はじめに
本記事はNI+C Advent Calendar 2021の20日目の記事となります。
GoolgeにはData Portalと呼ばれる無料で利用可能なBIツールがあります。
弊社でも利用しているツールですが、「こんなことをやりたい!」となって調べることが多々あります。
今回は自分が調べた内容をメインに、逆引きシートとして記事を記載します。
前提条件
今回の記事で利用するデータは東京都オープデータカタログサイトにある、犯罪発生情報(年計)令和2年(ひったくり)を利用します。
上記データをテーブルとして作成し、Data Portalで作成したテーブルをデータソースとして設定します。
またデータセットは新規で作成しデータ内容は更新されませんが、記事の内容としては更新するデータに対しての内容も記載しています。
Data Portalで検索した内容
データセットの更新頻度の変更方法
Data Portal公式ドキュメントに記載がありますが、Data Portalが参照しているデータは一定間隔で更新がされます。
データポータルでは、レポートで使用される各データソースのすべてのキャッシュ データが、一定の周期で自動的に更新されます
キャッシュとは、一時的なデータ ストレージ システムです。キャッシュからデータを取得する方が、基になるデータセットから直接取得するよりもはるかに短時間で済みます。また、送信されるクエリの数を減らし、有料データアクセスの費用を最小限に抑えるのにも役立ちます。
Data Portal上でBigQueryのテーブルをデータソースとしてインポートした場合、デフォルトのデータ更新頻度は12時間となっています。
これはData Portal上で一番長い間隔での更新時間となっています。時間を確認したい場合は、「リソース」→「追加済みのデータソースの管理」より、変更したいデータソースを編集することで確認ができます。
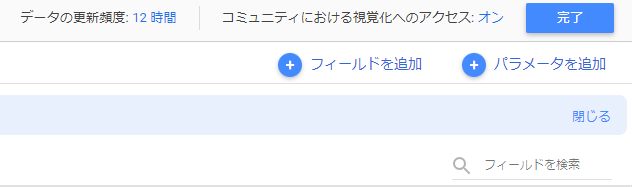
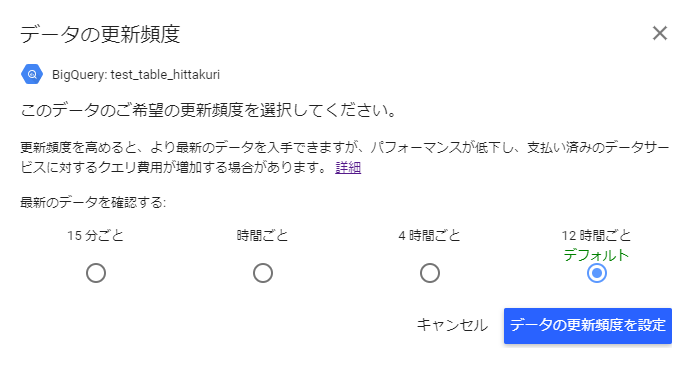
更新頻度を変更する場合は、表示されている時間を選択することで頻度変更が可能となります。
時間は15分毎、1時間毎、4時間毎、12時間毎の4パターンが用意されているため、要件として1時間単位で更新が必要となった場合はこちらから変更を行います。
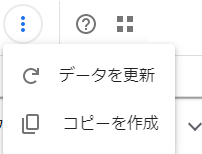
