はじめに
株式会社ピーアールオー(あったらいいな!を作ります) Advent Calendar 2022の10日目になります。
前日は「[Salesforce]問い合わせページにWeb-to-リードを設定する 」でした。
さらに7日目は「SpringBoot MVCで簡単なWEBアプリを実装してみる」でしたので、今回は実際作ったWEBアプリをGoogle Cloud App Engineにデプロイしようと思っています。
事前準備
まずはJavaベースのWEBアプリを用意する必要があります。今回はSpringBootのかわりに、Quarkusを利用します。
Quarkusコマンドを利用するので、Quarkusコマンドのインストール方法はこちらになります。
Quarkusコマンドをインストール完了後、quarkus create appのコマンドでアプリを作成します。
quarkus create app medium-demo-app
-----------
applying codestarts...
📚 java
🔨 maven
📦 quarkus
📝 config-properties
🔧 dockerfiles
🔧 maven-wrapper
🚀 resteasy-reactive-codestart
-----------
[SUCCESS] ✅ quarkus project has been successfully generated in:
--> /medium-demo-app
-----------
作成したプロジェクトを開き、新しい「TopResource」の名前のクラスを追加します。クラスの内容は以下になります。
package org.acme;
import javax.ws.rs.GET;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
@Path("/")
public class TopResource {
@GET
@Produces(MediaType.TEXT_PLAIN)
public String hello() {
return "Hello, this is a demo website for medium story.";
}
}
次は、下記のコードをapplication.propertiesファイルに追加します。
quarkus.package.type=uber-jar
終わったら、ローカル環境で確認します。まずはアプリをコンパイルします。
quarkus dev
