はじめに
社内アプリを社外からでも接続できるようにしたいと要望があり、工数をあまり掛けず、簡単にAWSのサービスで認証画面を導入した際の手順を紹介します。
環境
Amazon Cognito
Amazon Cognito は、ウェブおよびモバイルアプリの認証、承認、およびユーザー管理機能を提供します。ユーザーは、ユーザー名とパスワードを使用して直接サインインするか、Facebook、Amazon、Google、Apple などのサードパーティーを通じてサインインできます。
前提条件
ALBとEC2を構築済み
手順
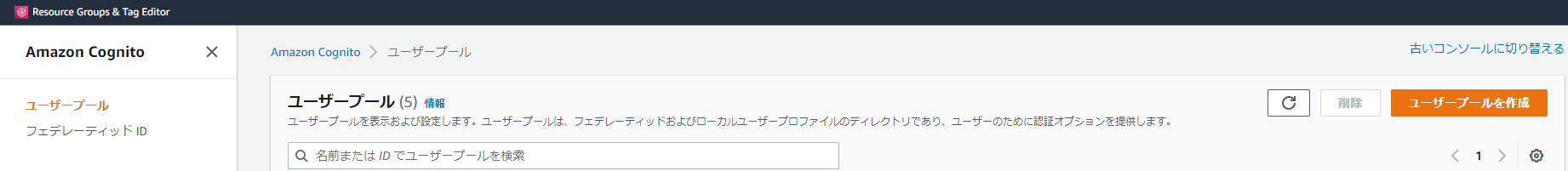
1.Cognitoのコンソールを開き、「ユーザープールを作成」を押下します。

2.Step1:サインインエクスペリエンスを設定
Cognito ユーザープールのサインインオプションの「Eメール」にチェックを入れ、「次へ」を押下します。

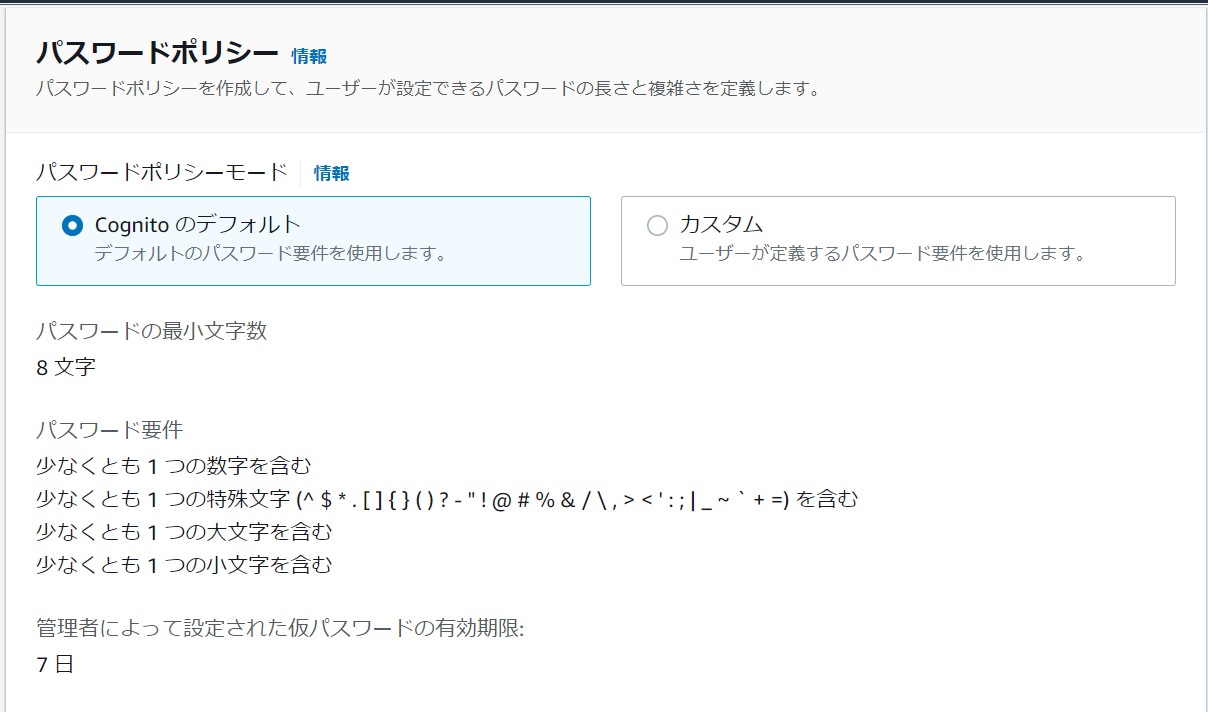
3.Step2:セキュリティ要件を設定
パスワードポリシーモードはデフォルトを使用します。もっと強固にするならカスタムで設定可能です。

