この記事は NestJS Advent Calendar 7 日目の記事です。6日目は @euxn23 による「NestJS アプリケーションをプロダクションレディにする」でした。
アドベントカレンダーもこれで一週間ですが、これまで概念的な API の例とテストだけで、実際にどんなアプリケーションが動くかのイメージをしづらかったと思います。
そこで本日は初週最後の記事ということで、1~6日目の内容を踏まえた簡単なサンプルアプリケーションを用意しました。
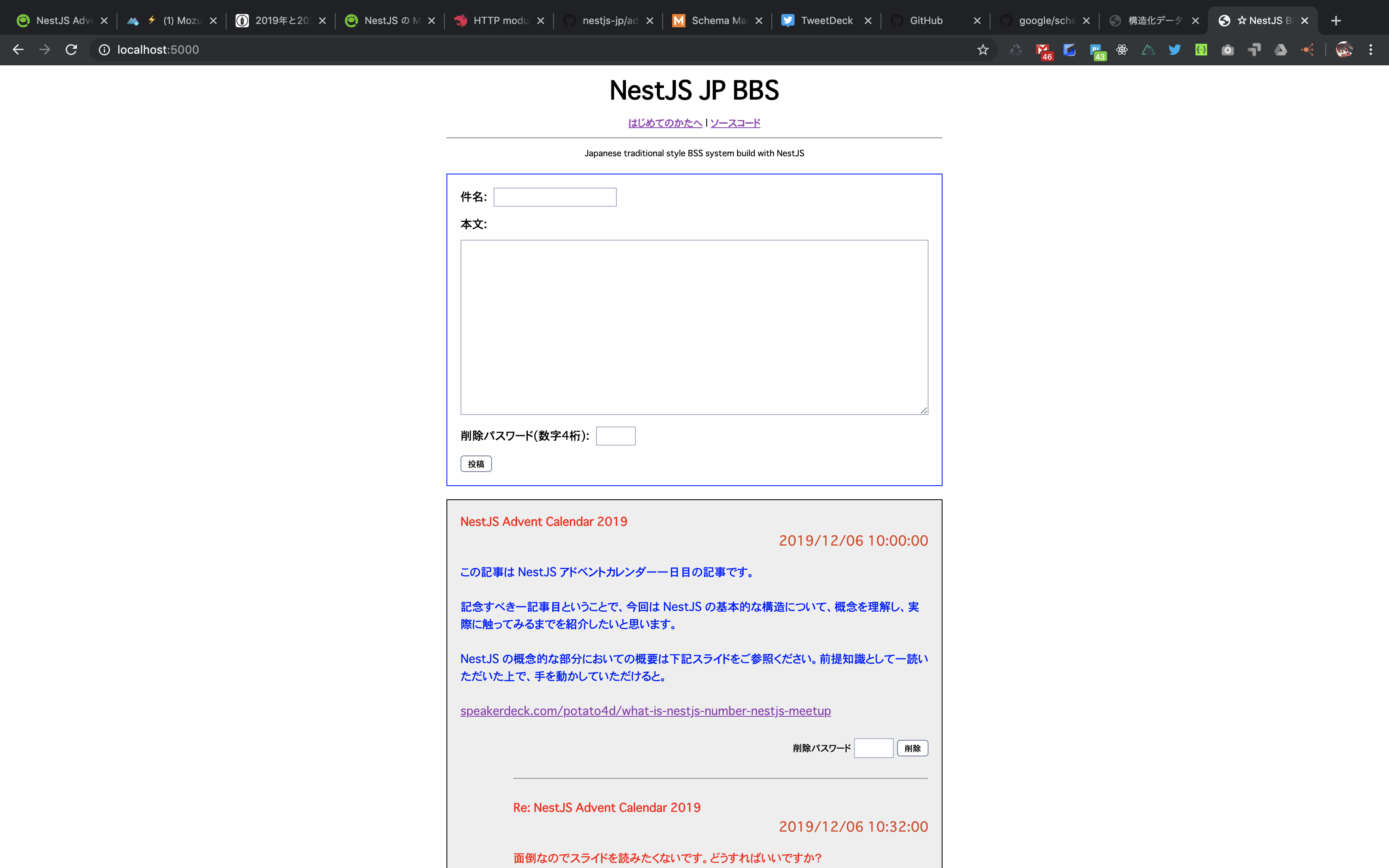
NestJS JP BBS
今回のテーマは伝統、実装したものは BBS です。初日から書いてきた Item と削除パスワードの概念、Item に一対多でぶら下がるコメント、新規投稿とコメント追加がセットになった、馴染み深いサンプルアプリになります。
サンプルレポジトリ
本日分についてもサンプルレポジトリを GitHub にて公開しています。fork してカスタマイズしてみてください。
アプリケーションの構成について
そろそろ実際に手を動かして完成品をイメージしてもらいながら進めてもらいたいので、NestJS が入る src のほかに、 frontend と database を用意しました。
以下の構成となります。
- src
- NestJS のそのままの構成
- Day1, Day2 のコードをベースに、ほとんど機能紹介の記事でのコードをつなぎ合わせただけの API
- frontend
- Nuxt.js + TypeScript で作られている簡単なサンプル
- layout なし、 components なし、 assets なしの、本当の 1 ページ 1 コンポーネントのみのフロントエンド
- フロントエンドに興味のある方は、コンポーネント分割やSPA化にも挑戦してみてください
- database
- json-server
- https://github.com/typicode/json-server
アプリケーションの課題
この掲示板では、アプリケーションに必要な 多くの機能が実装されていません。あくまでもこれまでに紹介した機能に絞った上で、 BBS が実装されています。
不足している機能は、例えば以下のようなものです。
- フロントエンドのバリデーション
- フロントエンドは required フラグしかありません。
- NestJS の DTO と Validation、Exception Filter を利用してバックエンドは保護されています
- データベース永続化
- 現状 TypeORM とその連携を行っていないため、json-server を利用しています。
- これは非常にシンプルな REST API インターフェースを備えたオンメモリデータストアです。
- ページネーション
