世の中、WebシステムのE2Eテストに興味はあるものの、何から始めたら良いかお悩みの方ばかりだと思います。
でも、まずはツールを試してみましょう。実際に手を動かすとテストのイメージが描けるようになると思います。
そこで今回は、Windows環境で実際にE2Eテストを動かすまでを最速で試してみたいと思います。
最速で トレンドを確認してみる
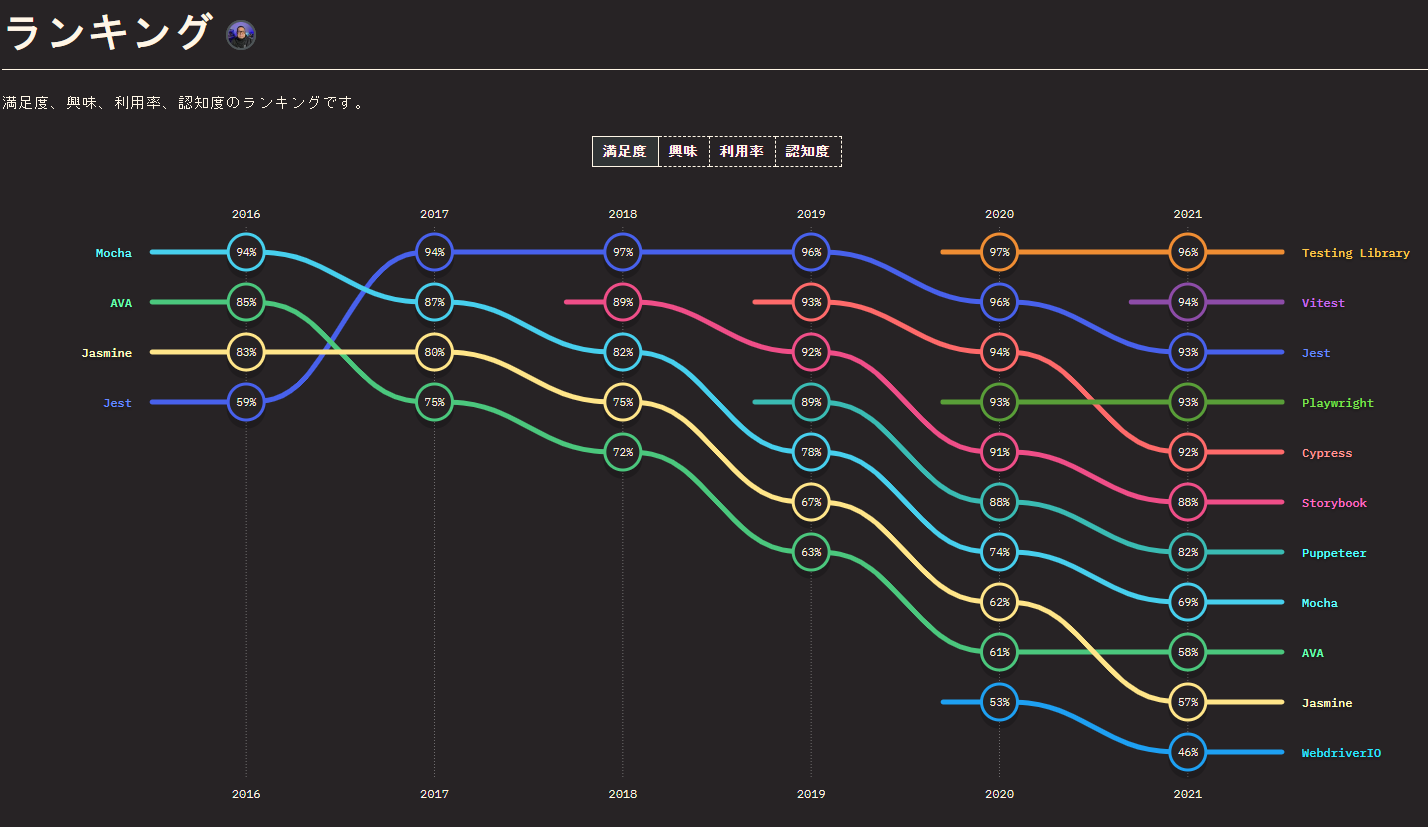
The State of JS でテストツールのトレンドを確認してみます。
(あれ、Playwrightのほうが満足度高い...)

