解決法
imgタグにvertical-align: bottom;もしくはdisplay: block;を追加する
なぜこのようなことが起こるのか
次のリンクに詳しい解説があります。
デフォルトではimgタグはインライン要素で表示されます。
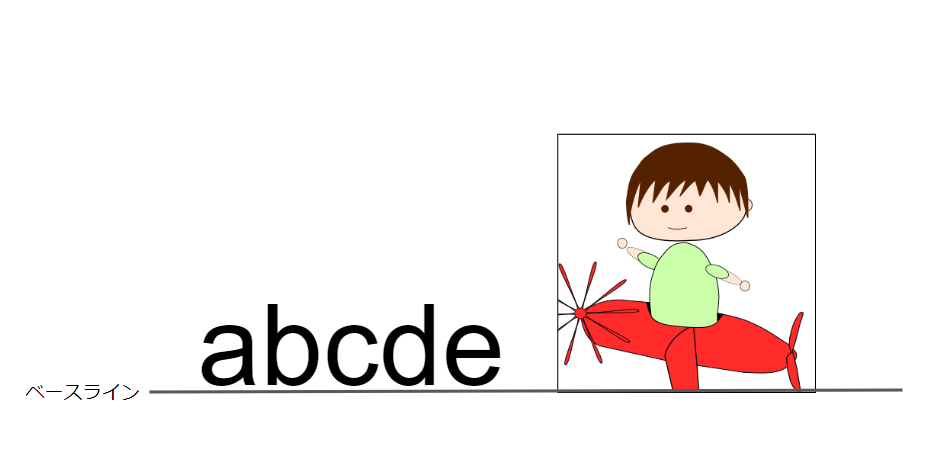
そのため例えば、適当な文字列(abcde)と画像を横並びにすると画像の下枠と文字のベースラインが一直線に並びます。

ところが、g j qなどの文字列と一緒に並べると下のほうが少しだけはみ出してしまいます。
このはみだしが4px分の隙間を生んでいます。
imgタグにvertical-align: bottom;を設置することでベースラインの位置が上手く調整されて(g,j,qのはみ出しがなくなる)この4pxの謎のスペース問題が解決されます。
備考
この問題は、そもそもimgがインライン要素として配置されることに起因しているため、imgタグにdisplay: block;を追加してブロック要素として表示することでも解決することができます。
