fullcalendarを使ってイベント管理できるものを作成しようと思っています。
これは、RubyonRailsの勉強を兼ねてのものです。何か間違っている、こう改善した方がいい、など指摘があれば教えていただけたらと思っています。
参考書は、「現場で使えるRuby on Rails 5速習実践ガイド」です。
さあ、頑張っていこう。
環境
OS:MacOS Catalina10.15.5
Ruby:2.6.3
Rails:5.2.4
アプリの作成
$ rails new Mark -d postgresql
モデルの作成
$ rails g model Event
Railsのモデルは、主に2つの要素から構成
・モデルに対応するRubyのクラス
・モデルに対応するデータベースのテーブル
クラス名とテーブル名には以下の命名規約がある。
・データベースのテーブル名は、モデルのクラス名を複数形にしたもの
・モデルのクラス名はキャメルケース、テーブル名はスネークケース
Eventモデルの属性を設定
| 属性の意味 | 属性名・カラム名 | データ型 |
|---|---|---|
| タイトル | title | string |
| 始まり | start | datetime |
| 終わり | end | datetime |
| 終日 | allday | boolean |
| カレンダー色 | color | string |
| とりあえず、こんな感じで。 |
class CreateEvents < ActiveRecord::Migration[6.0]
def change
create_table :events do |t|
t.string :title, null: false
t.datetime :start, null: false
t.datetime :end, null: false,
t.boolean :allday, null: false, default: false
t.string :color, null: false
t.timestamps
end
end
end
$ rails db:migrate
マイグレーションをデータベースに適用。
コントローラーとビューの作成
$bin/rails g controller events index show new edit
コントローラ名は、モデルの複数形。その後ろに必要なアクション名を追記。
ルーティングの設定
Rails.application.routes.draw do
root to: 'events#index'
resources :events
end
fullcalendarの実装
Gemfileに追加。
gem 'fullcalendar-rails'
gem 'momentjs-rails'
$ bundle install
application.jsとapplication.cssに追加
//= require jquery
//= require moment
//= require fullcalendar
//= require_tree .
*= require fullcalendar
*/
application.jsにコードを記述。
$(document).ready(function() {
$('#calendar').fullCalendar({
events: '/events.json'
});
});
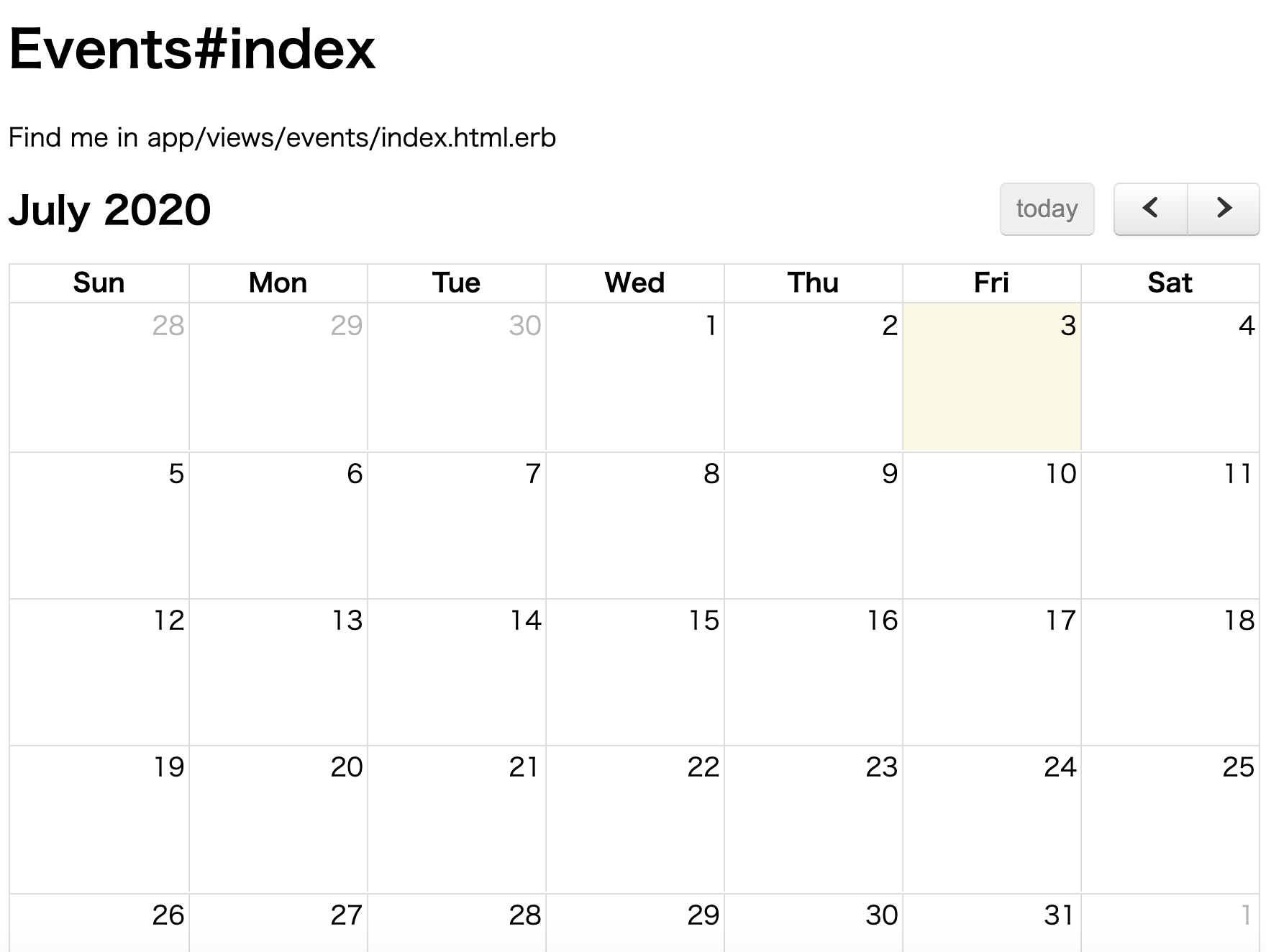
viewに表示できるように追加。
<div id="calendar"></div>
お、出来ました。まだ、表示させただけなので、これから中身を作っていこう。。
参考
https://qiita.com/sasasoni/items/fb0bc1644ece888ae1d4
https://qiita.com/ShoutaWATANABE/items/3d0cddafadb4f275991e
https://fullcalendar.io/