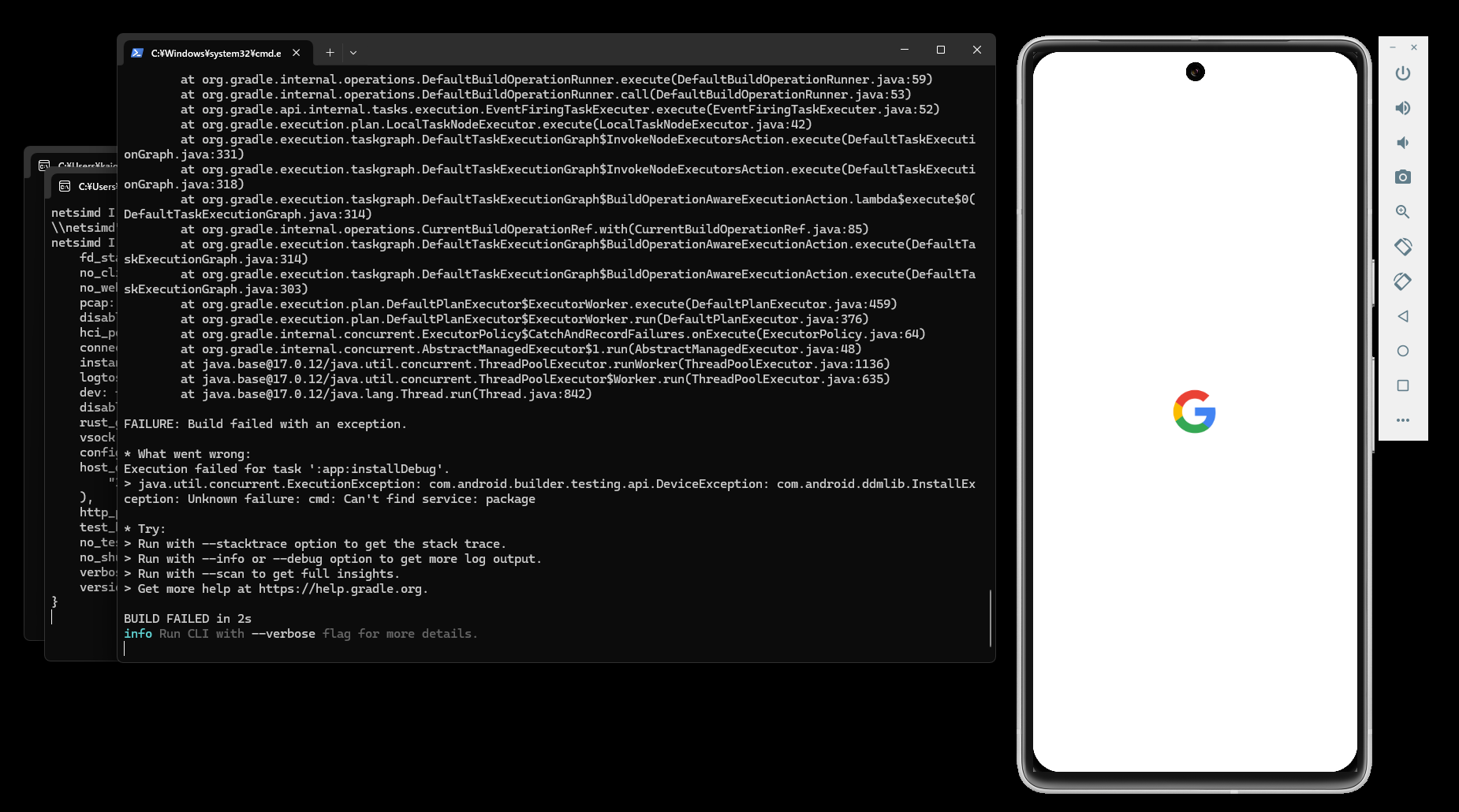
Metroバンドラーサーバーが開き、ビルドが始まります。
※アプリケーションからのログ・警告はここに出力
トラブルシューティング
Node.js npmエラー
Windows PowerShellにおいて、npmやnpxを実行しようとすると以下のようなエラーが発生することがあります。

エラーログの通り、シェルスクリプトの実行が許可されていないことが原因です。
PowerShellのスクリプト実行ポリシーには以下の7つの状態が存在します。
| 名称 | 備考 |
|---|---|
| AllSigned | すべてのスクリプトと構成ファイルにデジタル署名が必要 |
| Bypass | 何もブロックしない |
| Default | デフォルト実行ポリシーを使用(Windows: Restricted, WindowsServer: RemoteSigned) |
| RemoteSigned | インターネットからダウンロードしたスクリプト・構成ファイルにはデジタル署名が必要 |
| Restricted | すべてのスクリプトファイルの実行をブロック |
| Undefined | 現在のスコープに実行ポリシーが設定されていない |
| Unrestricted | 符号なしのスクリプトは実行可能 |
about_Execution_Policies : Microsoft PowerShell 7.4 (LTS)
今回のエラーは、実行ポリシーがAllSignedもしくはRestrictedに設定されている場合に表示されるため、RemoteSignedまたはBypassに設定する必要があります。
ただしBypassでは警告なしにすべてのスクリプトが実行されてしまうため、RemoteSignedを推奨します。
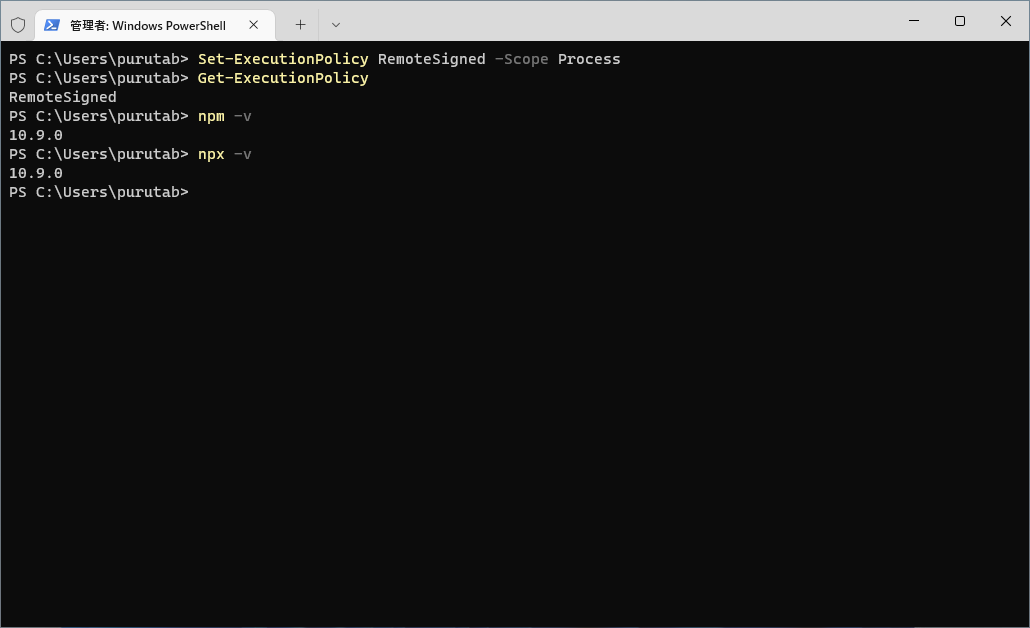
PS > Set-ExecutionPolicy RemoteSigned
また、一時的に権限を付与したい場合は-ScopeオプションにProcessを指定することで現在のプロセスのみに適用される実行ポリシーを設定できます。
PS > Set-ExecutionPolicy RemoteSigned -Scope Process
特定の scopeでのみ有効な実行ポリシーを設定できます。
