こんにちは。
パーソルプロセス&テクノロジー株式会社(以下パーソルP&T)、システムソリューション(SSOL)事業部所属の出利葉です。
やること
今回はBIツール「Tableau」を用いて、「東京都の1kmメッシュ別の滞在人口データ」を可視化してみます。
以前、チームメンバーの戸田が執筆したSupersetで滞在人口データを可視化してみるのTableau版となりますので、上記の記事と併せて読むと、TableauとSupersetの違いが分かって面白いと思います。
利用したツール
Tableau Desktop Proffessional Editon
Ver.2020.4.8
Tableauの詳しいダウンロード方法は公式ドキュメントを参照してください。
https://www.tableau.com/ja-jp/products/trial
データの準備
まずは可視化するデータを準備します。
G空間情報センターでオープンデータとして公開されている、日本全国の2019年と2020年の1kmメッシュ内における滞在数データの中から、東京都のデータをダウンロードしてください。(ダウンロードにはユーザー登録とログインが必要です。)
今回は2020年1月のデータを利用するので、該当のzipファイルを解凍しておきます。

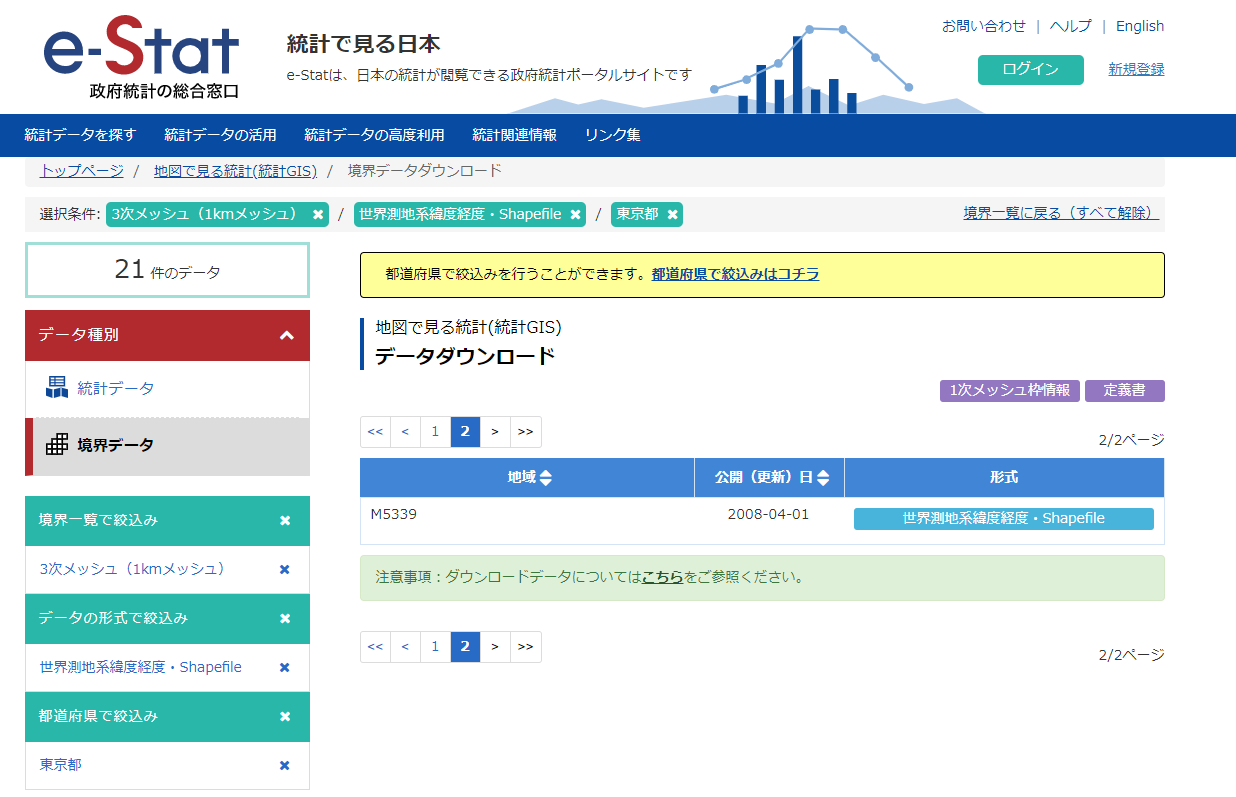
G空間情報センターでは、1kmメッシュデータにおけるメッシュIDの座標を示すattributeデータがcsv形式で公開されていますが、Tableauでは位置情報データとして読み込むことができないので、「[政府統計の総合窓口 e-Stat] (https://www.e-stat.go.jp/)」から別途メッシュデータをダウンロードします。
地図で見る統計(統計GIS)の 境界データダウンロードにアクセスし、「3次メッシュ(1kmメッシュ)」>「世界測地系緯度経度・Shapefile」を選択、「都道府県で絞り込み」から「13 東京都」でデータを絞り込みます。
今回は以下の範囲に絞ってデータを可視化していくので、最後尾の「M5339」データをダウンロードしてください。ダウンロードしたzipファイルを解凍する必要はありません。
(メッシュ範囲とコードの対応についてはこちらから確認できます。)


