最近は比較的ゆったりしていますので、以前ほど頻繁にみることもなくなりましたが、JS界隈の最新の状況は気になるもの。
そういった時の実際のトレンド調査には、Googleトレンド ではなく 、npm trendsの利用がオススメです。
npm trendsとは?
npm trendsは、npm上に登録されているパッケージのDL数の変遷をグラフとして可視化し、比較までができるWebサイトです。
これまでも、Googleトレンドなどで調査は可能でしたが、これらはあくまでも「検索ボリューム」の話でした。
しかしながら、このnpm trendsを利用することによって、検索数やブックマーク数などの「興味を持っている人の数」ではなく、「実際に使ってみている人の数」を見ることができます。
話題ではあるものの、利用者がまだそこまで多くない技術というのは少なくありませんので、事前調査の一つの指標として、非常に有用であると見られます。
npm trendsの使い方
利用方法は特に難しいところはなく、 http://www.npmtrends.com/ にアクセスするのみで利用が可能です。
調べたいワード(e.g. react)を単体で検索すると、検索ワードについてのみのグラフが、続いてワードを登録する(e.g. angular)か、はじめからvsを付与したワード(e.g. react-vs-angular)を入力することによって、異なる技術間での比較が可能となります。
使ってみる
試しにいくつかの方法で使ってみます。
単体を調べる
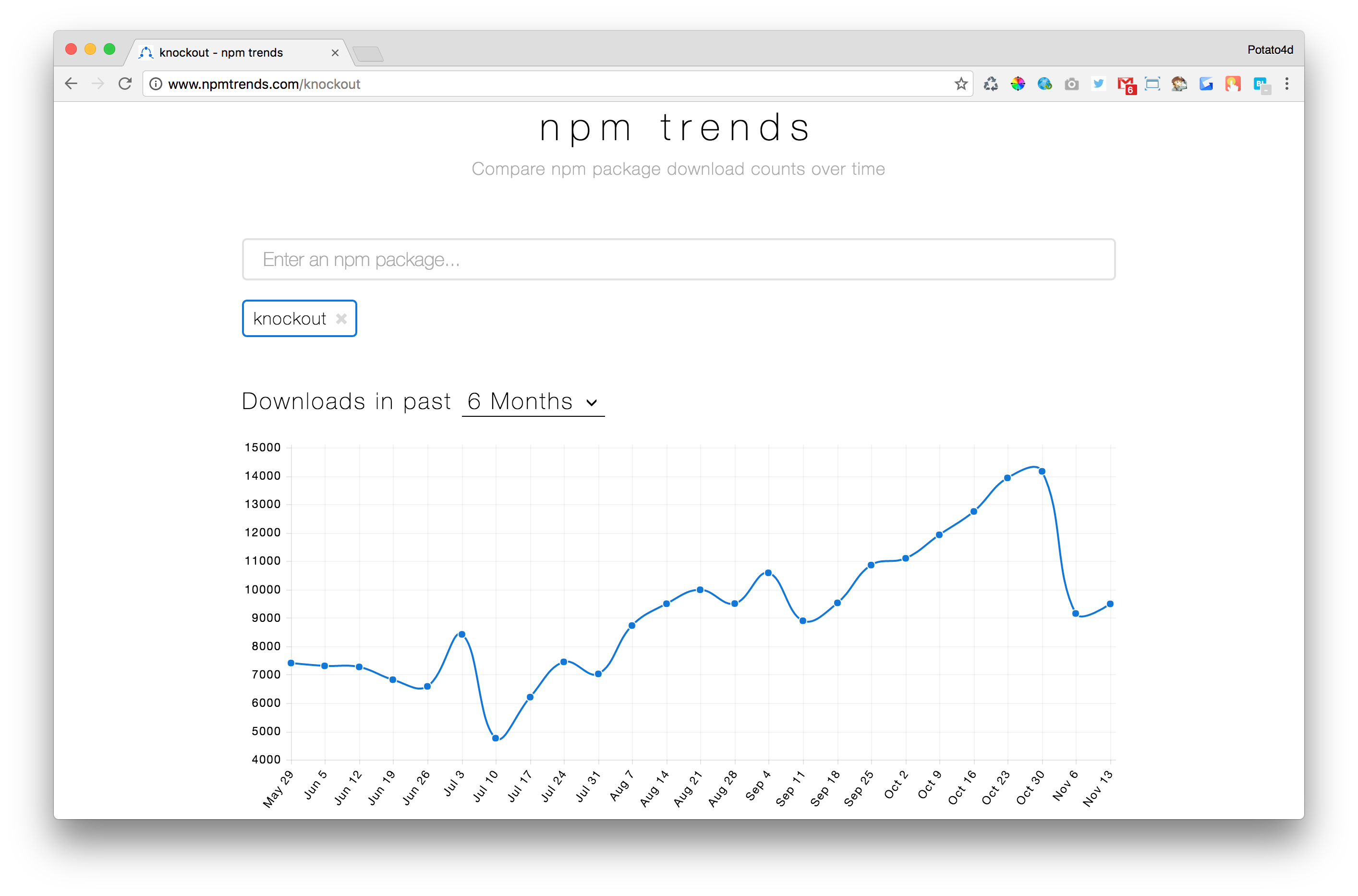
まずはKnockout.jsがまだ元気か調べてみます。
単体で見ていると徐々にDL数が増加していたものの、今月に入って急激に利用数が落ち込んでいることが見て取れます。
