はじめに
LINE Bot 制作でよく使うコードや参照するサイト等をまとめる。(随時更新)
リンク
- Messaging API リファレンス | LINE Developers
- Spreadsheet Service | Apps Scriptリファレンス | Google Developers
- Flex Message Simulator
- ツイートのリンク作成 - Qiita
LINE Bot 完成までの大まかな流れ
LINE Developers アカウント、プロバイダー、チャンネル作成済み、Google アカウント作成済みとする。(Messaging APIを始めよう | LINE Developers)
Channel access token の取得
LINE Developers Console の「Messaging API」タブを開く。「Channel access token (long-lived)」の「Issue」をクリックし、キーをコピーし、メモしておく。(プロパティ(環境変数)の設定 で使用する)
Google Apps Scriptの作成
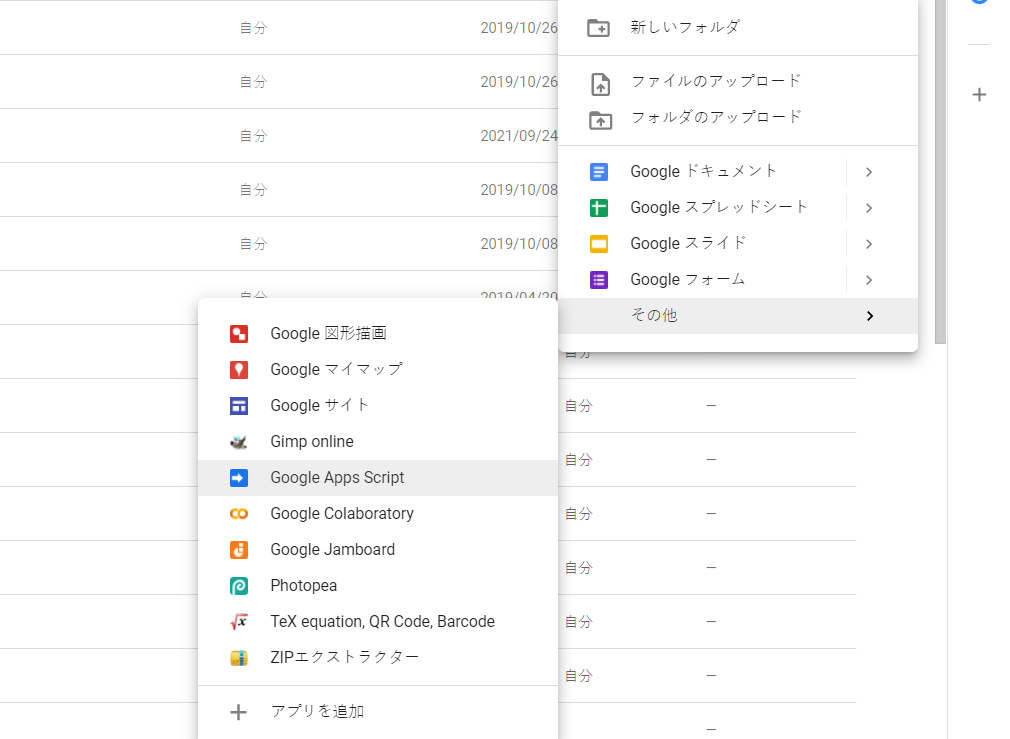
Google Drive のマイドライブ上で右クリック → その他 → Google Apps Script を選択

.gsファイルの作成
コード例:GitHub
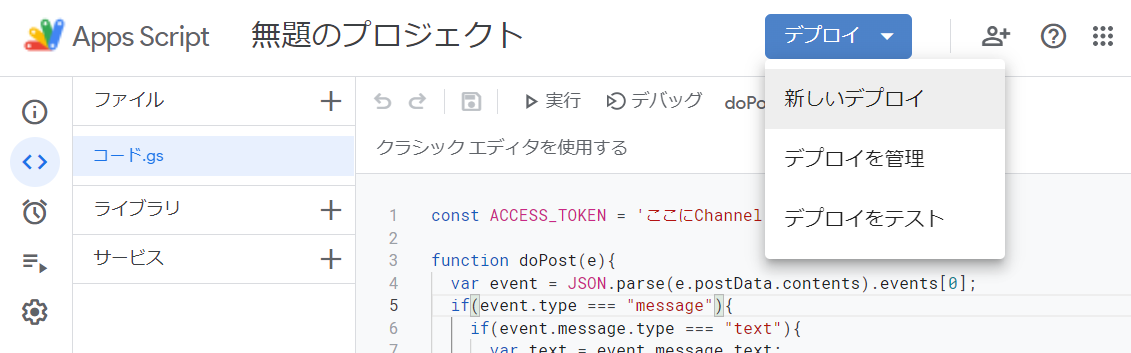
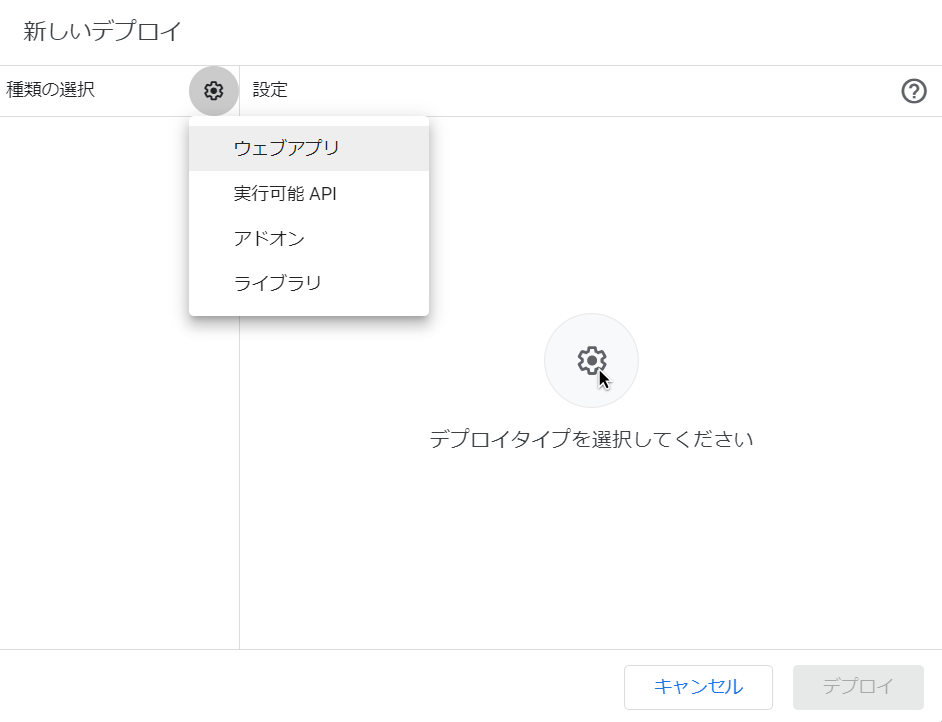
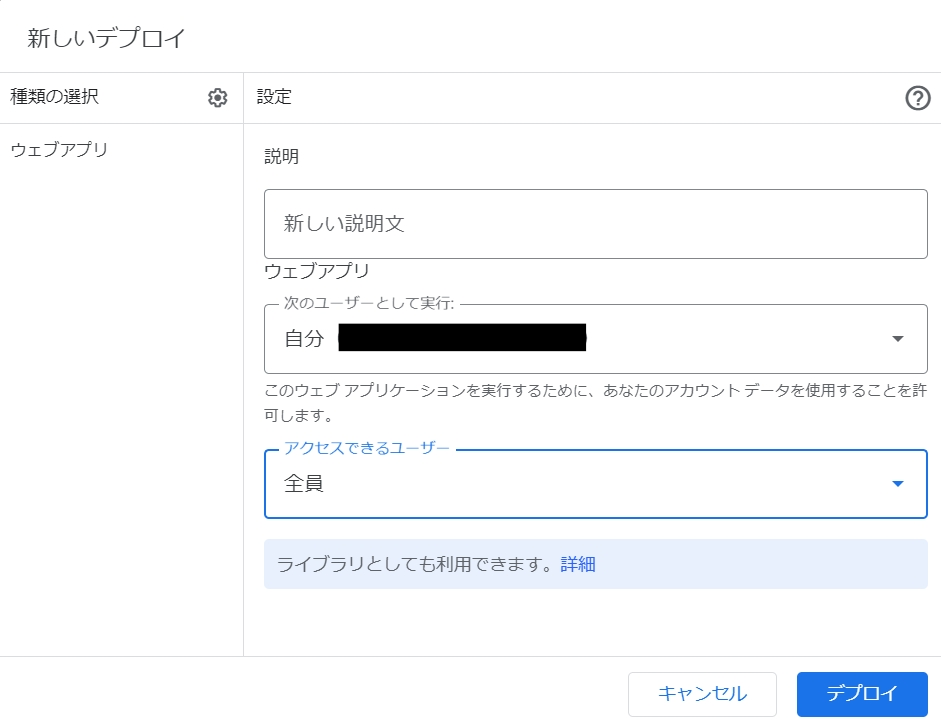
デプロイ
コードを修正するたびに「デプロイ → デプロイの管理 → 編集(鉛筆アイコン)」でバージョンを「新バージョン」にし、デプロイする必要がある。
Webhook URL の設定
LINE Developers Console の「Messaging API」タブを開く。コピーした URL を Webhook URL に設定し 「Use webhook」をON にする。

プロパティ(環境変数)の設定
アクセストークンを環境変数として設定
実行すると環境変数が設定される(実行後はコードを削除する)
const SCRIPT_PROPERTIES = PropertiesService.getScriptProperties(); // スクリプトプロパティを取得
SCRIPT_PROPERTIES.setProperty("ACCESS_TOKEN", "ここにアクセストークンを入力");
データの保存 | プロパティ サービス | Apps Script
アクセストークンの取得
const SCRIPT_PROPERTIES = PropertiesService.getScriptProperties();
const ACCESS_TOKEN = SCRIPT_PROPERTIES.getProperty("ACCESS_TOKEN");
データの読み取り | プロパティ サービス | Apps Script
イベントを受け取る
// イベントを受け取って実行する
function doPost(e){
const EVENTS = JSON.parse(e.postData.contents).events;