メッシュデータ投入
データが準備できたら、Tableauにデータを取り込みます。
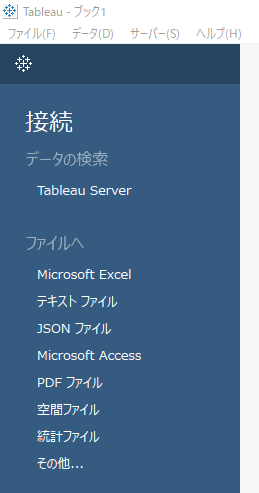
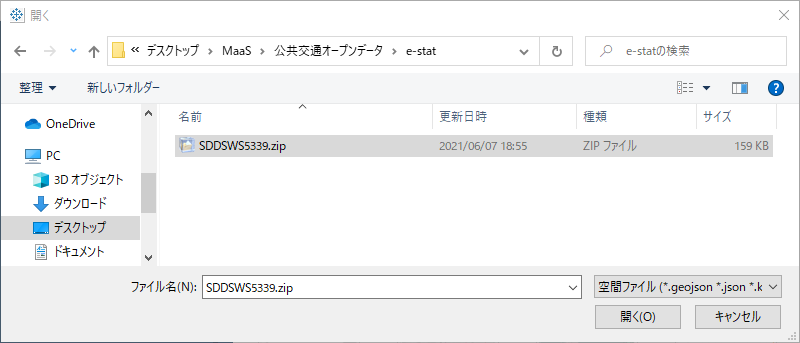
Tableau Desktopを起動し、「接続」ペインから「空間ファイル」を選択し、先ほどe-Statからダウンロードしたメッシュデータを取り込みます。



