Figmaでデザインをつくる人ではなく、デザイナーが作ったデザインをチェックする人のための使い方説明です。
説明なんて読まなくても直感的に使えるので、まずは共有されたデザインに触ってみるのがいいと思います。それでも不安な方向けの補足と、気づきづらいけど覚えとくと便利なチップスなどを紹介します。
Figmaとは
FigmaはUIデザインを作成するツールです。Webブラウザ上で100%動作するので、WindowsやLinuxなどOSに関係なく使用できます。最近iPadでもほとんどの機能を使えるようになりました。かなり似ているツールとして、SketchやAdobe XDがあります。どう違うかはこちらの記事に書いてます。
無料でもほとんどの機能が使えます。
コラボレーション機能

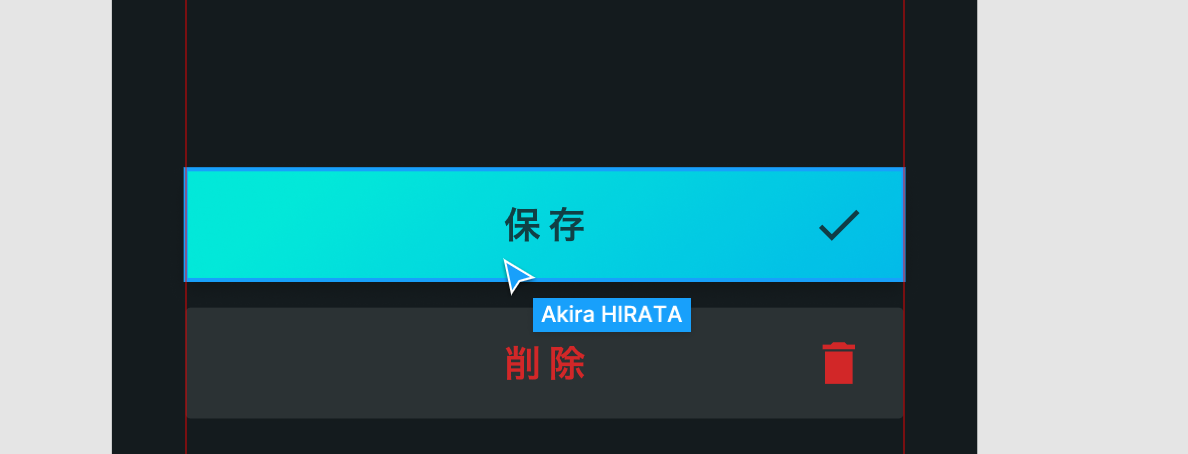
Figmaファイルはクラウド上にあり、Webブラウザで表示します。そのため、複数人で同時に同じデザインにアクセスし、編集したりコメントしたりすることができます。その際、それぞれのカーソルが名前とともに表示されるため、だれがどこを見ているかがわかります。オンラインでのMTG中などにめちゃくちゃ便利です。
アカウント種別
デザインファイルごと、もしくはチーム・企業ごとに、ViewerアカウントとEditorアカウントが設定されています。Viewerはデザインを編集することはできませんが、画像素材を書き出したり、コメントを残すことができます。
本記事はデザインチェックをする側の方を対象にしているので、Viewerアカウントでの利用を想定しています。アカウント作成は無料ですので、figma.comから登録した上で、デザイナーにファイルへ招待してもらってください。
基本ツール
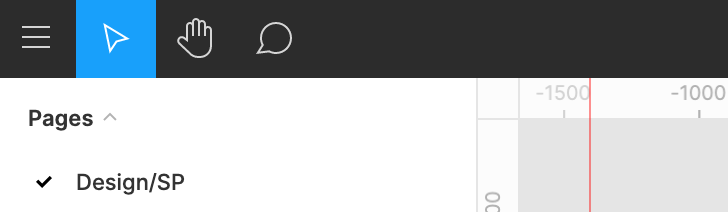
基本は、左上に表示されている以下3つのツールを使えれば十分です。ショートカットを覚えましょう。
サンプルとして、私の個人的なFigmaファイルを貼っておきます。こちらを触りながら使い方を確認していただくと便利かもです。アカウントが無くても表示できますが、ログインした上で触ることをオススメします。
Move Tool
通常のカーソル選択モードです。
ショートカットはVもしくはEscです。
Moveという名前ですが、Viewer権限の場合はデザイン編集できないので、なにも移動できません。