E2Eテストツールとしては、CypressやPlaywrightなどが挙げられます。AngularならProtractorというのもありますが、こちらは来年夏でサポートが終了してしまいます。
「利用率」としては、Cypressのほうが圧倒的ですし、今回はCypressでE2Eテストを試してみたいと思います。
最速で Node.js をインストールしてみる
Node.js入ってますよね?
Node.jsが無い、またはバージョンがすごく古いなら最速でインストールしましょう。
- ダウンロードページ で Windows Binary (.zip) の 64-bit を押してZipをダウンロードします。
- Zipを解凍してパスに追加します。
例:C:\node-v18.12.1-win-x64 - IDEのターミナルやコマンドプロンプトで
node -vでバージョンが表示されればOKです。
最速で Cypress をインストールしてみる
IDEのターミナルやコマンドプロンプトで下記のコマンドを実行します。
- npm install cypress
【コマンドプロンプトでの実行例】
C:\example>npm install cypress
added 165 packages, and audited 166 packages in 3m
28 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
カレントフォルダに、右記のフォルダとファイルが作られます。node_modules、package-lock.json、package.json
最速で Cypress の起動からE2Eテスト実行までを試してみる
IDEのターミナルやコマンドプロンプトで下記のコマンドを実行します。
- npx cypress open
【コマンドプロンプトでの実行例】
C:\example>npx cypress open
