この記事では独自ドメインを用いてメール送受信ができるシステムを構築していきます。
使用するサービスは全て無料で永年利用できるので、費用はかかりません。
(無論ドメイン維持費はかかりますが)
構築を目指すシステムの詳細
- 個人用GmailのWebクライアントでメールの送受信が完結する
- メールを送受信するたびに色々なクライアントを行き来するようなシステムはいつか使わなくなりそうなので、できるだけシンプルに使えるようにします。
- メールを送受信するたびに色々なクライアントを行き来するようなシステムはいつか使わなくなりそうなので、できるだけシンプルに使えるようにします。
- メールを送信する際にSPF/DKIM/DMARC認証を全てPASSする
- 自分が送ったメールが相手の迷惑メールに入ってしまうとメールの信用度が下がってしまうので、おそらく現時点で最もメールの認証関連に厳しいであろうGmailの送信者ガイドラインに準拠できるようなシステムを目指します。
- 自分が送ったメールが相手の迷惑メールに入ってしまうとメールの信用度が下がってしまうので、おそらく現時点で最もメールの認証関連に厳しいであろうGmailの送信者ガイドラインに準拠できるようなシステムを目指します。
- メールを受信する際にSPF認証がFailしないようにする
- この条件がおそらく一番達成が難しいです。要はARCヘッダーをメール転送時に付与すればよいのですが、有料のメールサーバーですら対応しているものはほとんどないのでこの問題もなんとかする必要があります。
事前にやっておくこと
- Cloudflareにドメインを登録する
- XREAサーバーのFREEプランに登録するし、ドメインを設定する
この2つに関してはやり方がそこら中に転がっているので省略します。
Cloudflareへのドメイン登録&ネームサーバーの変更が済んだあとにXREAサーバーのドメイン設定を行うとスムーズに行えます。
XREAにはメールの送受信クライアントとして使うGmailのアドレスで登録してください。
また、XREA FREEのプランではDNSのAレコードにXREAサーバーのIP記述が必須なので、CloudFleraのDNSプロキシはオフにしてください。