MFAを有効にすると、セキュリティを向上できますが、今回はオフにします。

パスワードを忘れてしまった場合の対応方法です。
「Eメールのみ」を選択し、「次へ」を押下します。

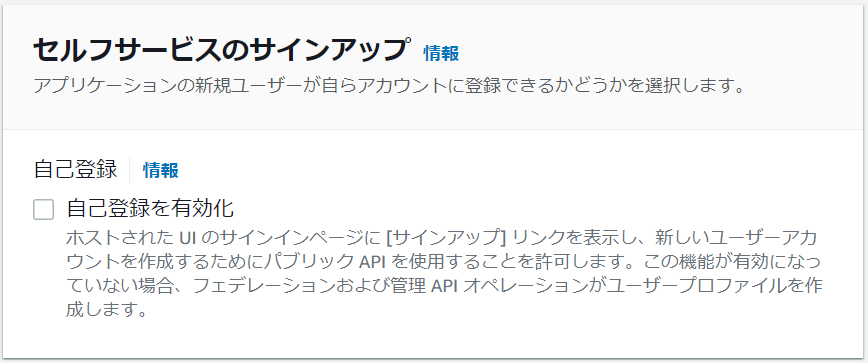
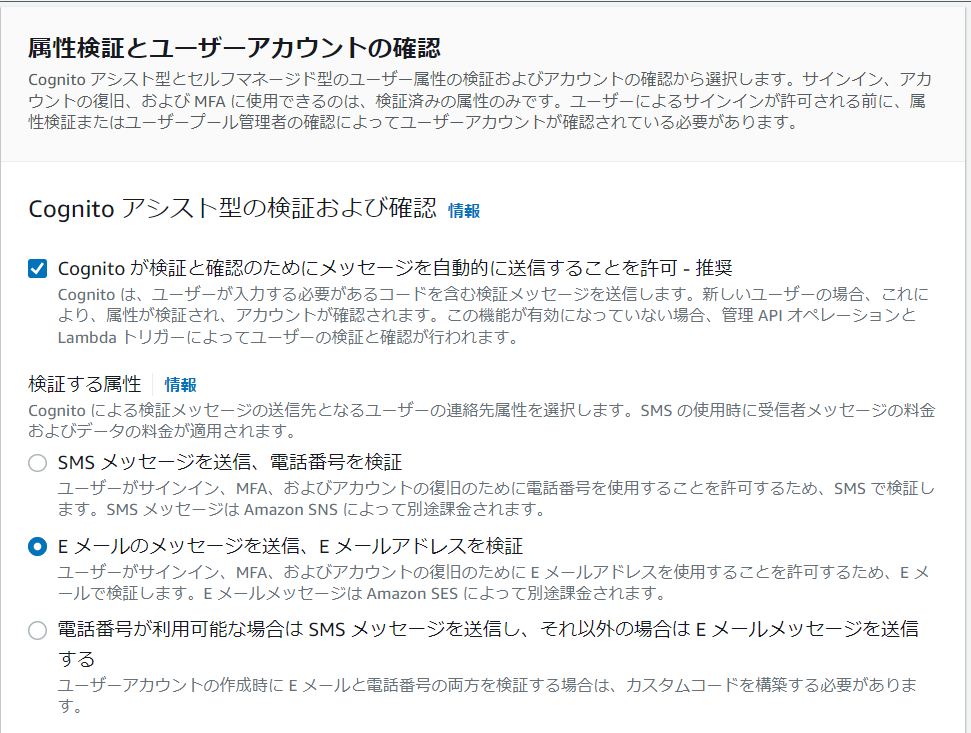
4.Step3:サインアップエクスペリエンスを設定
オンにするとサインアップ画面で誰でもユーザーを作成することができるようになります。今回は管理者のみにするため、自己登録はオフにします。