It looks like this is your first time using Cypress: 12.1.0
√ Verified Cypress! C:\Users\xxxxx\AppData\Local\Cypress\Cache\12.1.0\Cypress
Opening Cypress...
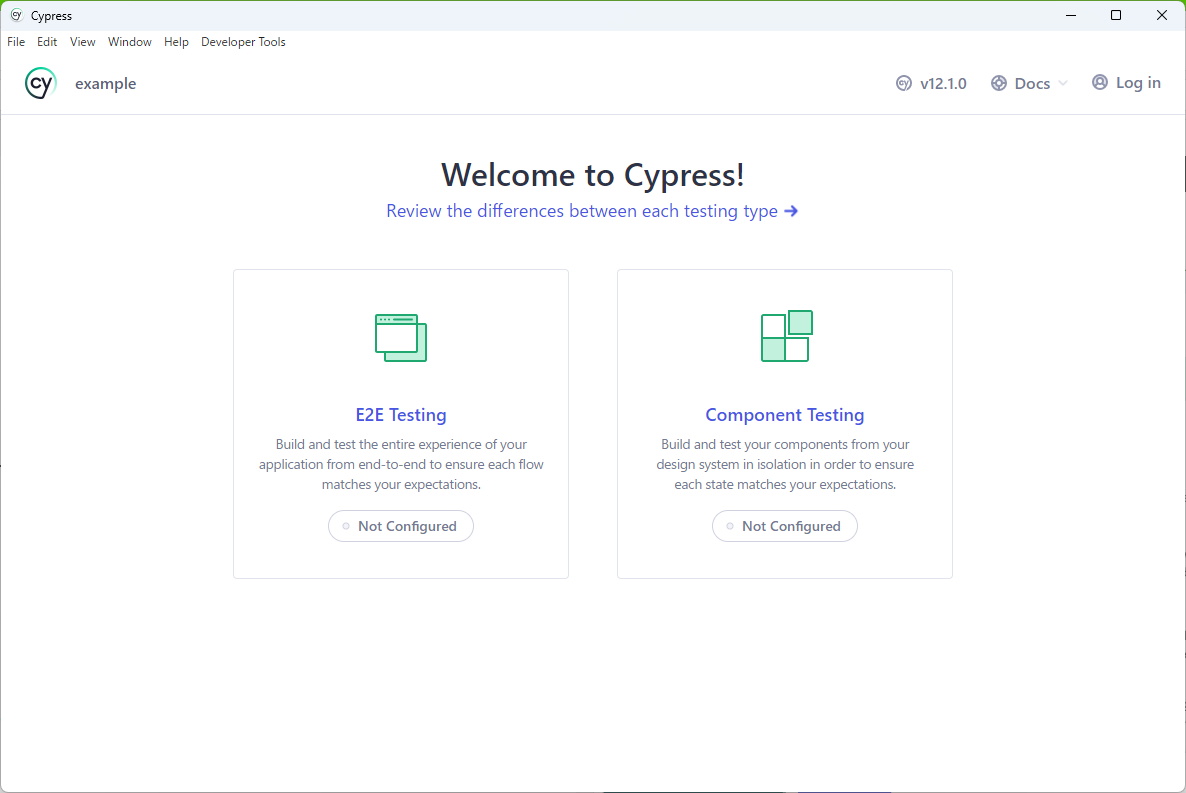
-
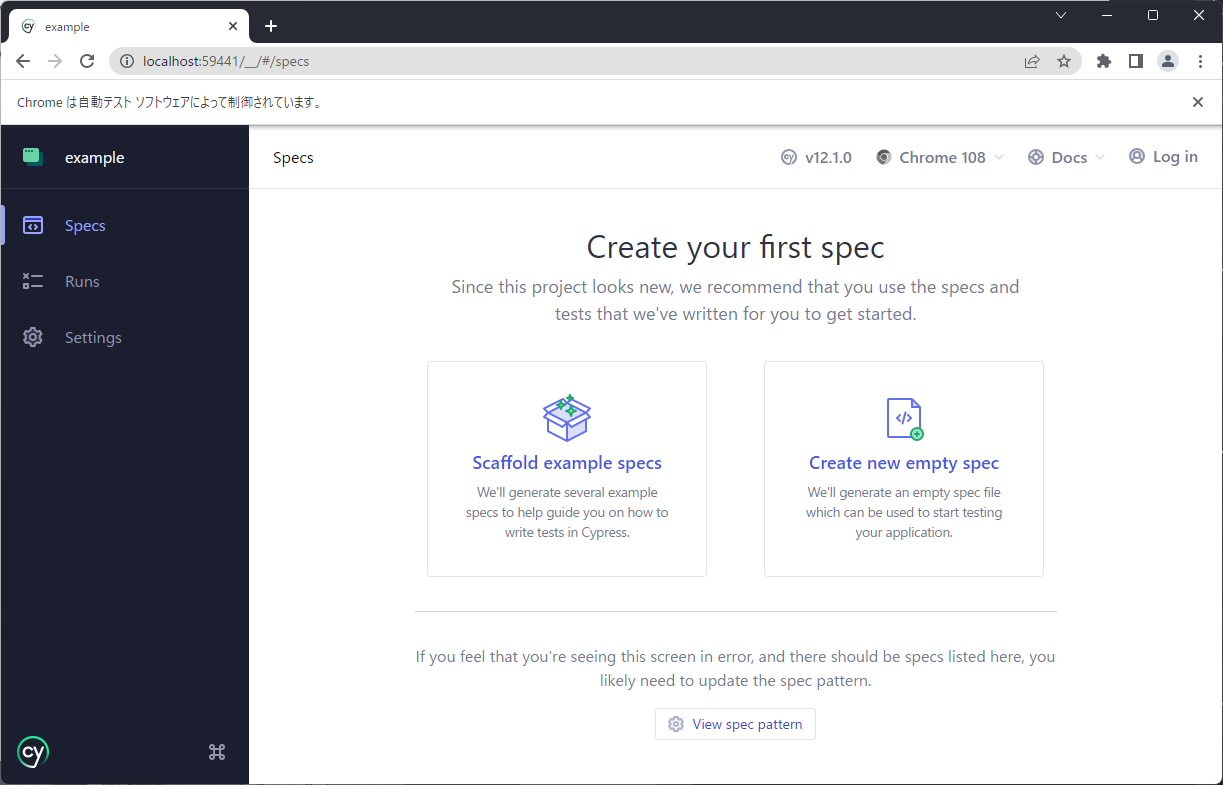
Component Testingも気になりますが、今回は最速を目指しているのでE2E Testingをクリックします。

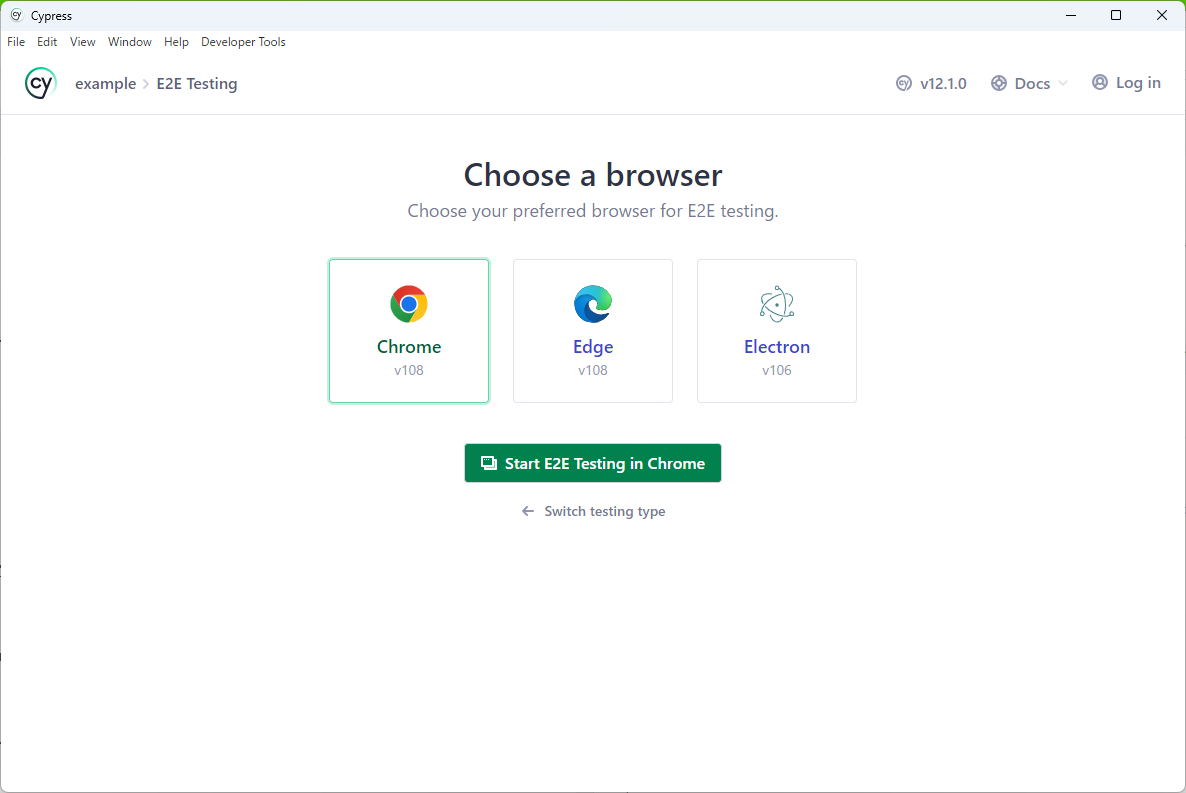
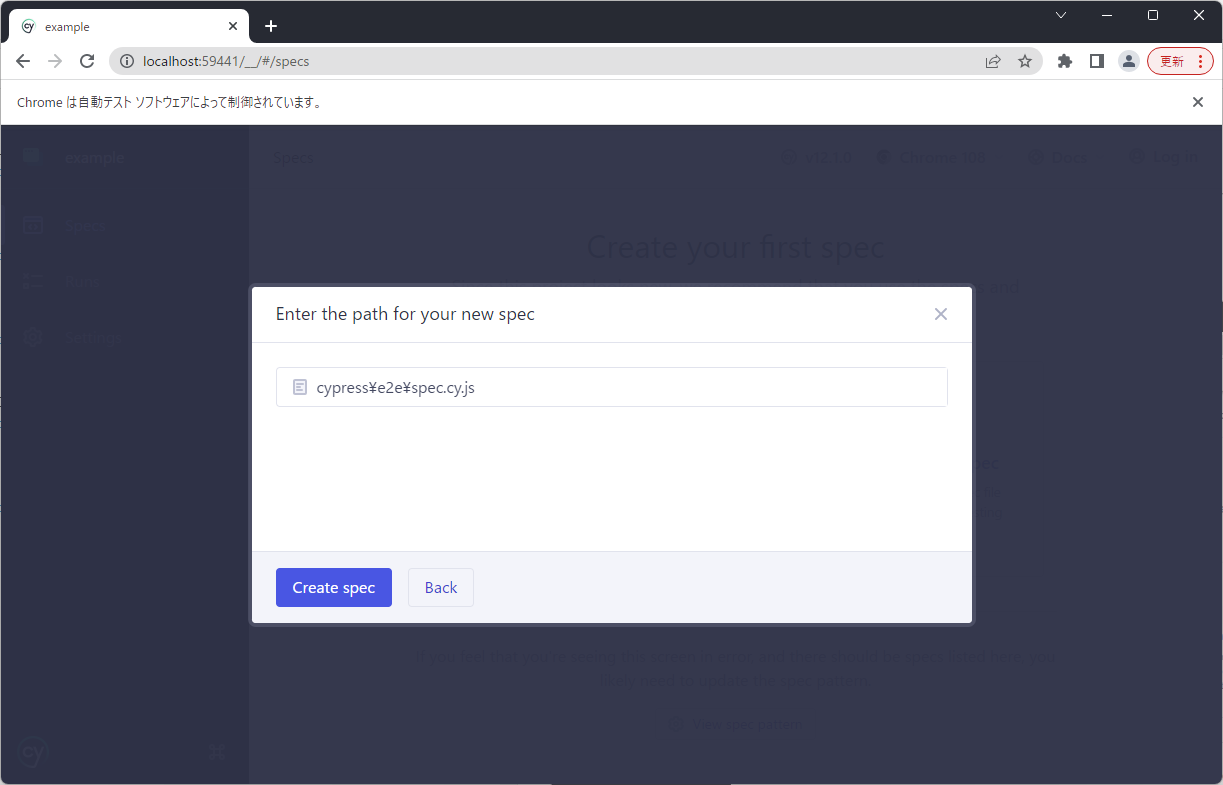
-
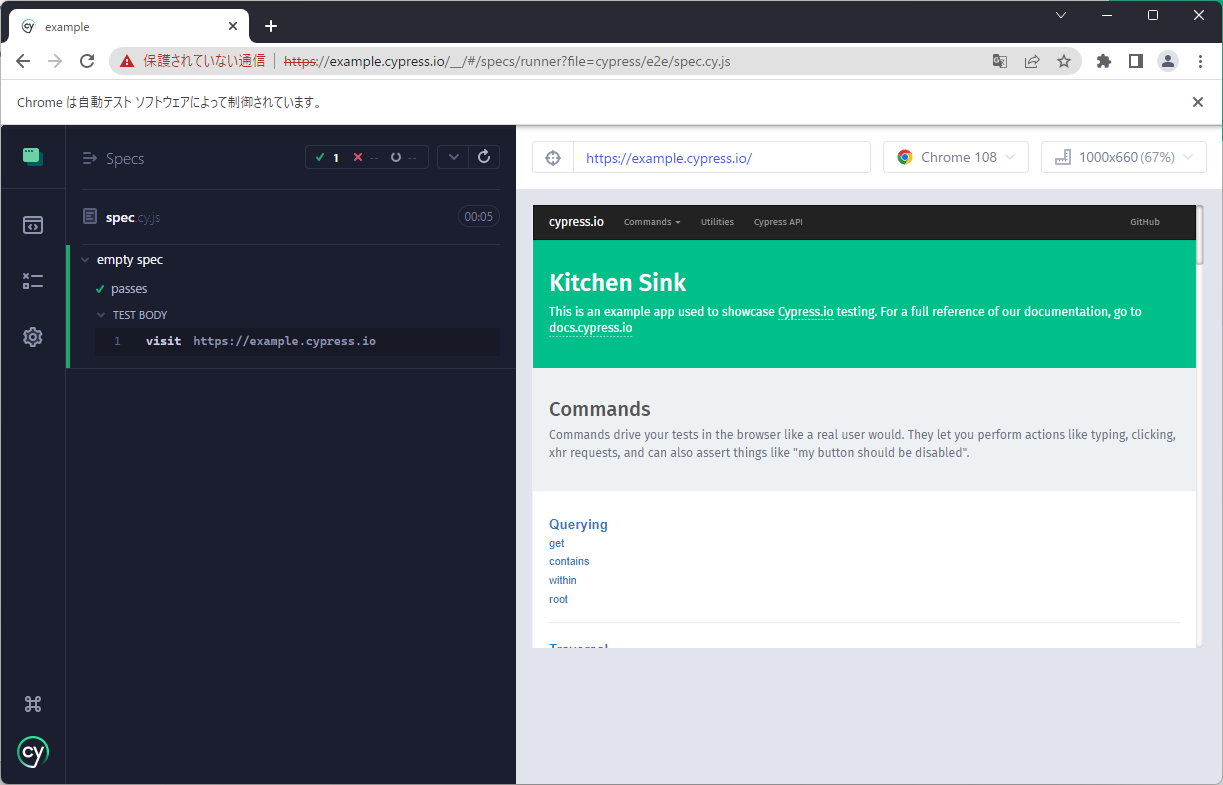
