前回の投稿( LINEボットでゲームブックを作った、ついでにシナリオエディタ作ったので完成 )の続きです。
LINEボットでゲームブックを作りましたが、かのTyranoScriptを参考に、回想シーンを付けてみました。
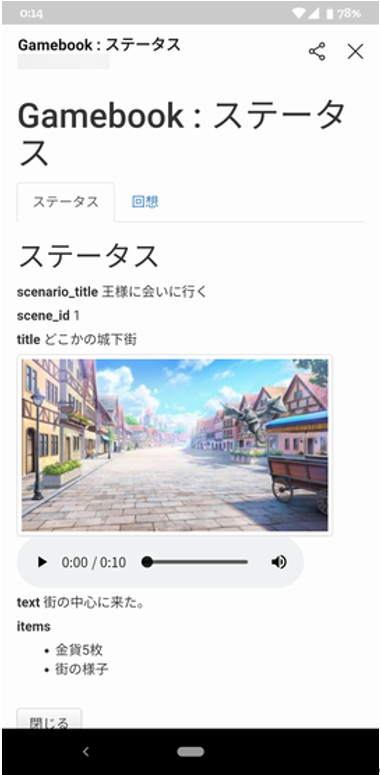
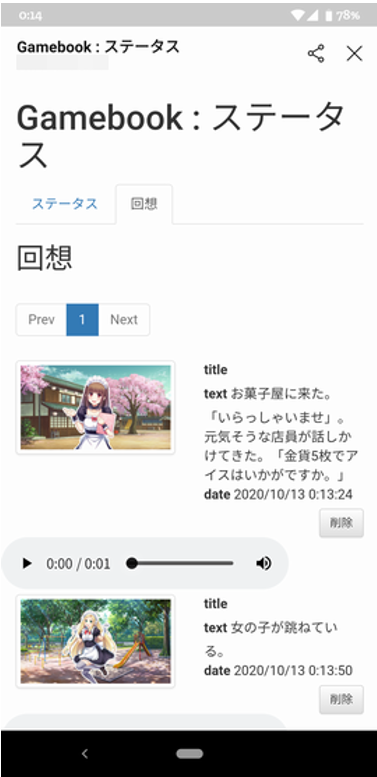
気に入った画像があるページで、「記憶」 と言うと、その時の画像や音声を覚えておいてくれるので、いつでも見返せるようになります。
今回も、GitHubに上げています。
poruruba/LinebotGamebook
https://github.com/poruruba/LinebotGamebook
回想シーンを思い出すために、LIFFアプリを追加します。
こんな感じの画面が、LINEアプリ内に表示されます。
LIFFアプリの登録
LIFFアプリは、スマホのLINEアプリの中で起動できるWebページです。
ユーザにログインを気にさせずにWebページを表示させられるのがよいです。
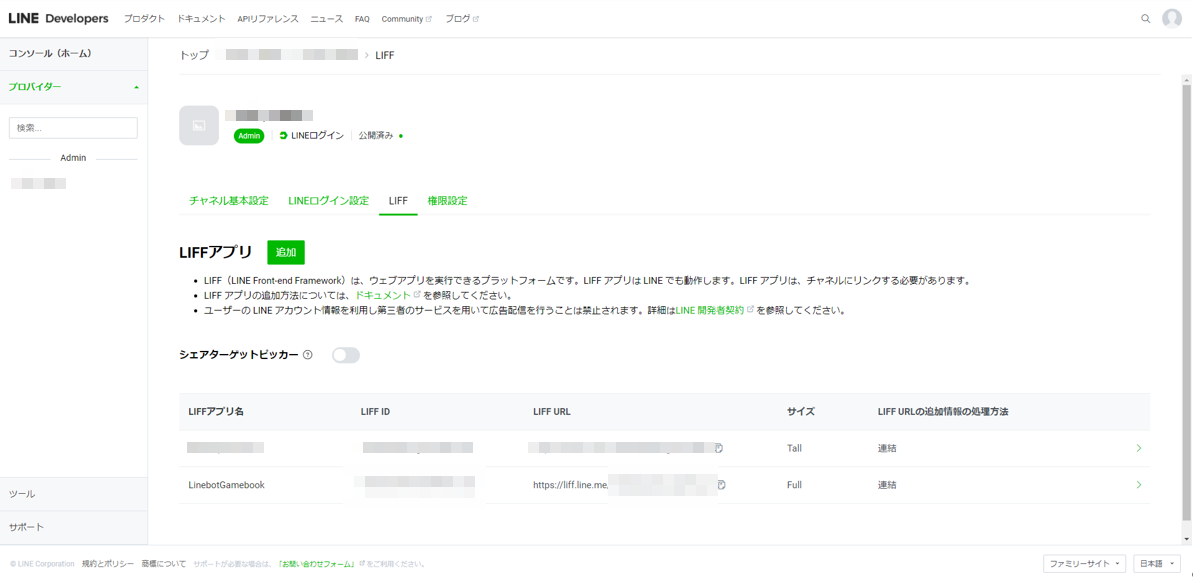
LINE Developersより、LINEログインチャネルを作成し、LIFFタブを選択して、LIFFアプリの「追加」ボタンを押下すれば登録できます。
LIFFアプリ名には適当な名前を入力し、エンドポイントURLには、立ち上げたサーバのURLを以下のようにして入力します。
https://【サーバのURL】/gamebook/liff/index.html
そうすると、LIFF IDが払い出されます。これを覚えておきます。ついでに、このチャネルのチャネルIDも覚えておきます。
※ちなみに、以前はMessaging APIでLIFFが登録できていたのですが、最近はだめになったようです。(その影響で、liff.sendMessages()が呼び出せなくなっているような。。。)
あとは、上記のURLに表示させたいWebページを作ればよいです。
このページにユーザに飛んでもらうためには、チャットで「"https://liff.line.me/" + LIFF_ID」という感じのURLをクリックしてもらえばよいです。
LIFFアプリとサーバの連携
LIFFアプリは通常のSPAのWebページです。
以下のjavascriptライブラリを取り込みます。
<script charset="utf-8" src="https://static.line-scdn.net/liff/edge/2/sdk.js"></script>