新しいユーザーにアカウントを検証するためのメッセージを自動的に送信します。また、管理者によって作成されたユーザーにも、検証メッセージが送信されます。このプロセスにより、ユーザープールでアカウントが不正に作成されるのを防ぐことができます。

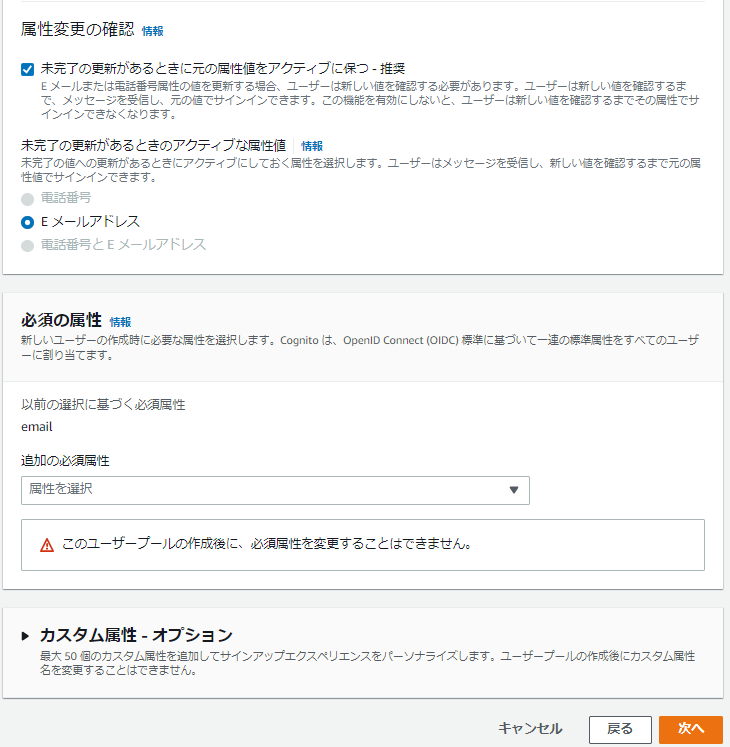
有効にするとEメールアドレスまたは電話番号属性を更新した際、検証を保留中でも更新前のE メールアドレスまたは電話番号でメールの受信やサインインができます。有効のままで「次へ」を押下します。

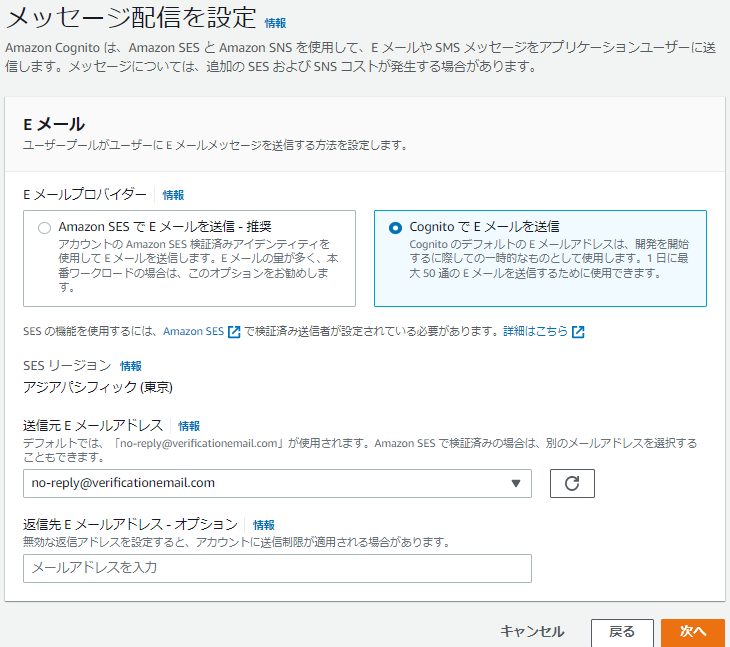
5.Step4:メッセージ配信を設定
Eメールの送信方法は「CognitoでEメールを送信」を選択します。
送信元Eメールアドレスはデフォルトにし、返信先Eメールアドレスに送信したいメールアドレスを入力して「次へ」を押下します。