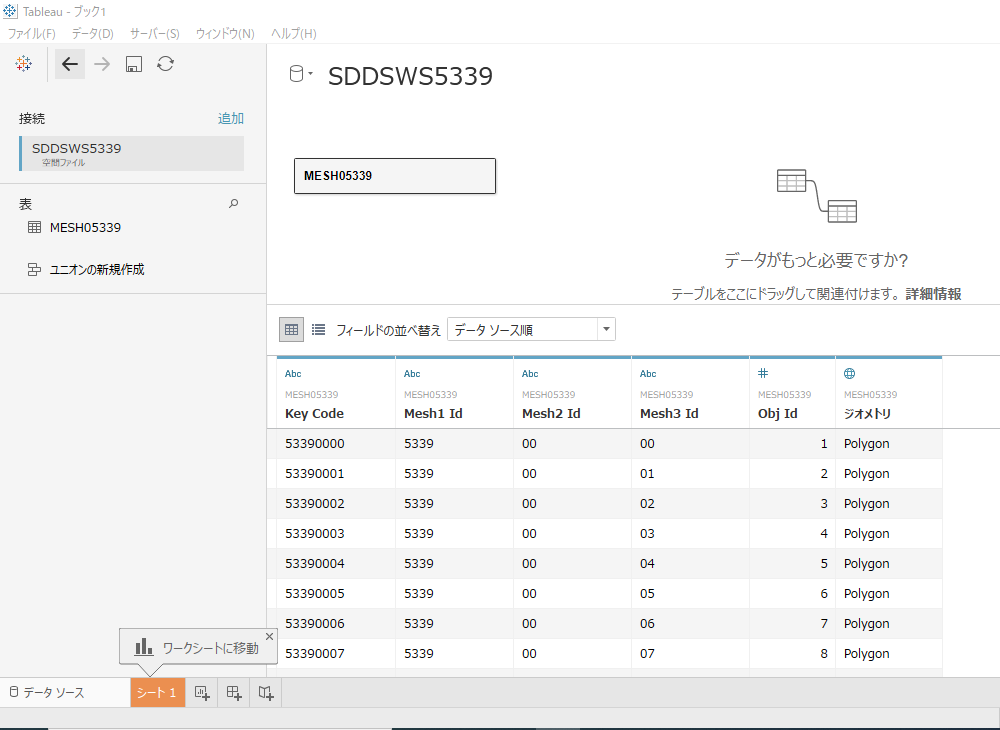
ここで、取り込んだメッシュデータを見てみます。
ワークシートに移動し、左ペインのデータから経度(生成)、緯度(生成)、ジオメトリを列、行、「マーク」カードの「詳細」にそれぞれ移動します。

対象の範囲が1km四方に区切られていることがわかります。
(背景の地図はTableau上部の「マップ」メニューから「バックグラウンドマップ」>「ストリート」を選択して見やすくしています。)
このデータにG空間情報センターからダウンロードしてきた滞在数データを結合して可視化します。
滞在数データ投入
「データソース」シートに戻り、「接続」ペインの「追加」を選択します。「接続の追加」ペインが立ち上がるので、「テキストファイル」を選択し、G空間情報センターからダウンロードした滞在数データを取り込んでください。



取り込んだ滞在数データを右側のテーブルエリアにドラッグ&ドロップし、メッシュデータと結合します。

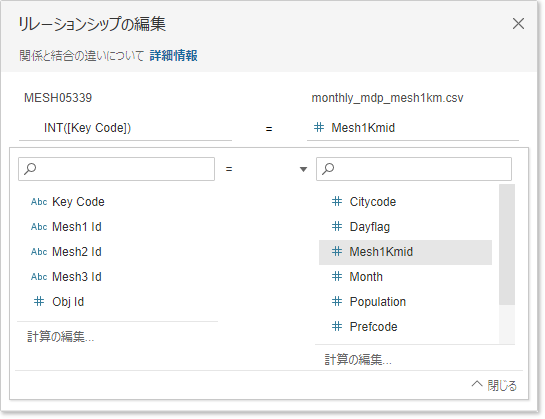
結合キーとしてメッシュデータの「Key Code」フィールドと滞在数データの「Mesh1Kmid」フィールドを利用しますが、フィールドの型が異なっておりそのまま結合することができないので、「Key Code」フィールドを数値に変換した値を指定します。
「リレーションシップの編集」画面でメッシュデータ側の「関係の計算を作成」を選択し、起動した画面で以下の式を入力後、OKを押してください。
INT([Key Code])


滞在数データ側ではそのまま「Mesh1Kmid」フィールドを指定して画面を閉じればデータの結合は完了です。

論理フィールドの作成
滞在数データのDayflagフィールドとTimezoneフィールドには数値が入っていますが、何を示しているかが直感的に分かりにくいため、以下のように変換した論理フィールドを作成します。
・Dayflag_logフィールド 0:休日 1:平日 2:全日
・Timezone_logフィールド 0:昼 1:深夜 3:終日
ワークシートに移動し、左ペイン上部の▼から、「計算フィールドの作成」を選択します。