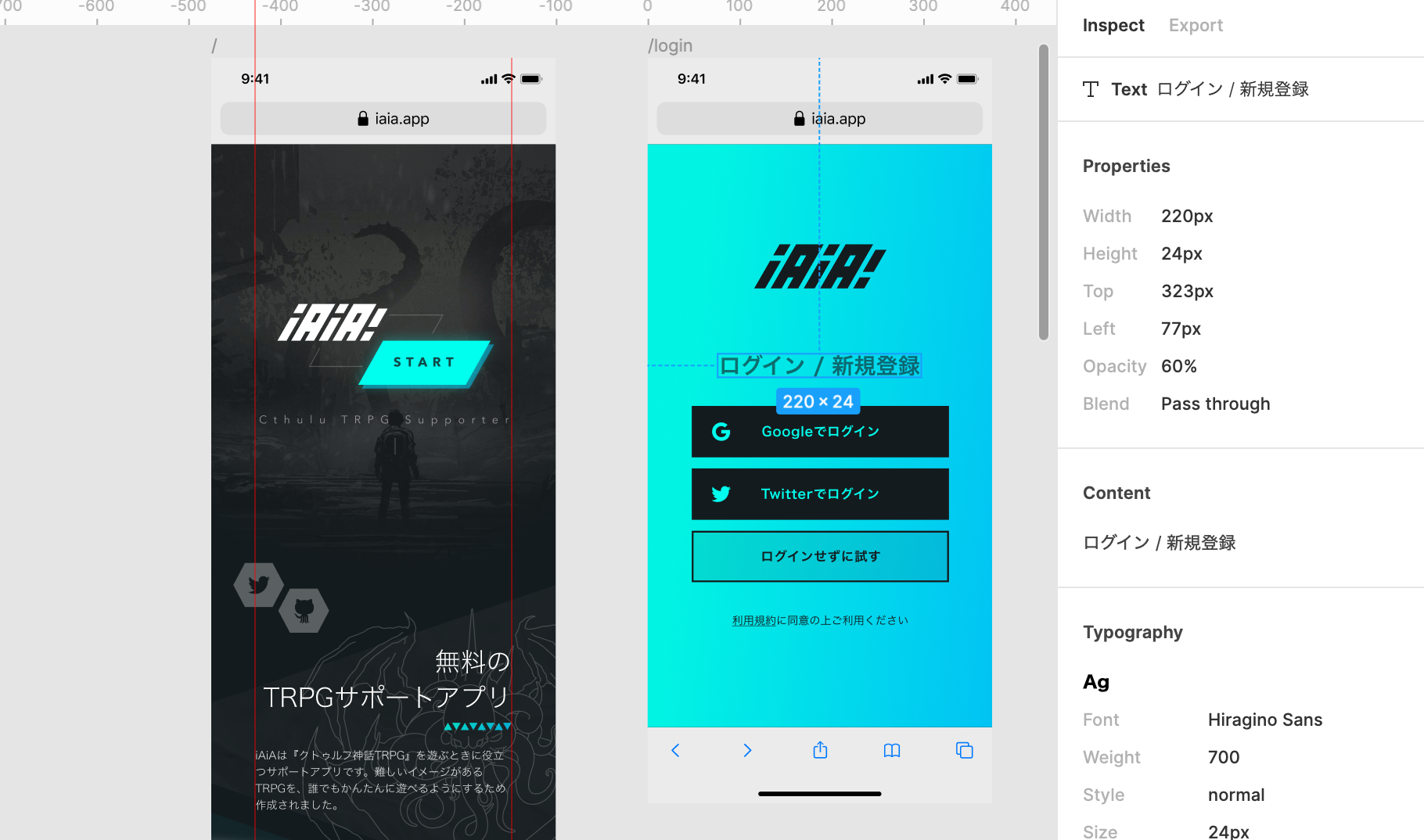
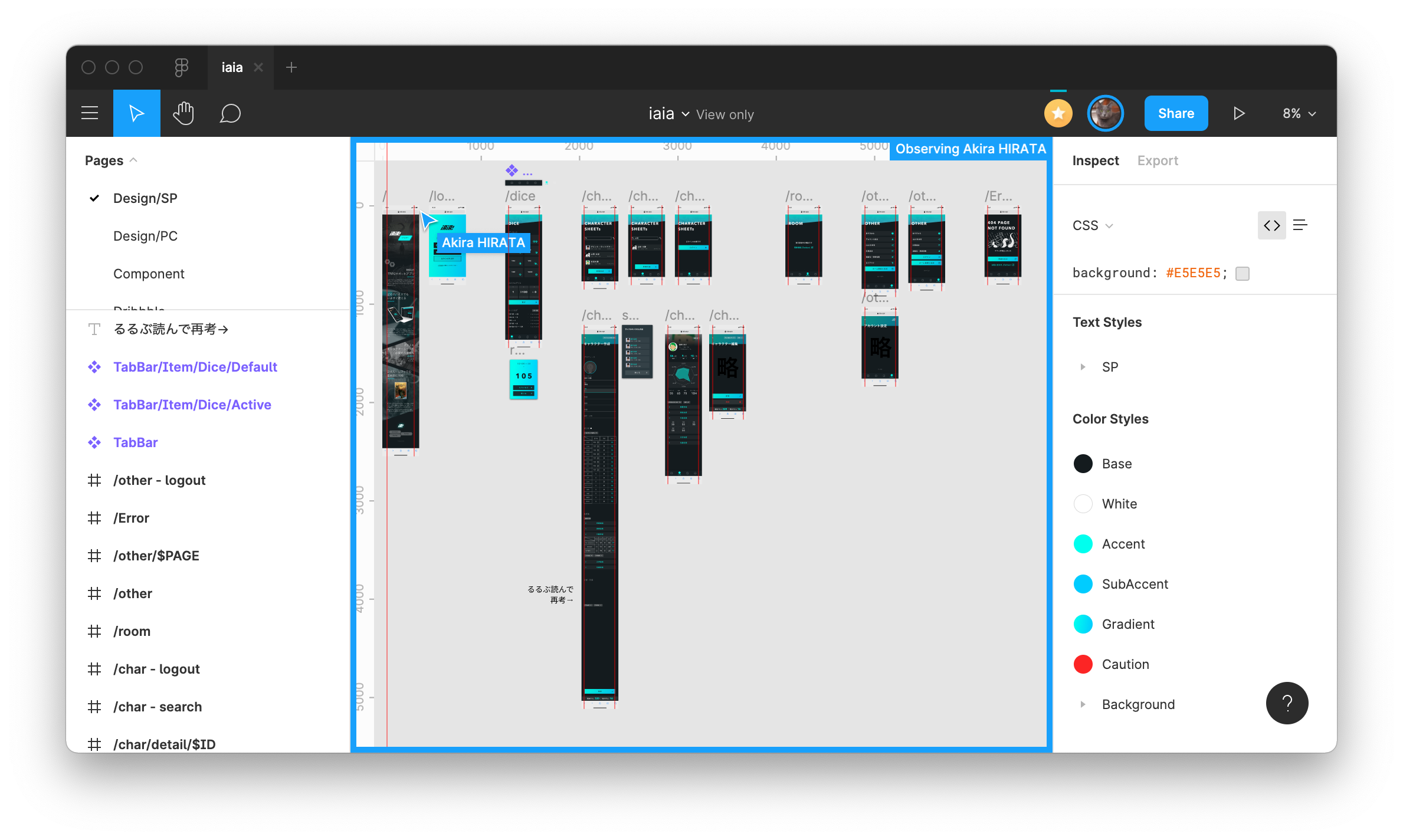
デザインをクリックすることで、任意のオブジェクトを選択できます。クリックしたオブジェクトの情報は右側のパネルに表示されます。CSSやSwiftのコードもコピーできます。

ただし、各オブジェクトはグループにまとまっている場合があり、クリックだけではグループしか選択できず、目的のオブジェクトを選択できない場合があります。その場合は ⌘ + クリック Ctrl + クリック などでグループの中のオブジェクトを選択することができます。それでも選択できない場合は左側にあるレイヤーパネルから選択しましょう。
Hand Tool
画面上をドラッグしてパン(移動)するためのツールです。
ショートカットはHです。もしくはSpaceキーを押しながらドラッグでもOKです。