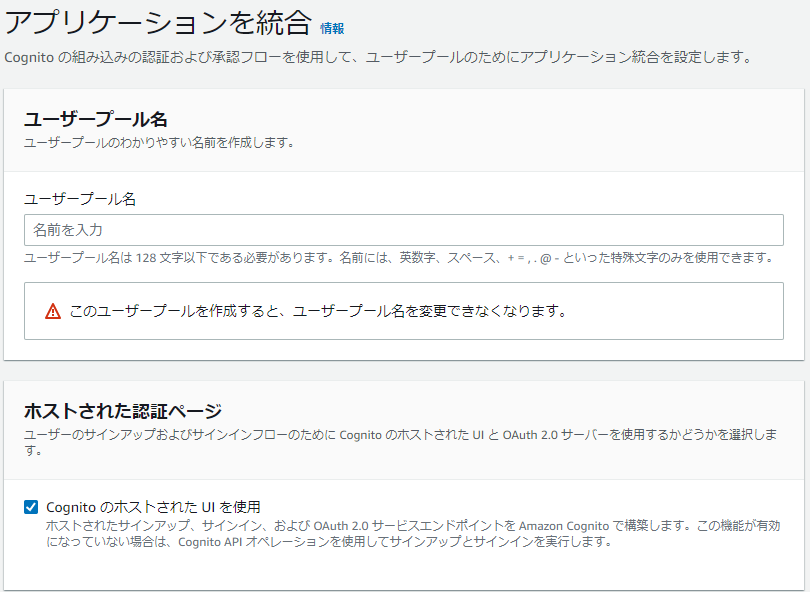
6.Step5:アプリケーションを統合
ユーザープールを入力します。作成すると、変更できなくなるので注意しましょう。
「CognitoのホストされたUIを使用」にチェックを入れます。
チェックを入れるとCognitoで認証画面が作成できます。

「Cognitoドメインを使用する」を選択し、認証画面のドメインを設定します。

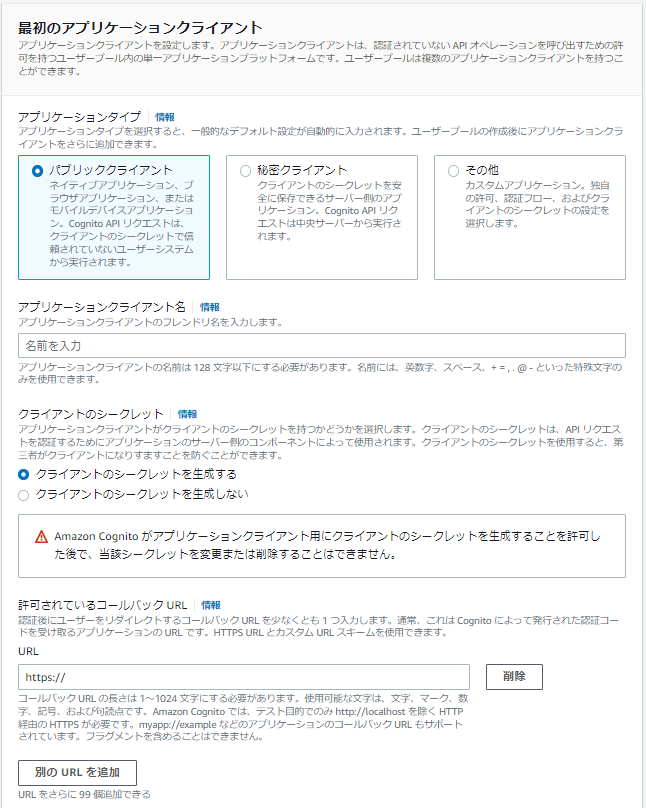
アプリケーションクライアント名は分かりやすい名前にしましょう。
ALBがCognito連携できるようにクライアントシークレットを発行します。ALBはシークレットキーを利用し、Cognitoにアクセスします。
コールバックURLには https://[ALBに設定するドメイン]/oauth2/idpresponse を入力します。
高度なアプリケーションクライアントの設定はデフォルトで問題ないので、「次へ」を押下します。