単なる流行によるものなのか、何かしら問題が起こったのかはこの情報のみからだと推測できませんが、利用者が調べてみる動機としては十分なものとなりそうですね。
比較する
次に、他のフレームワークと比較をしてみます。
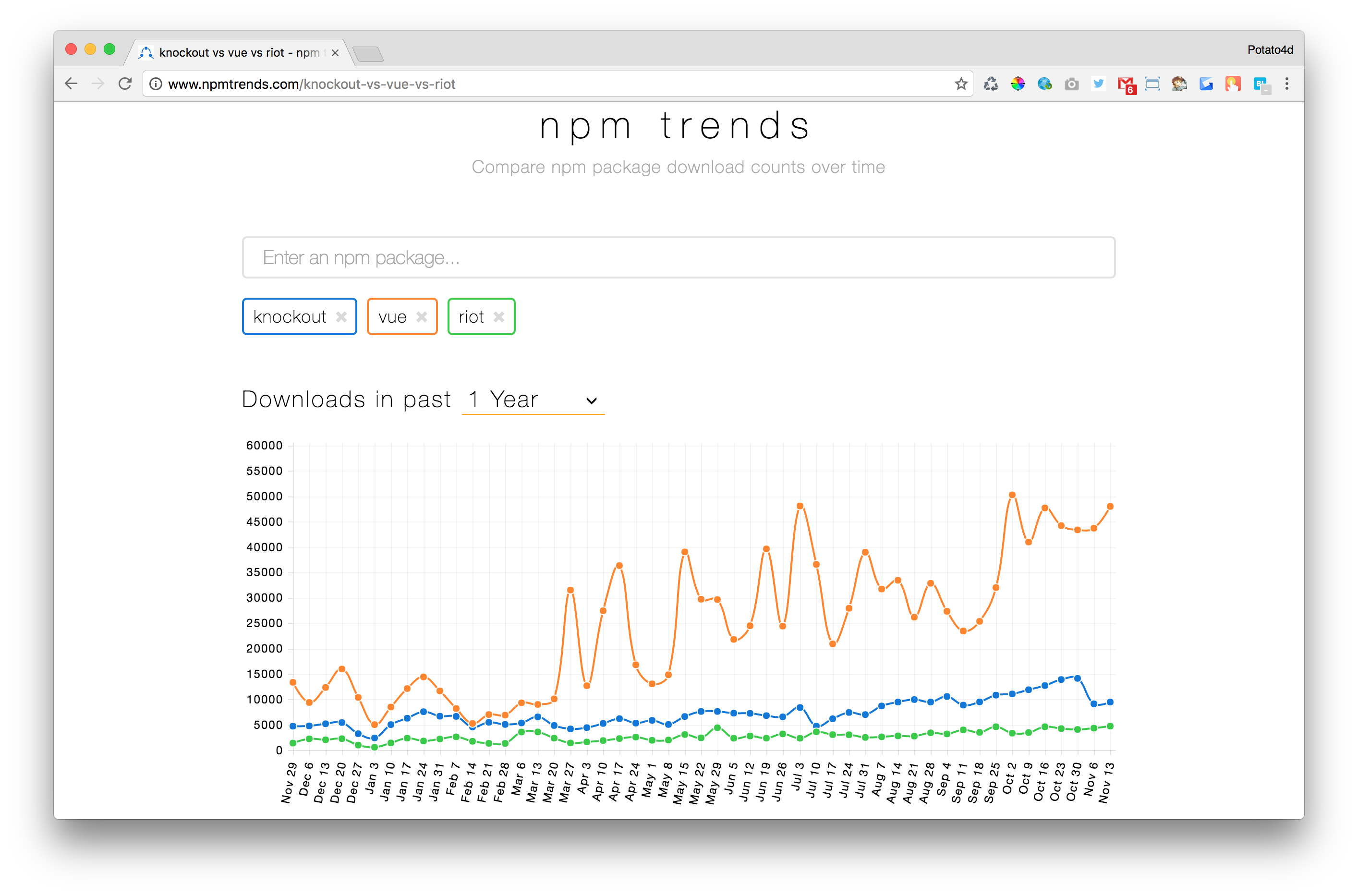
とはいえ、ReactやAnguarと比較してしまうと、グラフとして大きく差が開きすぎてしまって面白くないので、今回は私の好きなフレームワークであるVue.jsおよびRiot.jsとの比較を、一年スパンで行ってみます。
それまで並行に近かった力関係が、今年の春頃から一気にVue.jsが強くなった印象を受けます。
あまり肌感と差は無いのでは無いでしょうか。
また、RiotはknockoutよりGitHubのStar数も多く、ユーザーも増えてきている割にはダウンロード数が少ないのは、