前回に引き続きTIが販売している小型で電池駆動のSensorTagを使ってみます。
TI SensorTagをブラウザから使う(1):with Chromeブラウザ
今回は、TIのSensorTagをLINE Thingsに対応させ、LINEアプリの中でセンサー情報を表示してみます。また、ついでに、LINE Beaconにも対応させます。
結構、めんどかったです。SensorTagのファームウェアのカスタマイズが。
以下の手順で進みます。
- LINE Thingsトライアルプロダクトを作成し、サービス探索用serviceUUIDを取得します。
- LINE BeaconのためのハードウェアIDを払い出します。
- サービス探索用serviceUUIDとハードウェアIDを埋め込めるように、SensorTagのファームウェアをカスタマイズします。
- LINEアプリから接続します。
LINE Thingsのためのサービス探索用serviceUUIDの取得
以下に手順があります。
https://developers.line.biz/ja/docs/line-things/regist-product/
LINE Things対応デバイスは、LIFFアプリに紐づきます。また、LIFFアプリは、Message APIのチャネルに紐づきます。
そして、LINEアプリユーザは、LINE Things対応デバイスをBLEスキャンして発見し、LINE Things対応デバイスが属するチャネルとお友達になることで、LINEアプリからそのLINE Things対応デバイスを扱えるようになります。
LINE Things対応デバイスを扱うためのアプリが、LIFFです。
〇まず、LIFF APP IDを作成します。
LINE Developerページから、Messaging APIのプロバイダを選択します。まだ作成していない場合は作成してください。
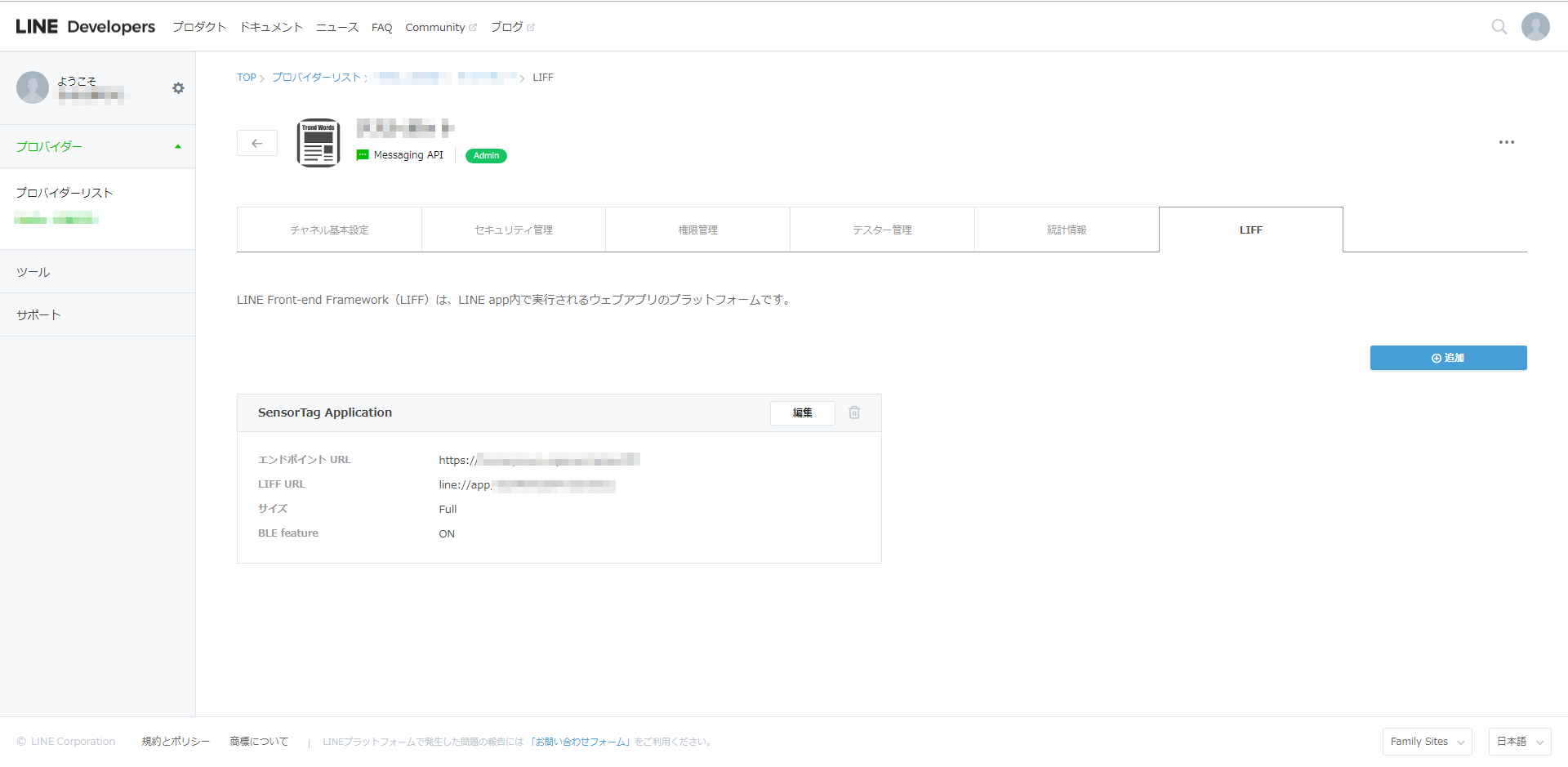
そして、LIFFタブを選択します。
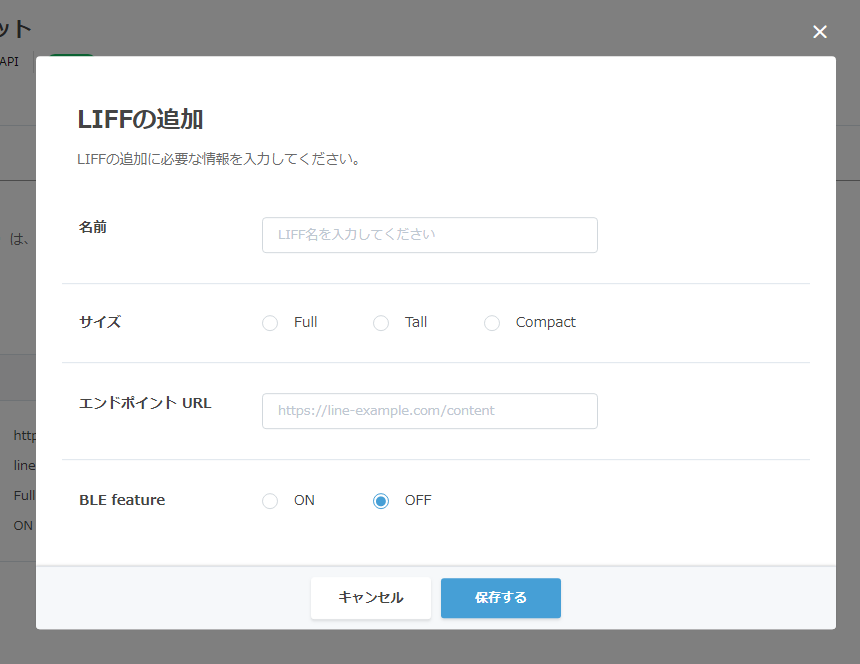
右側にある「+追加」ボタンを押下します。
名前には適当な名前を付けます。たとえば、「SensorTag Application」とでもしておきます。
サイズは、LIFFアプリのWindowsサイズです。Fullでいいでしょう。
エンドポイントURLには、LIFFアプリのWebページを指定します。1回目の投稿で作成したWebページのことです。