for (const event of EVENTS){
execute(event);
}
}
// イベントを実行する
function execute(event){
const EVENT_TYPE = event.type; // イベントのタイプ
const USER_ID = event.source.userId; // 送信元ユーザーのID
const REPLY_TOKEN = event.replyToken; // 応答メッセージを送る際に使用する応答トークン
if(EVENT_TYPE === "follow"){ // フォローイベントの場合
}
else if(EVENT_TYPE === "message"){ // メッセージイベントの場合
if(event.message.type === "text"){ // テキストメッセージの場合
let text = event.message.text; // 受け取ったテキスト
}
}
else if(EVENT_TYPE === "postback"){ // ポストバックイベントの場合
const PB_DATA = event.postback.data; // ポストバックデータ
}
}
Webhookイベントオブジェクト | Messaging APIリファレンス
メッセージを送信
/*
ACCESS_TOKEN: アクセストークン
messages: メッセージオブジェクトの配列(最大件数:5)
*/
function sendReplyMessage(replyToken, messages){
const URL = "https://api.line.me/v2/bot/message/reply";
const RES = UrlFetchApp.fetch(URL, {
"headers": {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + ACCESS_TOKEN,
},
"method": "post",
"payload": JSON.stringify({
"replyToken": replyToken,
"messages": messages
}),
});
return RES;
}
fetch(url, params) | Class UrlFetchApp
メッセージを送信する | LINE Developers
応答メッセージを送る | Messaging APIリファレンス
メッセージオブジェクト
メッセージオブジェクト | Messaging APIリファレンス
テキストメッセージを取得
function getTextMsg(text){
return {
"type": "text",
"text": text
};
}
テキストメッセージ | Messaging APIリファレンス
画像メッセージを取得
function getImgMsg(url, preUrl){
return {
"type": "image",
"originalContentUrl": url,
"previewImageUrl": preUrl
};
}
Flex Messageを取得
function getFlexMsg(label, content){
return {
"type": "flex",
