最近急激にAtomを使うのが楽しくなってきました。
Emacs, Vimには及びませんがお手軽にカスタマイズして手に馴染ませることができるのがたまりません。
趣味でやっているC,C++プログラミングのために、いろいろ試行錯誤してパッケージを厳選したり、細かいパラメータいじったりしたので、内容をまとめておきます。
個人的な備忘録なので、あんまり役に立たないかも知れませんが、何か引っかかることがありましたら、お気軽にコメントください。
1.13対応への対応状況
紹介しているプラグインですが、2017/01/11に公開された1.13での変更で動作しなくなったものがあります。
それらについては徐々に作者様が対応されているように思うのですが、とりあえず現在分かっていることを列挙しておきます。対応を確認したら打ち消し線、全部対応が確認されたら、消しちゃいます。
既に対応されているパッケージが多くて、ここで紹介しているもので直近困るのはcenter-lineぐらいです。
center-line
現在行を、画面上・画面中央・画面下に移動するパッケージなのですが、画面上だけ移動しません。
atom-dark-ui-slim
内部のless定義が無効になっています。
今の所less定義が無効にされているだけみたい。
必要になる外部ソフトウェア
-
clang
これがないと補完できませんし。 -
clang-format
ソースの整形に必須です。 -
cppcheck
静的解析に使います。 -
python2 (cpplintのため)
cpplintも静的解析に使います。 -
ctags
定義の参照や、シンボル一覧で使います。C++使いならuniversal ctagsの方が良いかも。テンプレートを適切に扱ってくれます。
必要になる設定
Atom全般の設定
フォントをRicty Diminished Discordにしたり、行間を縮めたりちょっとしたこと。
editor:
fontFamily: "Ricty Diminished Discord"
lineHeight: 0.9
preferredLineLength: 120
showIndentGuide: true
showInvisibles: true
tabLength: 4
language-c(core package)
C言語系のプログラミング言語についてのパッケージ。
scrollPastEnd: true
ファイル終端まで来ても更にスクロールできるようにする。
これを指定しないと後で出てくるatom-ctags, center-lineが有効に使えない。
lineLength: 120
幅広く使いたいので。普通は80ですかね。
tree-view(core package)
Atomの特徴の一つ、tree-view。
hideVcsIgnoredFiles: true
バージョンコントロールされていないファイルは表示しない。.gitignoreなどにも対応しています。
editor部分と同じフォントにする方法がわからなかったので、styles.cssで強引に変更しています。
.tree-view-scroller {
font-family: Ricty Diminished Discord;
font-size: 14px;
}
.tree-view li.list-nested-item .list-item {
font-family: Ricty Diminished Discord;
font-size: 14px;
line-height: 14px;
height: 14px;
}
text-editorと似た感じになりました。
file-iconsを入れてる場合にはもうちょいheightを調整しないと、アイコンが被って表示されるかも知れません。

Atom 1.17にしたあたりで.tree-viewの構造が変わったみたいで設定を変更しました。
atom-beautify
様々な言語に対応したソースコード整形パッケージ。
C, C++について以下の設定をする。
beautify_on_save: true
ファイルセーブ時に強制的に整形する。整形の微調整は自分でやりたい場合はfalseで。
default_beautifier: "clang-format"
整形ツールはclang-formatを使う。C,C++ではclang-formatの方がいろいろ設定できて好みです。
設定はプロジェクトのルートディレクトリに.clang-formatとして配置しておけば良い。
ちなみに私の設定は以下の通り。
複数人のプロジェクトでこんなのやったら殺されそうな変態設定です。
BasedOnStyle: LLVM
Language: Cpp
IndentWidth: 4
ColumnLimit: 100
PointerAlignment: Left
AccessModifierOffset: -4
AlignAfterOpenBracket: Align
AlignEscapedNewlinesLeft: true
AlignConsecutiveDeclarations: true
AlignConsecutiveAssignments: true
AlignOperands: true
AllowShortFunctionsOnASingleLine: Inline
AlwaysBreakTemplateDeclarations: true
AlignTrailingComments: true
BinPackArguments: true
BinPackParameters: true
BreakBeforeBraces: Attach
BreakConstructorInitializersBeforeComma: false
ConstructorInitializerAllOnOneLineOrOnePerLine: true
Cpp11BracedListStyle: true
MaxEmptyLinesToKeep: 10