6.Step6:確認および作成
内容に間違いがなければ、「ユーザープールを作成」

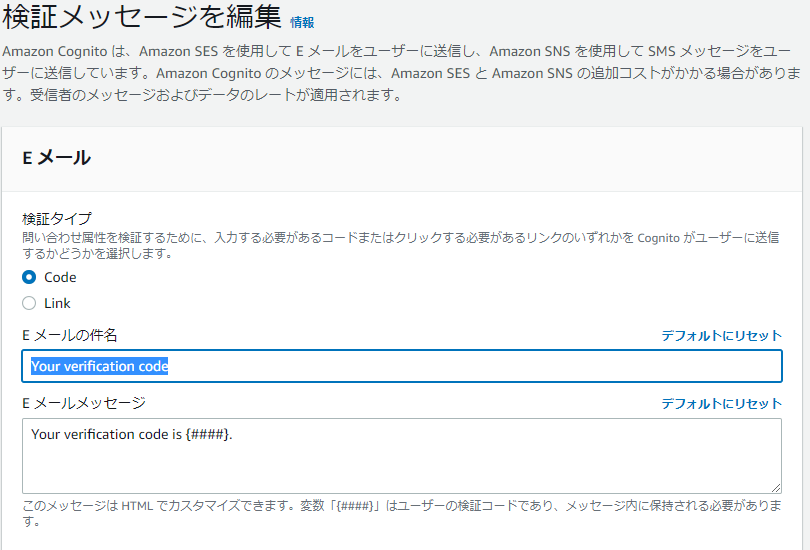
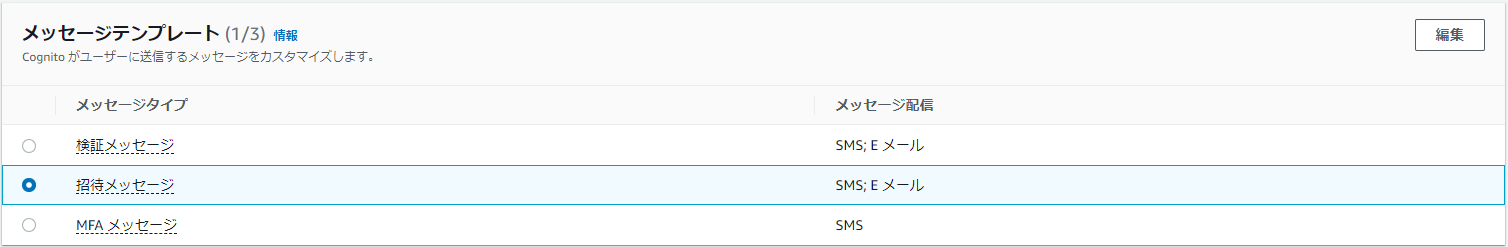
7.メッセージテンプレート編集
検証メールや招待メールの件名と内容を変更する手順です。
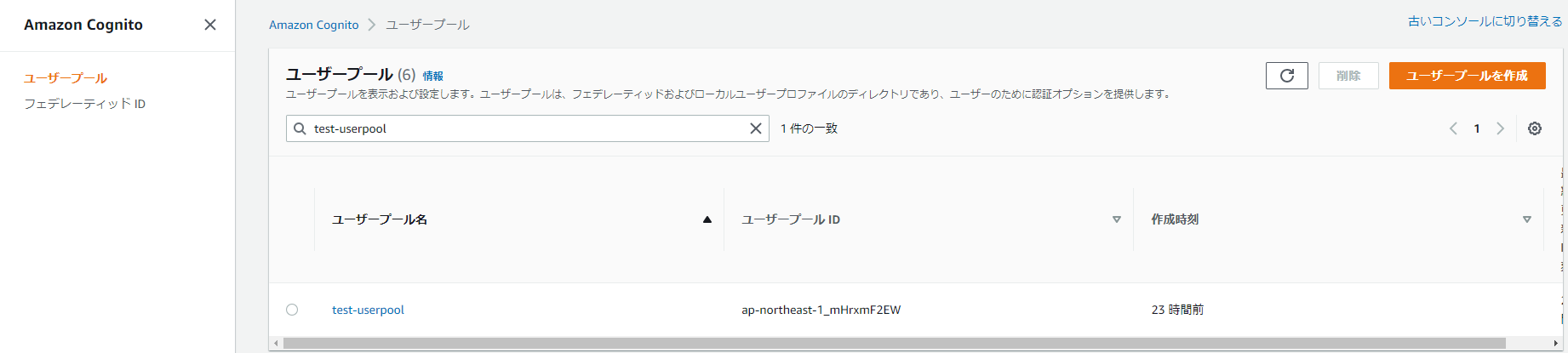
作成したユーザープールを押下します。