ビルドが終わったら、ブラウザを開き、http://localhost:8080にアクセスします。
App Engine Applicationを用意する
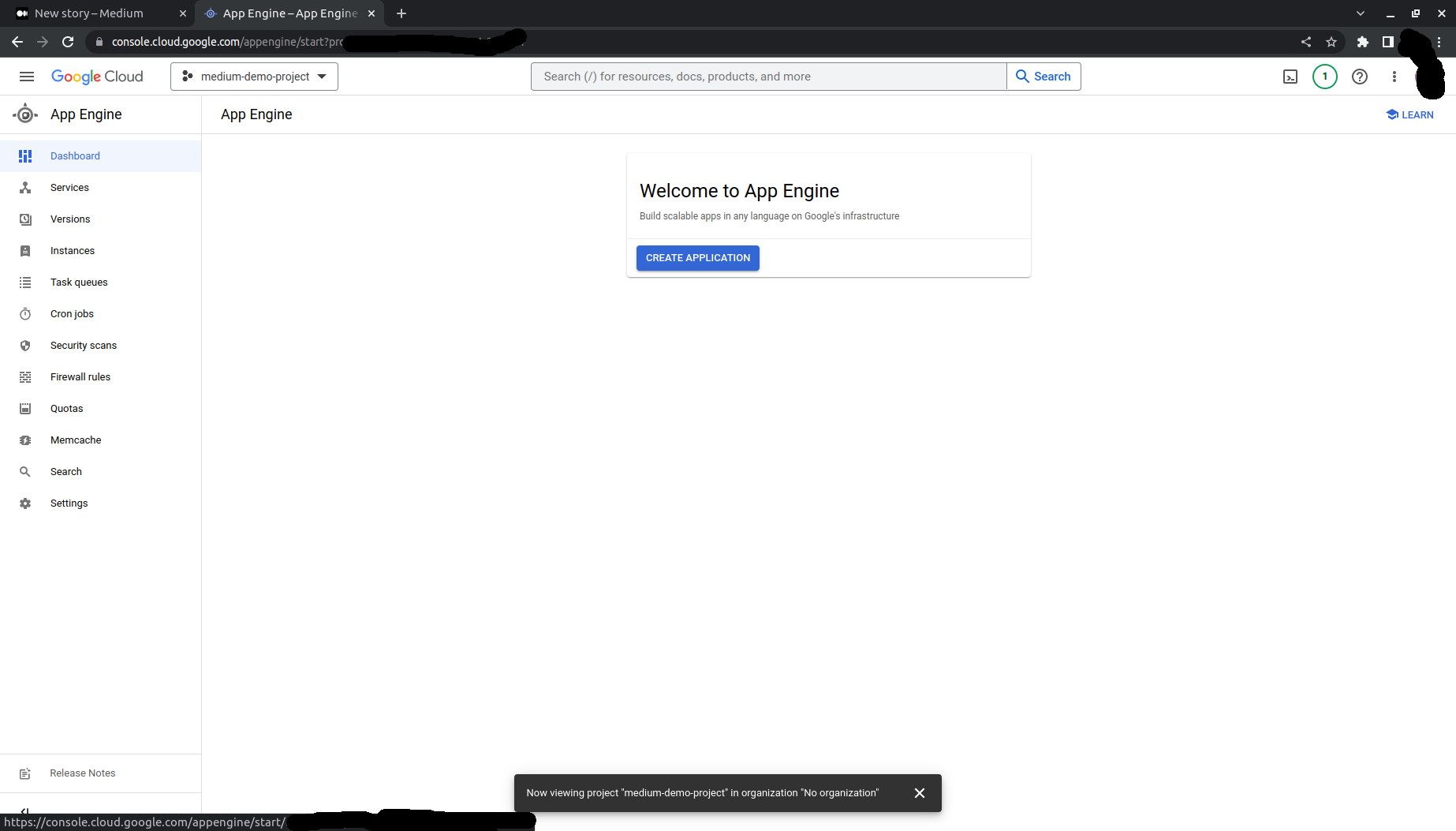
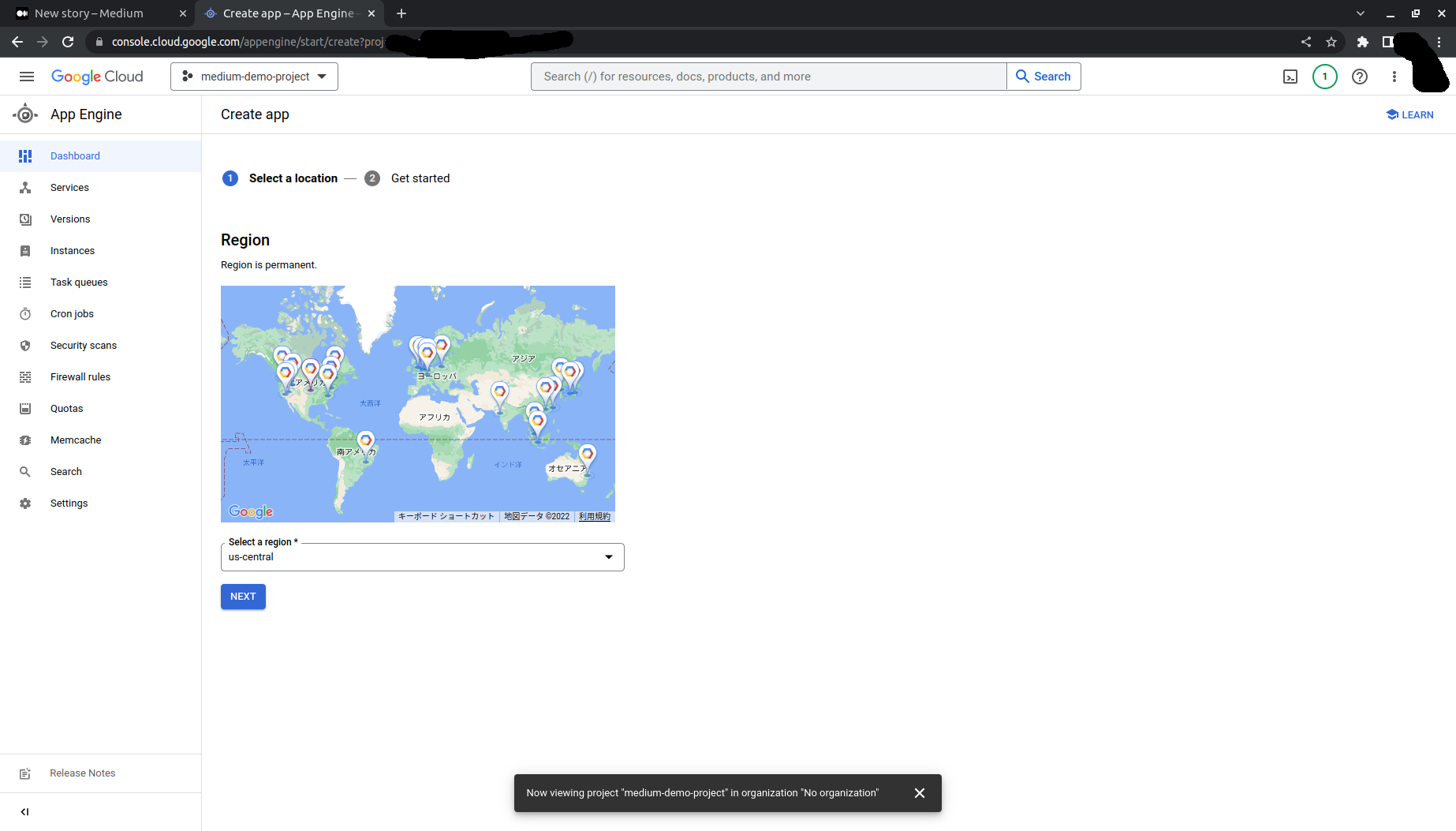
次は新しいGCPプロジェクトを1個作成し、App Engineアプリを作成します。
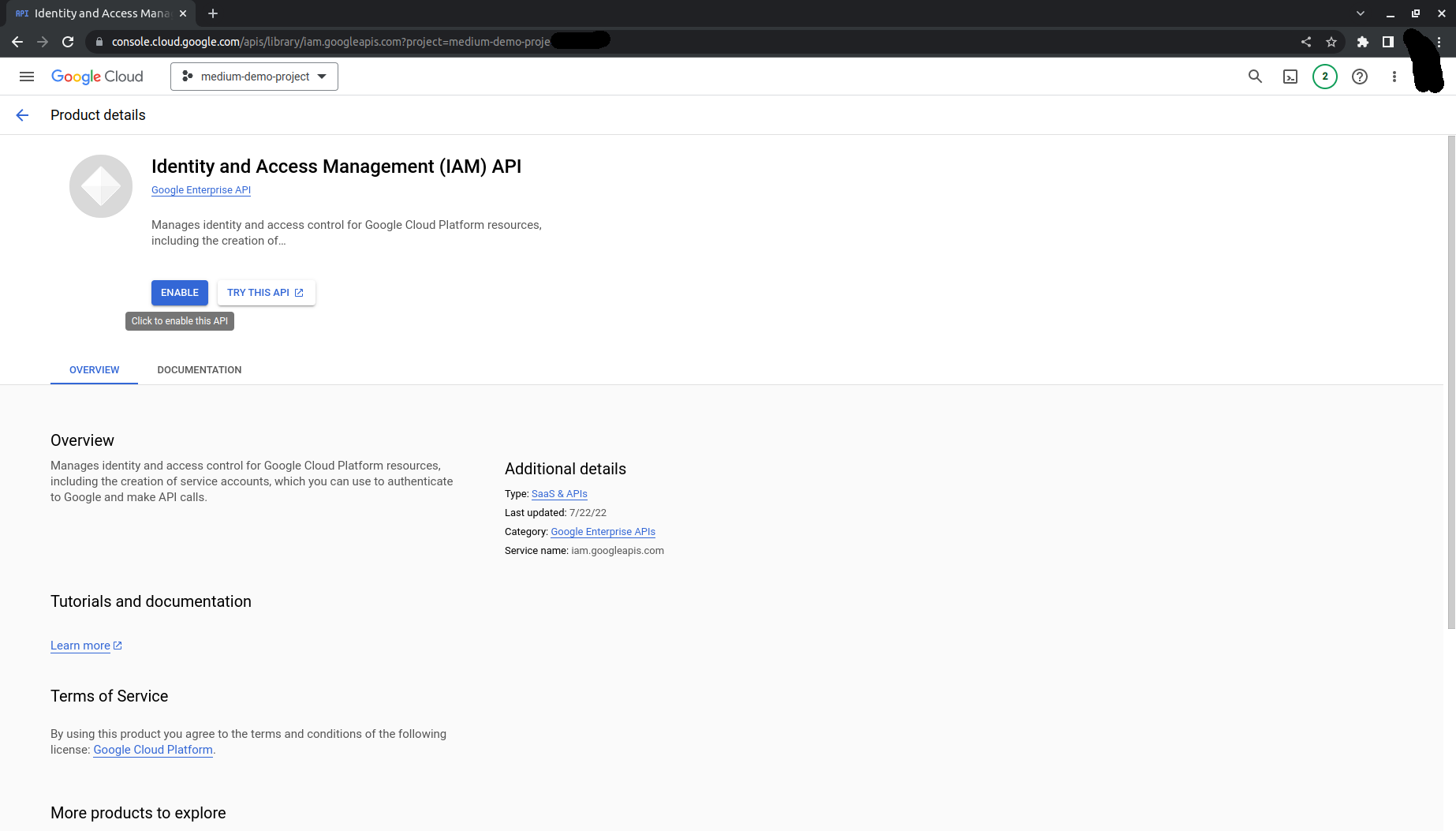
必要なAPIを有効にする
今回は下記の2つのAPIが必要となります。
- App Engine Admin API
- IAM API
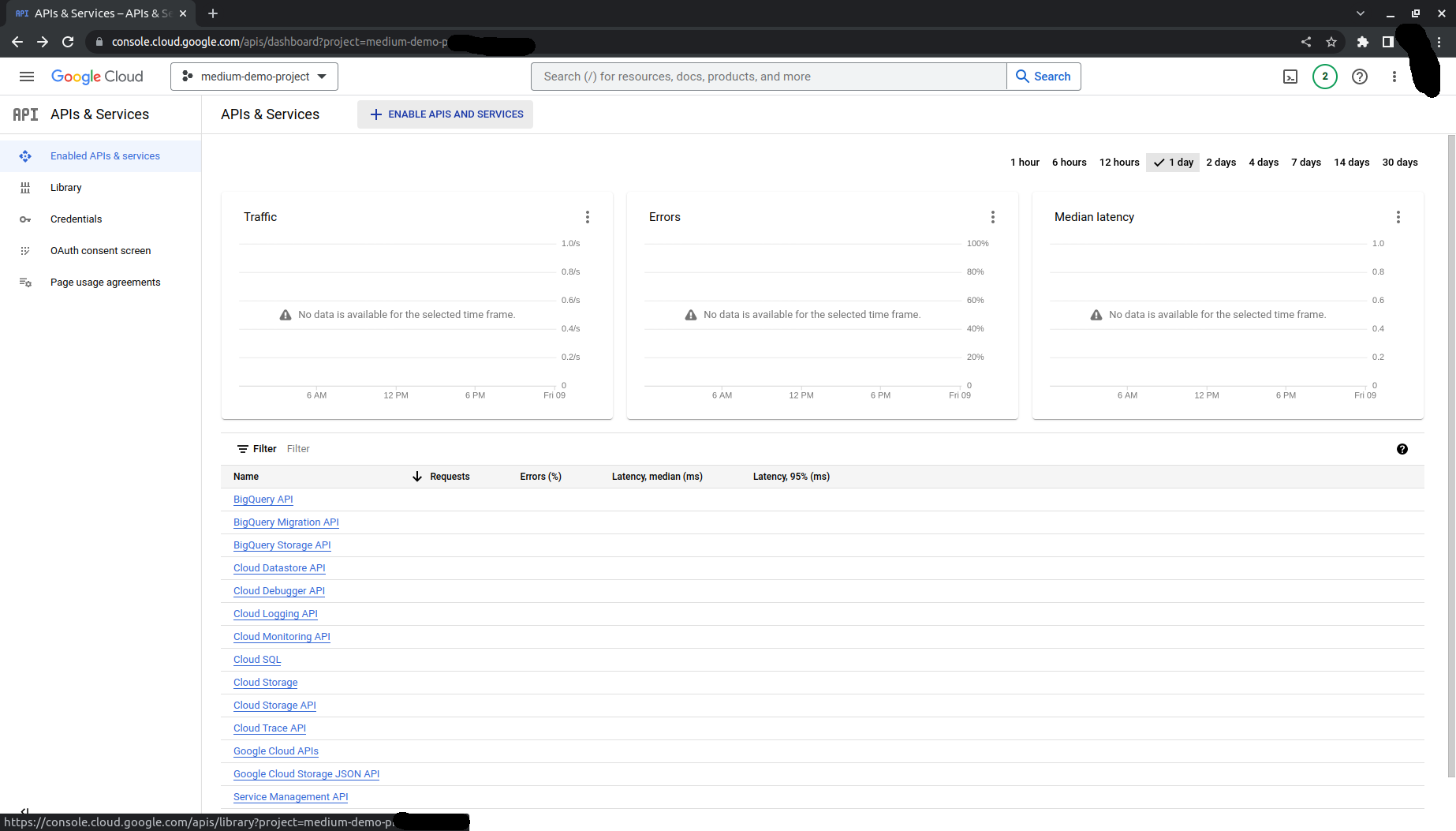
APIのダッシュボード画面に遷移し、必要なAPIを検索し、有効にします。
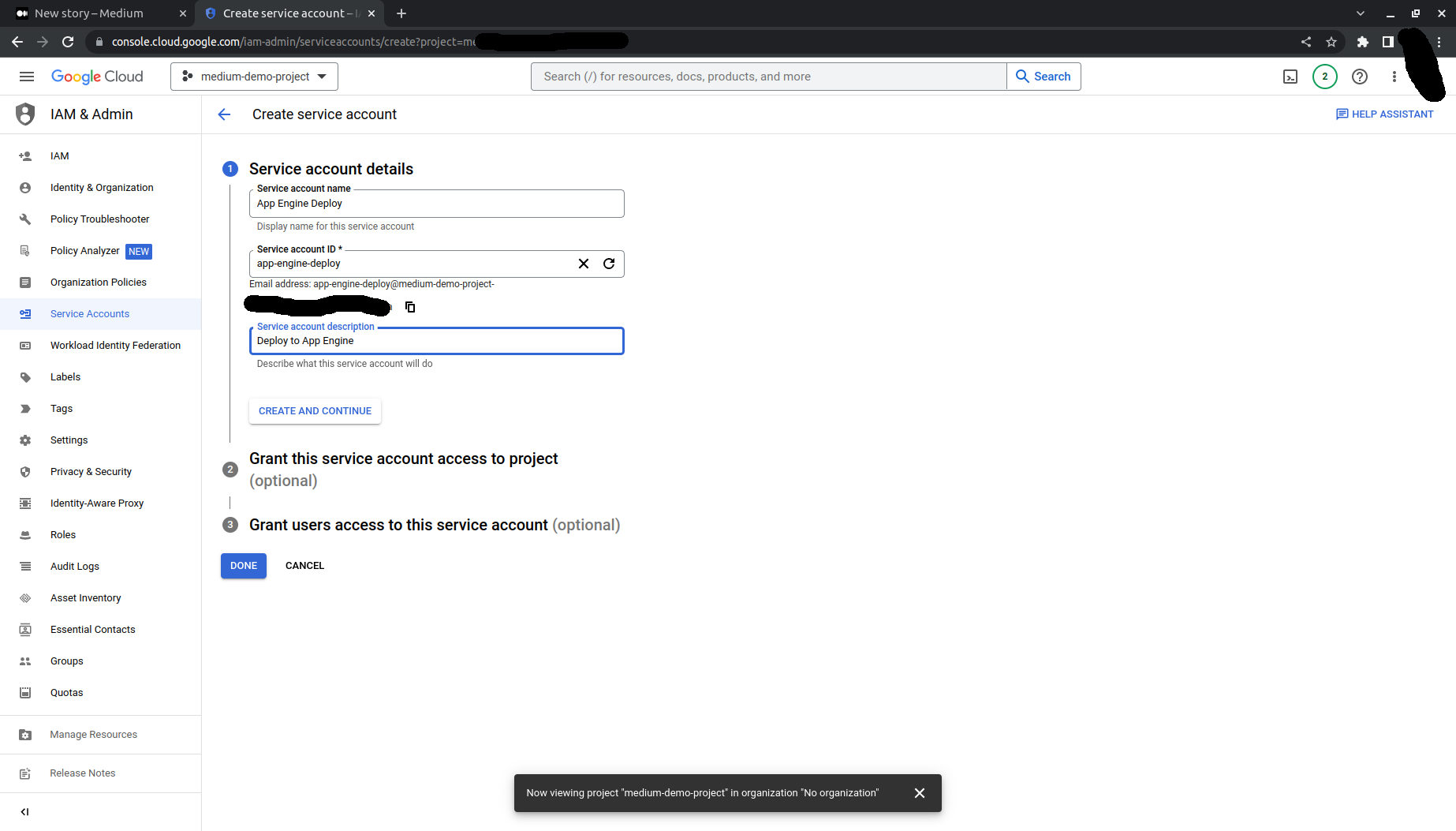
Deploy専用のアカウントを作成する
IAM & Adminから「Service Account」画面に遷移し、新しいサービスアカウントを作成します。
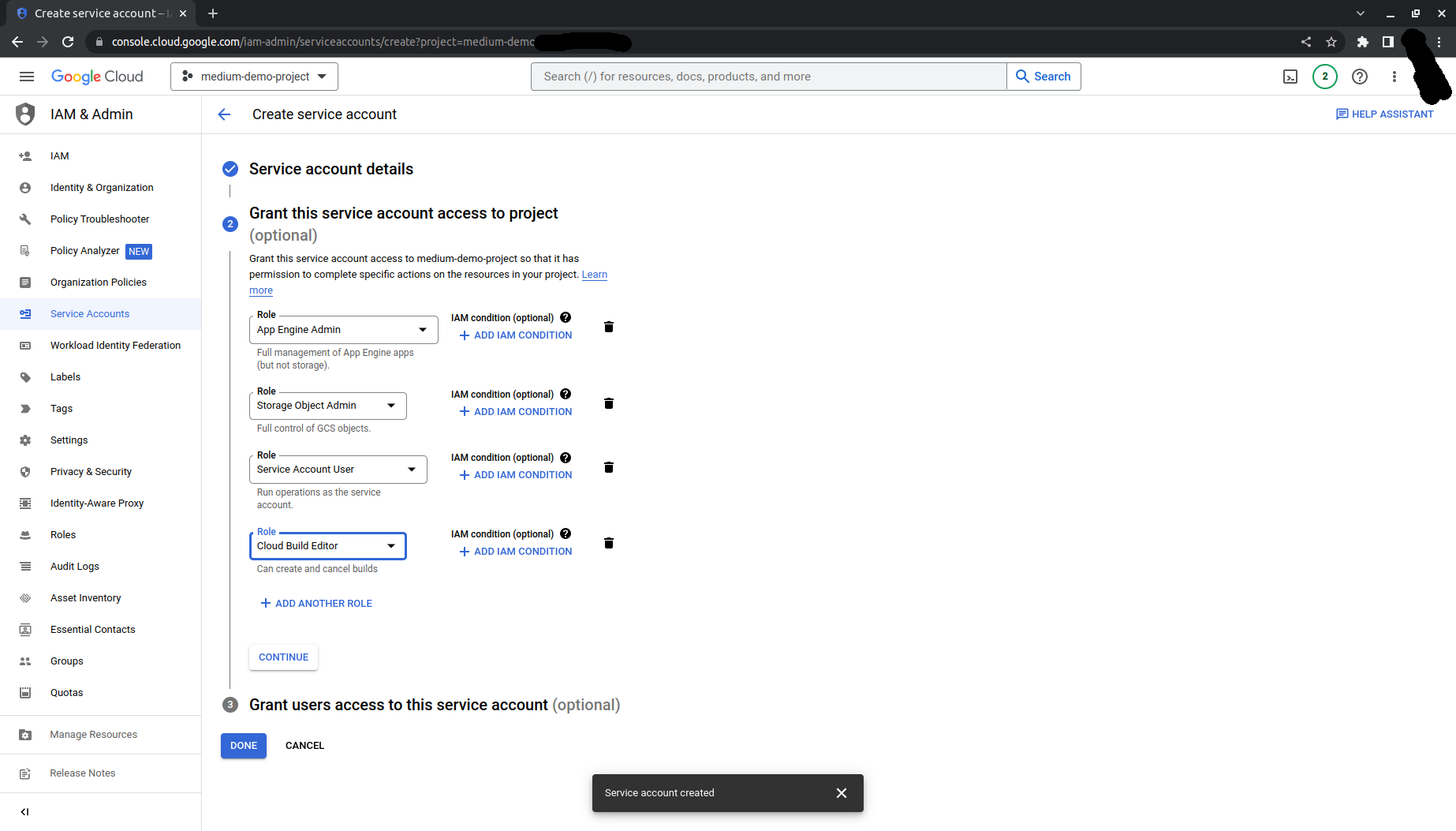