AレコードがこのようになればOKです
Cloudflareへのドメイン登録はこのリンクから(Cloudflareアカウント必須)
XREAサーバーへの登録はこのリンクから(バリュードメインへのユーザー登録が必要)
メールを受信できるようにする
Email Routingの有効化
メールを受信するにはまずCloudflare Email Routingを有効にする必要があります。
使用するドメインのダッシュボードのサイドバーから「メールアドレス」という項目を選択します。
そうするとEmail Routingを始めるのようなボタンが出てきますので選択します。
その後にカスタムアドレスと宛先アドレスを設定する画面が出てくると思いますが、
設定は後ほど行うのでとりあえずスキップしてしまってください。
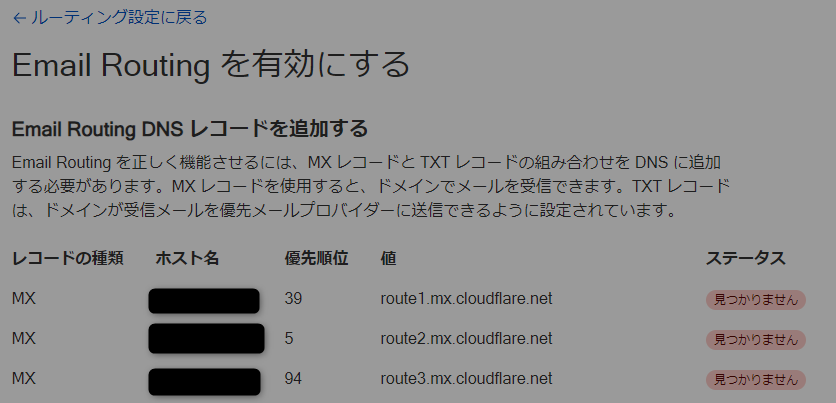
DNSレコードの設定
DNSレコードはCloudflareが自動的に設定してくれる機能があるので使用します。
画面の指示に従って行けば勝手に全部やってくれます。
宛先アドレスを追加
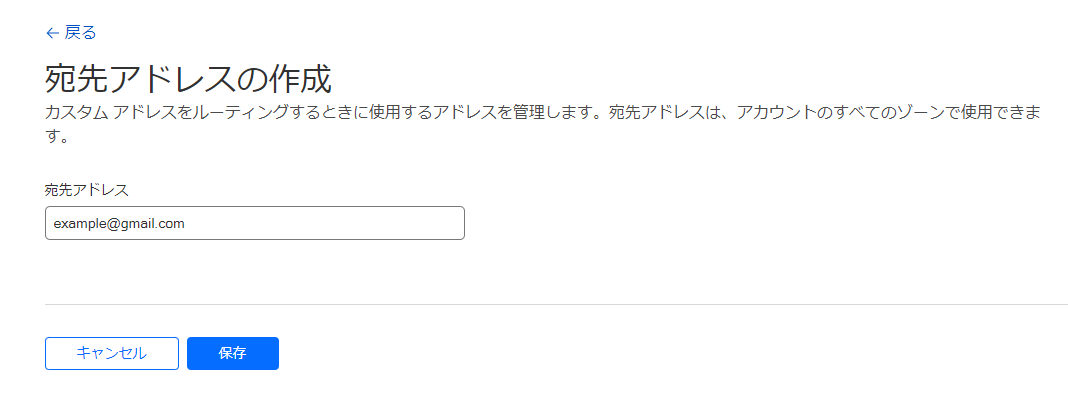
宛先アドレスタブを選択すると、宛先アドレスを追加というボタンがあるので選択します。
宛先アドレスの部分にはクライアントとして使いたいGmailアドレスを入力します
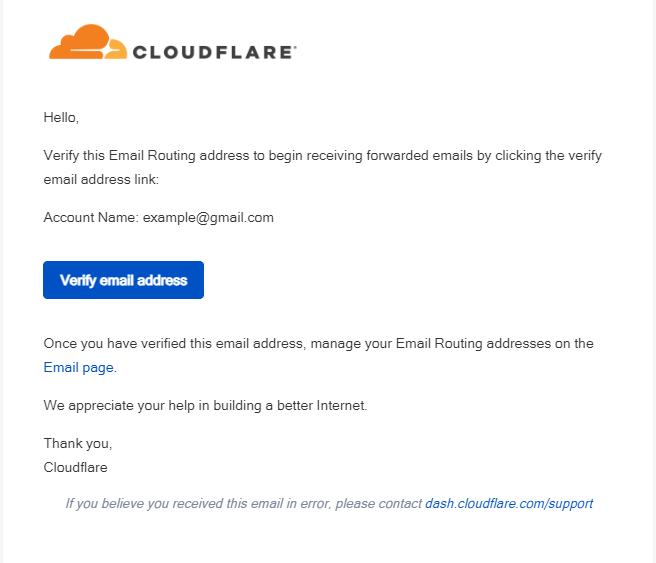
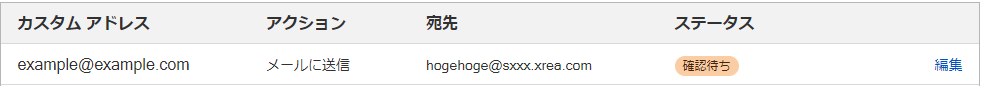
追加するとステータスが確認待ちになるので、Gmailの受信ボックスに届いた認証メールを開きます。
Verify Email Addressを選択します。
無事に認証を終えると、宛先アドレスのタブに追加したアドレスが確認済みとして表示されているはずです。
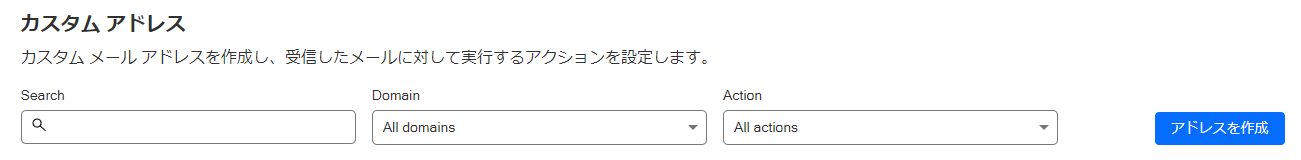
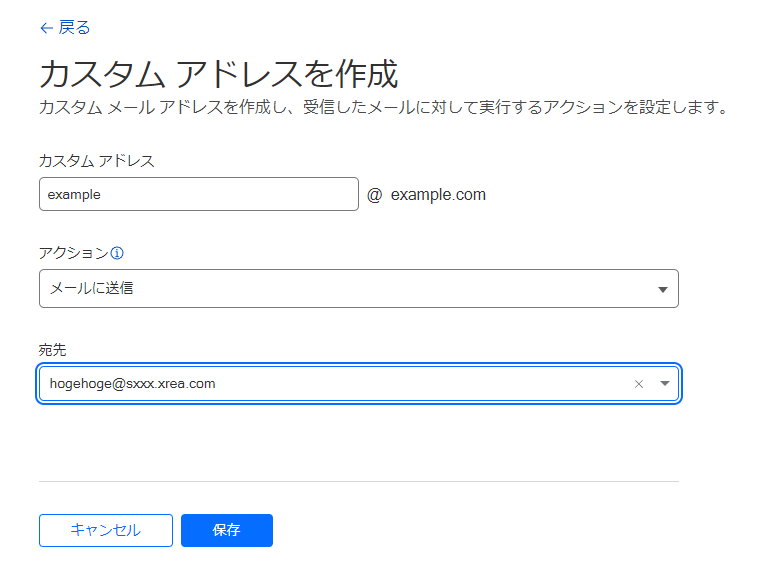