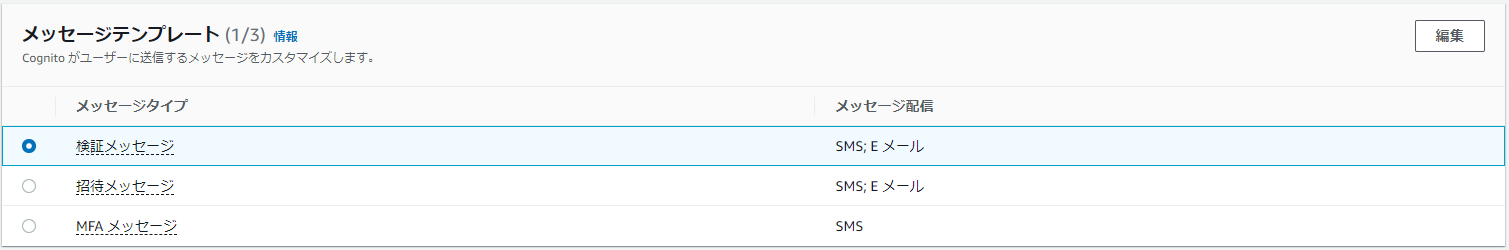
メッセージテンプレートの「検証メッセージ」を選択し、「編集」を押下します。

同じように「招待メッセージ」を選択し、「編集」を押下します。

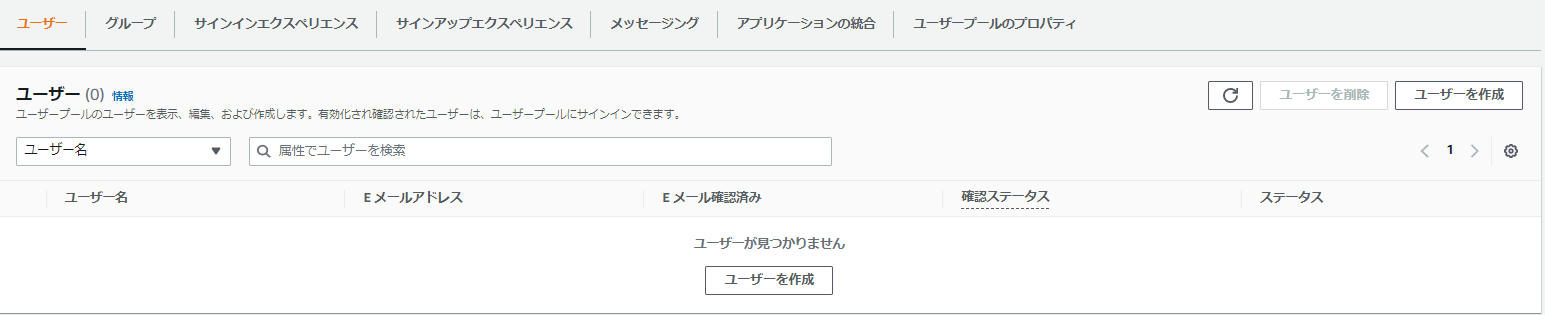
8.ユーザー作成
タブの「ユーザー」を選択し、「ユーザーを作成」を押下します。

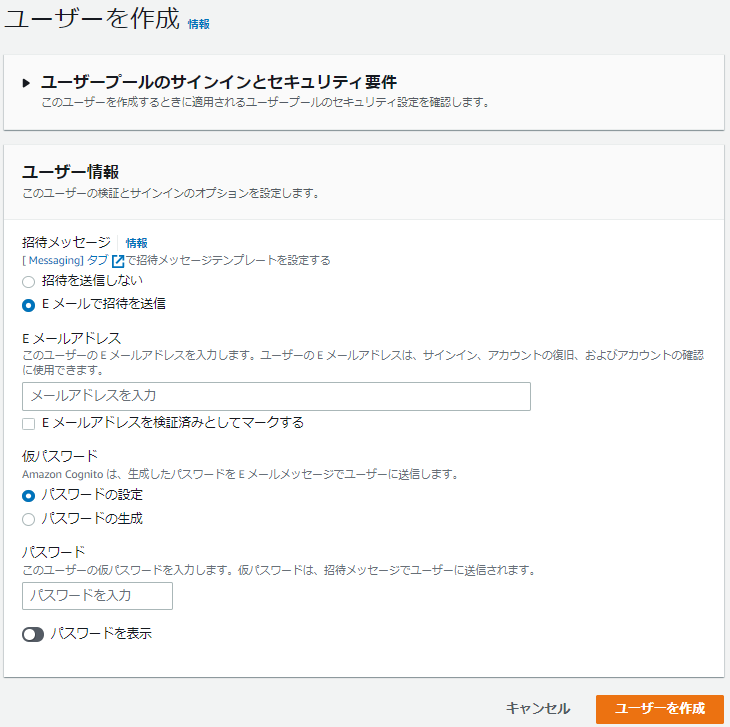
Eメールで招待を送信を選択後、送信したいメールアドレスを入力し、「ユーザーを作成」を押下します。