アカウント作成したら、デプロイするため必要なロール情報をさくせいしたアカウントに付与します。
必要なロール権限は下記の4つです。
- App Engine Admin
- Service Account User
- Storage Admin
- Cloud Build Editor
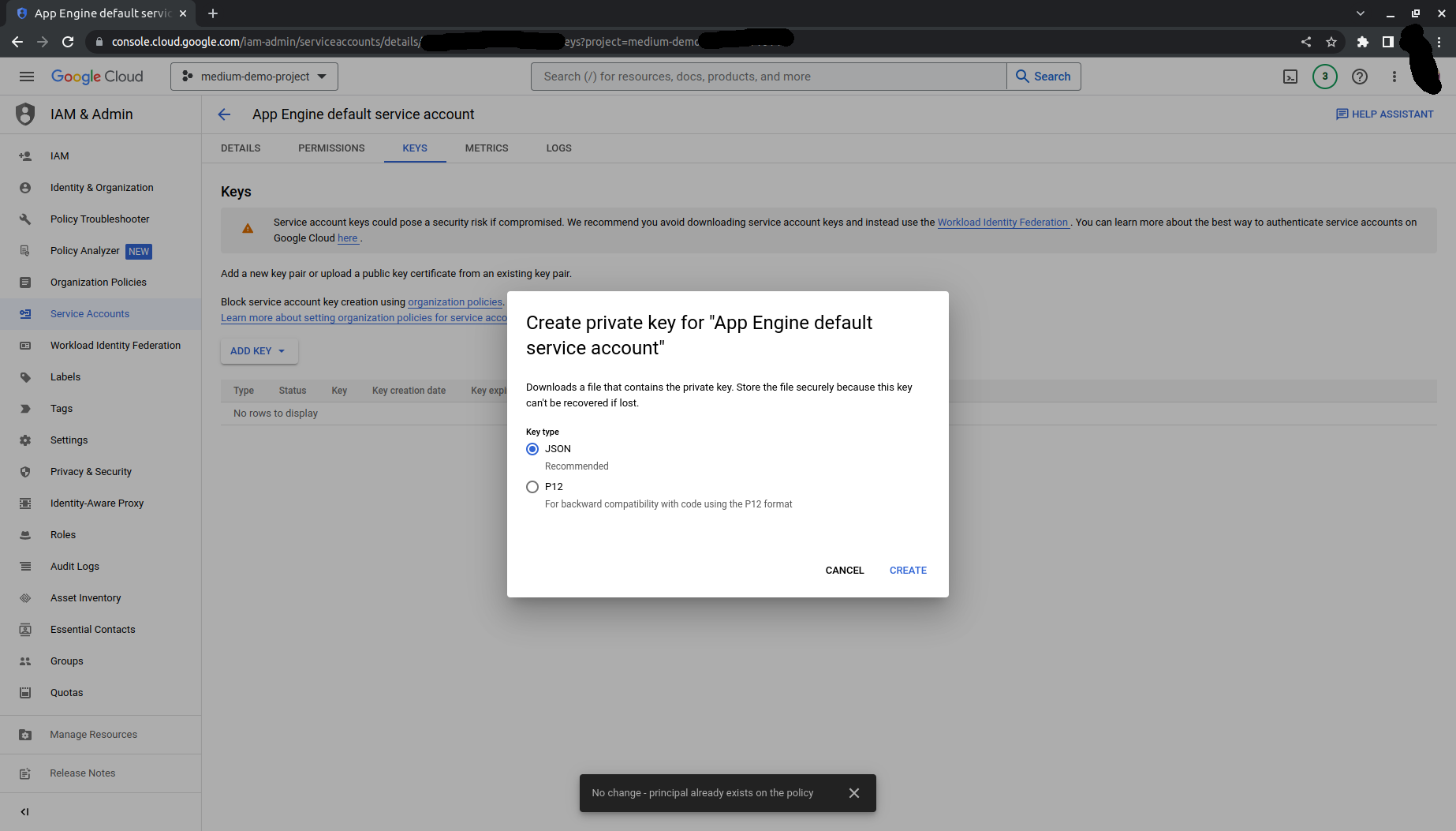
ロール権限を付与したら、次は認証用のキーを1個新規追加します。サービスアカウント一覧から作成したアカウントもメールアドレスをクリックし、「Key」のタブを選択します。新しいJSONタイプをキーを新規作成します。終わったら、1個JSONファイルをダウンロードされるはずです。このファイルは後で利用します。
GitHub Actionの作成
まず、GitHubに1個新しいリポジトリを作成し、さっき用意したQuarkusのソースコードをリモートブランチにプッシュします。
次、プロジェクトロートフォルダの下に「.github/workflows」のフォルダを作ります。その中に1個「google-deploy-app-engine-source.yml」の名前のymlファイルを作ります。ファイル名は任意です。
GitHub Actionの実行タイミングの定義