また更新頻度に記載をしているがデータを直接更新したい場合は画面右上にある詳細オプションを選択し「データを更新」をクリックすることで更新が可能となります。
棒グラフの表示件数を調整したい
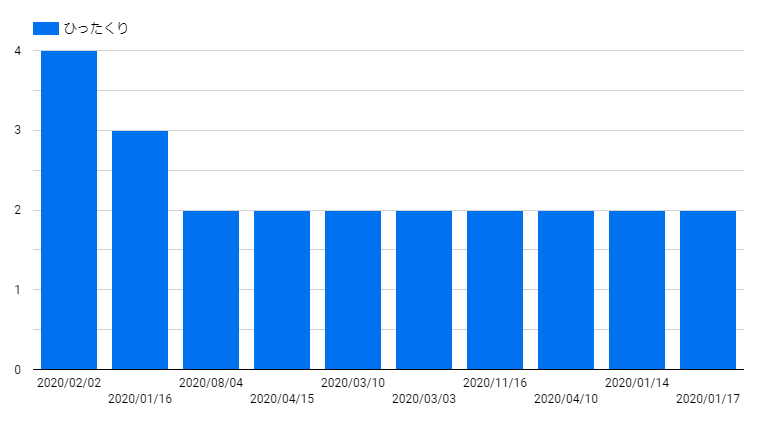
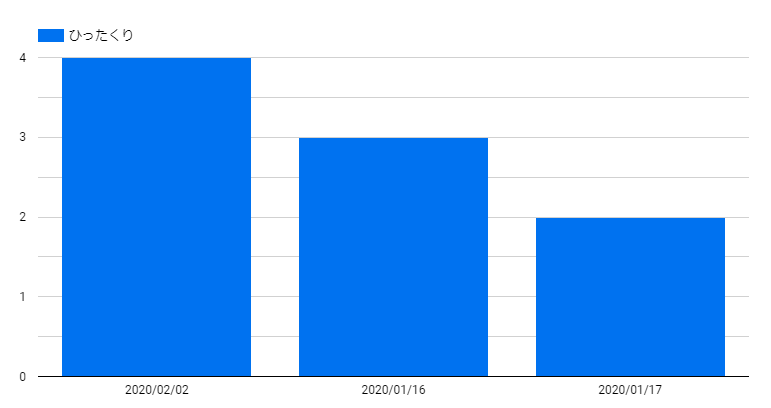
例えば、ひったくり件数が多い順で並べたとします。
デフォルトは次の画像のような表記となります。
例えばTop3のみを確認したい場合といったように、グラフの表示件数を調整する場合もあります。
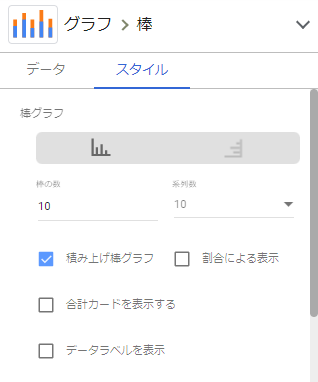
その際はグラフを選択し、スタイルの棒の数を修正します。
現在の設定ではこのように10件となっています。
Top3のみ確認したい場合は棒の数を3とします。
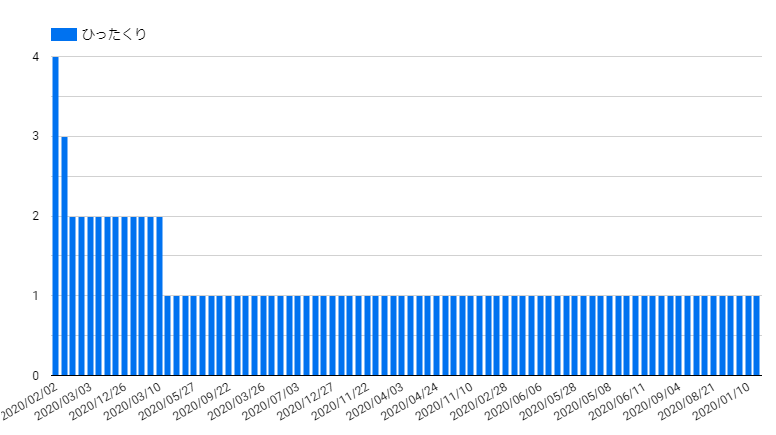
こうすることで、特定の本数のみ表示が可能となります。
また設定されている値を削除することで、該当するデータの全量表示が可能となります。
特定条件に合う場合のデータ表記を変更したい
例えば、以下のようなケースとなります。
- データとしては都道府県名で入っているが、関東や関西といった種別でデータを見たい
- 特定の日付区間Aに属するデータをA_name、Bに属するデータをB_name、Cに属するデータをC_nameといったデータでカウントしたい
都道府県に関しては首都圏や関西、東日本西日本といったようにデータとしてみたいかもしれないです。
そのような場合は、新しい計算フィールドの追加により対応します。
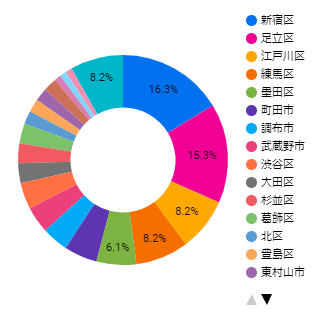
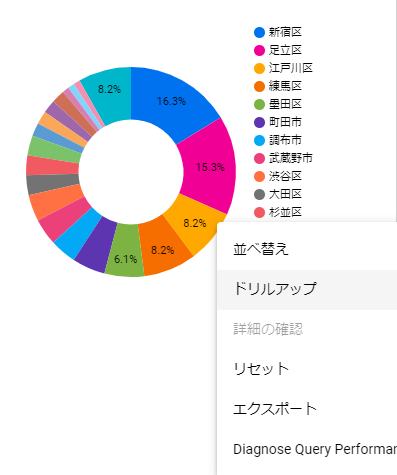
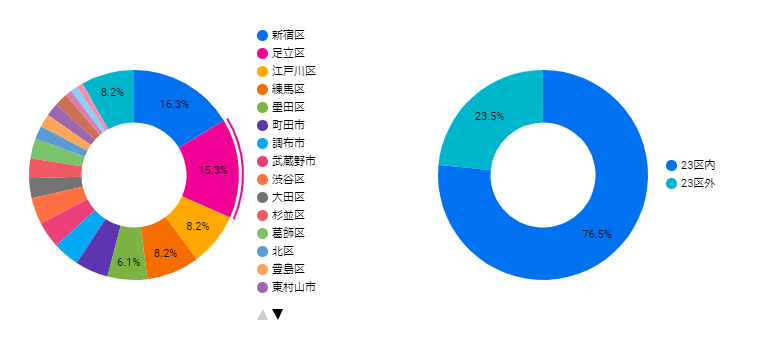
以下のグラフは各市町村ごとにひったくり件数があった件数を100%表記したものです。
データとしては凡例に記載されている通り、都内23区以外にも市のデータも入っています。
このデータで、例えば23区内と23区外での割合も確認したいといった要望があったとします。
このような場合は単純なif文では実行できないため、case文を利用します。
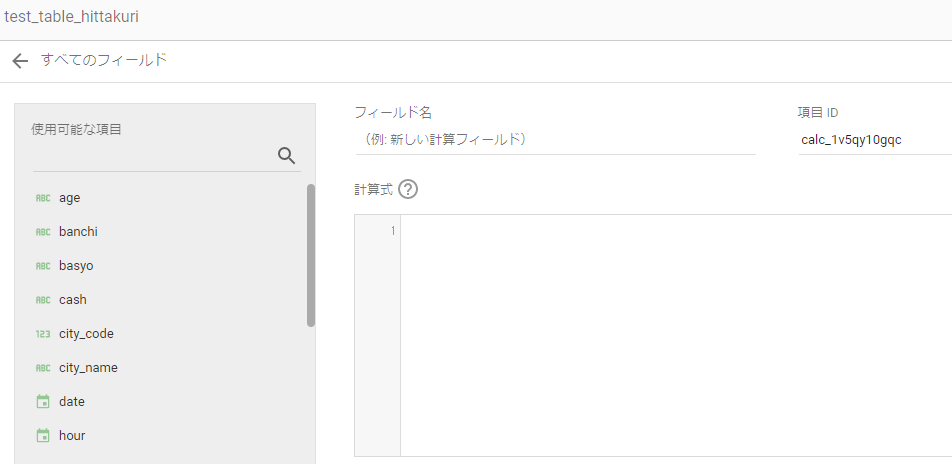
追加したデータが表示された状態で、右下の「フィールドを追加」を選択すると、次の画像のような画面が表示されます。