計算フィールドに「Dayflag_log」と名前を付け、以下の関数を入力し、OKを押してください。
CASE [Dayflag]
WHEN 0
THEN "休日"
WHEN 1
THEN "平日"
WHEN 2
THEN "全日"
END

同様の手順でTimezone_logフィールドを作成します。
滞在数データの可視化
それでは滞在数データを可視化してみましょう。
今回は「平日」「昼」のデータに絞って表示させます。
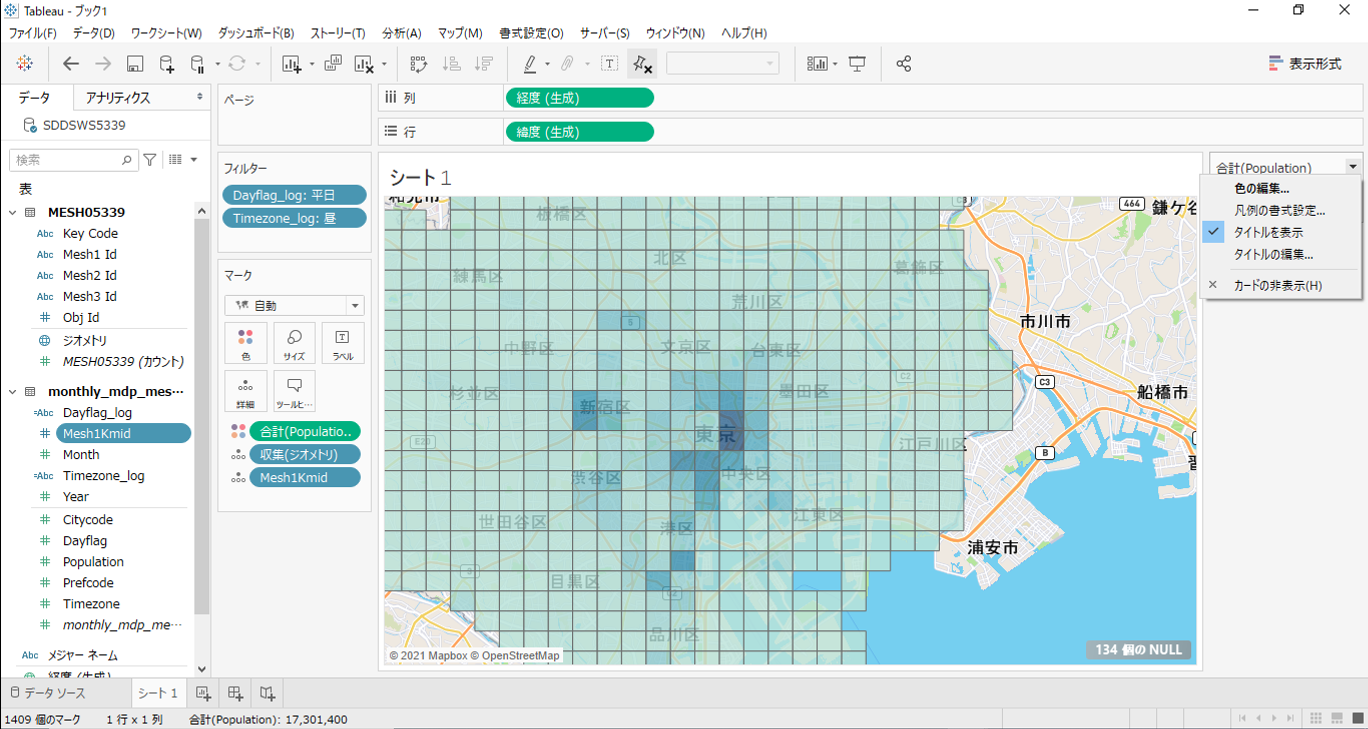
「フィルター」カードに先ほど作成したDayflag_logフィールドとTimezone_logフィールドをドラッグ&ドロップし、それぞれ「平日」「昼」でフィルターしてください。
次にMesh1Kmidフィールド、Populationフィールドを「マーク」カードの「詳細」、「色」にそれぞれドラッグ&ドロップします。
これで、メッシュごとの滞在人口が塗分けされるようになりました。

