Markdown 記法で表を書くときに「表の構成」と「セルの内容」を分けて記述できる VSCode の拡張機能「markdowncat」を作りました。
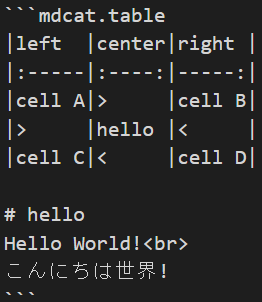
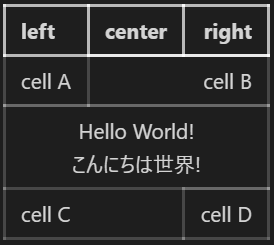
コードブロック名を mdcat.table にすると ↓ のような表が書けます。
| コード | プレビュー表示 |
|---|---|
 |
 |
| 拡張機能の詳しい使い方は、こちらにあるので参考にして下さい。 |
方針
VSCode のマークダウンのプレビュー表示は、markdown-it というライブラリを使っています。そして、markdown-it はプラグインで機能を追加できます。ということで markdown-it 用のプラグインを作って、Markdown 記法をカスタマイズすることにしました。
npm ライブラリにする
せっかく markdown-it のプラグインとして機能を実装するので、マークダウンのカスタムコードを html に変換する部分を npm ライブラリにして公開しました。
https://www.npmjs.com/package/markdown-it-mdcat-table
最後に
markdowncat は、VSCode の拡張機能で検索してインストールできますので遊んでみて下さい。

また、npm ライブラリにしたので、他のマークダウンライブラリで利用しやすくなったんじゃないかと思います。markdowncat と markdown-it-mdcat-table がお役に立てれば幸いです。
参考資料
https://code.visualstudio.com/api/extension-guides/markdown-extension
https://code.visualstudio.com/docs/languages/markdown