以前、MMDファイルをJavascripとThree.jsでブラウザから見れるようにしました。
(「原神」がMMDモデルを配信してくれたので、JavascriptでMMDビューアを作った)
今回は、さらに進めて、MMDで踊っているさまをWebRTCで配信したいと思います。
WebRTCをするために、いろいろ準備が必要だったりするのですが、AWSのKinesis Video Streamsを使えば、必要な環境をそろえてくれているので、手軽に始めることができそうです。
ソースコードもろもろを以下に置きました。
poruruba/AWSKVS_WebRTC
今回の投稿では、まず使ってみていただけるように、構築方法から実際に配信してみるところを説明します。Webサイトを公開してありますので、まずは動きを確認してみてください。
次回は、具体的なソースコードの説明をする予定です。
今回、実際に触ってみていただくWebページのURLは以下です。
以降、順に説明していきますが、まずはその通りに設定してみてください!
ちなみに、配信するものとして以下の3種類を用意しました。
・PCに接続されたWebCamで撮影されたビデオと音声を配信する。
・PCのデスクトップ画面を配信する。
・MMDのモデル・ステージをモーションで踊っているさまを配信する。
※もちろん頑張ったのがMMDなので、ぜひ見て試してみてください。
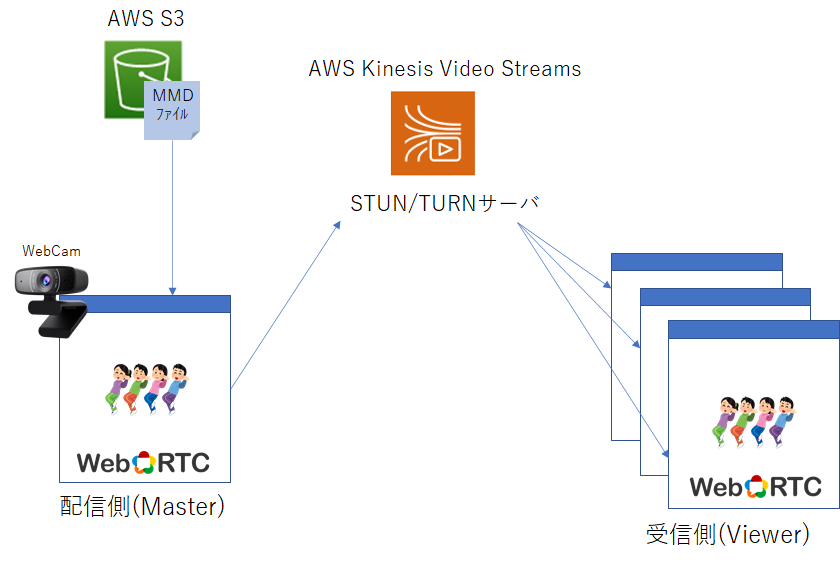
構成
WebRTCのブラウザ向けクライアントライブラリは標準搭載を使いますが、配信側と受信側の接続ネゴシエーションは実装依存であり、今回はAWSが提供するライブラリを利用しています。
#準備が必要なもの
・MMDファイル
配信したいMMDファイルを用意します。以降では、有志の方が作成された3つのMMDファイルを利用させていただきます。
・AWSアカウント
AWS Kinesis Video StreamsとMMDファイル配信用に利用しますので、AWSアカウントが必要です。以降は、すでに取得されている前提です。
準備の流れ
以下の流れで進めていきます。以降、順に説明します。
①配信するMMDファイルの用意
②MMDファイルをS3に配備
③IAMユーザアカウントの作成
④シグナリングチャネルの作成
①配信するMMDファイルの用意
以下3つのMMDファイルを使わせていただきました。(どうもありがとうございました)