"altText": label,
"contents": content
};
}
Flex Message | Messaging APIリファレンス
メッセージ共通プロパティ付きのメッセージを取得
例1:クイックリプライ付きのテキストメッセージを取得
/*
QUICK_REPLY: itemsオブジェクト
*/
function getTextMsgQr(text){
return {
"type": "text",
"text": text,
"quickReply": QUICK_REPLY
};
}
itemsオブジェクト | Messaging APIリファレンス
/*
items: クイックリプライボタンオブジェクト(最大オブジェクト数:13)
*/
const QUICK_REPLY = {
"items": [
{
"type": "action",
"action": {
"type": "message",
"label": "Yes",
"text": "Yes"
}
},
{
"type": "action",
"action": {
"type": "postback",
"label": "Buy",
"data": "action=buy&itemid=111",
"displayText": "Buy",
"inputOption": "openKeyboard",
"fillInText": "---\nName: \nPhone: \nBirthday: \n---"
}
},
{
"type": "action",
"imageUrl": "https://line.me/menu",
"action": {
"type": "uri",
"label": "メニューを見る",
"uri": "https://example.com/menu"
}
}
]
};
クイックリプライを使う | LINE Developers
クイックリプライ | Messaging APIリファレンス
クイックリプライボタンオブジェクト | Messaging APIリファレンス
例2:アイコンおよび表示名の変更を伴うテキストメッセージを取得
function getTextMsgChangeSender(text, name, iconUrl){
return {
"type": "text",
"text": text,
"sender": {
"name": name,
"iconUrl": iconUrl
}
};
}
アイコンおよび表示名の変更 | Messaging APIリファレンス
スプレッドシート連携
データを書き込むシートを指定

シートIDはスプレッドシートのリンクから取得できる。https://docs.google.com/spreadsheets/d/[シートID]/edit
const SHEET_ID = "シートID";
const SHEET = SpreadsheetApp.openById(SHEET_ID).getSheets()[0]; // シートの1枚目を指定
openById | Class SpreadsheetApp
getSheets | Class SpreadsheetApp
シートにユーザーIDを記録

const ROW = SHEET.getLastRow()+1; // 書き込む行番号を取得