ブラウザが起動して、テストが実行されます。
empty specのpassesというテストケースが実行され、グリーンになっています。

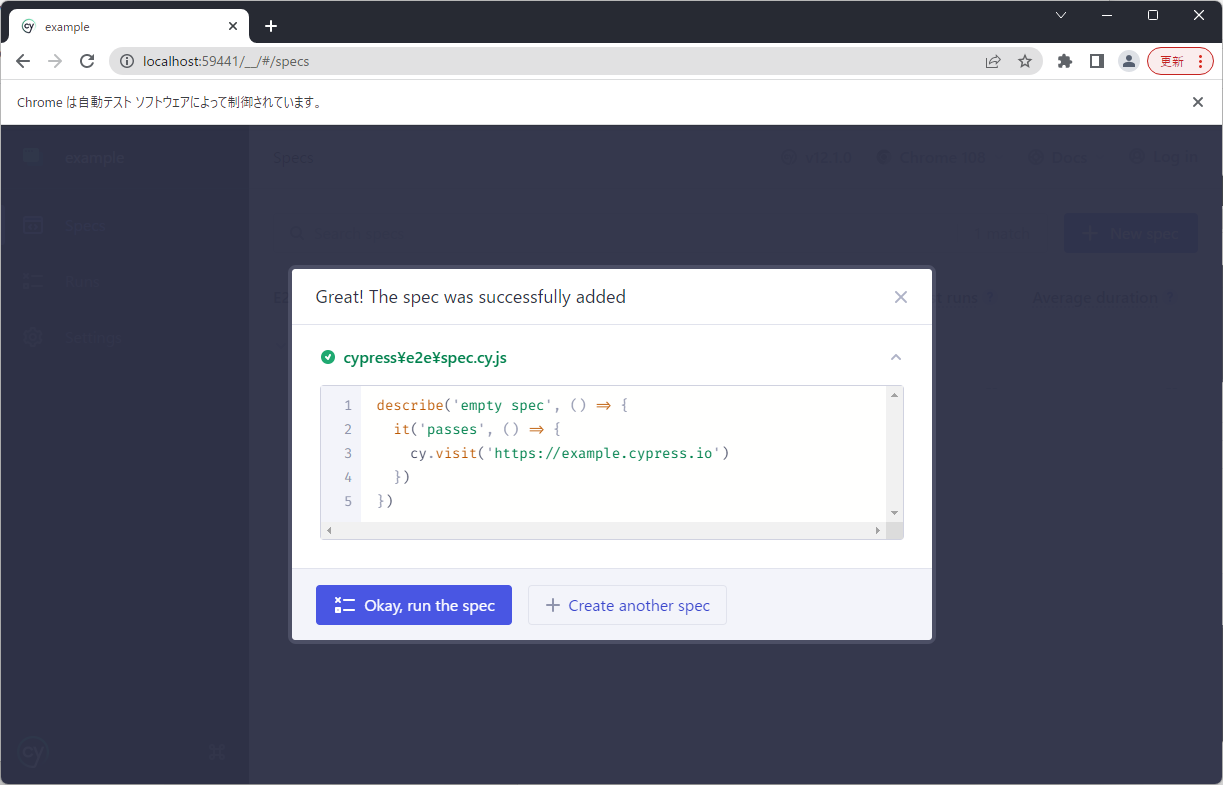
実行されたテストは、Cypressをインストールしたフォルダ(コマンドを実行した場所)の cypress\e2eフォルダにある spec.cy.js に記載されています。IDEやテキストエディタで開いて確認してみてください。
describe('empty spec', () => {
it('passes', () => {
cy.visit('https://example.cypress.io')
})
})
describe、it はテストの大項目名、項目名です。cy.visit(~)でCypressのコマンドを使って画面遷移の確認をしています。