マウスホイールのスクロールや、トラックパッドでの2本指スワイプでも移動できるので、実際はそちらを多用すると思います。
Comment Tool
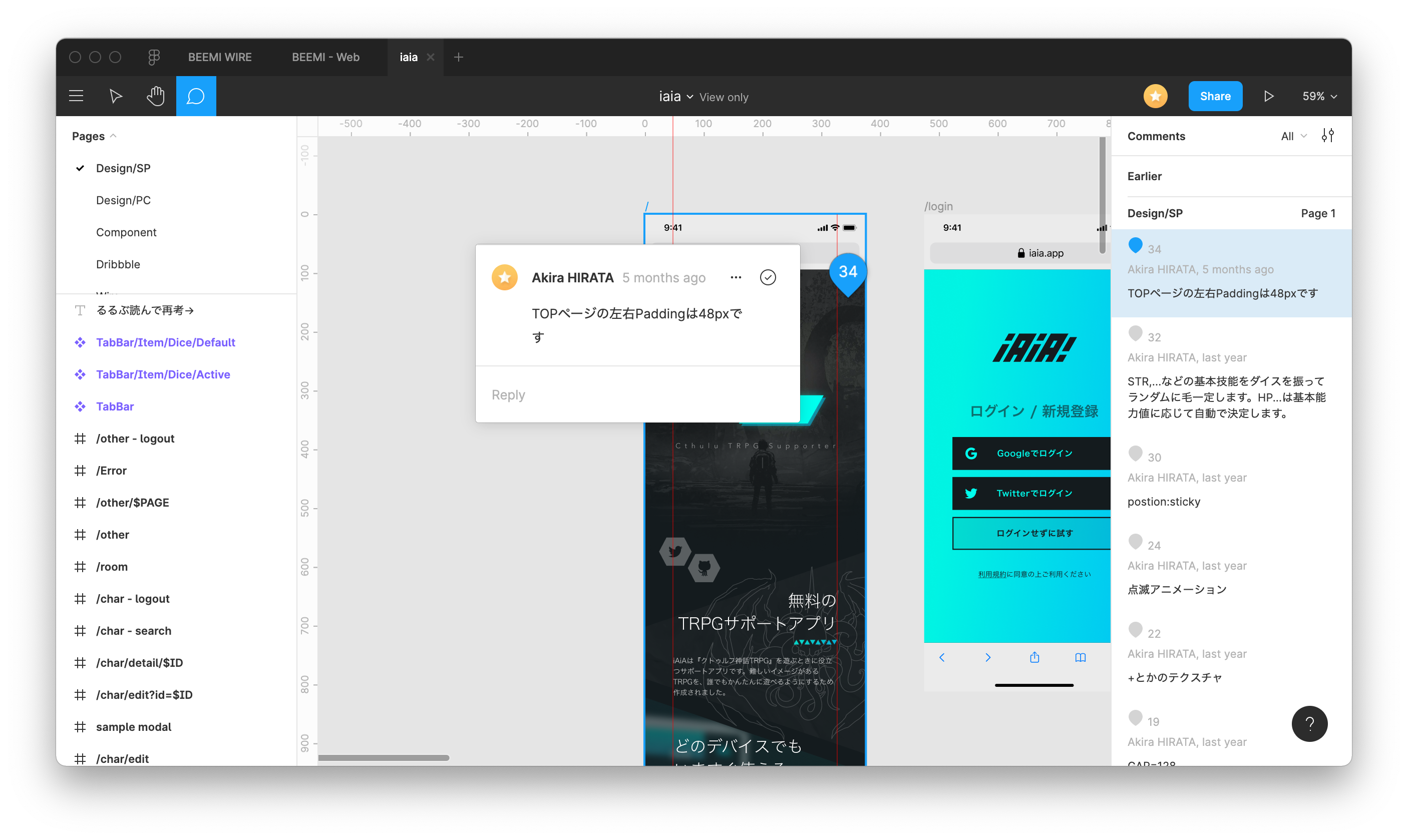
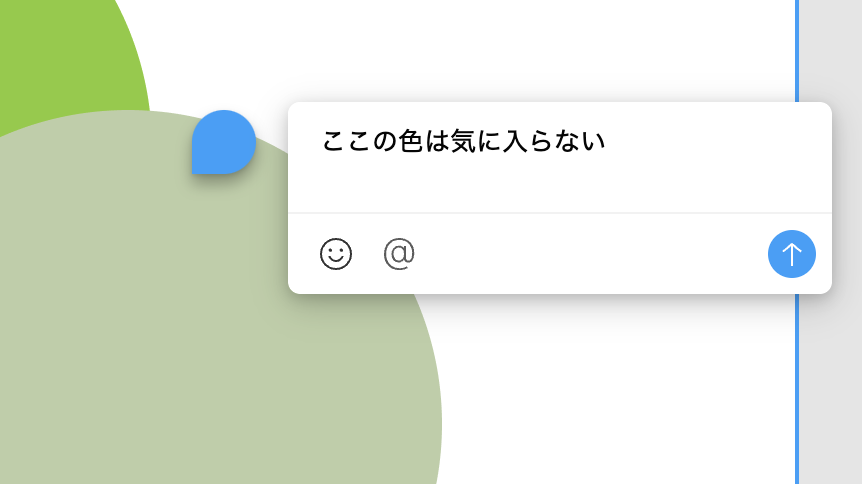
デザイン上に直接コメントを残せるツールです。
クリックもしくはドラッグでコメントできます。
ショートカットはCです。