SHEET.getRange(ROW,1).setValue(USER_ID); // ユーザIDをA列目に記録
SHEET.getDataRange().removeDuplicates([1]); // ユーザIDが記入済みであれば取り消す
getDataRange() | Class SpreadsheetApp
getLastRow() | Class SpreadsheetApp
getRange(row, column) | Class SpreadsheetApp
removeDuplicates(columnsToCompare) | Class SpreadsheetApp
setValue(value) | Class SpreadsheetApp
友だち追加時にスプレッドシートにユーザIDを記録 - Qiita
ユーザーIDからユーザー情報を取得し記録する

// ユーザ情報取得
function getUserProfile(){
const LAST_ROW = SHEET.getLastRow(); // 最終行を取得
const USER_LIST = SHEET.getRange(1,1,LAST_ROW,2).getValues(); // 記入されたデータを取得
let userInfoList = []; // 取得した情報を格納する配列
for(const USER of USER_LIST){
// 情報を取得済みの場合は飛ばす
if(USER[1]){
continue;
}
const URL = "https://api.line.me/v2/bot/profile/" + USER[0]; // 末尾にユーザーIDを追加
try {
const USER_PROFILE = JSON.parse(UrlFetchApp.fetch(URL,{
"headers": {
"Authorization": "Bearer " + ACCESS_TOKEN
}
}));
// 取得した情報(表示名、ステータスメッセージ、プロフィール画像のURL)を配列に追加
userInfoList.push([
USER_PROFILE.displayName,
USER_PROFILE.statusMessage,
USER_PROFILE.pictureUrl
]);
}
catch {
// 取得できなかった場合は"Not found."と記入
userInfoList.push([
"Not found.",
"Not found.",
"Not found."
]);
}
}
const NUM_ROWS = userInfoList.length; // 書き込む行数
// 取得した情報を書き込む
SHEET.getRange(LAST_ROW-NUM_ROWS+1,2,NUM_ROWS,3).setValues(userInfoList);
}
fetch(url, params) | Class UrlFetchApp
getLastRow() | Class SpreadsheetApp
getRange(row, column, numRows, numColumns) | Class SpreadsheetApp
getValues() | Class SpreadsheetApp
setValues(values) | Class SpreadsheetApp