それぞれ手元にダウンロードしておきます。
Kizuna AI official website
【MMD】Project mirai クローバー♣クラブ風ステージ
three.js:wavefile_v2.vmd
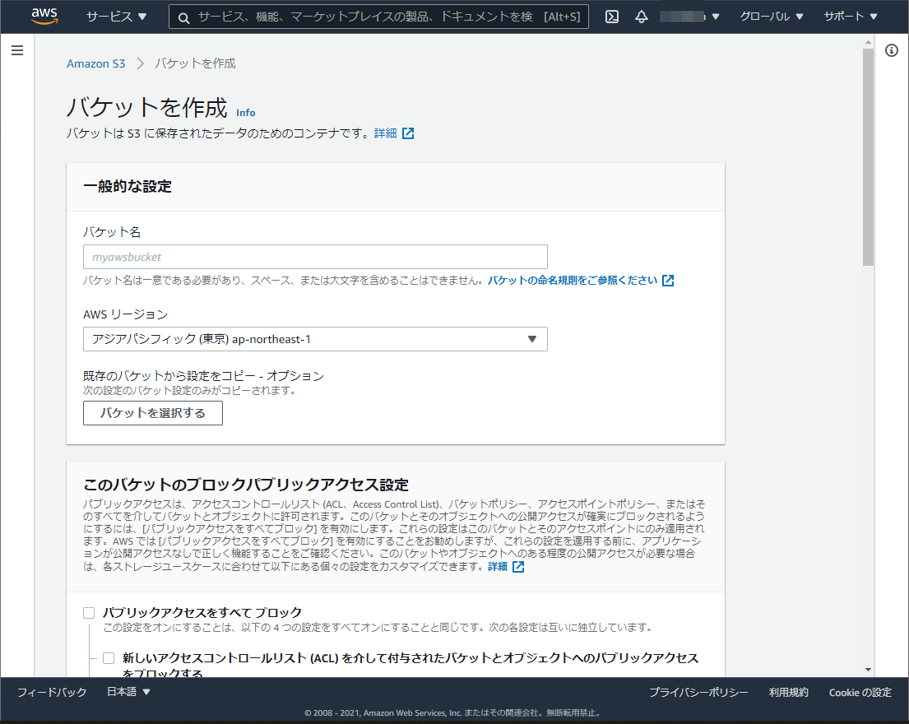
②MMDファイルをS3に配備
S3のバケットを作成します。バケット名を適当に決めてください。ただし、バケット名は他の人と重複できないです。
このブロックのブロックパブリックアクセス設定は、とりあえずパブリックアクセスをすべてブロックのチェックをOffにします。(なので、公開したくないファイルは置かないようにします)
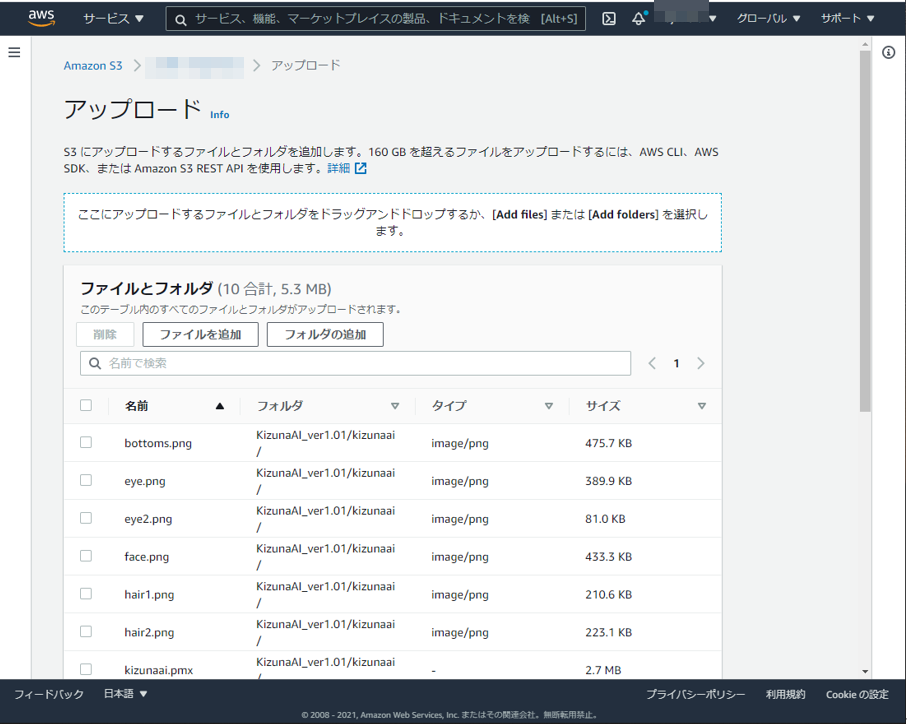
MMDファイルをZIP解凍すると、フォルダの中にたくさんのファイルがあるので、そのままフォルダごとブラウザにドラッグアンドドロップしてアップロードします。
以下は、キズナアイさんのファイル群の様子です。
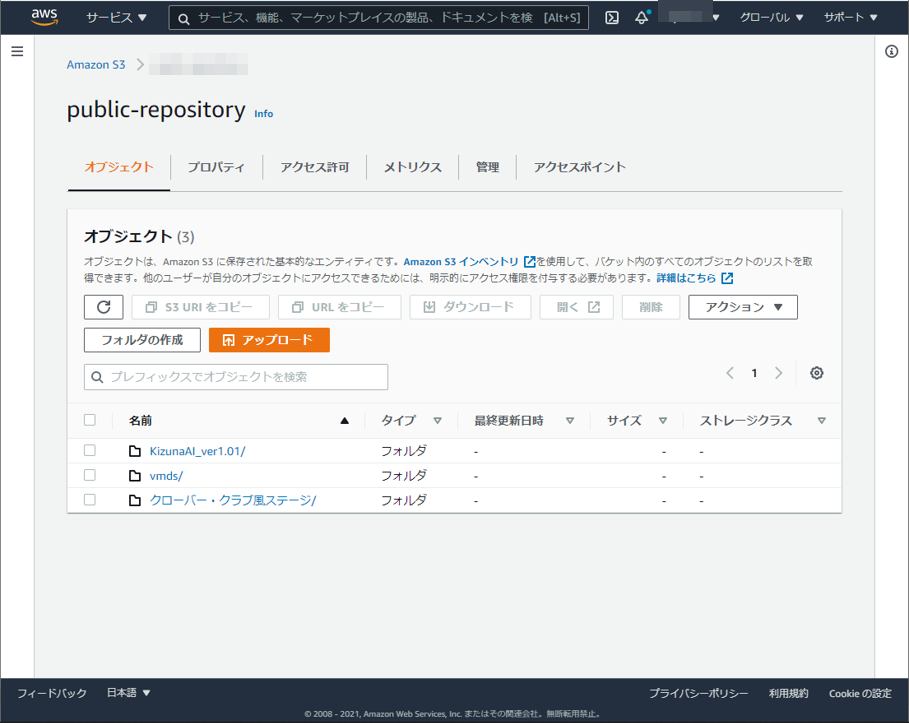