シンプルですが、指定のぺージに遷移できることを検証している、立派なE2Eテストとなります。
最速で Cypress でE2Eテストを作ってみる
先ほどの spec.cy.js にテストを追加してみましょう。
弊社のHULFT製品ページに遷移して、右上に検索ボックスが存在するかをテストしてみたいと思います。
6行目以降に下記の内容を追記します。
describe('HULFT.comのトップページ', () => {
it('右上に検索ボックスが存在する', () => {
cy.visit('https://www.hulft.com');
cy.get('[type="text"]').should('exist');
})
})
ありがたいことに Cypress のセレクタはjQueryと同じです。cy.get('[セレクタ]') で要素を取得できます。
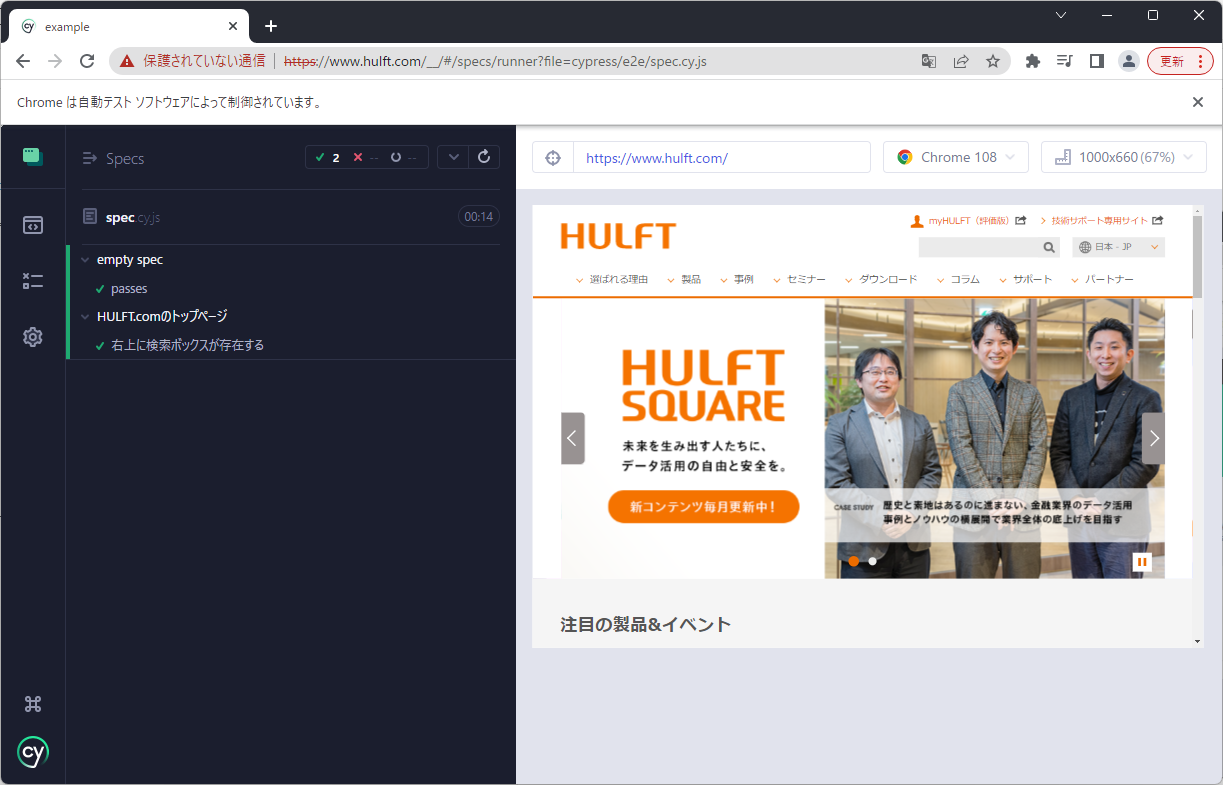