カスタムアドレス(エイリアス)を追加する
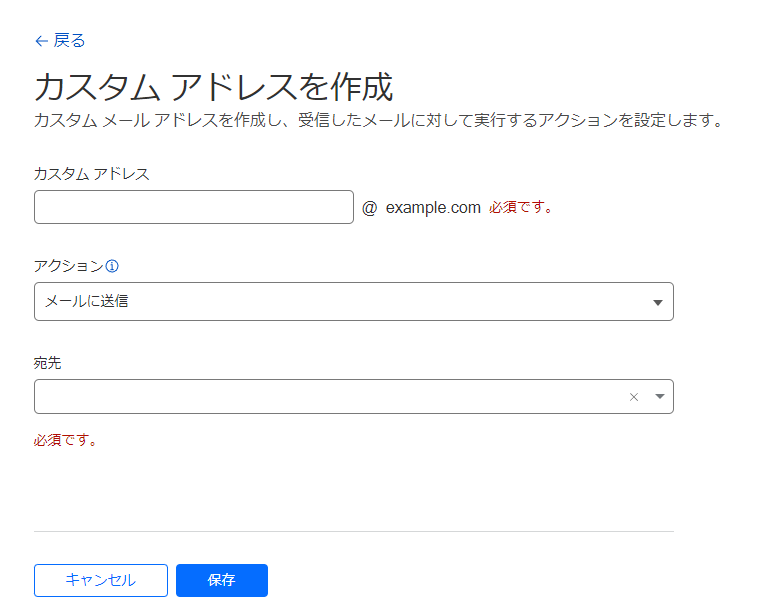
ルーティングルールタブの右あたりにある「アドレスを作成」というボタンを選択します。
カスタムアドレスのところに使いたいメールアドレスを入力し、アクションはメールに送信のままでとりあえずこのタブを開いたままXREAのサーバーコンソールにログインします。
右上からログインできます。
ログインしたらサイドバーのメールタブを選択します。
その後出てくるメールアドレス一覧から、@sXXX.xrea.comで終わるアドレスを選択します。
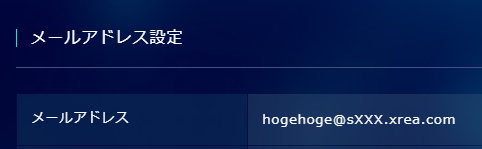
その後出てくる画面にあるメールアドレスの右側にあるアドレスを、
先程のCloudflareの画面に戻って宛先に入力します。
プルダウンになっていますが、そのまま入力すると選択肢を作れるのでそれを選択してください。
そしてそのまま保存すると、カスタムアドレスに先ほど入力したアドレスが確認待ちになっていることが表示されるので、XREAに登録したGmailアドレスに来ている認証メールから認証を先程と同じく行ってください。
受信アドレスに一手間加える
このままでもメールは受信できるのですが、XREAサーバーのメール転送はARCヘッダーをつけてくれないので
別の方法で転送するように設定します。
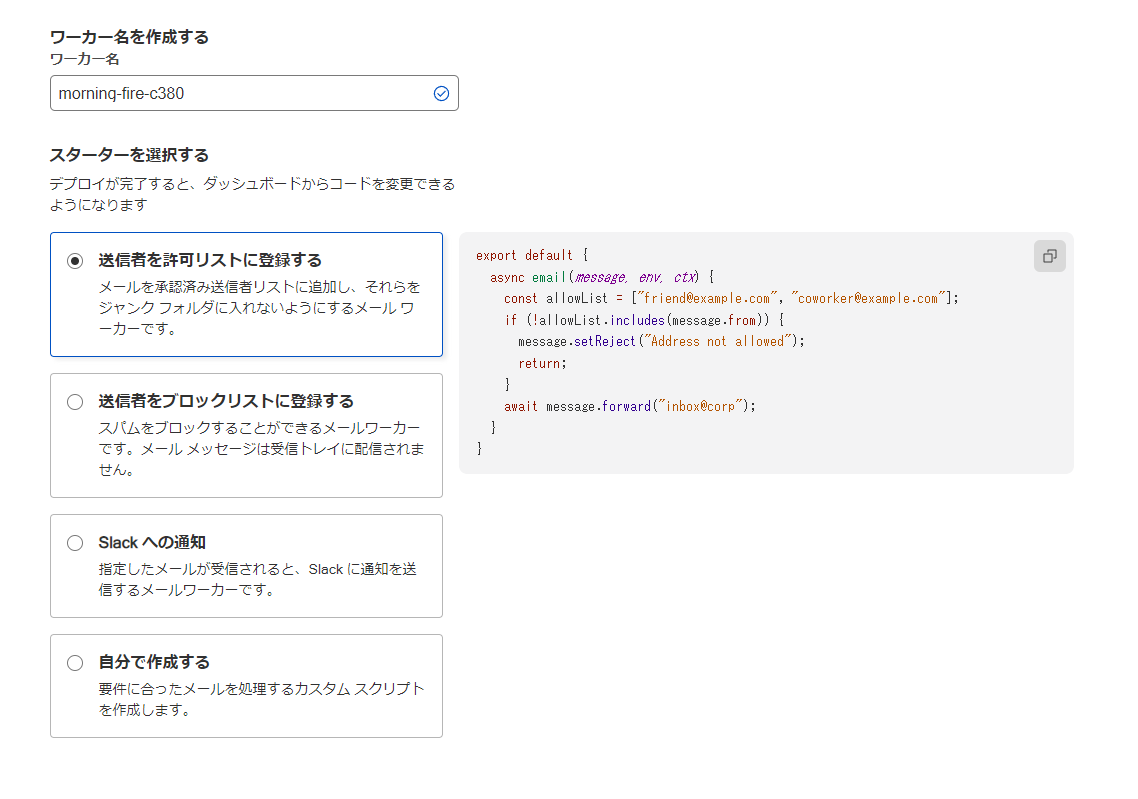
Email RoutingのEmail Workersタブを開きます。
作成ボタンを押すと、ワーカーを作成するためのメニューが表示されるので、一番下の
「自分で作成する」を選択して次に進みます。
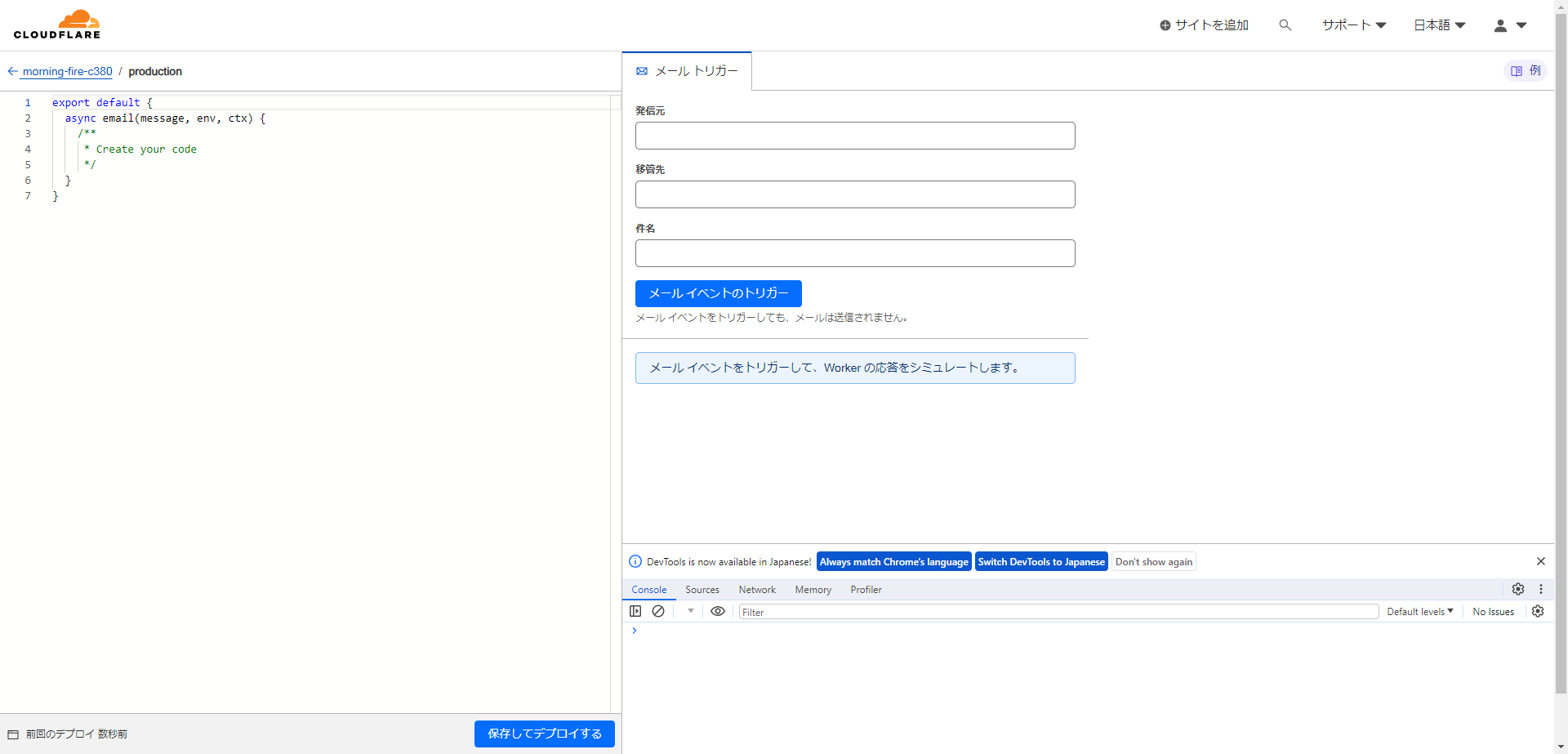
進むとコーディング画面が出てくるので、コーディングしていきます。
当方はCloudflare Workersのコーディング技術を持っていないため先人の知恵をお借りします。
このコードをコピー&ペーストして置き換える場所二箇所を自分のものに置き換えます。
export default {