vmdファイルは、フォルダを作ってその中に入れておきましょうか。
フォルダ名をvmdsにしました。
こんな感じになりました。
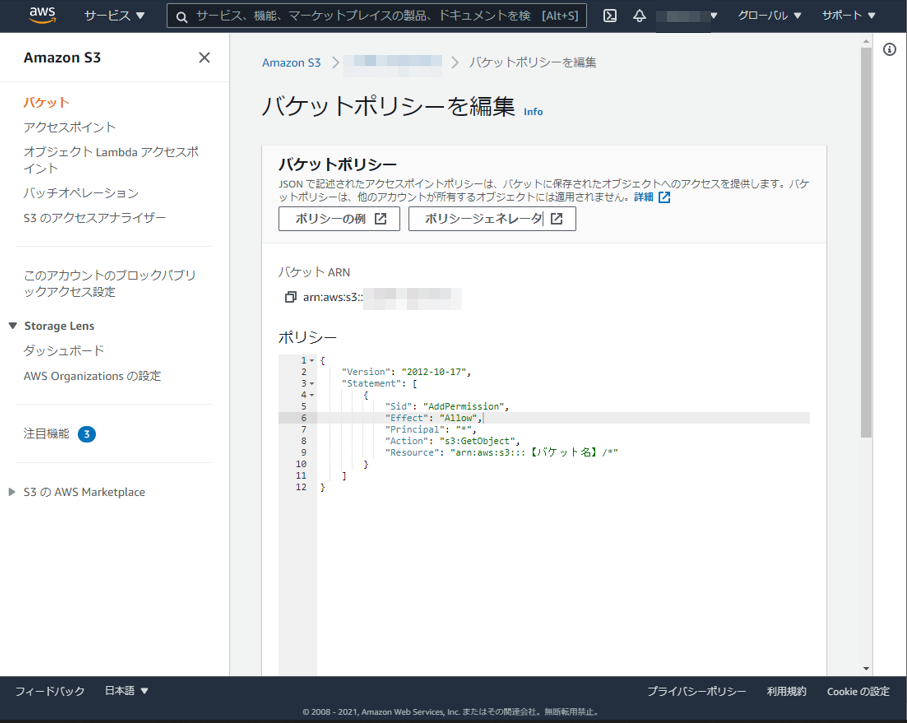
次に、ブラウザからのHTTP Getで取得できるようにバケットポリシーを設定します。
以下のように入力します。バケット名は作成したS3バケット名に置き換えてください。
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPermission",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::【バケット名】/*"
}
]
}
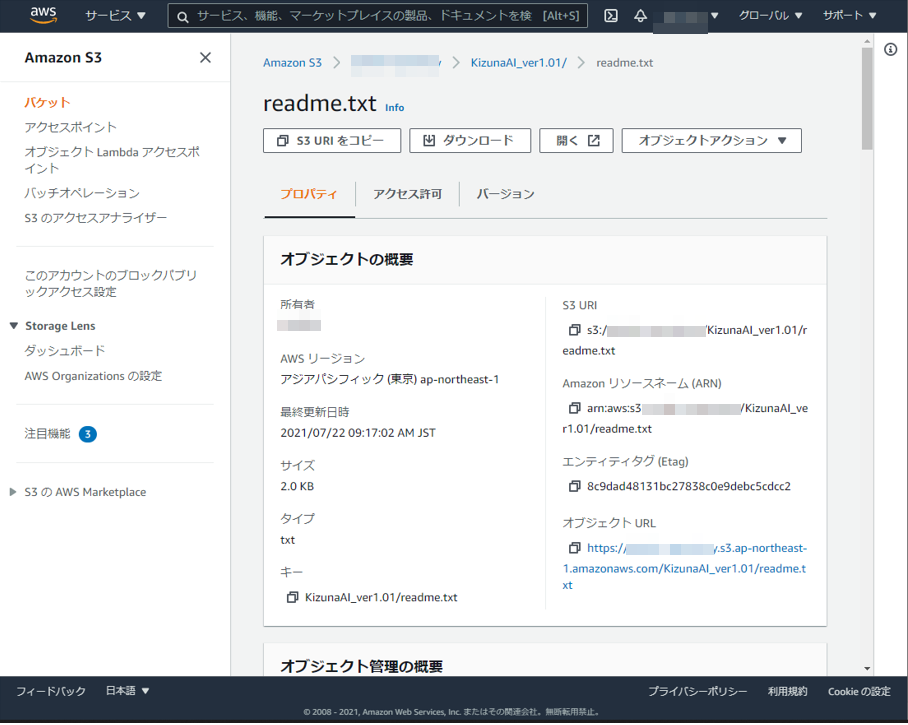
実際にブラウザからGETできるかアクセスしてみましょう。
オブジェクトURLで示されたURLをブラウザから開くことができるはずです。
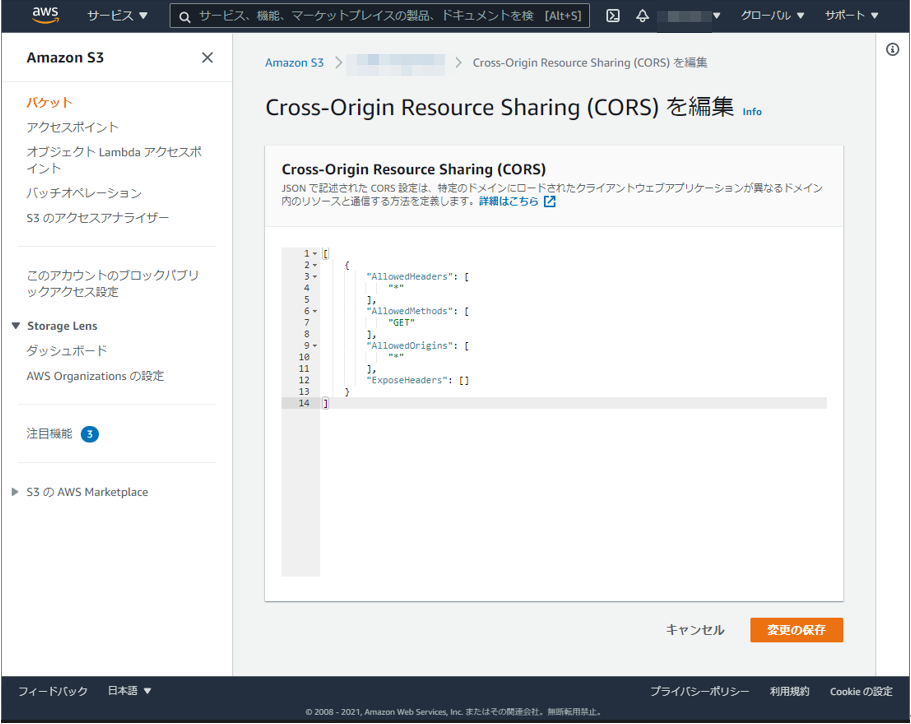
最後に、CORS設定もしておきます。ブラウザから取得できても、Javascriptから取得するためには、CORS設定もしておく必要があります。