NamespaceIndentation: Inner
ReflowComments: true
Standard: Cpp11
SpacesBeforeTrailingComments: 2
atom-dark-ui-slim
スリムなtheme。「とにかく無駄なスペースが嫌い!」な人向け。
唯一コメントが灰色になっていて見づらいのが嫌なのでCSSを変更してます。
atom-text-editor::shadow {
.comment {
color: #FFA0A0;
}
}
autocomplete-clang
clangを使った補完を実現するパッケージ。
これがなかったらAtomを使おうとは思わなかったであろう。
作者には感謝してもしきれません・・・。
includeNonDoxygenCommentsAsDocumentation: true
補完候補に付与する文字列にDoxygen以外のコメントも入れる
includeSystemHeadersDocumentation: false
システムヘッダについてはドキュメントを含まない。
"std c++": "c++14"
C++14に対応して補完してもらう。
プロジェクトのルートディレクトリに.clang_completeを置くのをお忘れなく。
-Icereal/include
-DCEREAL_HAS_NOEXCEPT
autocomplete-plus(core package)
autocomplete-clangの動作を快適にするために、その親パッケージであるautocomplete-plusもいじる。
maxVisibleSuggestions: 20
最大20個の候補を表示する。
minimumWordLength: 3
補完を開始する文字数を指定。
3文字ぐらいならサラッと入力すると思うので、これぐらいにしてます。
0にするとカーソル動かすたびに候補が出てきてうっとおしい。
strictMatching: true
大文字小文字を区別して候補のマッチングを行う。C,C++ではこれがないと快適さが全然変わる。
autocomplete-cmake
cmake周りで補完を可能にするパッケージ。
設定してないけど、特に困ってない。
auto-encoding
文字コードをある程度自動認識してくれる拡張。
C++関係ないけど、日本語扱うならば入れておいて損はありません。
古いプロジェクトがShift-JISで書かれたりするときに重宝します。
atom-ctags
定義箇所へジャンプしたり、戻ったりするために利用。
またファイル書き込み時のtagsファイルの自動生成をやってくれる。
本当は.ctagsを設定すべきと思うのですが、特にいじっていません。
同じ機能を持っている、symbols-view-plusを使い始めたのでDisableにしたのですが、あんまり良さを実感できてないので、紹介するのはこちらですかね。
symbols-view-plusについては、もうちょい使ってから。
autoBuildTagsWhenActive: true
ファイルを保存する際に、自動的にtagsファイルを生成する。巨大なプロジェクトだとむちゃくちゃ重くなるので注意。
disableComplete: true
ctagsを補完対象にしない。autocomplete-clangを使っているのでこっちはいらない。
キーボードショートカットがWindows, Linuxで大きく異なるのでLinuxをWindowsに寄せる。
F12で定義箇所へ移動、Shift+F12で移動前の場所に復帰する。
'.platform-linux atom-text-editor':
'f12': 'atom-ctags:go-to-declaration'
'shift-f12': 'atom-ctags:return-from-declaration'
center-line
現在行をWindowの中央にスクロールさせる。
ついでに連続で押すと上端・下端にも移動してくれる。
atom-ctagsと組み合わせるならとても使い勝手が良い。
デフォルトのショートカットがCtrl+Lとなっていて、
「現在行選択機能」とかぶるため、Alt+Lに変更する。
'.platform-linux atom-workspace atom-text-editor:not(.mini)':
'alt-l': 'center-line:toggle'
docblockr
/**みたいなプログラミング言語お決まりのコメントを書いたら、ブロックコメントにしてくれるパッケージ。
それだけではなく、直後のテキストを見てそれっぽいコメントを自動的に入れてくれる。
例えば関数のDoxygen向けコメントとか。
ありがたいことにC++にも対応しています。
少し触ってみましたが、inlineとかtemplateとかで改行している関数定義があると、うまく機能しないのが玉に瑕。直後の行に関数の始まりを示すカッコが無いと関数とは見なされない実装なんですね。
一応次のように直せば、動くようにはなります。なんか色々問題がありそうな気がするので自己責任で。
openBrackets = Brackets.reduce(count_brackets, openBrackets);
definition += line;
// 変更箇所
if(Brackets.length === 0)
continue;
// 追加箇所終わり
if(openBrackets === 0)
break;
}
色々なカスタマイズが出来るようになっているのですが、まだ触れていません。
もうちょい分かってから追記します。
git-plus
gitサポートをより使いやすくするパッケージ。
gitコマンドがパスにあれば追加設定は不要・・・だと思う。
indent-guide-improved
インデントをすごい見やすくしてくれるパッケージ。
C++関係なく、プログラミングする人にはぜひ試してもらいたい。
サクサク動くし、インデントの範囲がすぐにわかるし、まさにナイスアイデア!