BLE freatureは、当然ONにします。
完了すると、LIFF URLが割り当たります。
line://app/ より右側にある文字列がLIFF APP IDです。
ちなみに、1回目で作成したWebアプリのJavascriptは、LIFFアプリとしても動作するように実装してありますので、LINEアプリからでもChromeからでもどちらからでも開けます。
(参考)
https://developers.line.biz/ja/reference/line-things/#liff-bluetooth-getavailability
〇次に、サービス探索用serviceUUIDを取得します。
以下のページを参考に、CurlやPostman等を使って取得します。
https://developers.line.biz/ja/docs/line-things/regist-product/
レスポンスのうちの、「"serviceUuid": "{serviceUuid}"」が大事です。覚えておきます。
忘れてしまったら以下を参考に呼び出せばわかります。
https://developers.line.biz/ja/reference/line-things/#get-trial-products
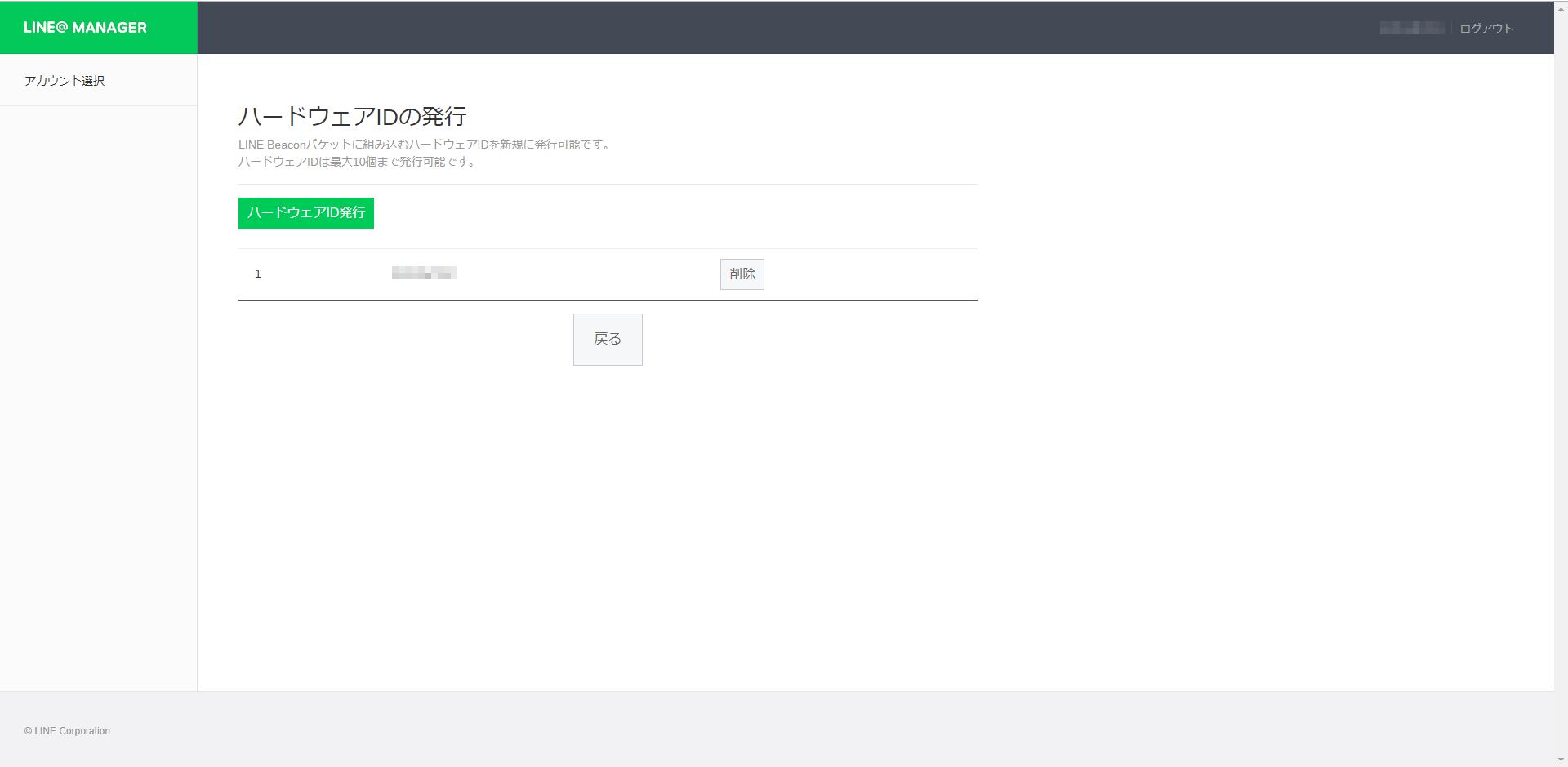
ハードウェアIDを取得する。
以下のページから、LINE BeaconのためのハードウェアIDを取得します。
対象のチャネルを選択して、「ハードウェアID発行」ボタンを押下するだけです。
LINE Beaconは、この払い出されたハードウェアIDでMessage APIのチャネルに紐づけられます。
LINEアプリでは、LINE Beacon対応デバイスが属するチャネルとお友達になることで、LINE Beaconから通知を受けることができるようになります。
SensorTagのファームウェアをカスタマイズする
変更内容は以下の通りです。これが一番苦戦しました。
- LINE Things対応デバイス
・ボンディングの前に、サービス探索用serviceUUIDをアドバタイズできる
・ボンディングができる
・ボンディング後の通信が暗号化される
・デバイス特定用characteristicから、デバイスを一意に識別する値を読み込める
・デバイス特定用characteristicは、属性のパーミッションを暗号化(Encryption)に設定してください。
(参考)