以下を入力します。
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
これで完了です。
③IAMユーザアカウントの作成
AWS Kinesis Video Streamsを利用しますので、2種類のユーザを作成します。
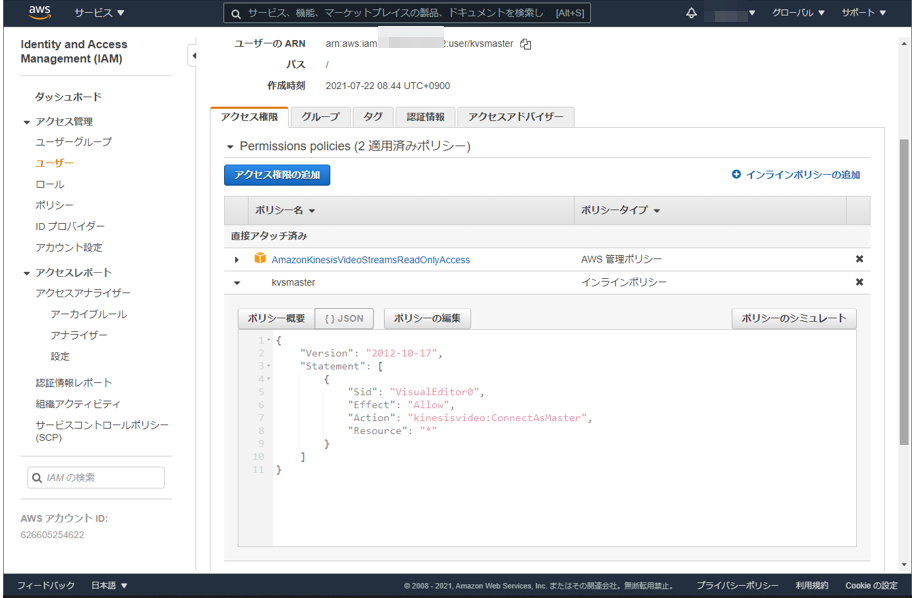
1つ目が、配信する側のユーザです。
アクセスの種類は、「プログラムによるアクセス」にチェックを入れます。
アクセス権限には、既存ポリシのAmazonKinesisVideoStreamsReadOnlyAccessとインラインポリシでkinesisvideo:ConnectAsMasterを加えています。
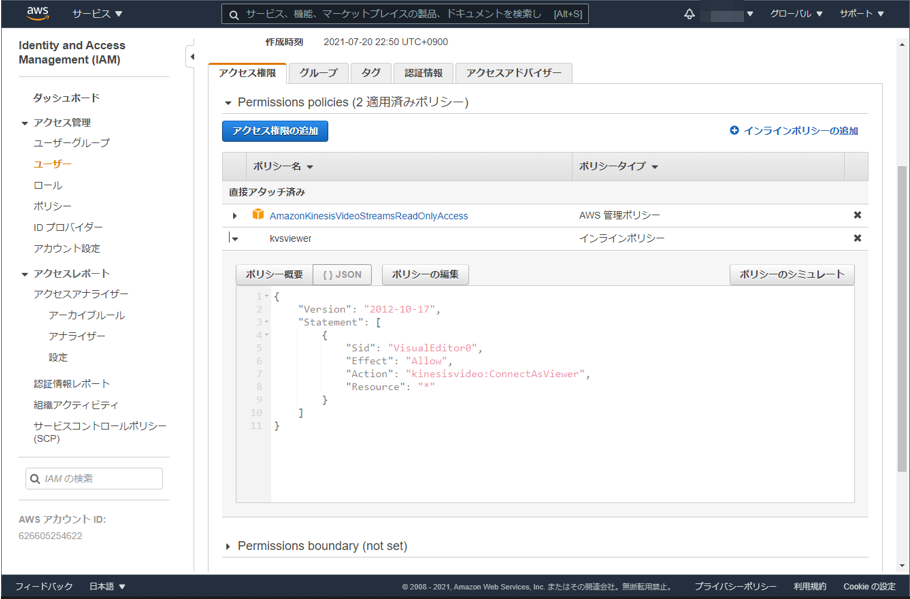
2つ目が、受信する側のユーザです。
アクセスの種類は、「プログラムによるアクセス」にチェックを入れます。
アクセス権限には、既存ポリシのAmazonKinesisVideoStreamsReadOnlyAccessとインラインポリシでkinesisvideo:ConnectAsViewerを加えています。