jumpy
tab内の、色々な場所へキーボード2ストロークでジャンプするショートカットを表示してくれるパッケージ。
最初は「?」って感じだったがなれると手放せない便利さ。
language-cmake
cmake用の諸々支援をしてくれるパッケージ。
たくさん設定項目あるけれど、特に設定はしなくて良い・・・筈。
linter-clang
clangを利用したC,C++ソースコードの静的解析結果を通知する。
clangDefaultCppFlags: "-Wall -std=c++14"
clangに渡すパラメータ。-Wallはもっと追加しても良いかも。
linter-cppcheck
cppcheckを利用したC,C++ソースコードの静的解析結果を通知する。
clangだけでは見つけられないことも多いので、できるだけ動くようにしたい。
enableMissingInclude: true
存在しないincludeファイルを通知する
enableUnusedFunction: true
利用していない関数を通知する。
force: true
設定がたくさんあってもとにかく全部処理する。
inlineSuppressions: true
// cppcheck-suppressでの通知抑制を有効にする。
minimap-linter
minimapにlint結果を表示するminimapのplugin。
別途minimapパッケージをインストールしておいてください。
デフォルトのままの指定でいいはず。
platformio-ide-terminal
Atomの中にTerminalを表示してくれる、とても便利なパッケージ。
ビルドをこの中で行うようになって、プログラミングはAtomの中で完結できるようになりました。
元祖はterminal-plusだと思うのですが、Atom 1.10では残念ながら動かないので、こちらを使ってます。
`Ctrl-``でターミナルを開いたり、閉じたりできるのが大変お手軽。
ただLinuxで日本語キーボードを使っているマイノリティーには辛いキーバインドなので、次のように設定して逃げてます。
※Atom側の仕様でShift-@は`にならず、ctrl-shift-{になるのです・・・。
'.platform-linux atom-workspace':
'ctrl-shift-{': 'platformio-ide-terminal:toggle'
project-manager
Atomの大きな特徴であり、最初の関門であるプロジェクトを管理して使いやすくするパッケージ。
alwaysOpenInSameWindow: true
プロジェクトを新しく開く際に、今のWindowに差し替えて開く。
closeCurrent: true
新たにプロジェクトを開いた場合は、前のプロジェクトは閉じる。
save-commands
ファイル保存時にファイルごとに任意のコマンドを実行させることができるようになるパッケージです。
プロジェクトのルートディレクトリにsave-commands.jsonを書くと、その定義にマッチしたファイルが保存されるときにコマンドが実行されるようになります。
atom-beautifyのBeautify On Saveの汎用版ですかね。
たとえばsrc/foo001.cppを保存した時にはコンパイルして、実行させたい場合には次のようにします。
#シェルスクリプトを書かないようにできそうだけど、ちょっと思いつかず。
{
"commands": [
"src/foo001.cpp : util/buildexe.sh {name} "
]
}
# ! /bin/sh
if [ $# -eq 0 ]; then
exit 1;
fi
cd build && cmake .. && make $1 && ./$1
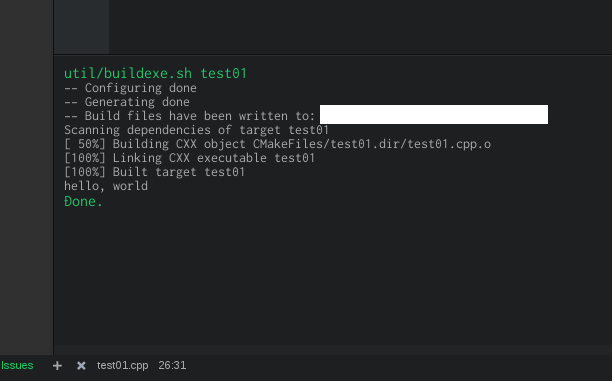
ファイル保存されるたびに、画面下にパネルが開き、ビルドと自動実行の結果を表示してくれるという富豪プログラミングぶり。後でバチが当たりそう。

何でも実行できてしまうので、セキュリティ上あんまり良いパッケージではないように思うのであんまりお勧めできませんが、ひと手間減らすツールとしてはとても優秀です。
いつものごとく、実行時に表示されるパネルのカスタマイズ方法が分からなかったので、強引に変更してます。
.save-result .command-name {
font-family: Ricty Diminished Discord;
font-size: 16px;
line-height: 1.0;
}
.save-result .save-result-out {
font-family: Ricty Diminished Discord;
font-size: 14px;
line-height: 1.0;
}
(2016/10/04追記)