Scope の有効な値はMachinePolicy、UserPolicy、Process、CurrentUser、LocalMachine です。 LocalMachine は、実行ポリシーを設定するときの default です。
Scope の値は、優先順位順に一覧表示されます。 優先されるポリシーは、より制限の厳しいポリシーがより低い優先レベルで設定されている場合でも、現在のセッションでは有効です。(実行ポリシー scope : Microsoft PowerShell 7.4 (LTS))
現在の実行ポリシーはGet-ExecutionPolicyコマンドで確認できます。
PS > Get-ExecutionPolicy
# 例: RemoteSigned

実行ポリシーの変更によりnpm,npxが利用できるようになっていることが確認できます。
おまけ
ベクターアイコンの表示
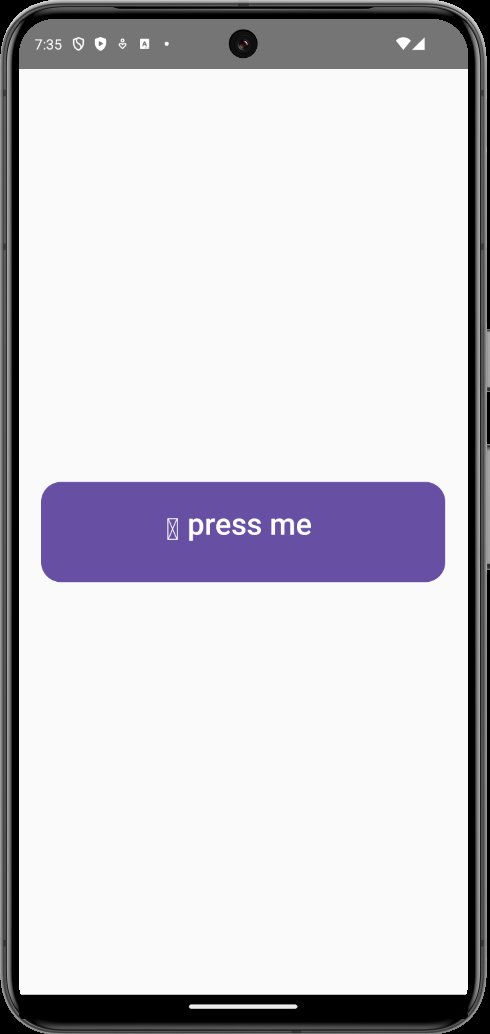
react-native-paperなど、ベクター形式のアイコンを使用するUIライブラリを利用すると、デフォルトでは以下のようにアイコン表示ができません。
これはReact Nativeでベクター画像表示をするにはreact-native-vector-iconsパッケージが必要なためであり、これはデフォルトではインストールされていません。
※Expoで作成したアプリケーションにはインストールされている
以下にAndroid向けのセットアップを示します。
-
アプリケーションディレクトリ内でnpmを利用し、パッケージをインストール
PS dir/Test > npm install --save react-native-vector-icons -
android/app/build.gradleファイルに以下を追記
※android/build.gradleではないことに注意apply from: file("../../node_modules/react-native-vector-icons/fonts.gradle") -
アプリケーションを起動
PS dir/Test > npm start
iOS等への適用方法はreact-native-vector-iconsのGitHubページ(Installation)をご参照あれ
おわりに
React NativeアプリをExpoの利用なしで作成する方法を紹介しました。
私自身React Nativeを学んでいる最中ですので、不足等あるかもしれませんがどなたかのお役に立てれば幸いです。
ひとこと
欲望のままに具材盛りまくったホットドッグたべたい