これで、2つのユーザの「アクセスキーID」と「シークレットアクセスキー」が払い出されました。
④シグナリングチャネルの作成
それでは、今回の肝であるシグナリングチャネルを作成します。
これは、WebRTCを中継する大事なサーバ(STUN/TURNサーバ)の設定です。とはいっても、やることはシグナリングチャネル名を指定するだけです。
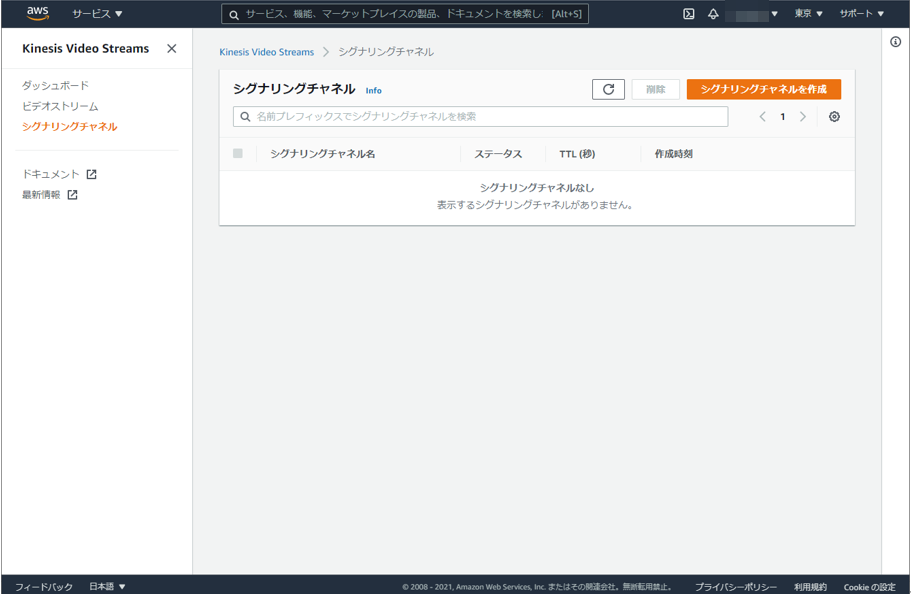
AWS管理コンソールから、サービスKinesis Video Streamsを選択し、左側のナビゲーションから、シグナリングチャネルを選択します。
「シグナリングチャネルを作成」ボタンを押下します。
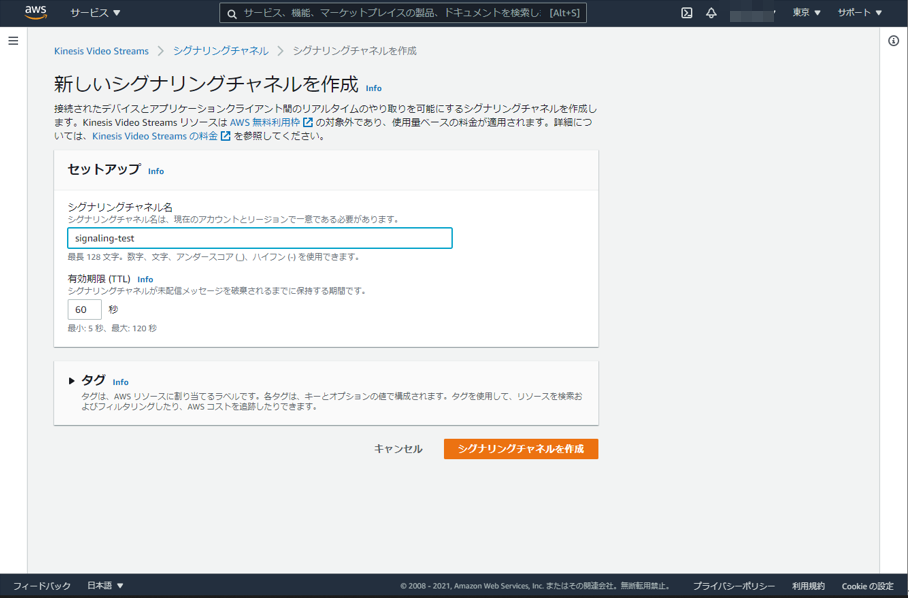
シグナリングチャネル名に適当な名前を付けます。例えば、「signaling-test」とか。
最後に、「シグナリングチャネルを作成」ボタンを押下します。
これだけです。
配信してみる
準備が整いましたので、さっそく配信してみたいのですが、その前にS3にアップしたMMDファイルを逐一選択しなくてもよいように、Cookieに保存しておきます。