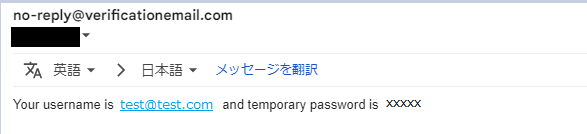
ユーザーを作成すると、招待メールが送信されます。
これでCognito側の設定は完了です。

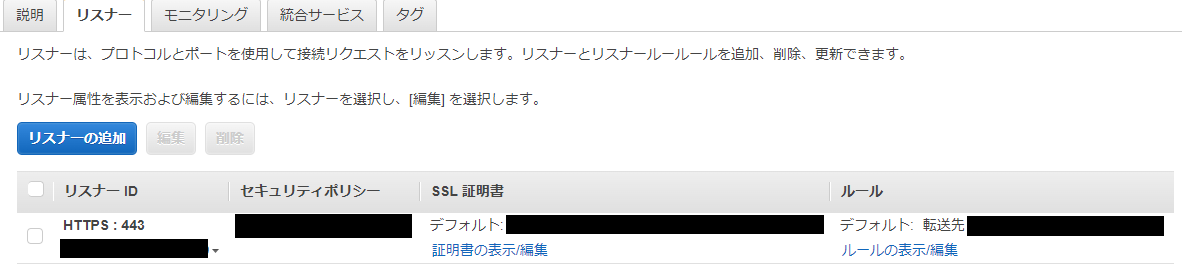
9.ALBとの紐づけ
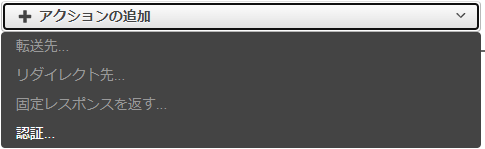
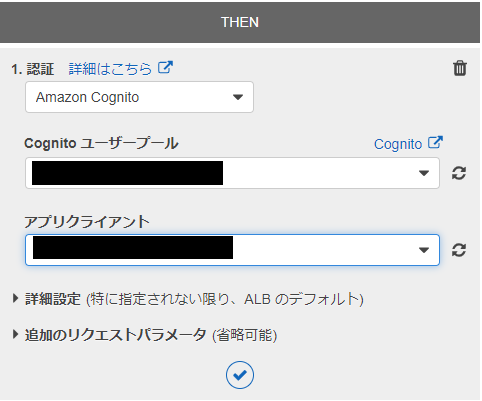
ALBのリスナーから「ルールの表示/編集」を押下します。

Cognitoのユーザープールとアプリクライアントを選択し、「更新」を押下します。
AWSコンソールからの操作は以上になります。

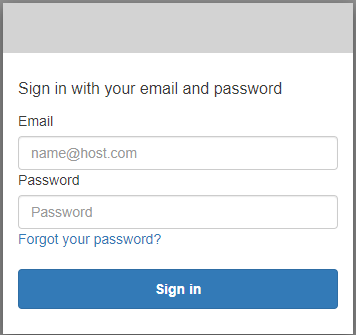
10.WEBへアクセス
サイトのURLに遷移し、認証画面が表示されたら完了です。

おわりに
設定手順が多かったですが、いかがだったでしょうか?
プログラムで認証画面を作成するよりは簡単かと思いますので、この記事を参考にしていただければ幸いです。
次はGoogleアカウントで認証する方法に挑戦してみたいと思います。
導入しましたら、また記事に残します。
参考資料
参考にしたサイトです。
Cognitoの設定画面は旧コンソールとなります。
・インフラエンジニアが一切コードを書かずにWebサーバーに認証機能を実装した話(最終閲覧日:2022年9月15日)