@で特定の相手にメンションを飛ばすことも可能です。
その他キホンの使い方
拡大縮小
以下の方法を覚えておくと便利です。
- トラックパッドのピンチイン/アウト
-
⌘ + Scroll(Mac)、Control + Scroll(Win) -
Zを押しながら拡大したい範囲をドラッグ -
Shift + 1でデザイン全体を表示
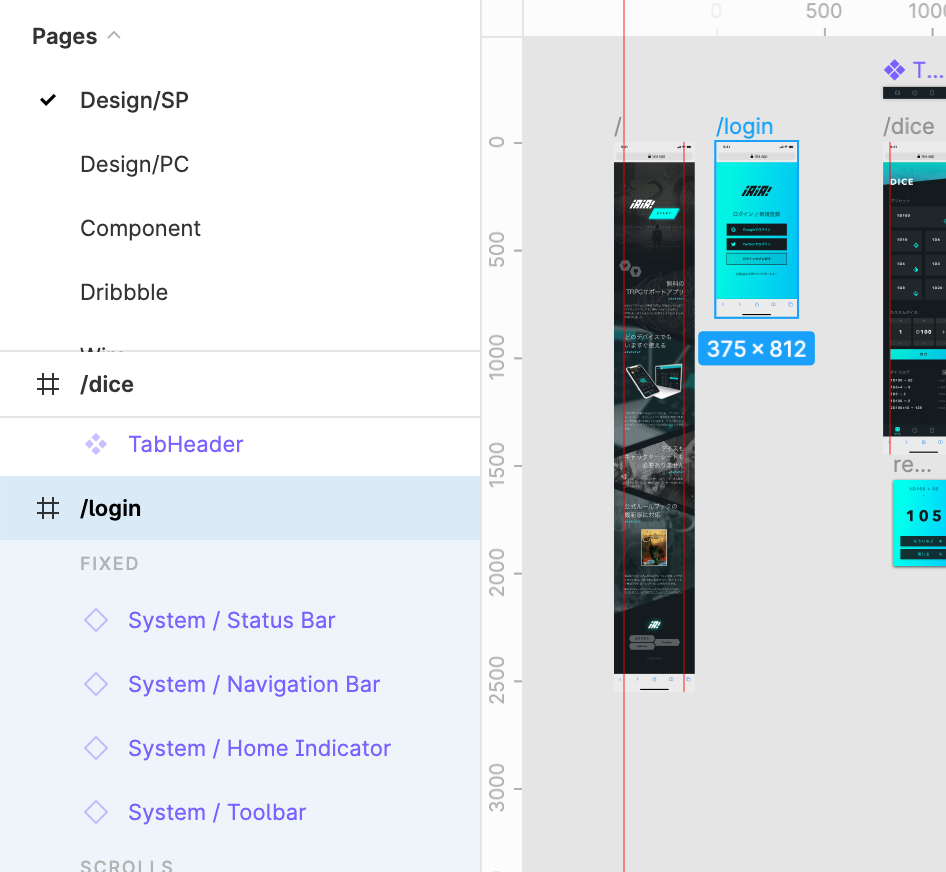
ページ、レイヤー
左側に並んでいるのは、ページとレイヤーです。
ページはデザインのセットで、切り替えると別の画面一覧ページを表示します。
レイヤーにはデザイン上にあるすべての画面・UIオブジェクトが階層構造で並んでいます。レイヤーをクリックすることでもオブジェクトを選択できます。

他人のカーソルを追従
複数人で同じFigmaファイルを見ている場合、他人のカーソルがFigma上に表示されます。

右上のアイコンで特定のユーザーをクリックすると、その人が見ている領域がリアルタイムに表示されます。MTGなどで、デザイナーの説明を聞きながら画面を確認するときなどに便利です。

逆に、自分のカーソルを追従してほしい場合は、右上の自分のアイコンをクリックして、 Spotlight Meをクリックすると他のメンバーに自分を追従するように表示できます。
プロトタイプを再生
Figmaではプロトタイプを作成することもできます。ここでいうプロトタイプとは、実際にボタンをタップして画面遷移したりできる、最終的なアプリやWebサイトのイメージをつかみやすくする成果物のことです。
右上の再生ボタンを押すことで、画面遷移するプロトタイプをデモを確認できます。

ただし、デザイナーがプロトタイプの設定をしている必要があります。
Figma Mirror アプリ
iOS, AndroidのFigma Mirrorアプリを使うと、スマートフォン実機でデザインを確認できるのでとても便利です。先述のプロトタイプも動作するので、本物のアプリのようにタップすることも可能です。
画像の書き出し
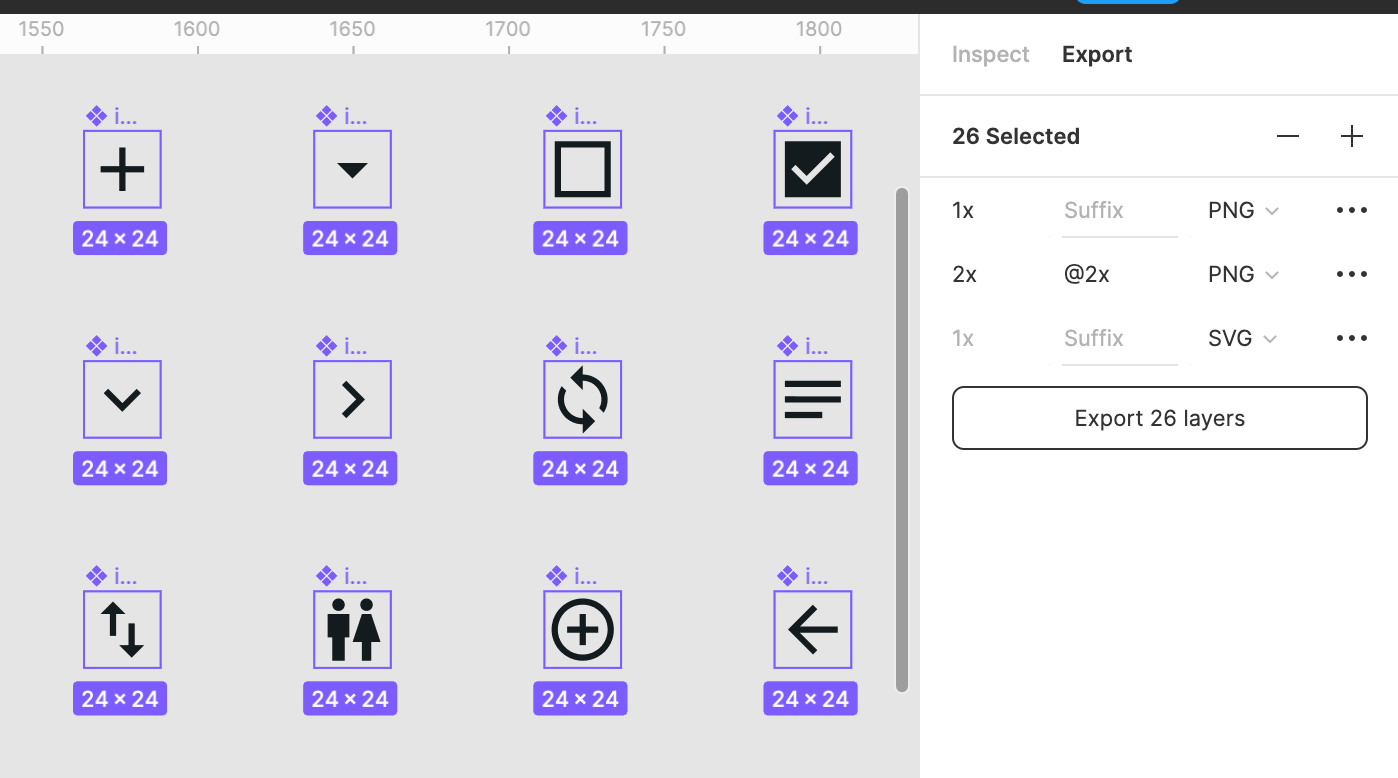
デザイナーが事前にExportを設定したオブジェクトは、画像として書き出してダウンロードできます。オブジェクトを選択し、右側のExportタブから画像のダウンロードができます。ドラッグや ⌘+クリック で選択して、ZIPで書き出すことも可能です。
そのファイルに設定された書き出し画像をまとめて書き出したい場合は、左上のメニューから File→Export でまとめてダウンロードも可能です。