npmを必ずしも必要としないRiotのスタイルも関係してそうですが、逆に言うとwebpackなどを利用してRiotを利用する人はそこまで多くないのかもしれませんね。
割合を知る
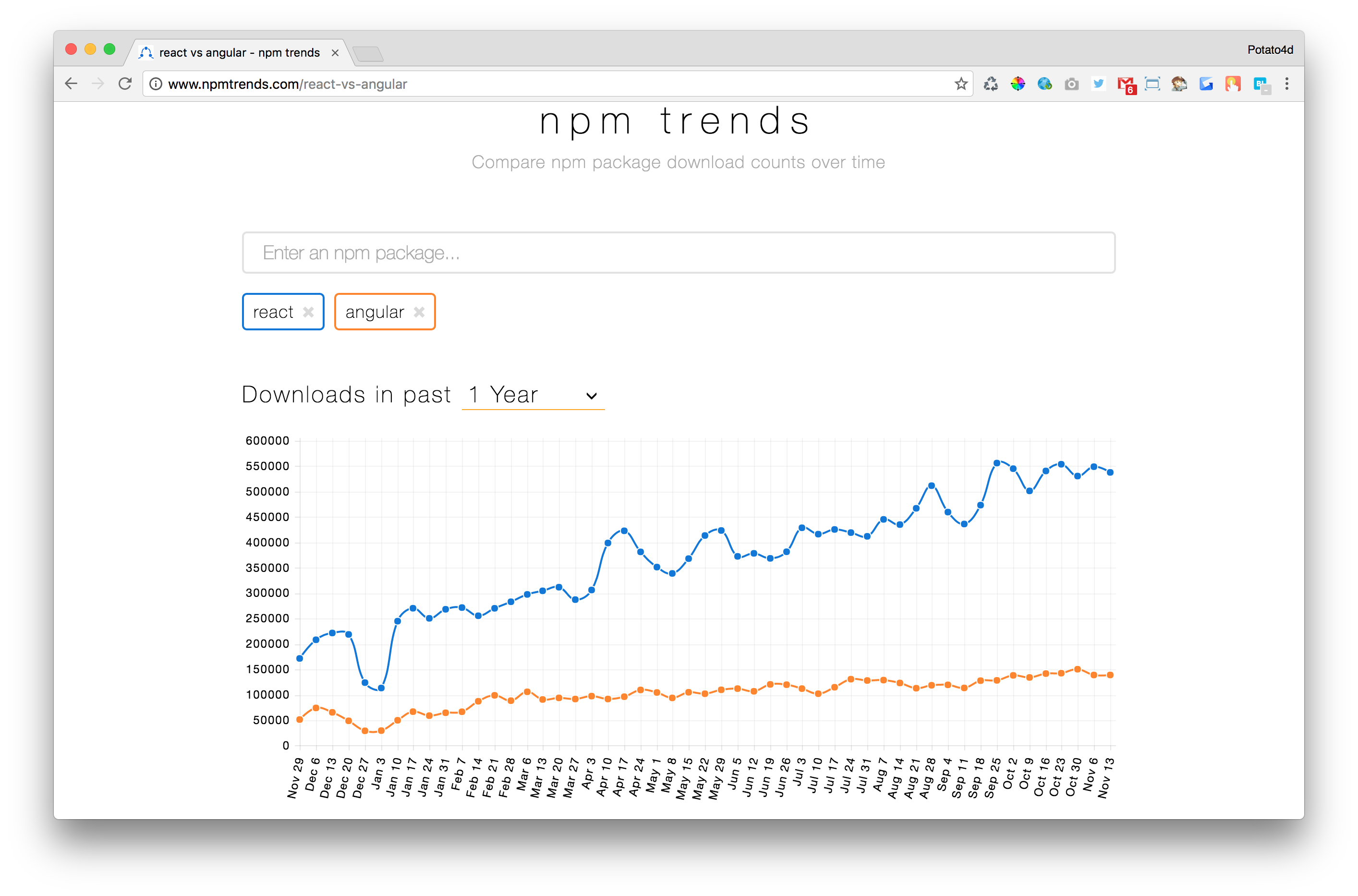
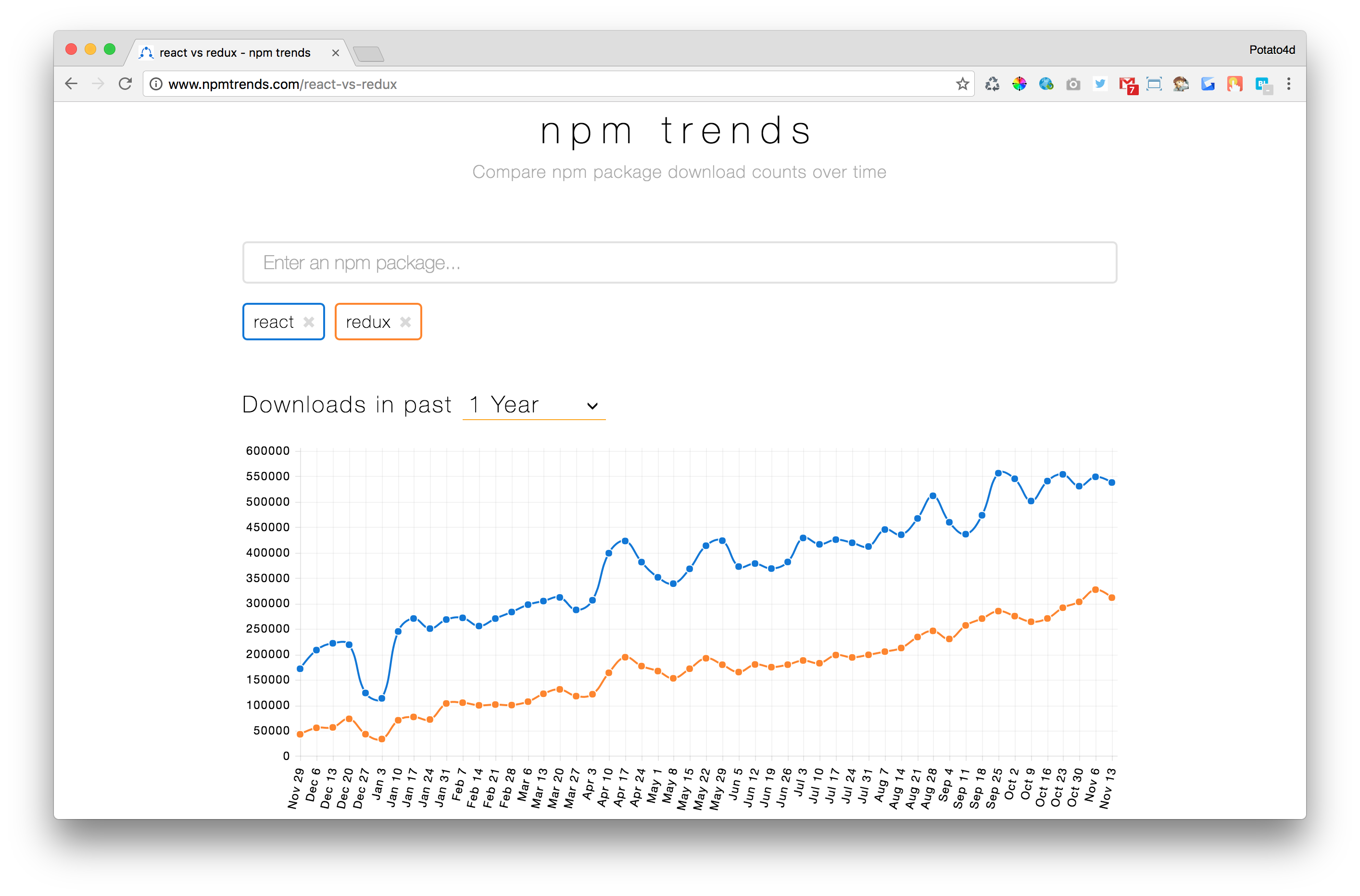
最後に、少し工夫した使い方として、割合を探ってみます。最期の検索の対象とするのはReactとReduxです。
Reduxは、現在は基本的にReactアプリケーション上で利用される設計パターンとなっておりますので、Reduxの割合のおおよそはReact需要とみて間違いないかと思います。
中にはVue.jsとReduxをあわせ技を試してみている人もいるようですが、今回は少数としてあまり考えないことにします。
つまりは、ReactとReduxで検索をかけた結果のReduxの割合が現在Flux実装としてReduxを採用している人の割合、それ以外が別のFlux実装を利用している人の割合と考えて差し支えなさそうです。
結果はこちら。
どの場面を見ても、おおよそReactユーザーの4〜5割がReduxを採用しているように見えます。
個人的には「おもったより多いな」という印象を受けましたが、この調子ですとRedux一強となりつつあると捉えて問題ないかもしれませんね。
まとめ
というわけで、npm trendsについて、簡単にまとめた上で、実際に使って見るところまでをやってみました。
ただグラフを表示してくれるだけのサイトではあるのですが、そのグラフから読み取れる情報は人次第ですし、元のデータがnpmというJavaScriptエンジニアのトラフィックが最も集まる場所をベースとしているだけあって、信頼できるデータとなりそうです。