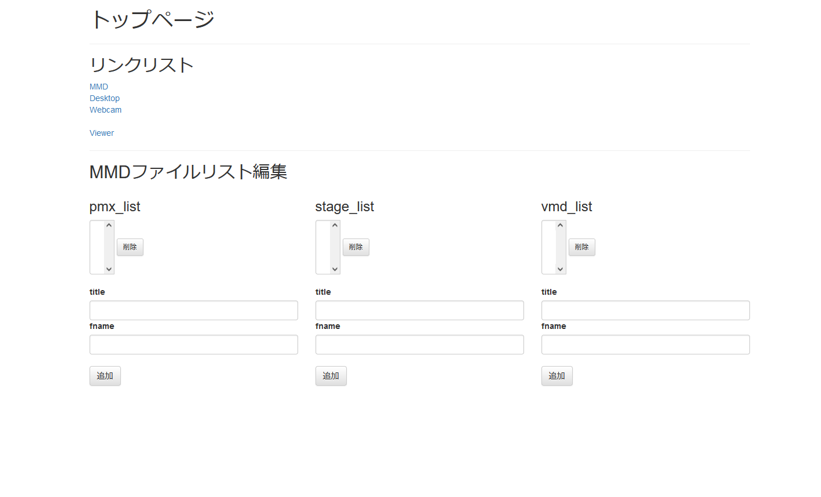
そのためのページを用意しました。この作業は、WebRTCやAWS Kinesis Video Streamsで必要な作業ではなく、用意したMMD配信ページでそのように作っているためです。
ブラウザから以下のURLを開きます。
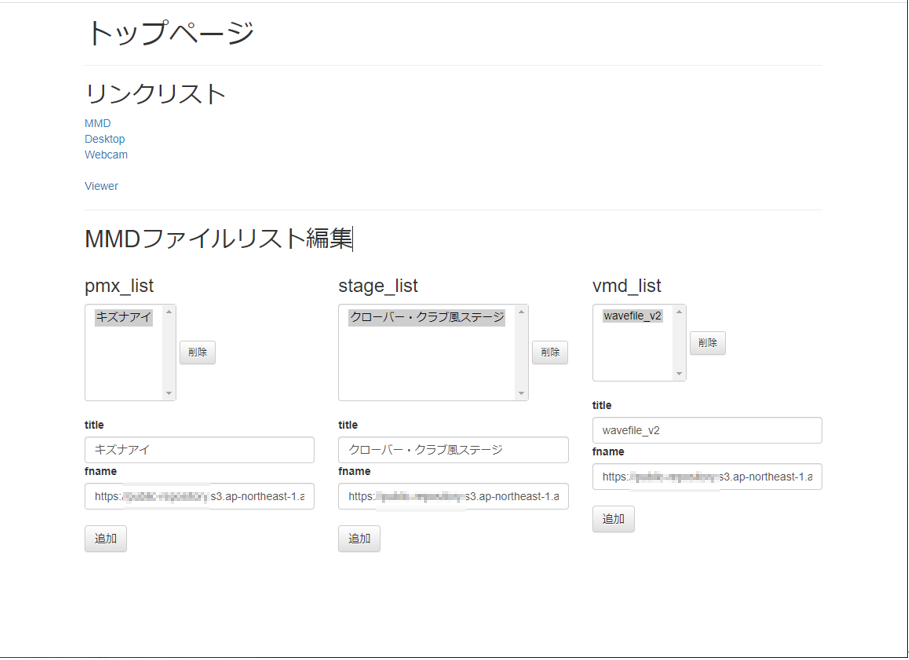
pmx_list、stage_list、vmd_listに、さきほどS3に挙げたMMDファイルのURLを登録しておきます。(バケット名によっては、URLのバケット名の位置が違うかもしれません)
pmx_list
・title:キズナアイ
・fname:https://【バケット名】.s3.ap-northeast-1.amazonaws.com/KizunaAI_ver1.01/kizunaai/kizunaai.pmx
stage_list
・title:クローバー・クラブ風ステージ