ファイルを保存すると再テストが実行されます。

右上に検索ボックスの存在がテストされ、グリーンになりました。
今度は検索ボックスに文字を入力して、検索を実行してみましょう。
下記の内容をテストします。
- 検索ボックスに検索する文字列
事例を入力 - 検索アイコンをクリック
- 検索結果のボックスに検索する文字列が表示されている
先ほどのテストに it として追加してみます。
describe('HULFT.comのトップページ', () => {
it('右上に検索ボックスが存在する', () => {
cy.visit('https://www.hulft.com');
cy.get('[type="text"]').should('exist');
}),
it('検索が行える', () => {
cy.visit('https://www.hulft.com')
cy.get('[type="text"]').type('事例');
cy.get('[type="submit"]').click();
cy.get('#search-word').should('have.value', '事例');
})
})

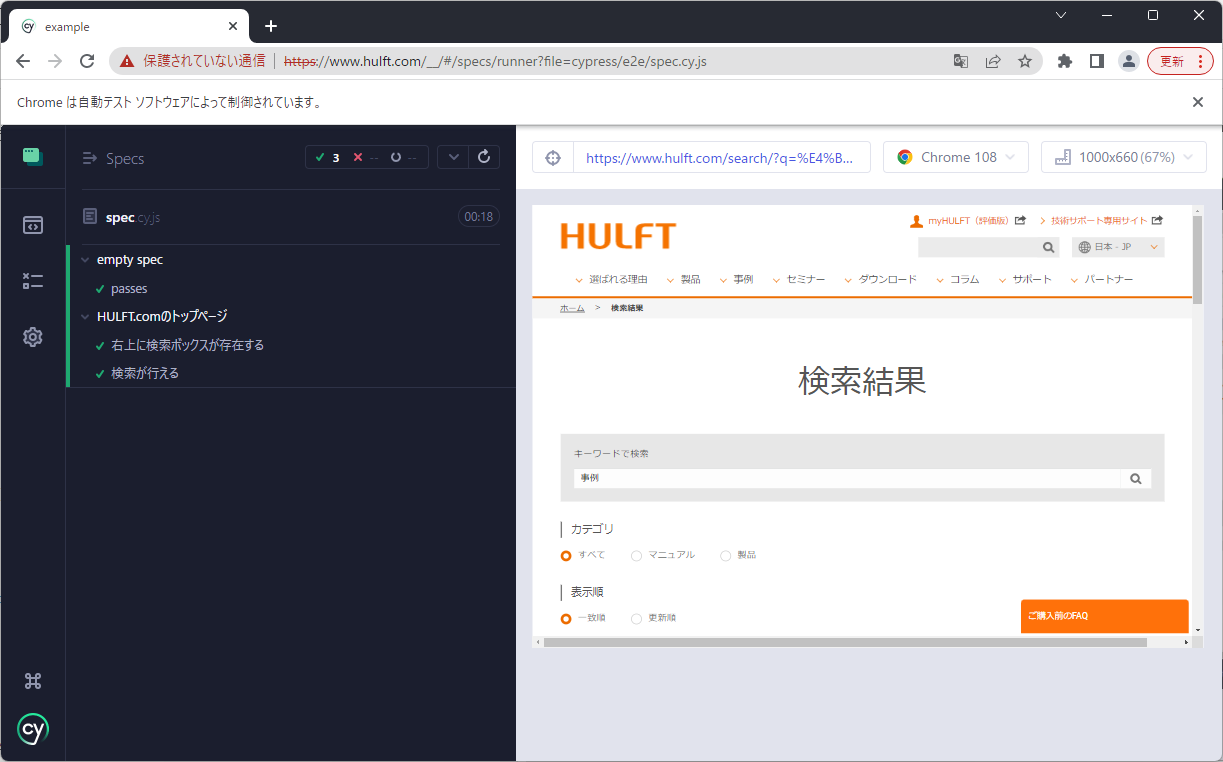
数行で検索の動作をテストすることができました。セレクタやIDはブラウザの検証ツールで確認できるので、開発したアプリも実機を使って簡単にE2Eテストが行えます。
まとめ
- 2行で始められます。
- npm install cypress
- npx cypress open
- Cypressは多くのブログで取り上げられていますし、Cypressのドキュメントページも充実しており、チュートリアルビデオも沢山あります。
- 実際に動かして、少し慣れてきたら Best Practices を実践して、E2Eテストをさらに快適なものとしてください。