概要
Unityで、アプリをVRに対応させるなら、
PackageManagerから、VR関連のパッケージをいれたりすれば、対応自体はかんたんにできる(調整難しい)
しかし、
UnityでWebGL履くときにVR対応させるのはちょっと面倒なのである。
環境整備がめっちゃ面倒なのである。
なので、今現在、VR対応WebGL出力する方法を共有します。
環境
ビルド環境
・Windows10Pro
・Unity2019.3.9
ターゲットVR
・OCulust Quest2(1201840.9760.0)
・OculusBrowser
環境の整え方
1: WebXR Exporterをダウンロード
https://github.com/MozillaReality/unity-webxr-export
のマスターブランチをダウンロード
※配布されているパッケージだと、Questでうごかず、真っ黒になる
2: 1でダウンロードしたものをUnityで開き、UnityPackageを吐く
WebGLTemplates
WebXR
をエクスポート
3: こりんさんのスライドの方法でプロジェクト準備
https://speakerdeck.com/korinvr/challenge-to-use-unity-webxr-exporter-for-vr-sashimi-tanpopo?slide=9
ただし、インポートするWebXRExporterのパッケージは、2でつくったもの。
4:通常のブラウザで、マウス、キーボードで操作できるようにする
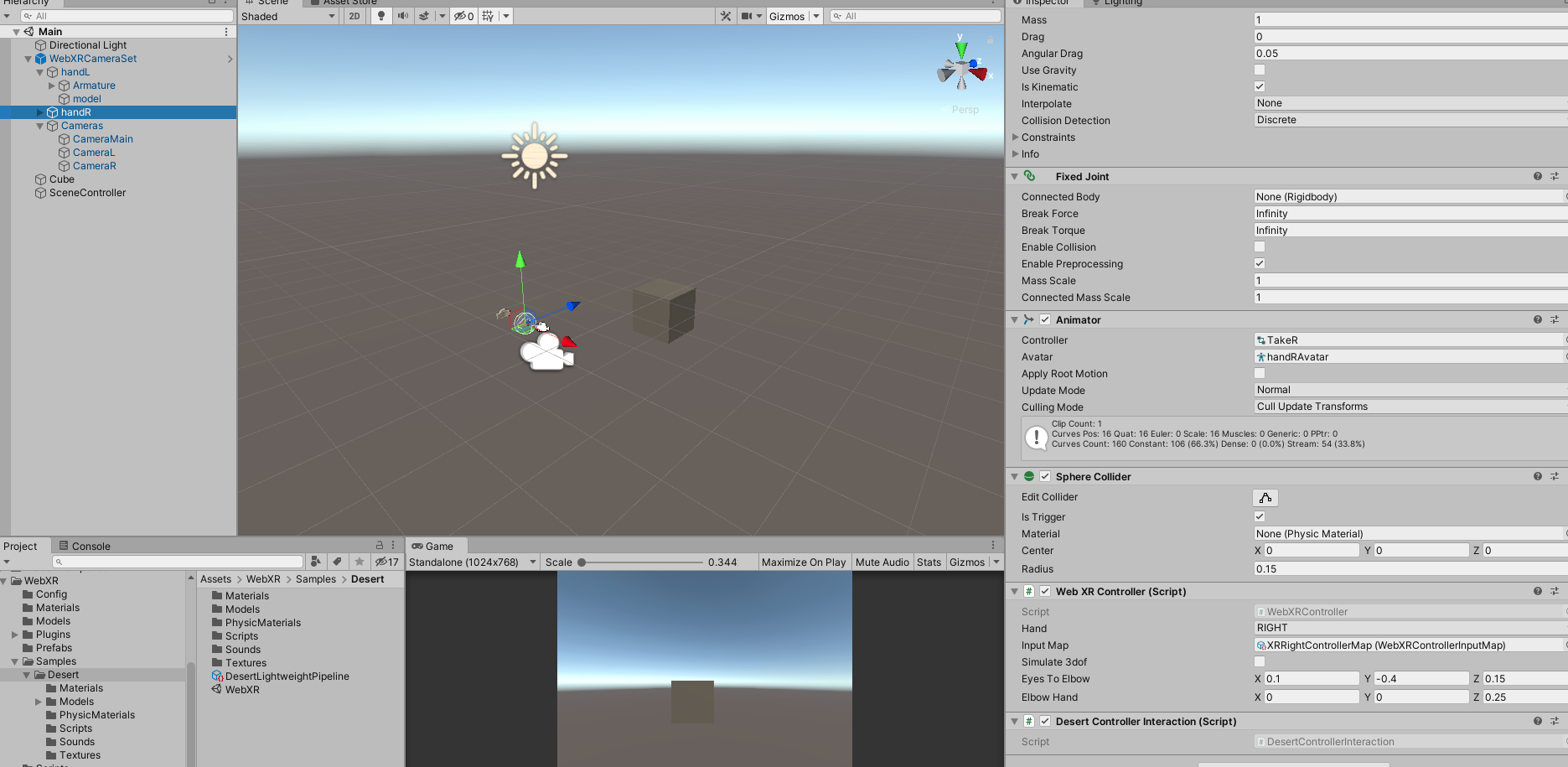
WebXRシーンのWebXRCameraSetを参考にして、スクリプトをはめる
動いているサイト
-
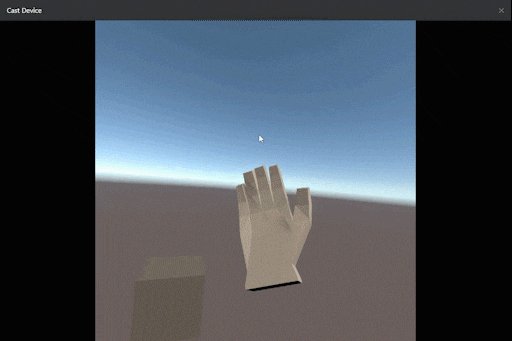
PCで見た場合(Firefox)
https://youtu.be/z8Rpv1-lRuE

-
OculusQuest2のOculusBrowserで見た場合
https://www.youtube.com/watch?v=0NTLyKoH7lI
5:以上
参考文献
こりんさんのスーパーいいスライド
https://speakerdeck.com/korinvr/challenge-to-use-unity-webxr-exporter-for-vr-sashimi-tanpopo
トマシープさんのスーパーいい記事
https://bibinbaleo.hatenablog.com/entry/2020/12/08/223954
@PolymerSoftさんのスーパーいいツイート
https://twitter.com/PolymerSoft/status/1316022330401845255?s=20