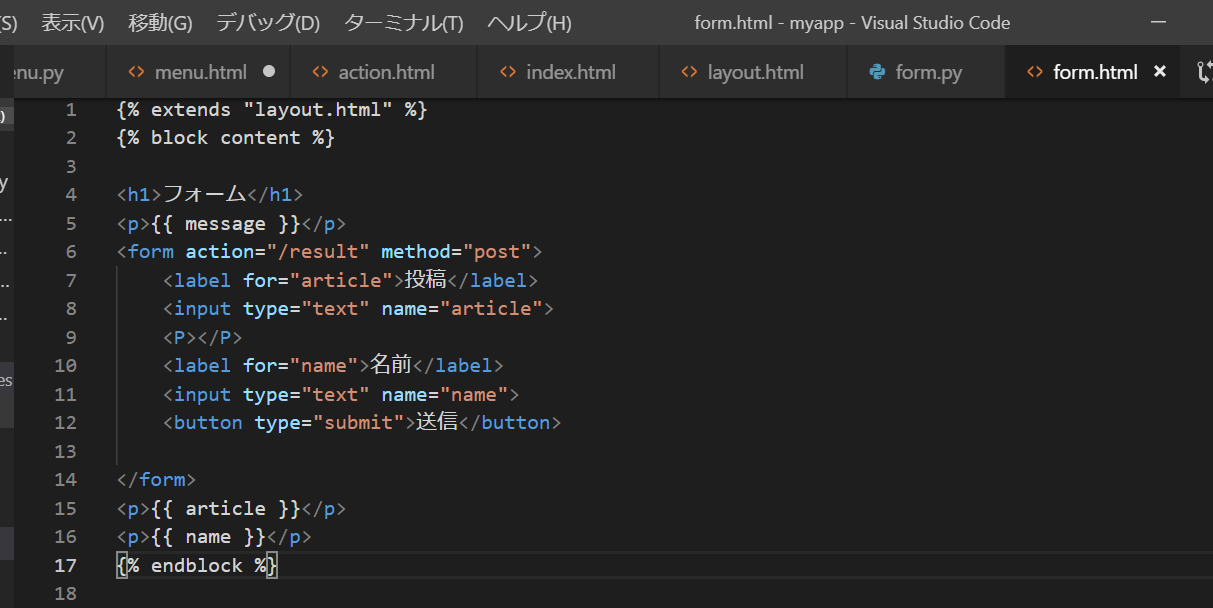
2.form.htmlを作成する
※すでにlayout.htmlのテンプレートを作成してあるのでそれを使う。
使い方については過去の記事<共通テンプレート作成>(https://qiita.com/Lavieestbelle/items/288c9234c9ab3dbef23c)

これに投稿、名前を入れてもエラーが発生する。
次は投稿、名前を反映させる方法を見ていく

投稿欄と名前欄に入れた内容をブラウザに反映されるために次の指示を書いていく
まず、1行目のfrom flask import FLASK render_templateのところにrequestを追記する
@app.route("/result", methods=["POST"])☜POSTメソッドを指定する
article = request.form["article"]☜投稿欄に文字を入れたらその内容が表示されるようにする指示
name = request.form["name"]☜名前欄に名前を入れたらその内容が表示されるようにする指示
return render_template("form.html", message = message, article= article, name= name)

投稿欄と名前欄に入れた内容をブラウザ上に出てくるように</form>の下に指示を書く
<p>{{ article }}</p>
<p>{{ name }}</p>