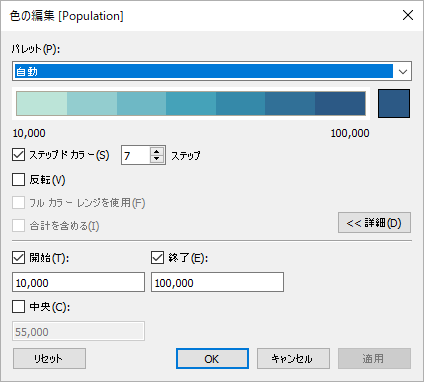
後は、画面右の「色の編集」で塗分ける範囲などを調節すれば完成です。



まとめ
今回はTableauを用いて、滞在データを可視化してみました。
Tableauでは他にも様々なグラフの作成や、分析機能による予測線の追加が可能ですので、是非いろいろなデータを可視化してみてください。
おまけ
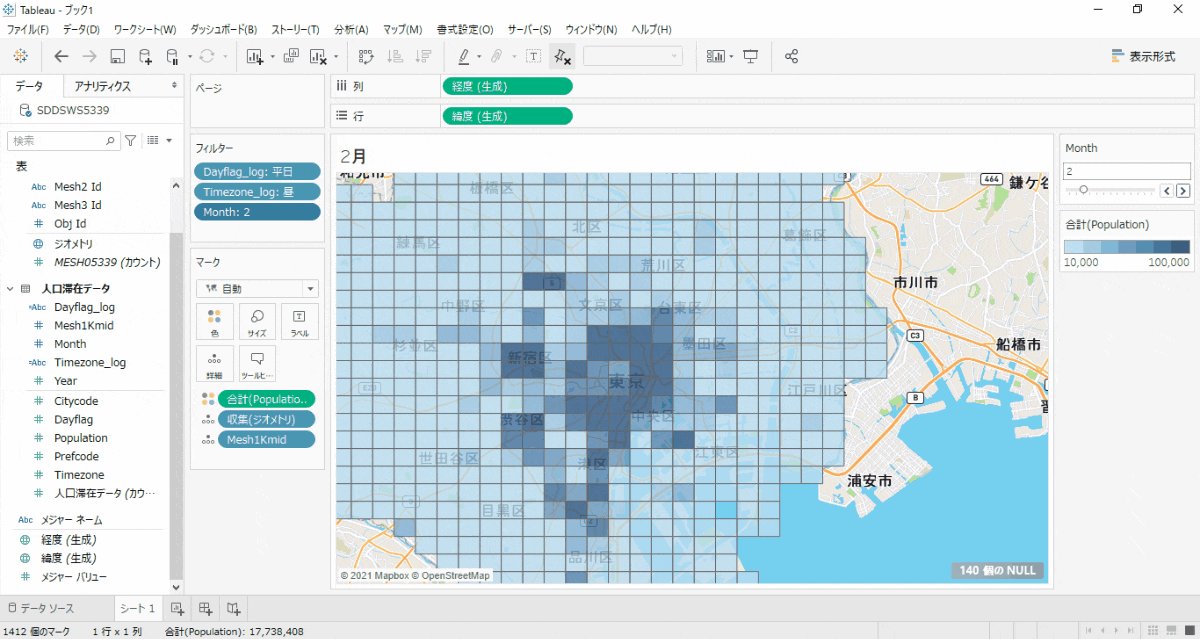
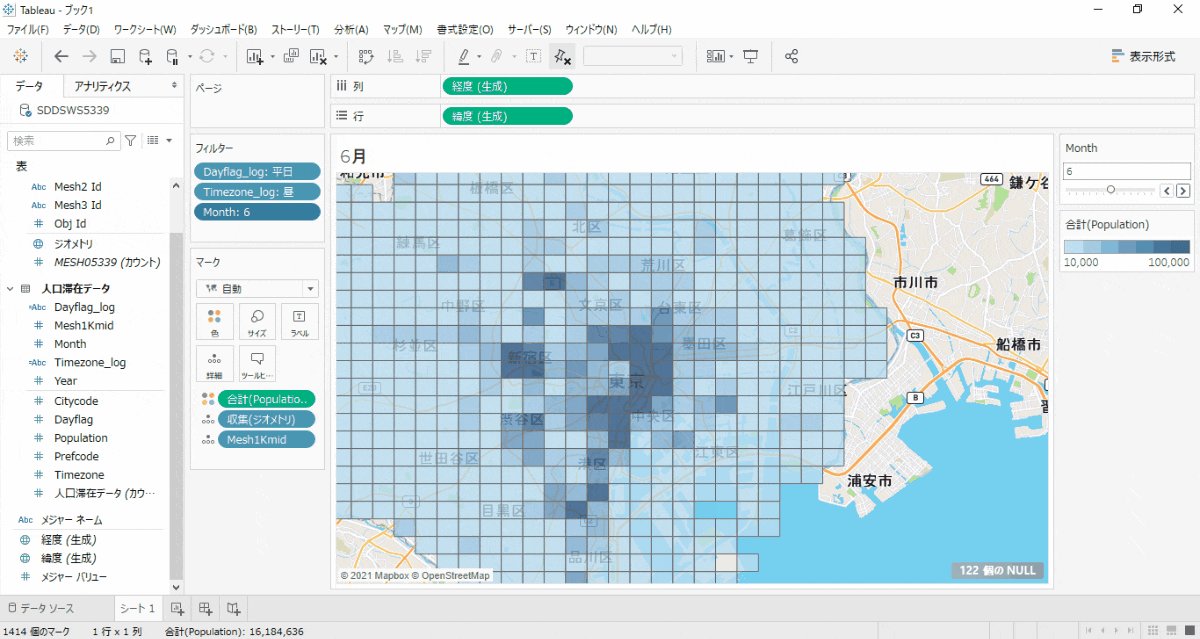