save-commandsさん結構自己主張が激しくて、save-commands.jsonがないプロジェクトだとファイル保存のたびにダイアログを表示するという、かまってチャンぶりなので、強引にパッチを当てます。
loadConfig: (editorPath, filename,callback)->
dir = new File(editorPath).getParent()
while (true)
confFile = dir.getPath() + path.sep + filename
file = new File(confFile)
exists = file.existsSync()
isRoot = dir.isRoot()
if isRoot and exists is false
## 変更箇所
#throw "Missing config file #{filename} on the path"
return
## 変更箇所終わり
break if isRoot or exists
dir = dir.getParent()
私以外にも困っている人がいるのですが半年以上放置されちゃっているので、とりあえず手動パッチで逃げてます。
手動パッチが嫌な人はsavey-wavey, on-save, save-autorunあたりを使うのも良いかと思います。一応全部使ってみましたが、コマンドの実行結果を表示してくれる機能においてsave-commandsが一番使いやすかったので、私は使い続けるよ!
smart-backspace
連続したスペースやタブをbackspaceを押すだけで一気に消してくれるパッケージ。
C/C++に関係なくインデントされているテキストの場合に便利。
ページ見るとshift+backspaceがキーバインドって書いてあるけど、インストールした限りbackspaceを上書きしてるっぽい。
そのままで全然困らないので、特にいじってはいません。
(2017/01/09追記)
ちょっと自己主張が強すぎるので、一度使用を止めています。
もっとうまい使い方がありそうなのですが、ちょっと思いつかず。
symbols-tree-view
tagsファイルを参照して、パネル内のシンボル一覧を表示するtree viewを表示するパッケージ。
マウス操作にしか対応していないのがすごい残念。
scrollAnimation: false
tree-viewでクリックした際のスクロールのアニメーションをなくす。エディタに演出は求めないので。
デフォルト設定では画面が間延びしていて嫌な感じなので、CSSを直接いじって密集度を上げる。
.symbols-tree-view {
font-family: Ricty Diminished Discord;
font-size: 14px;
.list-item {
height: 18px;
}
.list-item.list-selectable-item {
height: 18px;
}
.icon.icon-function {
line-height: 20px;
}
}
こんな感じになります。
フォントが独自のものになっちゃうのが玉に瑕。
できればRicty Dimminishedに統一したい。
上のCSS指定で、フォントも変えられることを確認しています。
autocomplete-clang-supplement (自前パッケージ)
autocomplete-clangが保管してくれないちょっとしたキーワードを保管する自前ツール。
今のところ次の補完のみ。気が向いたら徐々に増えるはず。
- decltype, xxx_cast, alignas, alignofなどの予約語補完
- attribute specifier sequenceの補完
[[unused]] みたいなやつ - コメント内でのDoxygenの命令補完(よく使うもののみ)
- コメント内でのclang-format on/offの補完
こっそり公開しているけれど、ドキュメントも何もないのできっと使う人はいない・・・筈。
現在調査中、習得中のこと
ここまで便利だとまだまだいろいろやりたくなっちゃう。
随時追記していきます。
ビルドの自動化
今はあまり困ってないけれどAtomで完結したほうが便利そうではある。
→私程度のコードサイズではsave-commandsでひとまずうまく行ってます。
Unit testの実行と結果参照
今はあまり困っていないけれどテストコード増えたら欲しくなりそう。
LLDB, GDBとの連携
なんか難しそうですね。VS Codeが羨ましい。
関数についてDoxygenコメントの自動生成
パラメータとかも勝手に参照して自動生成してほしい。
→dockblockrでほぼ解決しました。
折りたたみ、ブックマークの使いこなし
なんか便利なことができそうなんですけどね。ちょっと思いつかず。