async email(message, env, ctx) {
if (!message) {
console.warn("Warning: message is missing. Exiting.");
return;
}
if (!message.from || typeof message.from !== 'string' || !message.from.includes('@')) {
console.warn("Warning: message.from is not a valid email address. Exiting.");
return;
}
const forwardToAddresses = ["ここをGmailアドレスに置き換え"];
const fallbackAddress = "ここをXREAのアドレスに置き換え";
const successfulAddresses = [];
const forwardPromises = forwardToAddresses.map(async (address) => {
try {
await message.forward(address);
successfulAddresses.push(address);
} catch (error) {
// gmailへの転送に失敗したら、fallbackAddressへ転送
if (address.includes("@gmail.com")) {
console.warn("Warning:", error.message);
try {
await message.forward(fallbackAddress);
successfulAddresses.push(fallbackAddress);
} catch (fallbackError) {
console.error(`Error forwarding email to fallback address (${fallbackAddress}):`, fallbackError);
throw fallbackError; // エラー終了
}
} else {
console.error(`Error forwarding email to ${address}:`, error);
throw error; // エラー終了
}
}
});
try {
await Promise.all(forwardPromises);
console.log("Successful email forwarding to:", successfulAddresses.join(", "));
} catch (error) {
console.error("Error forwarding email:", error);
throw error; // エラー終了
}
}
}
引用させていただいたサイト
これでWorkersの設定は一旦終了なので、コーディング画面の右下「保存してデプロイする」を押して保存したことを確認して元の画面に戻ります。
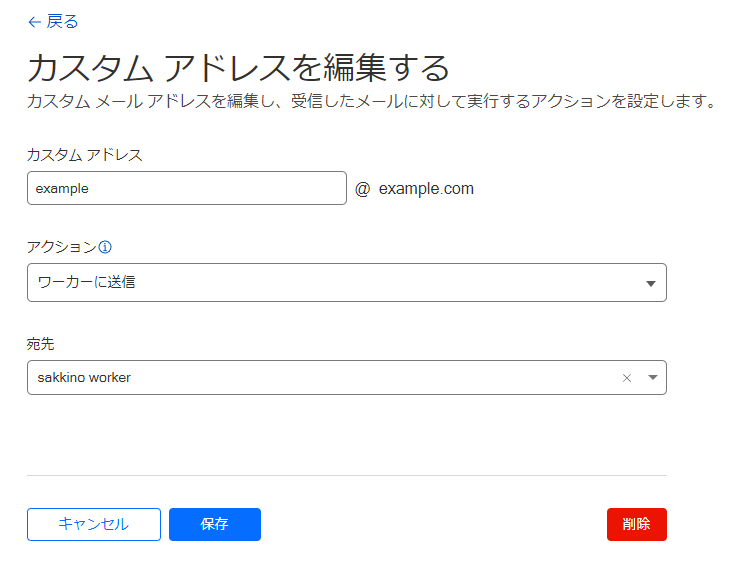
ルーティングルールのタブに行き、先ほど設定したアドレスの右端にある編集をクリックします。
出てきたメニューのアクションを「ワーカーに送信」に変更し、宛先を先程作ったワーカーにして保存します。
この手順を踏むことで、普段はARCヘッダーを付与できるCloudflareのRoutingで処理しつつエラー等でGmailに転送できなかったときにXREAに転送することでメールの消失を防ぐことができます。
詳しい方向け解説
なぜこのような回りくどい方法を取るのかというと、CloudflareのEmail RoutingはGmailと相性が悪いようで、全ての送信者ガイドラインをクリアしているのにもかかわらずCloudflareからの転送をスパム扱いしてrejectしてしまうことが結構な頻度であるためです。
これを防ぐために保険としてXREAのサーバー経由での転送という選択肢を作ってあげているということです。
