便利ページ:Javascriptでちょっとした便利な機能を作ってみた のシリーズものです。
今回は、色の選択とRGB値の表示です。
HTMLにカラーピッカーがあるので、それを使います。また、プリセットカラーで選択できるようにします。
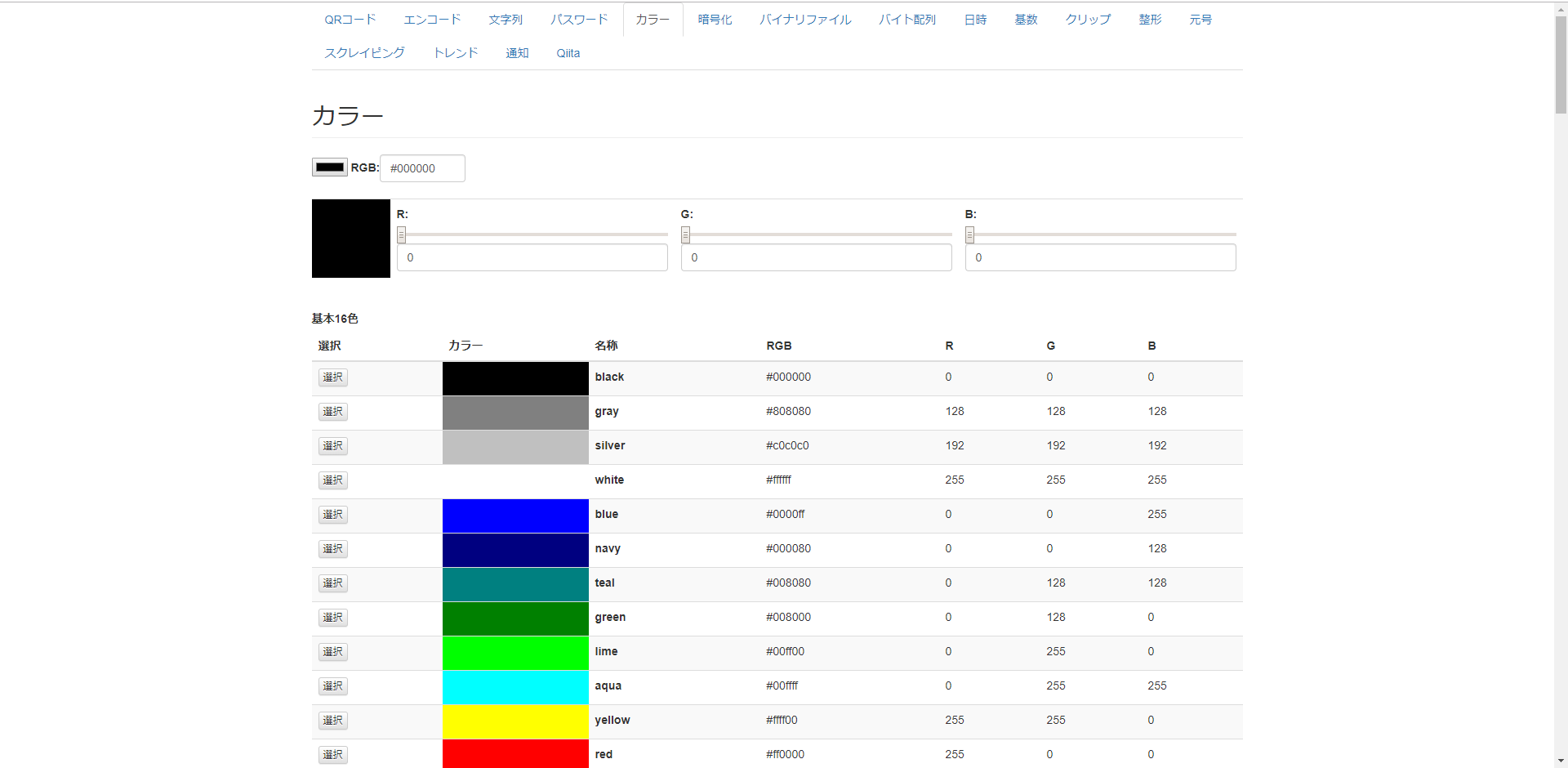
こんな感じのページです。
毎度の通り、デモページとGitHubです。
GitHub
https://github.com/poruruba/utilities
デモページ
https://poruruba.github.io/utilities/
(2019/9/15 追記)
一番近い色の名前を検索できるようにしました。色差を計算するのに以下を使わせていただきました。
https://gka.github.io/chroma.js/
一口に色と言っても奥が深いですね。
カラーピッカーを表示する
HTMLは以下の通りです。
<div class="form-inline">
<input type="color" v-on:change="color_change" v-model="color_value">
<label>RGB:</label> <input type="text" size="7" class="form-control" v-model="color_value">
</div>
<br>
<table class="table table-borderless">
<td v-bind:bgcolor="color_value"> </td>
<td><label>R:</label><input type="range" min="0" max="255" v-model.number="color_r" v-on:input="color_range"><input type="number" class="form-control" v-model.number="color_r" v-on:change="color_range"></td>
<td><label>G:</label><input type="range" min="0" max="255" v-model.number="color_g" v-on:input="color_range"><input type="number" class="form-control" v-model.number="color_g" v-on:change="color_range"></td>
<td><label>B:</label><input type="range" min="0" max="255" v-model.number="color_b" v-on:input="color_range"><input type="number" class="form-control" v-model.number="color_b" v-on:change="color_range"></td>
</table>
カラーピッカーは、type="color"のinputです。
あとは、color_valueに格納されたRGB値をテーブルのセルの背景色として表示しています。
type="range"のinputのゲージでもRGBの各値を変更できるようにしました。
ここらへんは、Vueのデータバインディング機能が大活躍です。
基本16色などのテーブルがありますが、プリセットとしてcolor.jsに配列として格納しておいたものを、テーブル表示しているだけです。
単純ですね。。。
以上