前回、なにかと便利なページを作成しました。
便利ページ:Javascriptでちょっとした便利な機能を作ってみた
今回は、それに自分が投稿しているQiitaの記事一覧を表示します。
いいね数だけでなく、View数やView平均数がわかるようにします。
Qiitaへは、RESTfulサーバを立ち上げてアクセスします。
クライアント側
クライアント側の実装は以下の感じです。
qiita_items: function(){
var body = {
apikey: this.qiita_apikey
};
this.progress_open();
do_post(this.qiita_url + '/qiita-items', body)
.then(json =>{
this.progress_close();
if( json.result != 'OK'){
alert('失敗しました。');
return;
}
this.qiita_item_list = json.items;
this.qiita_items_received_date = new Date().toLocaleString();
Cookies.set('qiita_apikey', this.qiita_apikey, { expires: 365 });
Cookies.set('qiita_url', this.qiita_url, { expires: 365 });
})
.catch(error =>{
this.progress_close();
alert(error);
});
}
this.progress_open()とthis.progress_close()は、記事一覧取得には時間がかかるため、「少々お待ちください」ダイアログを表示させています。
サーバ側
サーバ側の実装は以下の感じです。
const QIITA_PRIVATE_TOKEN = 【Qiita用プライベートアクセストークン】;
const qiita_base_url = 'https://qiita.com/api/v2';
const QIITA_APIKEY = 【Qiita用ApiKey】;
exports.handler = async (event, context, callback) => {
if( event.path == '/qiita-items' ){
var body = JSON.parse(event.body);
if( body.apikey != QIITA_APIKEY )
throw 'apikey mismatch';
return qiita_items()
.then(items =>{
var now = moment();
for( var i = 0 ; i < items.length ; i++ ){
var created_at = moment(items[i].created_at);
var days = now.diff(created_at, 'days');
items[i].elapsed_days = days;
items[i].average = (days != 0) ? Math.floor(items[i].views / days) : items[i].views;
}
return new Response({ result: 'OK', items: items} );
});
}
}
function do_get_token(url, qs, token){
var params = new URLSearchParams();
for( var key in qs )
params.set(key, qs[key] );
var p = params.toString();
var url_params = url + ((!p) ? '' : ('?' + p));
console.log(url_params);
return fetch(url_params, {
method : 'GET',
headers: { 'Content-Type': 'application/x-www-form-urlencoded', 'Authorization' : 'Bearer ' + token }
})
.then((response) => {
return response.json();
});
}
async function qiita_items(){
var json = await do_get_token(qiita_base_url + '/authenticated_user/items', { page: 1, per_page: 100 }, QIITA_PRIVATE_TOKEN );
var items = [];
for( var i = 0; i < json.length ; i++ ){
var item = await do_get_token(qiita_base_url + '/items/' + json[i].id, {}, QIITA_PRIVATE_TOKEN );
items.push({
id: json[i].id,
title: item.title,
url: item.url,
views: item.page_views_count,
likes: item.likes_count,
created_at : item.created_at
});
}
return items;
}
以下については、環境に合わせて設定が必要です。
【Qiita用プライベートアクセストークン】
一覧表示したいQiitaのアカウントの個人用アクセストークンを指定します。詳細は以下をご参照ください。
Qiitaの閲覧数をMQTTで記録する
【Qiita用ApiKey】
念のため、サーバが変な攻撃に使われてしまわないように、任意のApiKeyを指定しておきます。ブラウザから呼びだすときに同じApiKeyを指定するようにします。
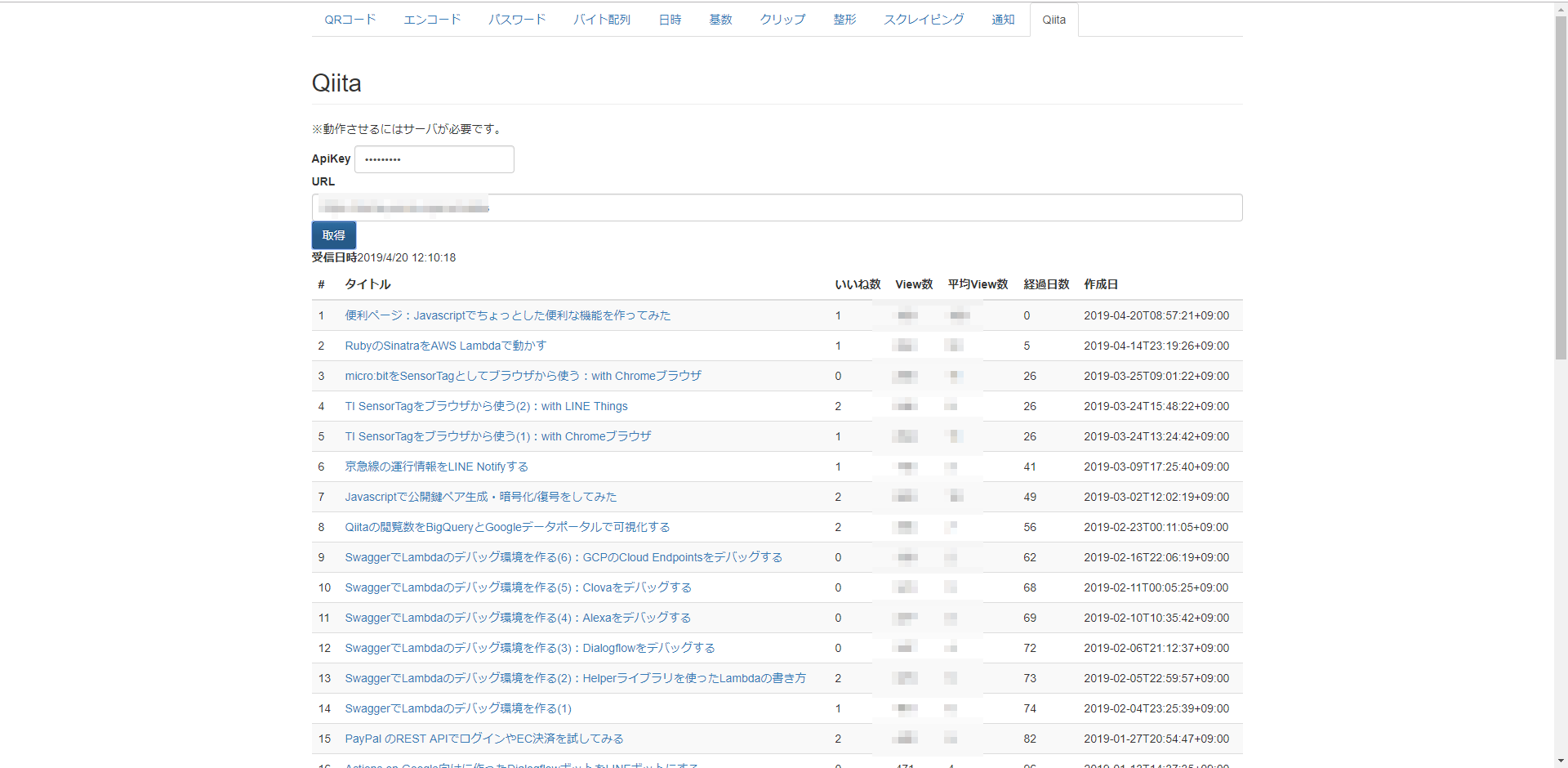
表示結果
こんな感じで取得されます。
View数と平均View数のおかげでアクセス具合が比較できます。
以上