スマホアプリのアプリ開発にCordovaを使っています。私は、サーバサイドはNode.js、ブラウザアプリはJavascriptを使っているので、スマホのネイティブアプリの開発もJavascriptで開発できるのは新言語を覚える必要がなく、Javascriptに専念できるので魅力的です。
さらに、iOSやAndroidの両方のネイティブアプリを1つのコードで動作できるのはありがたいです。
Cordova
今回は、Cordovaアプリを開発・デバッグするための方法や、OS独自の機能を実装できるプラグインの開発方法についてまとめておきます。いろんな開発をやっていると、Cordovaの開発方法を結構忘れがちになるので、備忘録として残しています。
Cordovaのインストール
Node.jsがインストールされている前提です。
以下を実行すれば完了です。
> npm install cordova -g
また、開発する対象のスマホOSごとにコンパイル環境のインストールが必要です。
[Androidの場合]
Android Studioをインストールする必要があります。
また、SDKをインストールしたフォルダを環境変数「ANDROID_SDK_ROOT」に設定しておきます。
set ANDROID_SDK_ROOT=C:\Android\Sdk
[iOSの場合]
XCodeをインストールしておきます。ですので、当然Macが必要です。
いろいろセットアップを聞いてくるので、一度XCodeは単独で実行しておきましょう。
Cordovaプロジェクトの作成
以下のようにしてCordovaプロジェクトを作成します。
> cordova create [フォルダ名] [パッケージ名] [アプリ名]
> cd [フォルダ名]
フォルダ名:指定した名前でフォルダが作成され、その配下にもろもろのファイルが作成されます。
パッケージ名:他のアプリ開発者とかぶらないようにユニークなIDを振るためのものです。com.sample.testとか。
アプリ名:この名前でスマホにインストールされ、アイコンの名前となります。
作成したら、指定したフォルダ名にcd(Change Directory)しておきます。
Cordovaプラグインの追加
スマホOS独自の機能を使う場合には、必要に応じてプラグインを追加する必要があります。(この作業は必須ではありません)
> cordova plugin add プラグイン名
以下で検索できます。
プラグインによっては、特定のスマホOSでのみ動作するものもありますので、事前に確認しておきます。
Cordovaプラットフォームの作成
次は、動作させるスマホOSごとにCordovaのプラットフォームを作成します。platformsフォルダが作成され、配下にスマホOSごとにもろもろのファイルが作成されます。
[Androidの場合]
> cordova platform add android
[iOSの場合]
> cordova platform add ios
iOSの場合は、上記で作成後、一度XCodeで開く必要があります。フォルダplatforms\iosをXCodeで開いてください。
そして、以下の部分を設定します。
- Signing & CapabilitiesのTeam
- Build SettingsのiOS Deployment TargetのiOSバージョン
コンパイル・実機へのダウンロード・実行
コンパイルは以下の通りです。
[Androidの場合]
> cordova build android
[iOSの場合]
> cordova build ios
実機での実行は以下の通りです。
[Androidの場合]
> cordova run android
[iOSの場合]
> cordova run ios
※iOSのスマホにダウンロードする際に、最初にデベロッパの検証が必要です。まだ検証していない場合は、「一般」→「VPNとデバイス管理」 から対象デベロッパを検証しておきます。
これにより、以下のような画面のスマホアプリが起動します。
DEVICE IS READYと表示されていればOKです。
Webコンテンツのデバッグ
〇Webサーバへの配置
あとは、wwwフォルダ配下のHTMLやJavascriptを書いていけばよいのですが、変更のたびにコンパイル・実機へのダウンロード・実行を行うのは非常に非効率です。
そこで、WebコンテンツをWebサーバに配置して、そこでコーディングし、Cordovaアプリの再起動やページのreloadだけで変更が反映されるようにします。
そのためには、config.xmlを書き換えます。
[変更前]
<content src="index.html" />
[変更後]
<allow-navigation href="https://【Webコンテンツを配置したホスト名】/cordova_base/*" />
[Androidの場合]
<platform name="android">
