はじめに
いわゆるSIerでもアジャイル開発の機会が増えてきました。例えばZenHubを使ってスクラム開発といった感じです。大規模なプロジェクトは相変わらずですですが、新しいサービスなどから変化があるようです。
これまでSIerの開発ではExcelが大活躍で、PJ計画書、要件定義書、設計書、WBSなど至るところでExcelが使われていました。Excelのせいではないですが、Excelが開発の生産性を落とすために活躍していたのは間違いありません。
アジャイル開発を行なっているチームではドキュメントもオンラインの共有スペースを活用していることと思いますが、残る課題がテストになってきます。
古いところでは、2009年に書かれたアットマークITの 脱Excel! TestLinkでアジャイルにテストをする というところから、@mima_ita さんの オープンソースのテスト管理ツールを調べようとして何の成果も得られませんでしたぁぁ!! など、皆さん同じように課題を感じているようです。
TestLink
TestLinkは2003年から開発されている歴史のあるテスト管理ツールです。TestLink については同じく @mima_ita さんが テスト工程の管理をするツール、TestLinkについて という記事を書いてくださっています。いくつか他も検討してみましたが、今回もテスト管理ツールとしてTestLinkを採用しました。
やったこと
1. TestLinkのインストール
TestLinkを動かす方法は色々ありますが、現在開発環境にAWSを使用していることもあり、AWSのEC2上で稼働させることにしました。なるべく簡単にインストールしたかったので、Bitnamiが提供しているAWS Marketplaceのイメージを使いました。AWS Marketplace でtestlinkを検索すると TestLink Certified by Bitnami というのが見つかると思います。イメージは無料でEC2インスタンスの利用料のみで利用できます。推奨されているt3a.smallインスタンスであればインスタンスの料金は毎時$0.025≒3円です。
ウィザード形式で、EC2インスタンスを作成するときのネットワークなどの情報を指定すればTestLinkサーバーができあがります。
TestLinkサーバーができあがって最初にすることは、sshでの接続確認と、管理者のパスワードを確認することです。sshでの接続はインスタンス作成時にキーペアを作成していますが、ユーザーはbitnamiになります。TestLink管理者のパスワードはログに出力されているのを確認することになりますが、サーバー構築後24時間以内しか確認することができませんん。
ドキュメント:Bitnami TestLink Stack For AWS Cloud
2. ホスト名
GitHubと連携して「GitHubでログイン」させたいので、ホスト名を決めます。Elastic IPを割り当てて、Route 53にCNAMEを追加して、名前解決できるようにします。
3. Let's Encrypt
hostsにElastic IPのIPアドレスを追加してから、こちらの記事 bitnami redmineにSSL証明書(Let's Encrypt)を導入する を参考に、Let's Encryptを導入。httpd.confなど一式更新してくれます。
4. GitHubでログイン
GitHubでログインするために、TestLinkにGitHub Integrationが提供されています。
まず、GitHubで GitHub のOAuth認証を使うために Client ID と Client Secret を生成する などを参考に Client ID と Client Secret を生成します。
ホームページのURLは 2. で指定したホスト名、コールバックURLは https://<ドメイン>/login.php?oauth=github です。
Client ID と Client Secret が生成されたら、TestLinkの ~/stack/testlink/custom_config.inc.php に下記を追加します。
# 追加
$tlCfg->OAuthServers[2]['redirect_uri'] =
'https://<ドメイン>/login.php?oauth=github';
$tlCfg->OAuthServers[2]['oauth_client_id'] ='<Client ID>';
$tlCfg->OAuthServers[2]['oauth_client_secret'] = '<Client Secret>';
$tlCfg->OAuthServers[2]['oauth_enabled'] = true;
$tlCfg->OAuthServers[2]['oauth_name'] = 'github';