LIFFアプリのJavascriptでは、Webページが起動した直後に、以下を呼び出します。
await liff.init({
liffId: LIFF_ID
});
this.id_token = liff.getIDToken();
LIFF_IDは先ほど取得したものです。
そして、このid_tokenを立ち上げたサーバに渡します。
var param = {
id_token: this.id_token,
cmd: 'get'
};
var json = await do_post(status_url, param );
(参考) liff.init()、liff.getIDToken()
https://developers.line.biz/ja/reference/liff/#initialize-liff-app
https://developers.line.biz/ja/reference/liff/#get-id-token
サーバ側では、IDトークンを検証してLINEユーザIDを判別して、シナリオの状態を取り出し、jsonとして戻してくれるようにサーバ側を実装しました。
サーバ側の処理
サーバ側ではIDトークンをLINEサーバに渡して正しさを確認すると、ユーザの情報が取得できます。ブラウザから取得したIDトークンと、先ほどメモっておいたチャネルIDを使います。
var json = await do_post_urlencoded('https://api.line.me/oauth2/v2.1/verify', { id_token: body.id_token, client_id: LINE_CHANNEL_ID } );
var userId = json.sub;
(参考) LIFFアプリおよびサーバーでユーザー情報を使用する
https://developers.line.biz/ja/docs/liff/using-user-profile/
userIdがわかったので、DBまたはファイルから状態を取得し、以降の処理でクライアントに返してあげています。
あとは、ソースコードを見ていただければ!!
補足
LIFFアプリは、ChromeではなくLINEアプリの中で起動するのでJavascriptのデバッグがつらいです。
その場合には、以下の部分のコメントアウトを解除してください。consoleが見れます。
//var vConsole = new VConsole();
Tencent/vConsole
https://github.com/Tencent/vConsole
以上