任意のオブジェクトに、自分で自由に書き出し設定を追加してダウンロードすることもできます。ただし、余白やサイズ感がデザイナーの意図と変わってしまうリスクもあるので、基本はデザイナーにお願いして書き出し設定してもらうのが良さそうです。
ちょっと上級者向けの使い方
バージョン・更新履歴を確認する
Figmaでは編集履歴が一定時間ごとに自動で保存され、昔のデザインを確認したり、復元したりすることが可能です。明示的に名前をつけてバージョンを残すことも可能で、GitのCommitに似ています。

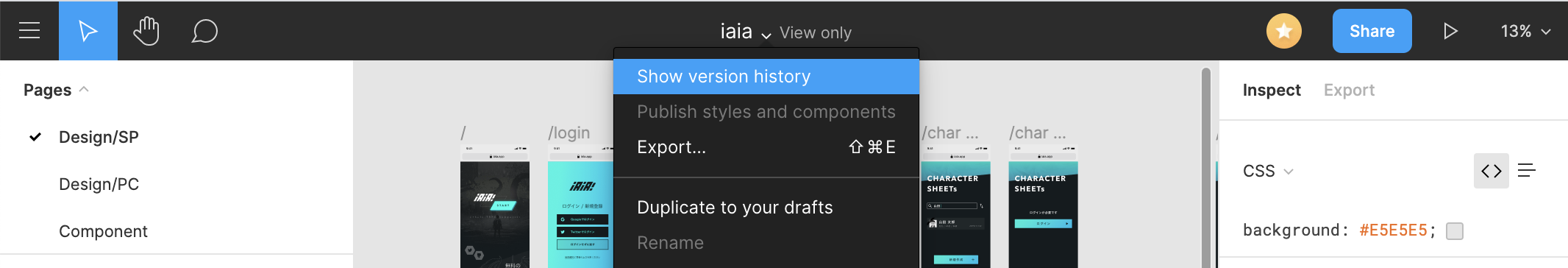
ファイルタイトルをクリックしてShow version historyを選ぶことで、更新履歴を表示できます。誰がいつ最後に編集したのかわかりますし、古いバージョンへのリンクも取得可能です。
各種リンクを取得
Figmaではそのデザイン全体へのリンクだけではなく、特定のアートボード(画面)へのリンク、特定のオブジェクトへのリンク、プロトタイプモードへのリンクなど、様々なURLを発行できます。基本はブラウザのURLをそのままコピーするか、右上のShareから取得すれば、自動的にその状態のリンクがコピーできます。
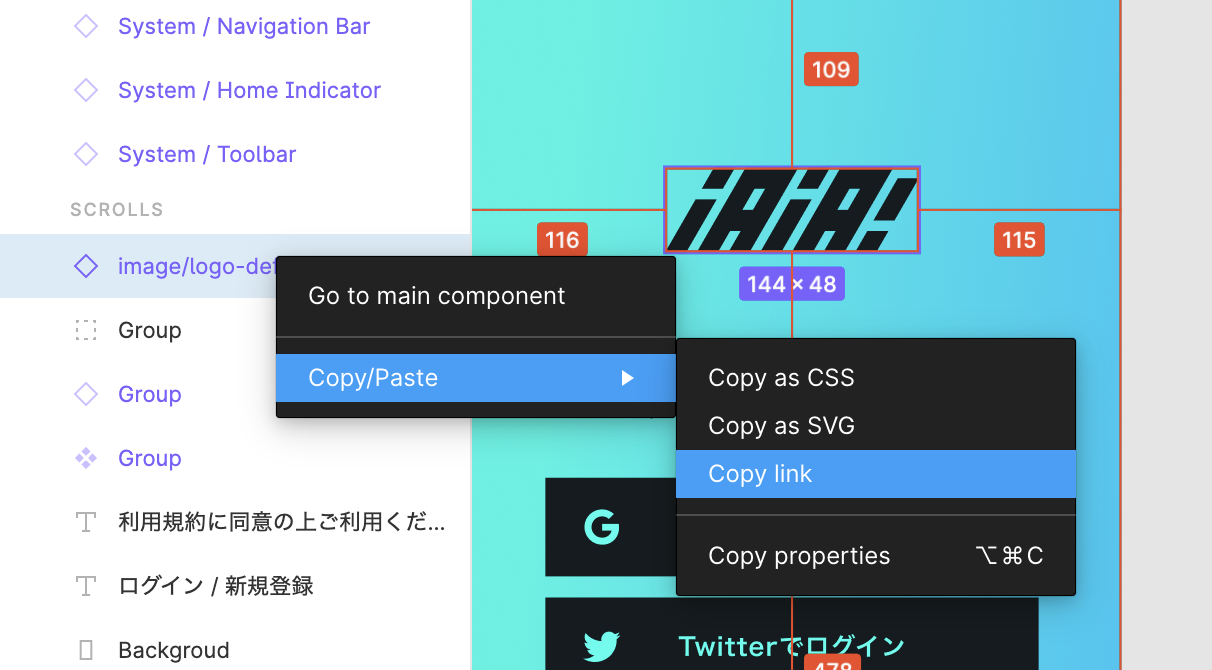
ただし、特定のオブジェクトへリンクさせたい場合はレイヤーを右クリックして、Copy linkを選ぶ必要があります。