<content src="https:// 【Webコンテンツを配置したホスト名】/cordova_base/android/index.html" />
</platform>
[iOSの場合]
<platform name="ios">
<content src="https:// 【Webコンテンツを配置したホスト名】/cordova_base/ios/index.html" />
</platform>
そして、以下にあるフォルダ配下のファイルを上記書き換えたWebサーバにアップロードします。
[Androidの場合]
platforms\android\platform_www
[iOSの場合]
platforms\ios\platform_www
それぞれスマホOSごとにファイルは異なるので、Webサーバへの配置場所もスマホOSごとにフォルダ分けするのがよいです。
最後に、コンパイル・実機へのダウンロード・実行をしておきます。
これで、Webサーバに配置したWebコンテンツを参照するようになったはずです。
以降は、Webコンテンツを更新するだけであれば、再度のコンパイル・実機へのダウンロード・実行は不要です。
ただし、プラグインの追加削除をした場合には、再度Webコンテンツのアップロードやコンパイル・実機へのダウンロード・実行をする必要があります。
〇Webコンテンツひな形の変更
デフォルトで作成されるWebコンテンツは味気ないので、別途Webコンテンツのひな型に置き換えます。
以下にあるコンテンツが使いやすいです。
ZIPで丸ごとダウンロードして、対象フォルダの配下のファイルをWebサーバのフォルダに上書きします。
一点注意です。Webサーバにコピーしてあった以下のファイルは消さないようしてください。それ以外のファイルは、不要であれば削除してかまいません。
・cordova.js
・cordova_plugin.js
・plugins/*
・js/index.js
次に、index.htmlの最後に以下を書き足します。
<script src="cordova.js"></script>
<script src="js/index.js"></script>
そして、js/index.jsは以下に書き換えます。(余計なコードを削除しただけですが)
/*
* Licensed to the Apache Software Foundation (ASF) under one
* or more contributor license agreements. See the NOTICE file
* distributed with this work for additional information
* regarding copyright ownership. The ASF licenses this file
* to you under the Apache License, Version 2.0 (the
* "License"); you may not use this file except in compliance
* with the License. You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing,
* software distributed under the License is distributed on an
* "AS IS" BASIS, WITHOUT WARRANTIES OR CONDITIONS OF ANY
* KIND, either express or implied. See the License for the
* specific language governing permissions and limitations
* under the License.
*/
// Wait for the deviceready event before using any of Cordova's device APIs.
// See https://cordova.apache.org/docs/en/latest/cordova/events/events.html#deviceready
document.addEventListener('deviceready', onDeviceReady, false);
function onDeviceReady() {
// Cordova is now initialized. Have fun!
console.log('onDeviceReady called');
console.log('Running cordova-' + cordova.platformId + '@' + cordova.version);
}
もし、Cordovaの準備ができた後に、何か特別な処理をしたい場合には、onDeviceReady()関数に記述するとよいです。
あとは、index.htmlやjs/start.jsを好きなようにカスタマイズすればよいです。
