この記事はカノジョできないエンジニアアドベントカレンダー17日目の記事です。
みなさんこんにちは。相変わらずカノジョができないエンジニアのPotato4dです。
カノジョできないエンジニアのみなさんの中には、出会うために出会い系プラットフォームを利用してる人もたくさんいらっしゃるかと思います。
しかしながら、エンジニアといえば、やはり出会い系のプラットフォームで使われている技術は気になるもの。
自分の推しではない技術が使われていたプラットフォームで出会ってしまった日には、夜も眠れません。
ということで、今回は各出会い系プラットフォームで使われている技術を調べてみました。
なお、私は普段出会い系アプリのたぐいは、面白いプロフィールをみつけては知り合いに見せあって大笑いしているだけのタイプなので、サービス内容自体については詳しく知りません。
実際に検証する
では実際に、技術を見ていきたいと思います。今回は検証ツールとして、Wappalyzerを利用しました。
pairs
ということではじめは、今アツいらしいpairsから。

pairsは、JavaScriptのフレームワークとしてAngularを利用しているようです。
実は、この記事を書くきっかけとなったのが、pairsがAngularを利用してることでした。
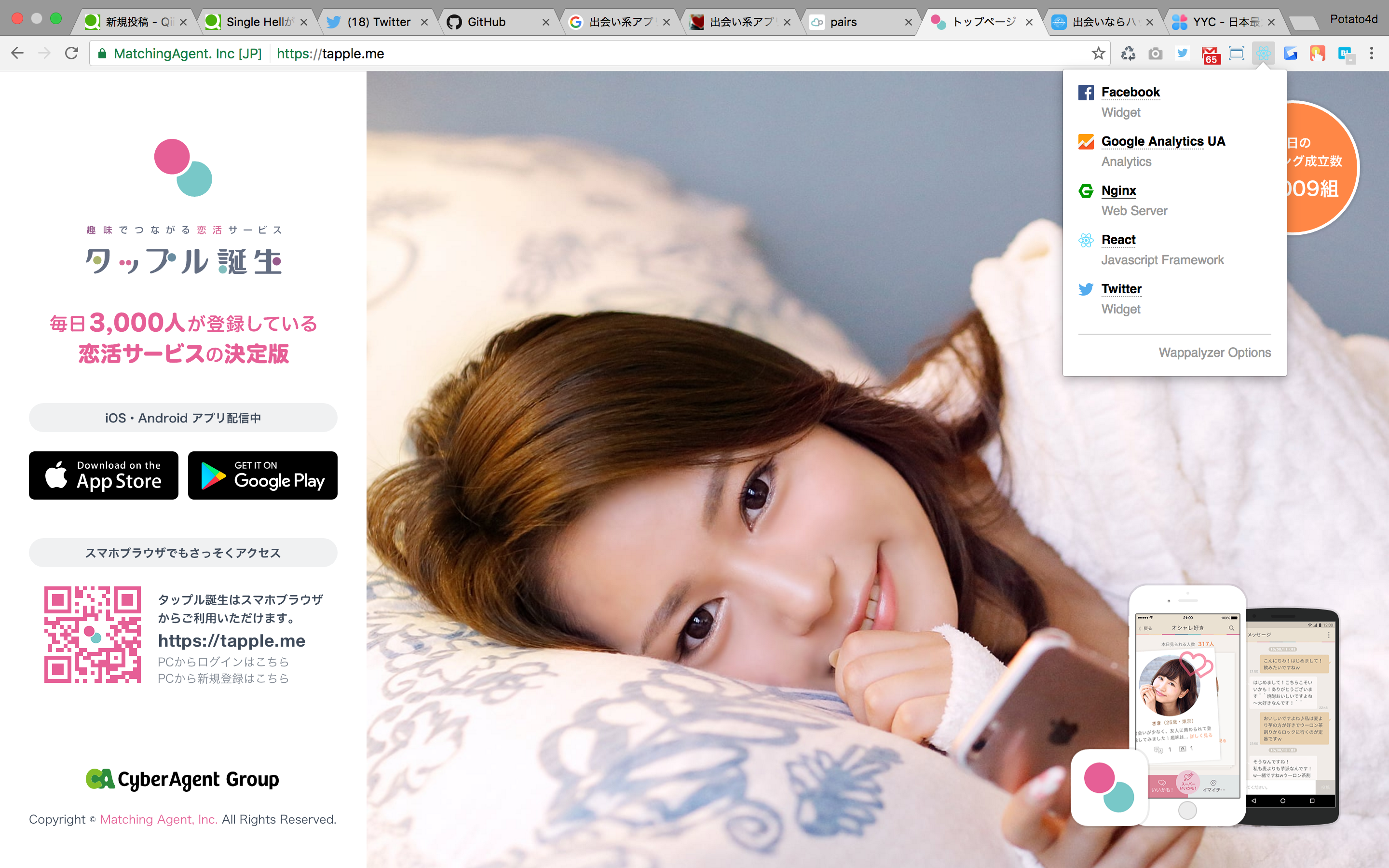
タップル
次はCAのタップル。気軽に出会えるのが魅力らしいです。