ドキュメント中にデザインを埋め込む
Figmaはiframe形式で様々なサービスに埋め込むことができます。特定の画面やオブジェクトだけ埋め込んだりもできるので、デザインシステムを作るときにも便利です。
Notion, Confluence などは自動埋め込みに対応しているため、URLを貼り付ければ勝手に埋め込みウィジェットを作成できます。
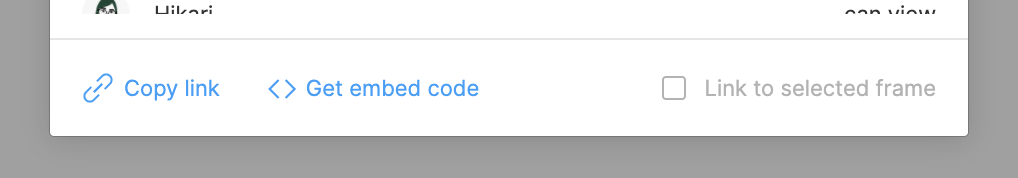
HTMLを表示できる環境であれば、右上のShareボタンを押したあとGet embed codeをクリックすることでiframeコードをコピーできます。残念ながらQiitaには埋め込めませんでした。
複製を作成して自分で編集する
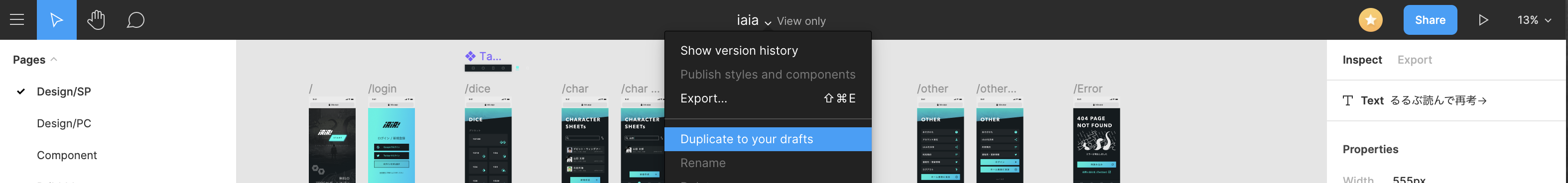
編集権限がないファイルでも、自分の手元にコピーを複製して、自由に編集することが可能です。ファイルタイトルをクリックしてDuplicate to your draftsを選びます。