では逆に全てXREA経由の転送でいいじゃないかと思いますが、XREAはARCヘッダーを付与してくれないので転送時にSPF認証がsoftfailになってしまうことで迷惑メールに入ってしまったりGmailが送信者を認識できないといった現象に見舞われてしまう可能性があるため、XREAを経由するのはCloudflareがエラーを吐いたとき限定に抑えています。
XREAのデフォルトメールアドレスがPOP3に対応してくれていればもしCloudflareが事故ってもSPF認証がsoftfailになることはないんですけどね。
メールを送信できるようにする
XREAでメールアドレスを作成する
XREAのコントロールパネルにログインして、先程同様メールタブを開きます。
メール一覧の右上にある「メールの新規作成」を選択します。
そして出てきた画面で
メールアドレスにはCloudflareで作成したメールアドレスを入力します。ドメインはプルダウンから選択します。
パスワードはランダムなパスワードでも自分が決めても構いません。後で表示し放題なので覚える必要もありません。
受信方法とメールボックス容量、自動返信、フィルターは適当で大丈夫です。このサーバーでは受信しないので。
オプションのチェックは外せないようになっているのでそのまま進みます。
新規作成を選択すると、作成された旨のメッセージが表示されて前の画面に戻るはずなので
今作成したメールアドレスを選択して詳細画面を表示します。
表示された画面のメールアドレス設定を参考にしながら、GmailWebクライアントの設定→
全ての設定を表示→アカウントとインポート→名前の「他のメールアドレスを追加」にデータを入力していきます。
こちらのやり方も詳しく解説しているページはたくさんあるのでそちらを参考にしてください。
画面通りに進めばよいのでそんなに難しくはないはずです。
DKIM&DMARCの設定を行う
これでGmailからこのメールアドレスを用いてメールを送信できるようになりましたが、DKIM設定をしていないので送信時にfailになってしまいます。
XREAのサイトでDKIMの設定もできるので一緒にやってしまいましょう。
公式がわかりやすいマニュアルを出してくださっているので、これを参考にして進めてください。