https://developers.line.biz/ja/docs/line-things/create-product/
デバイスを一意に識別する値として、今回はBluetooth MACアドレス(リトルエンディアン)としました。
- LINE Beacon対応デバイス
・アドバタイズデータに、ハードウェアIDを含む「LINE Simple Beacon Frame」を含める。
(参考)
https://github.com/line/line-simple-beacon/blob/master/README.ja.md
アドバタイズデータの最大長の制限により、LINE Things対応デバイスとLINE Beacon対応デバイスを同時に有効にすることができませんでした。以降のカスタマイズでは、Characteristicに0x00または0x01を書き込むことによって切り替えられるようにします。
もろもろのソースコード変更分を以下に置きました。オリジナルのファイルも置いておいたので、比較してみてください。
https://github.com/poruruba/sensortag_modified
ちなみに、コンパイル時にROM容量が足りなくなったので以下の機能を削除しています。
- OAD(Over the Air Download)
- FACTORY_IMAGE
ですので、一度更新したらOTAで更新できなくなります。(なので、デバッガボードCC-DEVPACK-DEBUGを所有している方限定なのです)
それから、既存のSensorTagサンプルアプリをJust Works Pairing対応しようとしましたがうまくいかず、SamplePeripheralサンプルアプリをベースに、SensorTagサンプルアプリの機能を移植して、LINE用にカスタマイズしました。
カスタムファームウェアの使い方
-
サービス探索用serviceUUIDの設定
Characteristic UUID:linethings.cのlinethingsProfileServiceUuidCharUUIDで示すUUID
に、サービス探索用serviceUUID(16バイト)をリトルエンディアンでWriteします。 -
ハードウェアIDの設定
Characteristic UUID:linethings.cのlinethingsProfileBeaconHwidCharUUIDで示すUUID
に、ハードウェアID(5バイト)をWriteします。 -