説明用にちょっと文字を変更した画像がほしいときなど、たまに便利です。
ブランチへのレビュー
Figmaにはブランチという機能があります。
この機能を使えるのは Organization Plan のみです。
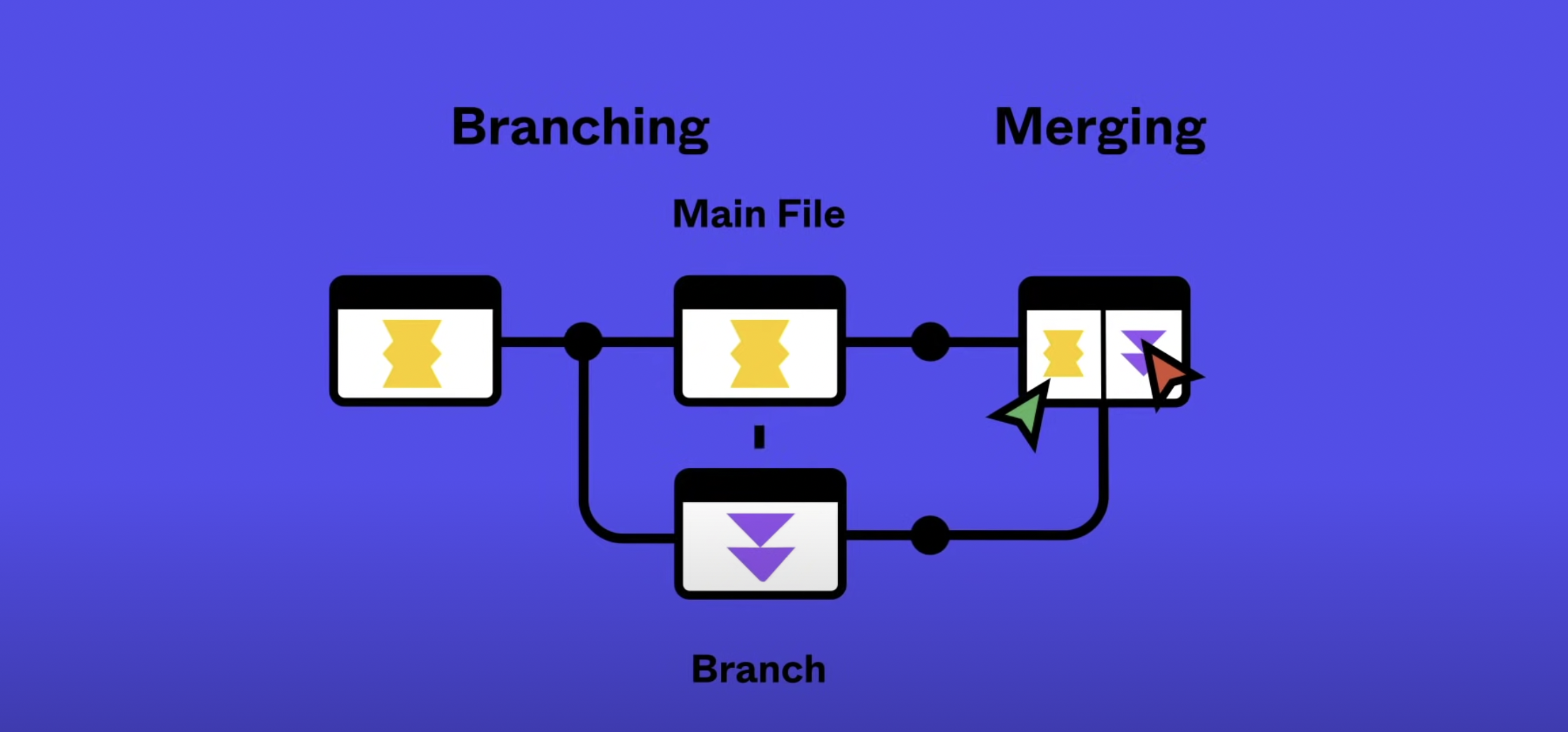
デザインファイルを一時的に複製し、そこでデザイン変更を行い、最終的に元のデザインに反映(マージ)させる機能です。Gitを使うエンジニアであれば聞き慣れた言葉だと思いますが、アレとほぼ同じです。
この機能を使うことで、
- デザインファイルの意図しない変更、事故を防ぐ
- デザイン変更点を明示的に視覚化することで、レビュー運用の効率化
ができます。公式の動画を見るとイメージが掴みやすいかもしれません。
https://help.figma.com/hc/en-us/articles/360063144053-Create-branches-and-merge-changes
ブランチレビューのやりかた
デザイナーが作成したブランチに対して、レビューを求められることがあるかもしれません。
メールで「requested your review」という通知が飛んできます。
そのメールの中の「Review branch changes」というリンクをクリックすると、変更されたデザインを確認できます。
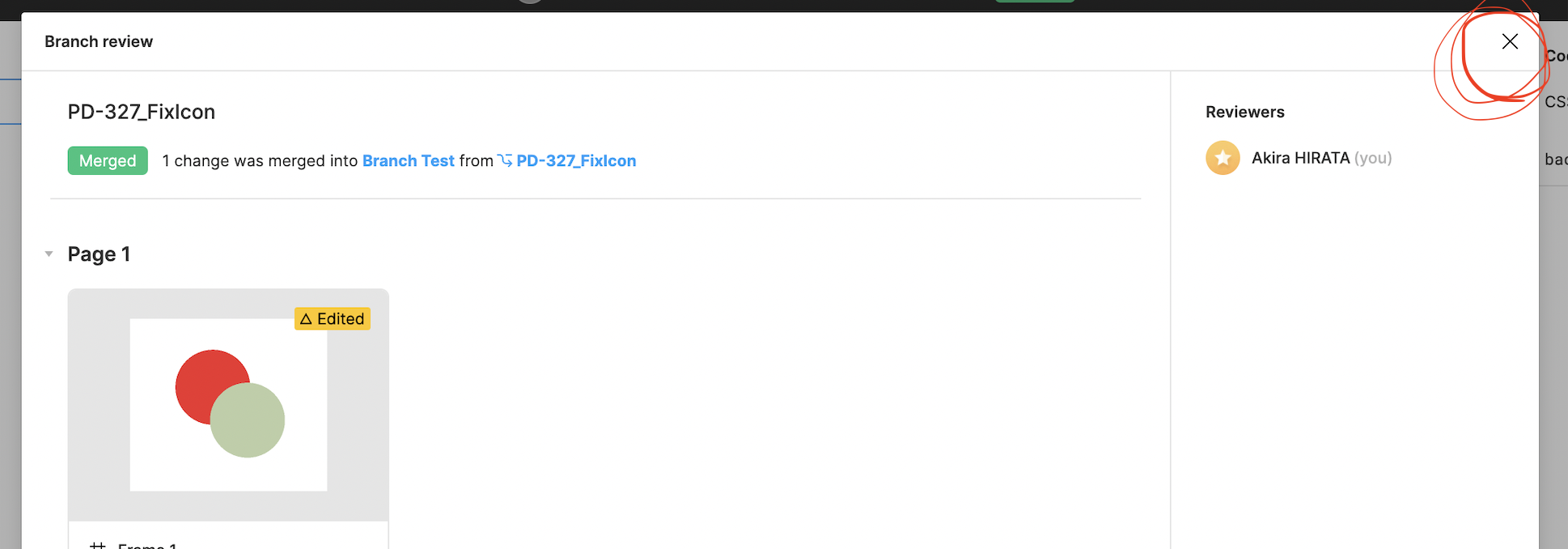
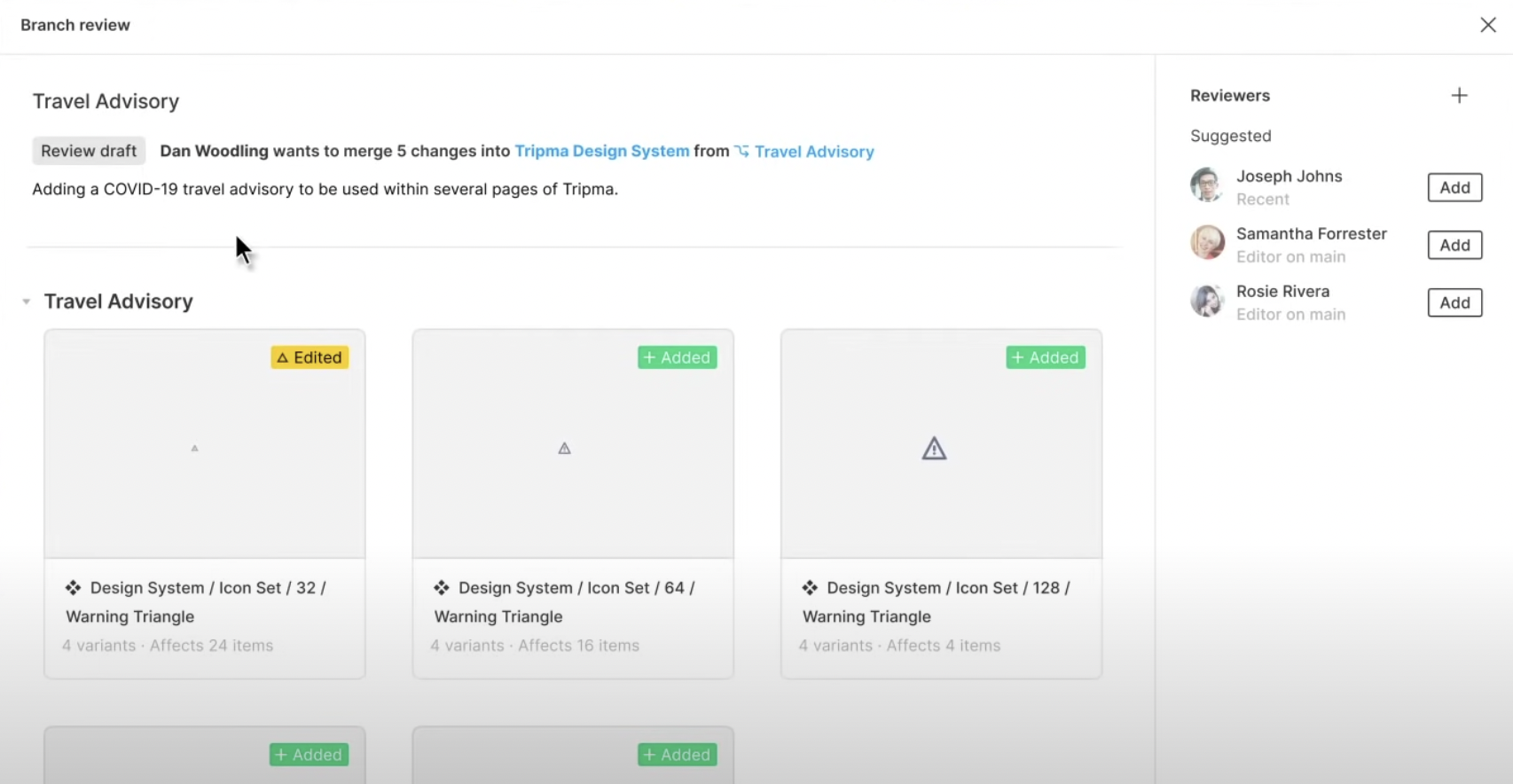
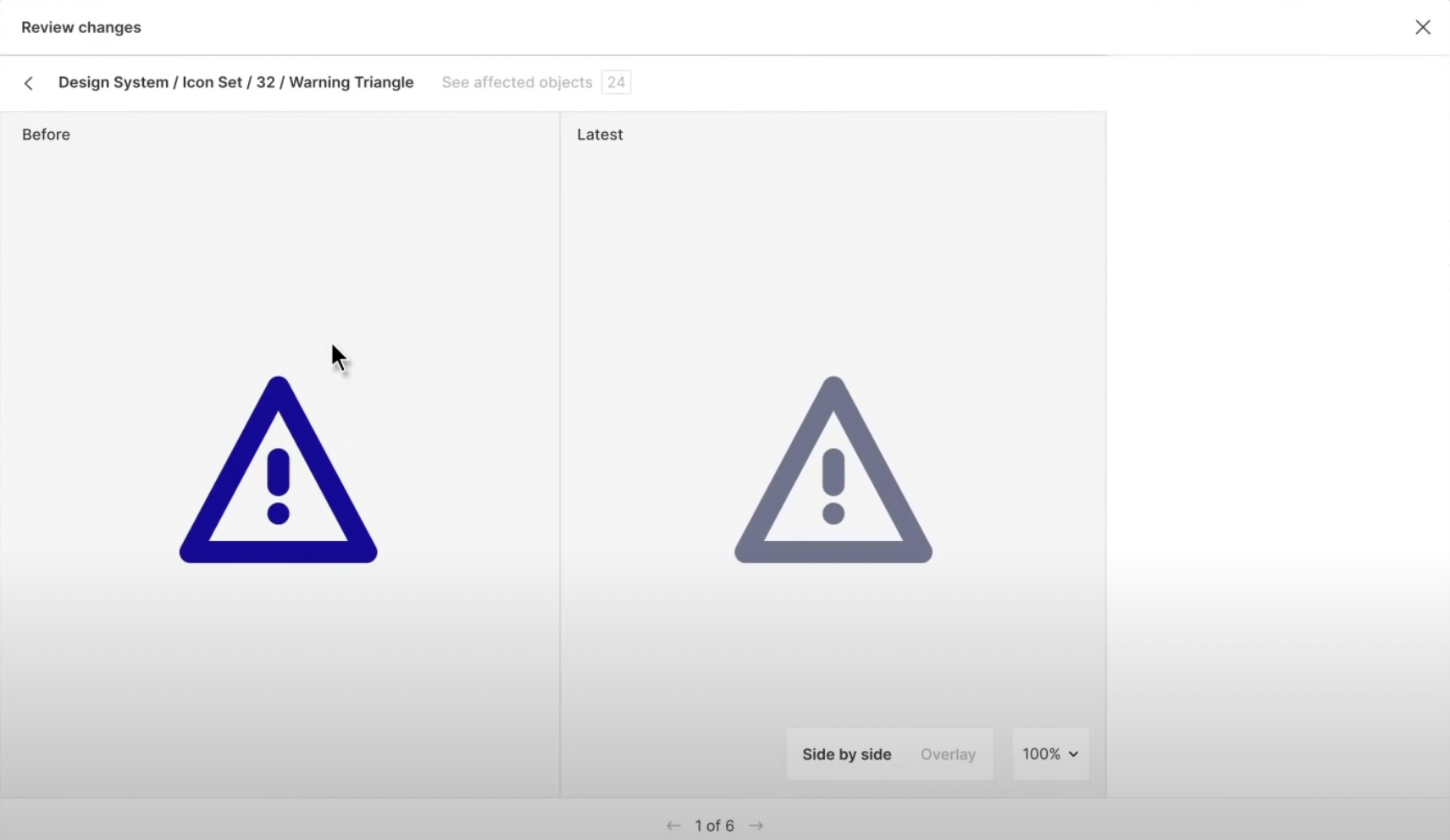
以下のように、デザイン上の変更された箇所が一覧で表示されます。アートボード(画面)単位で表示されており、Editedというのが変更されたアートボード、Addedというのが新しく追加されたアートボードです。