なお現在ドメインのDNSサーバーはCloudflareですので、DNSレコードはCloudflareのものを編集してください。
CloudflareコンソールのDNS→レコードから編集できます。
SPFの設定を行う
最後にSPFの設定を行います。ここまでの設定だとXREAからメールを送信するとSPF認証に引っかかってしまうので、
TXTレコードでXREAのサーバーをincludeしてあげます。
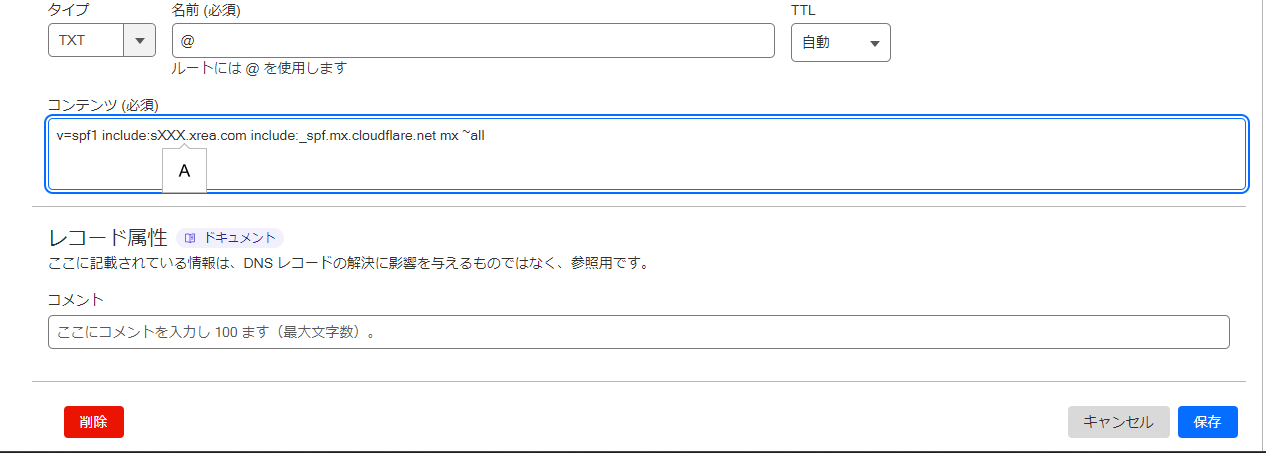
CloudflareのDNSレコード編集画面には、すでにspfから始まるルートアドレスのTXTレコードがあると思うのでそれを編集ボタンで選択して編集します。
レコードには次の文字列をコピペしてください。
XXXの部分にはXREAの初期メールアドレスの@より右側にあるsXXXの数字をそのまま入れてください。
@s123.xrea.comだったらinclude:s123.xrea.comです。
v=spf1 include:sXXX.xrea.com include:_spf.mx.cloudflare.net mx ~all
これで保存したら全ての工程が終了です。
送受信のテストを行う
最後に自分で作成したメールアドレスに他のアドレスから送信してGmailで受信できるか確認してください。
また受信したメールアドレスに作成したアドレスで返信できるか確認してください。
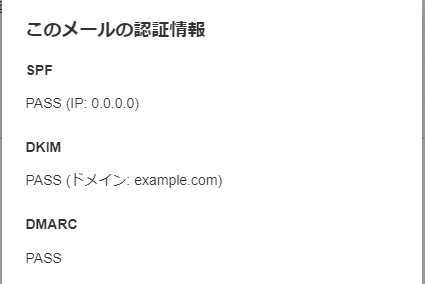
受信できていて、全ての認証をPASSしていれば成功です。
まとめ
これらの工程を踏むことで現時点で最高クラスの認証機能を兼ね備えた独自ドメインの送受信システムを無料で構築できます。
自分はこの手順を考えるのに丸5日ほど費やしてしましましたが、このあとに実践するみなさんが簡単に構築できるよう参考にしていただけると幸いです。
色々試行錯誤して構築したため、どこかのステップを飛ばしてしまっているかもしれませんが何か間違い等あればコメントお願いします。
また、Qiitaで記事を書くのが初めてのため、なにかおかしな点等ありましたら同じくコメントお願いします。
では。