まずは作成したymlファイルに下記のコードを追加します。
name: Deploy to App Engine from Source
on:
push:
tags:
- 'v*'
今回は特定のブランチにマージされた後ではなく、リリースタグを作成したらデプロイしたいです。今の定義は「v1.0.0」など「v」から始まりのタグがリモートリポジトリにプッシュされたら、定義したジョブは動きます。
次はジョブの詳細内容を定義します。
GCPへの認証
まずはデプロイユーザー認証が必要なので、GCPユーザー認証の部分を先に記載します。
jobs:
job_id:
permissions:
contents: 'read'
id-token: 'write'
runs-on: ubuntu-latest
steps:
- uses: 'actions/checkout@v3'
- id: 'auth'
name: 'Authenticate to Google Cloud'
uses: 'google-github-actions/auth@v1'
with:
credentials_json: '${{ secrets.GCP_SA_KEY }}'
続いて、リポジトリの設定から新しい「Repository Secret」の値を追加します。値名はymlファイルに記載した「GCP_SA_KEY」になります。値はさっきダウンロードしたJSONファイルの中身になります。
gcloudコマンドのセットアップ
gcloudコマンドを利用してデプロイしますので、次はGoogle Cloud SDKのセットアップします。
ymlファイルに次のコードを追加します。
- name: 'Set up Cloud SDK'
uses: 'google-github-actions/setup-gcloud@v1'
Jarファイルの作成
次はWEBアプリをビルドし、実行可能なJarファイルを作成します。
- name: Set up JDK 17
uses: actions/setup-java@v3
with:
java-version: '17'
distribution: 'temurin'
cache: maven
- name: Build App
run: mvn clean package
App Engineにデプロイ
最後はgcloudコマンドをりようして、App Engineにデプロイします。
- name: Deploy to App Engine
id: deploy