アートボードをクリックすることで、具体的にどう変わったのか左右に並べて比較できます。下部のOverlayをクリックすると透明に重ねた状態で比較もできます。

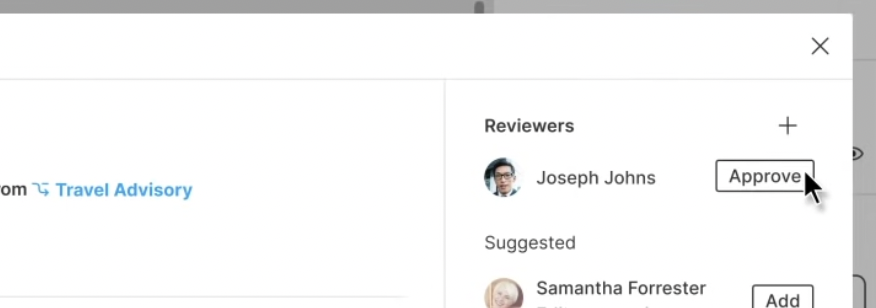
特に問題がなければ、最初の画面に戻ってApproveをクリックして承認します。

先述のコメント機能で、直接デザイン上にコメントします。

さいごに
公式ドキュメントがとてもよくできているので、ざっくり読めばデザインの作り方もけっこうすぐ理解できます。英語ですが、Google翻訳でもざっくりわかりますし、動画も多いのでがんばれます。