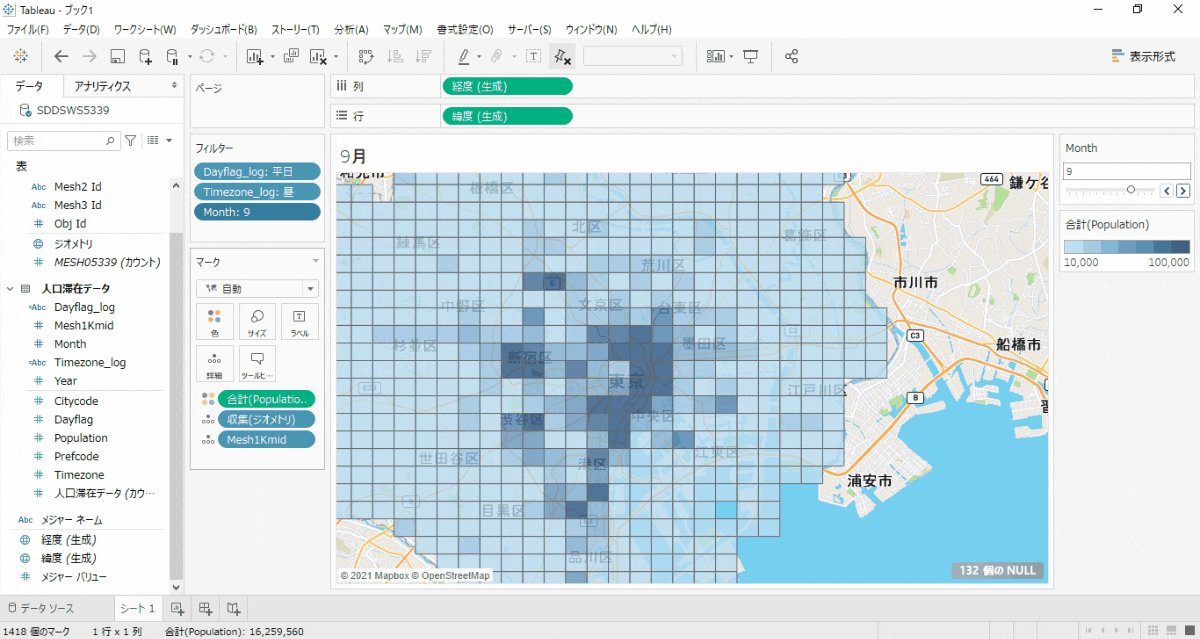
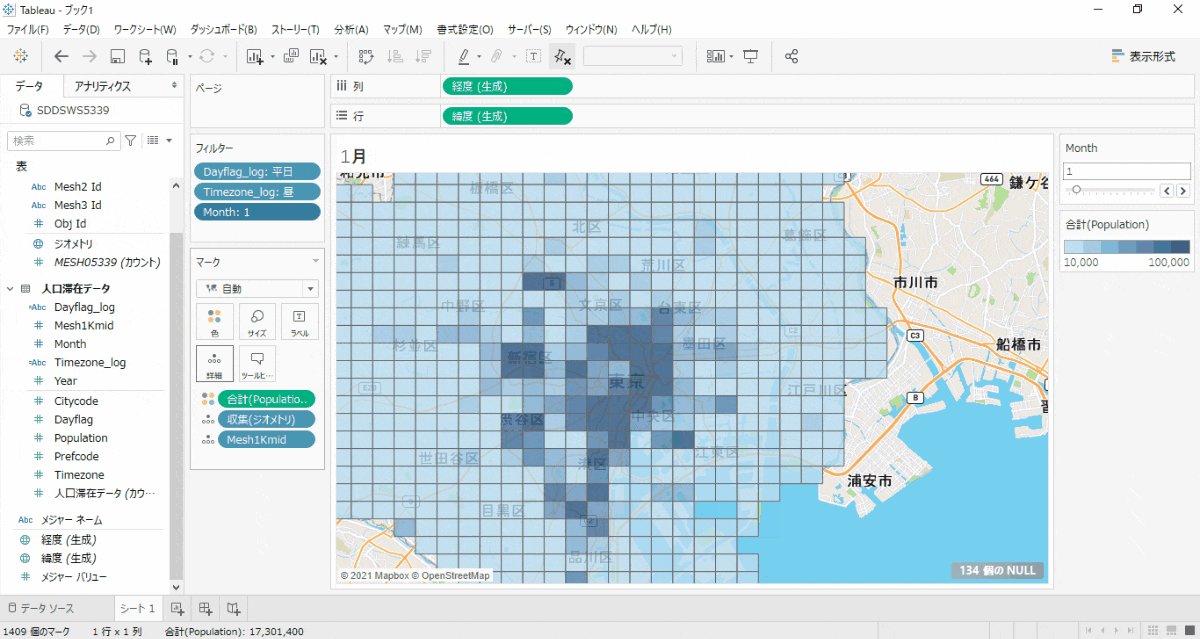
滞在数データは月ごとにCSVファイルが分かれていますが、それらをすべて結合して取り込むと、月単位で滞在数が変化する様子を可視化することができます。

宣伝
私が所属するモビリティソリューションデザインチームでは、モビリティ(ここでは移動手段全般)に関するサービスを考えたり、アプリを構築したりしながら、いわゆる**「MaaS」**に取り組んでおります。
本Qiitaはモビリティソリューションデザインチームのメンバーで運営しており、「MaaS」に取り組む中で現在活用している、もしくは活用する予定の技術やサービスやとりあえず発信したいことなどなど、幅広く執筆しています。
メンバーごとに違った内容を発信していきますので、お楽しみに!
また、「MaaS」について詳しく知りたい方は、チームメンバーの吉田がnoteにて記事を掲載しておりますので、ぜひそちらをご覧ください。
「MaaSとは」でたどり着いて欲しい記事 (1/3 前編)
「MaaSとは」でたどり着いて欲しい記事 (2/3 中編)
「MaaSとは」でたどり着いて欲しい記事 (3/3 後編)
最後まで読んでいただき、ありがとうございました。