LINE ThingsとLINE Beaconの切り替え
Characteristic UUID:linethings.cのlinethingsProfileSwitchCharUUIDで示すUUID
に、以下の値(1バイト)をWriteします。
0x00:LINE Things対応デバイス
0x01:LINE Beacon対応デバイス
LINE Things対応デバイスとしてLINEアプリから接続する
サービス探索用serviceUUIDを設定し、LINE Thingsに切り替わっていることを確認します。(アドバタイズデータを見ればわかります。)
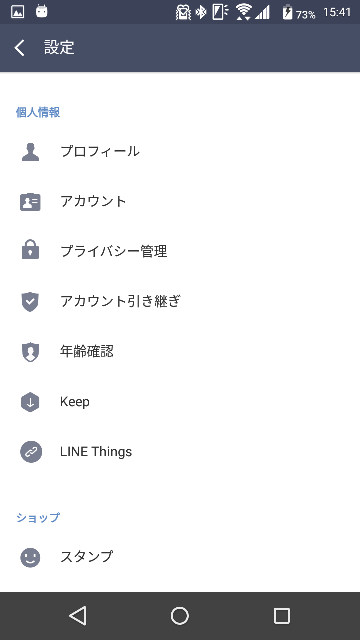
LINEアプリを立ち上げて、右上の歯車のマークを選択して設定画面を表示します。
そこに、「LINE Things」という選択肢があるかと思います。それを選択します。
連携可能なデバイス に、SensorTag というのが現れていると思います。
それを選択します。以下のようなダイアログが表示されます。
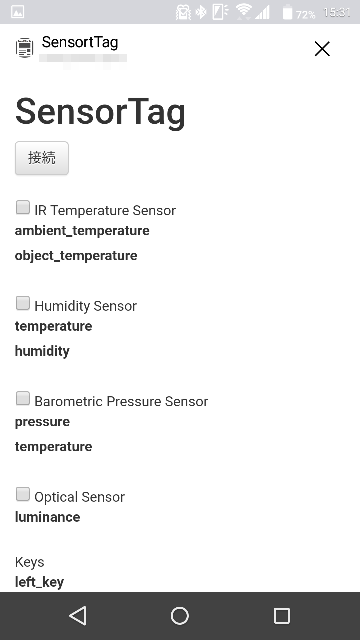
「今すぐ利用」を押下すると、マイデバイスにSensorTagが追加されて、紐づけていたLIFFアプリが起動します。
後は、1回目の投稿と同じように、「接続」ボタンを押下して、チェックボックスをチェックすれば、センサー情報が取得されるかと思います。
ちなみに、1回目の投稿で、sensortag.jsにおいて、以下のようにしていましたが、今回取得したサービス探索用serviceUUIDに指定することで、BLEスキャン範囲を絞ることができます。
- const UUID_SERVICE_LINETHINGS = "【LINE Thingsのサービス探索用serviceUUID】"; //1回目では使いません。
- filters: [{services:[ /* service_uuid */ BluetoothUUID.canonicalUUID(0x180f) ]}], // 1回目ではとりあえずこんな感じ
LINE Beaconとして起動する
ハードウェアIDを設定し、LINE Beaconに切り替わっていることを確認します。(アドバタイズデータを見ればわかります。)
LINE Beaconから通知が飛ぶようになるので受ける側のRESTfulサーバを立ち上げます。
そのやり方は、過去の投稿の以下を参考にしてください。
LINE Beaconを自宅に住まわせる
以上