タップルでは、Reactを利用しているようです。検証をはじめて二つ目で、JSフレームワークの大御所どころが揃いました。
CAかつ新出のプラットフォームだけあって、こちらもモダンな技術が利用されていますね。
ハッピーメール
このまま新しいどころを調べても仕方がなさそうなので、次はハッピーメールで検証してみました。
アプリ版以外のアカウントを持っていないため、こちらもトップページからですが、老舗だけあって、ログイン後のページでは別のJavaScriptが読み込まれているかもしれません。

結果はjQueryのみ。
ソースも見たところ、LP用のJSの様子ですが、JSも一つずつ読み込んでいる様子なので、比較的古い技術を採用していそうです。
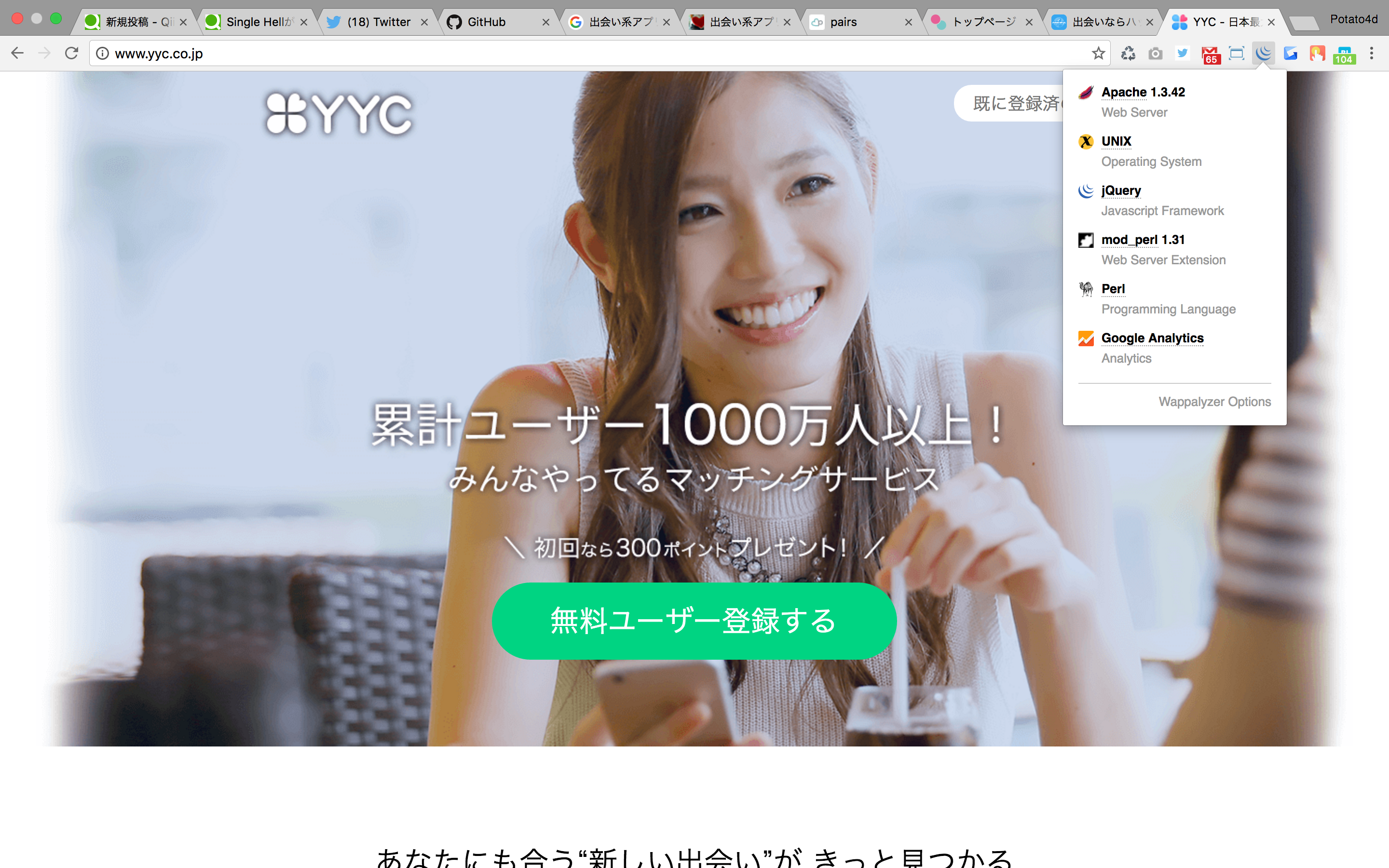
YYC
最後にYYC。こちらもmixiが行っている、老舗のサービスですね。
こちらもjQueryのみの様子。裏でPerlが動いているのが、時代を感じさせる仕様です。
また、少し内部らしいところにはいっても、jQueryのみの様子でした。
まとめ
jQueryからReact, Angularまで、ポピュラーな技術どころは網羅されている結果となりました。
エンジニアのみなさんなら勿論、自分の「推し」を重視して、出会いも選びますよね?
明日、18日目はpika_shiさんの順番です。