こんな感じのページが表示されればOKです。(シンプルすぎますが)
〇コンソールログ出力
この状態でもある程度開発はできますが、Javascriptにおけるconsole.logの出力が見えないので、非常に開発しにくいです。
その場合は、以下の部分のコメントアウトを解除してください。
const vConsole = new VConsole();
そうすることで、右下にvConsoleという緑色のボタンが増え、押下するとconsole.logで出力した内容が確認できます。
以下は、console.log('hello world') を呼び出した場合。
内部的には以下を利用しています。
Tencent/vConsole
(参考) Chromeデベロッパツールがないブラウザでconsole.logを確認する方法
〇デバッグ
コンソールログ出力だけでなく、ちゃんとブレイクポイントやトレース実行などデバッグが可能です。
[Androidの場合]
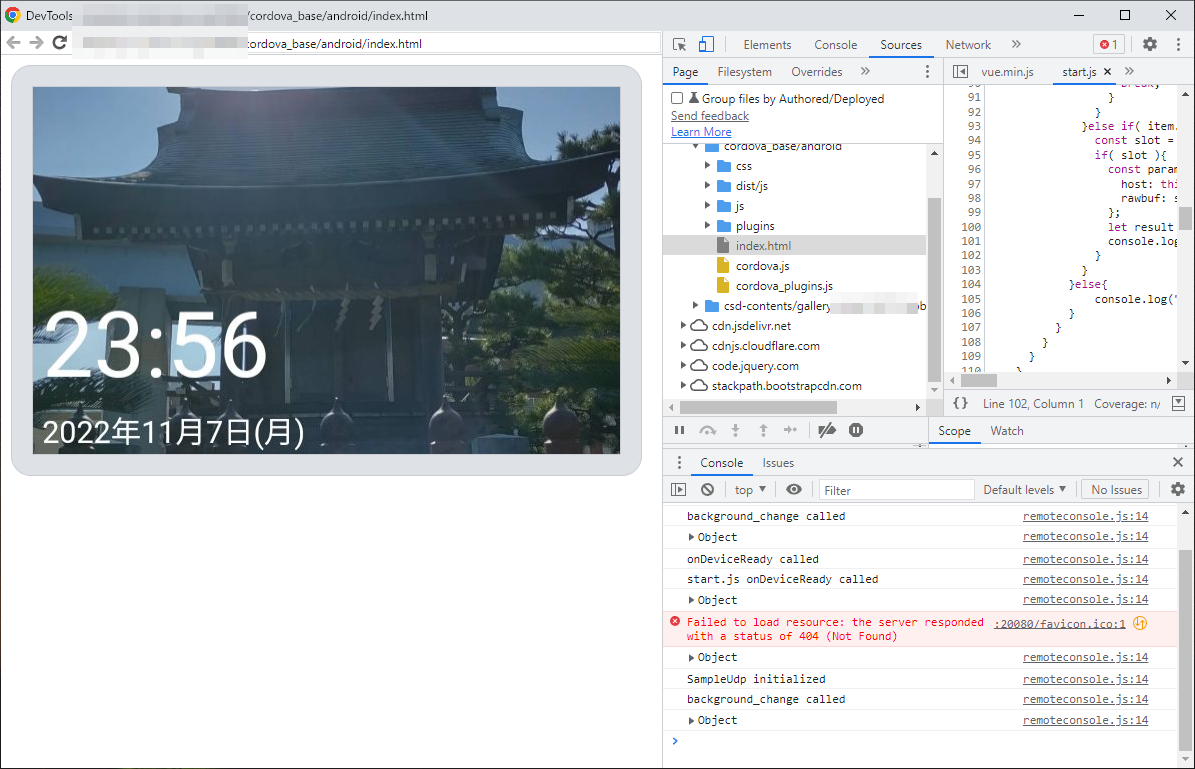
いたって簡単です。Cordovaアプリを立ち上げた後、Chromeのinspectを立ち上げます。
Chromeのアドレスバーに「chrome://inspect」と入力します。
そうすると、こんな風に、WebViewと記されたCordovaアプリが一覧に表示されます。inspectをクリックすると、いつものChrome Dev Toolsによるデバッグ画面が表示されます。Webページのデバッグと同様に、ソースコードの参照やブレークポイントが貼れるようになります。
CordovaがWebViewをベースにしているお陰ですね。
[iOSの場合]
iOSでも同様の機能があります。(ありがたい)
iOSで、設定から Safari を開きます。このページの一番下に「詳細」という項目があり、その中に「Webインスペクタ」という項目があるので、こちらを有効化します。
次に、Mac側で、Safari を開き、メニューバー「Safari」の「環境設定」を開きます。そして、設定の「詳細」タブから「メニューバーに"開発"メニューを表示」にチェックを入れます。
上記の準備が整えば、Mac と 端末を接続し、Cordovaアプリを起動すると、Safari のメニューバーの「開発」という項目に、接続した端末と Web ページの URL が表示されるので、こちらをクリックすれば Web Inspect が表示されます。
こちらもAndroidと同様、Webページのデバッグの時のようにソースコードの参照やブレークポイントが貼れるようになります。
〇デバッグ完了後
デバッグが完了したら、Webサーバへの配置元となったフォルダ配下のファイル群をローカルに逆輸入し、config.xmlにおいてに戻します。
逆輸入とは、WebサーバのWebコンテンツをwwwフォルダに書き戻すことです。(platformsフォルダではありません)
その際に以下のファイルはコピー不要です。
・cordova.js
・cordova_plugin.js
・plugins/*
これで、Webサーバに配置したものではなく、逆輸入したコンテンツがアプリに埋め込まれ、それを読み出すようになります。
コンパイル・実機へのダウンロード・実行すれば完了です。
Productリリース
これまでは、デバッグもできるデバッグ用のリリースビルドでした。
Google Playにアップロードするには、署名付きのaabファイルを生成する必要があります。
以下のように実行します。
> cordova build android --release -- --keystore=c:/Android/keystore/キーファイル.jks --storePassword=キーストアパスワード --alias=キーエイリアス名 --password=キーパスワード --packageType=bundle --gradleArg=-PcdvVersionCode=XXXXX
--releaseを付けることで、デバッグの停止やログ出力を停止してくれます。
XXXXXは、versionCodeです。Google Play Consoleにアップするたびに、値を変える必要があります。
(参考) Setting Gradle Properties
https://cordova.apache.org/docs/en/latest/guide/platforms/android/index.html#setting-gradle-properties
(次回) Cordovaプラグインの開発
OSごとの独自機能は、有志の方々が作成されたプラグインを追加することで利用することができます。がそれでも、足りない場合は、自身でプラグインを開発する必要があります。
Androidの場合はJava言語、iOSの場合はSwift言語で開発します。
ちょっと、文章が長くなったので、次回の投稿にしておこうと思います。
→ こちらです。 Cordovaアプリ開発の備忘録(プラグイン編)
以上