昨日リリースされたBeta.9に手を出したはいいものの問題が見つかった。
※ OnsenUI 2 rc.1で修正済み
問題
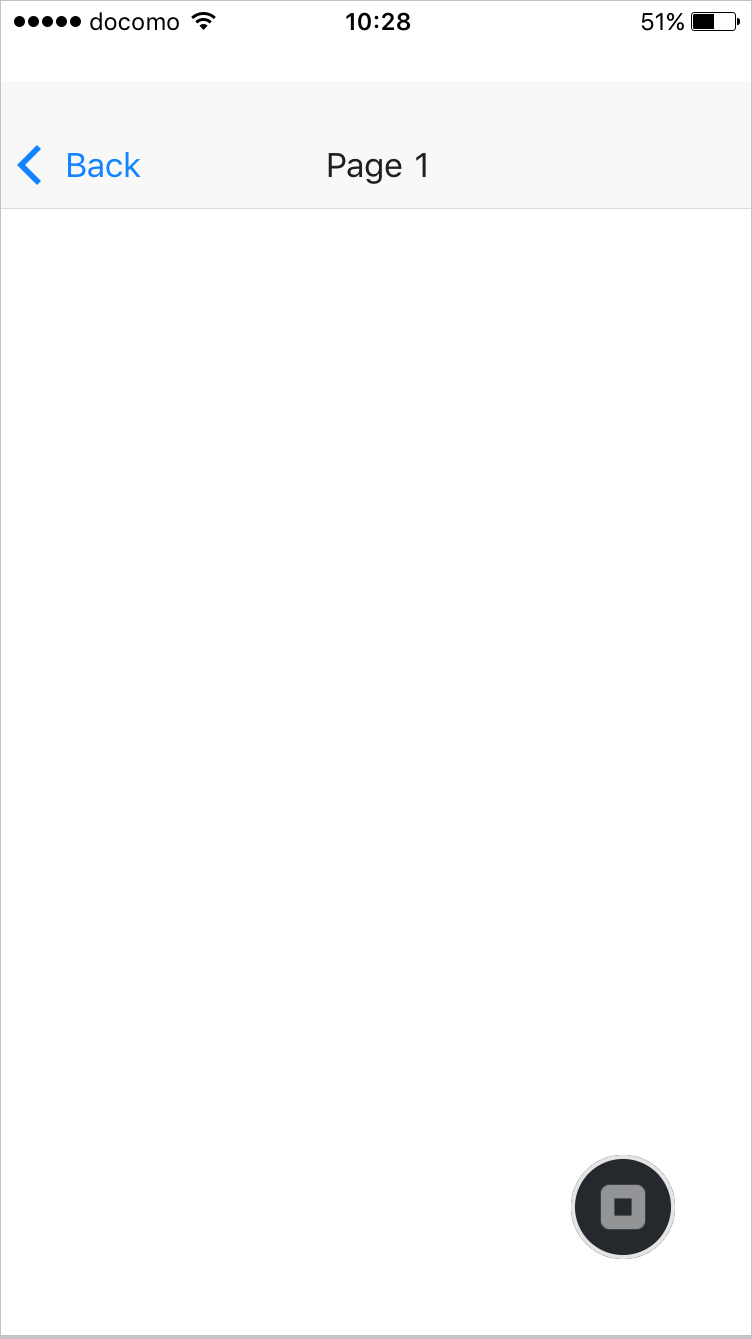
本来確保されるべき余白の他にもう一段余白が付いてしまう。

「保存→ライブリロード」とすると余白が正常に戻る時がある。
ons-spllitterを使ったのが悪かったのかもしれない。現在調査中。
ソース
<ons-page>
<ons-splitter>
<ons-splitter-side animation="default" var="side" side="left" collapse="portrait" swipeable swipe-target-width="50px" width="220px">
<ons-page>
<ons-list>
<ons-list-header>メニュー</ons-list-header>
<ons-list-item tappable>ログアウト</ons-list-item>
</ons-list>
</ons-page>
</ons-splitter-side>
<ons-splitter-content var="content">
<ons-page>
<ons-toolbar>
<div class="left"><ons-back-button>Back</ons-back-button></div>
<div class="center">Page 1</div>
</ons-toolbar>
</ons-page>
</ons-splitter-content>
</ons-splitter>
</ons-page>
解決法
とりあえずステータスバーの表示自動調整を無効化して、
// Appモジュール定義
var app = ons.bootstrap('app', ['onsen']);
ons.disableAutoStatusBarFill();
index.htmlのヘッダに古き良きパッチを入れる。
<script>
function onDeviceReady() {
if ( window.device.platform === 'iOS' && parseFloat(window.device.version) >= 7.0 ) {
document.body.style.marginTop = "20px";
}
}
document.addEventListener('deviceready', onDeviceReady, false);
</script>
ひとまずこれでOK。