run: gcloud app deploy ${{ github.workspace }}/target/medium-demo-app-1.0.0-SNAPSHOT-runner.jar
yamlの全体
name: Deploy to App Engine from Source
on:
push:
tags:
- 'v*'
jobs:
job_id:
permissions:
contents: 'read'
id-token: 'write'
runs-on: ubuntu-latest
steps:
- uses: 'actions/checkout@v3'
- id: 'auth'
name: 'Authenticate to Google Cloud'
uses: 'google-github-actions/auth@v1'
with:
credentials_json: '${{ secrets.GCP_SA_KEY }}'
- name: 'Set up Cloud SDK'
uses: 'google-github-actions/setup-gcloud@v1'
- name: Set up JDK 17
uses: actions/setup-java@v3
with:
java-version: '17'
distribution: 'temurin'
cache: maven
- name: Build App
run: mvn clean package
- name: Deploy to App Engine
id: deploy
run: gcloud app deploy ${{ github.workspace }}/target/medium-demo-app-1.0.0-SNAPSHOT-runner.jar
ymlファイルの編集が終わったら、リモートリポジトリにプッシュします。
GitHubにリリースタグを作成
最後はGitHub上で1個リリースタグを作成し、GitHub Actionの動きを確認します。
問題がなければ、GCPのApp Engineの管理画面に1個新しいサービスが追加され、そのサービスのURLをクリックすると、ローカルで確認した画面と同じ内容がひょうじされます。
最後に
今まで開発者が手動で色々メンドな作業しないと行けない部分を、今回はGitHub Actionを利用し自動的にやってくれます。さらにGitHub Actionの方にある他の機能(テスト実行や、カバレッジの計算など)との組み合わせで、更に開発効率が上がります。