- NestJS にはオフィシャルのエコシステムとして TypeORM と連携した Pagination がありますが、利用していません。
- 是非実装してみてください
- https://github.com/nestjsx/nestjs-typeorm-paginate
- CORS 設定が安全ではありません
- 現状のサービスの設定どおりの enableCors で適用されています
- 本来であれば、想定するフロントエンドからのリクエストのみを許可するべきです。
- SPA ではありません
- トラディショナル国産 BBS らしく、SPAとして実装されていません。
- 折角 SPA / API なので、効率的なデータ取得ができるような API 設計へと書き換えてみても良さそうです。
- 認証がありません
- 昔ながらの4桁の削除パスワード以外での認証がありません。
- 今後 Advent Calendar にて AuthGuard を紹介いたしますので、キャッチアップ後、ユーザー認証を実装してみると良さそうです。
これまでも紹介したとおり、 NestJS は Web アプリケーションサーバーに特化した機能を提供しています。
そのため、TypeORM による RDB との連携や NoSQL ストアとの連携、外部認証基盤と連携する AuthGuard と Passport の基本、そして NestJS がオフィシャルに提供しているエコシステムを利用することによって、はじめて多機能かつ実装的なアプリケーション・サーバーを構築することが可能となります。
アドベントカレンダーの進展に合わせてこのサンプルは適宜更新されますので、ぜひアドベントカレンダーで、公式ドキュメントで、 NestJS を活用してより効果的なアプリケーションサーバー開発を学習していただけますと幸いです。
作るものがない人へ
もし NestJS のアドベントカレンダーを見ているものの、作るものがないというかた。ぜひこのサンプルを一般公開できるところまで持っていくように改修を加えてみてください。
以下の 3 つの手順を踏むことで、ひとまずはアプリケーションとして提供可能になるはずです。
- TypeORM と連携してデータを外部に永続化し、 Items と Comments の Service の依存関係を整理する
- ページネーションを実装し、データの取得を適切なサイズにする
- フロントエンドで状態管理を行い、エラーハンドリングを行う
明日からの NestJS Advent Calendar について
一週間目の基本概念の説明を明け、明日からは本日までの内容を前提とした上で、実際に開発をするにあたって必須となる知識を機能やユースケース単位で紹介していきます。
これまでのような Step-by-Step に近い紹介からは外れていきますが、全てをお読みいただくことで全体を通じて、Productionで開発できるだけの知識をご紹介していきます。
明日からもよろしくお願いいたします。