何がしたいのか
例えば下記の様なオブジェクトがあります。
var testObj = {
top:{
a: 1,
b: {
ba:1,
bb:"bbtext"
},
c:{
ca:1,
cb:[1,2,3],
cc:3,
cd:{
cda:1,
cdb:2
}
}
}
}
console.log(testObj);
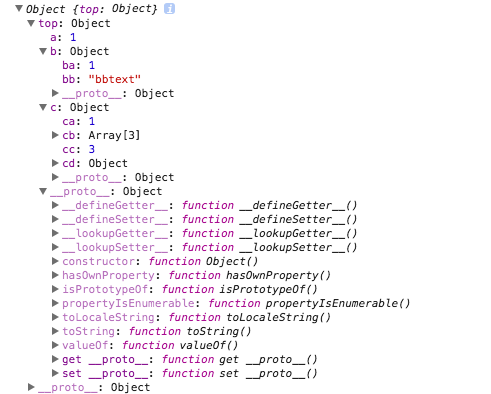
この結果をブラウザの開発ツールで見ると、いい感じに表示してくれてしまいます。
chromeだとこんな感じ。
普段は見やすく使いやすく有り難いのですが、そのままコピペ出来る見たままの文字列が欲しくなる時が有ります。
処理の結果として返ってきたオブジェクトをブログやドキュメントに貼付けておきたい場合などです。
最近Qiitaを初めたばかりなのですが、既に何回か出くわしました。
あと、APIの仕様でjsonを文字列として投げたい時。
今出くわして、自分の記事にたどり着きました。
書いた
consoleの中にそんな機能は無さそうだったので、書いてみたんですが、
コメントで簡単な方法を教えて頂きました。
console.log(JSON.stringify(testObj,null,'\t'));
圧倒的に楽です。
JSON.parse() の逆向きですね。
確かに有りそうな関数なのに調べるにも至りませんでした。。
で、こっちが自分が書いたもの。車輪の再発明。
今や大して意味は無いですが一応。
/**
連想配列を文字列に整形してコンソールに表示
* @method console.hash
* @param {hash} obj 処理対象のオブジェクト
* @method format 連想配列を文字列に整形
* @property {number} length オブジェクト全体の数
* @property {number} count 整形処理をの終わったオブジェクト数
* @property {string} outText コンソールに書き出すテキスト
*/
console.hash = function(obj) {
this.length = Object.keys(obj).length;
this.count = 0;
this.outText = "{\n";
/**
* @param {hash} obj 処理対象のオブジェクト
* @param {number} times 処理中オブジェクトの階層
*/
this.format = function(obj,times){
var i = 0;
var _objlength = Object.keys(obj).length;
for(key in obj){
i++;
//階層分のタブを追加
var tabs = "";
for(var j = 0; j < times+1; j++){
tabs += "\t";
}
this.outText += tabs + key + ":";
if(typeof obj[key] == "object"){
this.outText += "{" + "\n";
//下層のオブジェクト数を足す
this.length += Object.keys(obj[key]).length;
//再帰処理
this.format(obj[key],times+1);
if(i == _objlength){
this.outText += tabs.replace(/(\t?).$/,'$1') + "}\n";
}
this.count++;
}else{
this.outText += obj[key];
if(i != _objlength){
this.outText += ",\n";
}else{
this.outText += "\n" + tabs.replace(/(\t?).$/,'$1') + "}\n";
}
this.count++;
}
}
if(this.length == this.count){
console.log(this.outText);
}
}
this.format(obj,0);
}
console.hash(testObj);
下層も配列の場合には再帰的に処理を繰り返し、全ての処理が終わった段階でconsole.logで結果を書き出しています。
また下層まで全てのオブジェクトの総数を一発で求める事が出来ず、処理の中で都度this.lengthに足していっています。
結果はこちら。
{
top:{
a:1,
b:{
ba:1,
bb:bbtext
}
c:{
ca:1,
cb:{
0:1,
1:2,
2:3
}
cc:3,
cd:{
cda:1,
cdb:2
}
}
}
}
このコピペがしたかった事です。小さな事だけど便利。
オブジェクトの中身に関数とかクラスが入っていると上手く表示されないと思います。
テストやドキュメント製作の為にconsoleクラスを拡張するライブラリとかあればいいなと思いました。
皆様オレオレconsoleクラスを持っていたりするんだろうか。
あと再帰処理は書いていて楽しい。