この中で以下のような計算式を作成します
case
when 条件A then 【表示内容A】
when 条件B then 【表示内容B】
else 【表示条件C】
end
今回であれば、条件Aに23区かどうか、条件Bに23区外かどうかを指定すれば想定した結果が表示されるようになります。
ただしDataportalではLIKEによる表現がサポートされていないため、CONTAINS_TEXTを利用します。
case
when CONTAINS_TEXT(city_name ,"区") = true then "23区内"
when CONTAINS_TEXT(city_name ,"区") = false then "23区外"
end
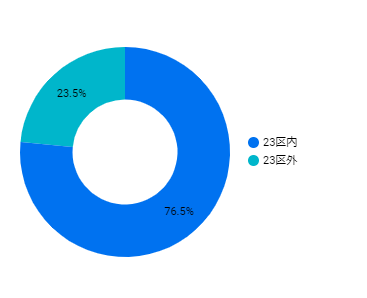
上記で記載した内容を同じグラフに当てはめるとこのような表記となります。

これで特定条件にあった指定が可能となりますデータ表記を変更できます
ドリルダウンの設定方法
上の章で作成した内容を元にドリルダウンを行ってみます。
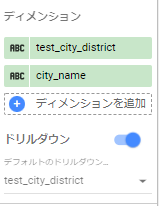
ドリルダウンはディメンション内に「ドリルダウン」といった項目があるため有効化します。
有効化後、デフォルトのドリルダウンといった項目が現れますが、ここで表記されている内容が大本の表示内容となります。
また画像に表示されている項目の用途は以下の通りです。
| 項目名 | 用途 |
|---|---|
| test_city_district | 上記項目で作成した「23区内」「23区外」が格納 |
| city_name | 市町村名が格納 |
今回であれば23区の判定後ドリルダウンが理想となります。
そのためデフォルトのドリルダウンにはtest_city_districtを設定します。
実際に反映されたか確認してみましょう。
グラフ上にて右クリックを行うと、「詳細の確認」といった画面が表示されます。

こちらを選択すると、city_nameの内容が表示されます。
また再度グラフ上にて右クリックを行うと、「ドリルアップ」といった選択肢が表示されます。
こちらを選択すると、23区内外が表示された画面に戻ります。
最後に
いかがでしたでしょうか。
Data Portalは無料で利用可能かつ気軽にはじめられることも魅力の一つだと思っています。
本記事がお役に立てれば幸いです。