// Can be authorization_code (by default), client_credentials or password
$tlCfg->OAuthServers[2]['oauth_grant_type'] = 'authorization_code';
$tlCfg->OAuthServers[2]['oauth_url'] = 'https://github.com/login/oauth/authorize';
$tlCfg->OAuthServers[2]['token_url'] = 'https://github.com/login/oauth/access_token';
$tlCfg->OAuthServers[2]['oauth_force_single'] = false;
$tlCfg->OAuthServers[2]['oauth_profile'] = 'https://api.github.com/user';
$tlCfg->OAuthServers[2]['oauth_scope'] = 'user:email';
現在はヘッダーにAuthorizationを追加する必要があるようなので、TestLinkを一部修正します。lib/functions/oauth_providers/github.phpの61行目に次の行を追加しました。
$curlContentType = array('Authorization: token ' . $tokenInfo->access_token, 'Content-Type: application/xml','Accept: application/json');
これでいつも使っているGitHub/ZenHubアカウントでTestLinkにログインできるようになりました。
5. GitHub Issue Tracker Integration
まだマージされていないですが、テストの実施後に課題追跡システムに課題を連携する機能のプルリクがあがっています Add Github issue tracker integration #292 ので、これを使ってみましょう。
プルリクのファイルをダウンロードして配置します。
修正
- lib/functions/tlIssueTracker.class.php
追加
- lib/issuetrackerintegration/githubrestInterface.class.php
- third_party/github-php-api/lib/github-rest-api.php
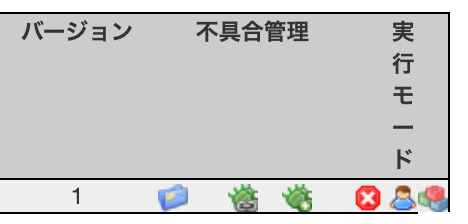
テスト実施時に見つけた新しい不具合などを、不具合管理にリンクすることができます。
6. Issue From GitHub Plugin
アジャイルプロジェクトで使っているGitHub/ZenHubのIssue/タスク/チケットをTestLinkに取り込むプラグインです。
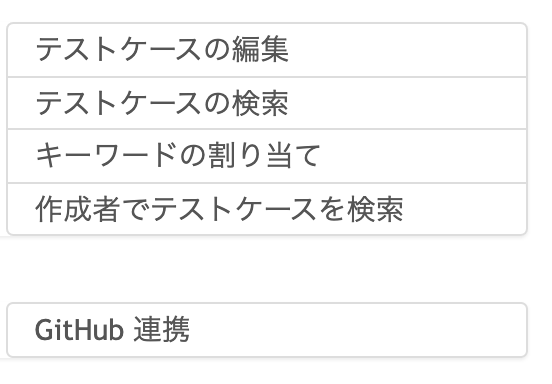
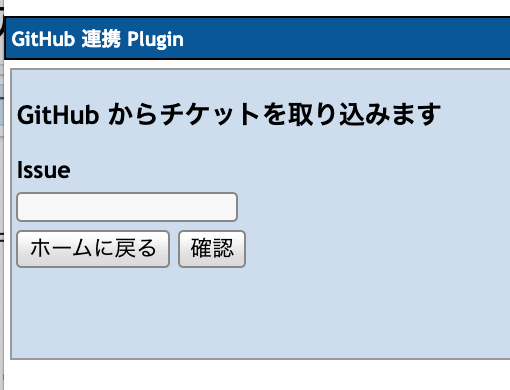
プラグインをインストールすると「GitHub連携」のメニューが追加されます。
IssueのIDを指定してTestLinkにテストケースとして登録します。
インストールは、こちら からgit cloneまたはダウンロードして、IssueFromGitHubフォルダーをtestlink/plugins下にコピーします。
その後、TestLinkのプラグイン画面の利用可能なプラグインからInstallします。
Issueのサマリーを、テストケースの要約に取り込む時に、Markdownで記載されたチェックボックスをテストセットとして作成します。その時に対象範囲を次のように記載します。例えば、「原因」あるいは「背景」を含む行から、「完了条件」を含む行までの間にあるチェックボックスのみ対象としてテストセットを追加するには次のように記載します。
その他はプラグインをカスタマイズしてください。
// configure here
$begin_string1 = '原因'; // create testset after this string found within issue
$begin_string2 = '背景';
$end_string = '完了条件'; // create testset until this string found within issue
7. セキュリティ
稼働には以下のような考慮が必要です。
- セキュリティグループなどでアクセスできる人を限定する
- デフォルトのPHP設定を見直す
- phpMyAdminをセキュアにする
- バックアップ
など
さいごに
TestLinkにいくつかGitHub/ZenHubと連携する機能を追加することで、アジャイル開発のサイクルにうまくテストを組み込んで、プロダクト/テストの品質が向上すればいいなと思っています。