・fname:https:// 【バケット名】.s3.ap-northeast-1.amazonaws.com/%E3%82%AF%E3%83%AD%E3%83%BC%E3%83%90%E3%83%BC%E3%83%BB%E3%82%AF%E3%83%A9%E3%83%96%E9%A2%A8%E3%82%B9%E3%83%86%E3%83%BC%E3%82%B8/CloverClub.pmx
vmd_list
・title:wavefile_v2
・fname:https:// 【バケット名】.s3.ap-northeast-1.amazonaws.com/vmds/wavefile_v2.vmd
以下のようになったら準備オーケーです。
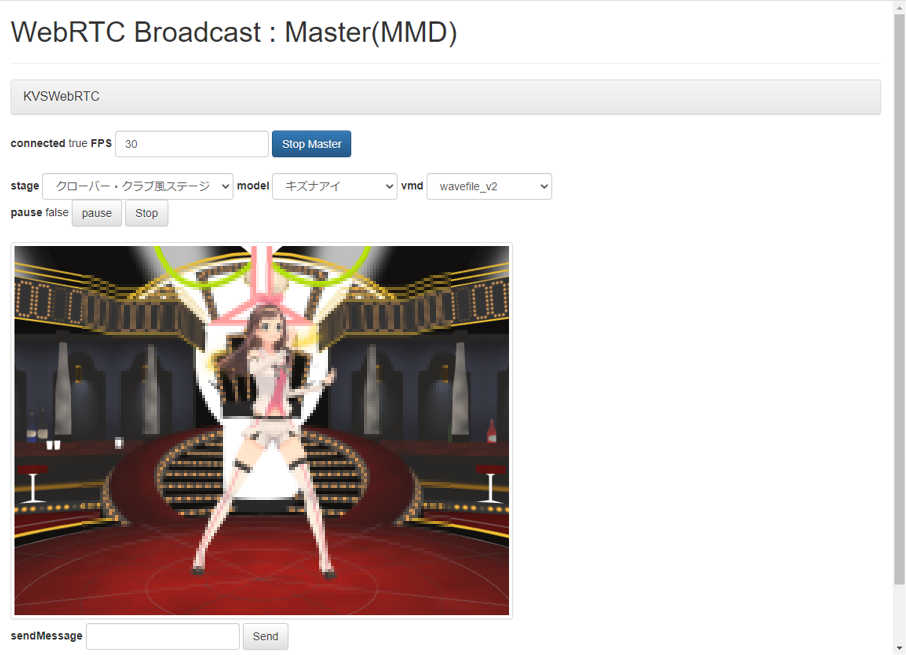
上記のページのMMDのリンクを開くか、以下のURLを開きます。
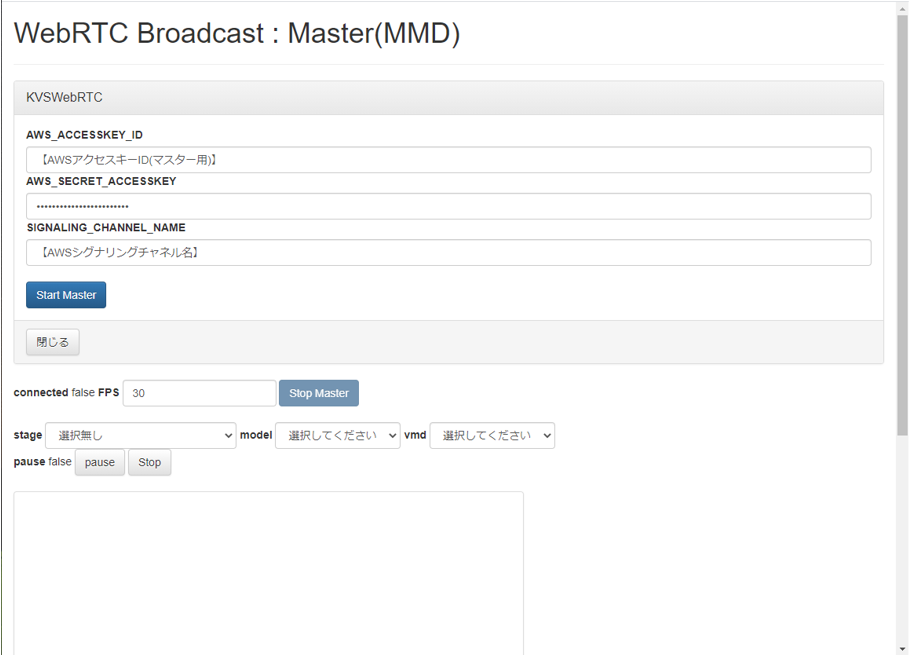
AWS_ACCESSKEY_IDとAWS_SECRET_ACCESSKEYのそれぞれに、先ほど払い出した配信する側ユーザのアクセスキーIDとシークレットアクセスキーを指定します。
SIGNALING_CHANNEL_NAMEには、シグナリングチャネル名を指定します。
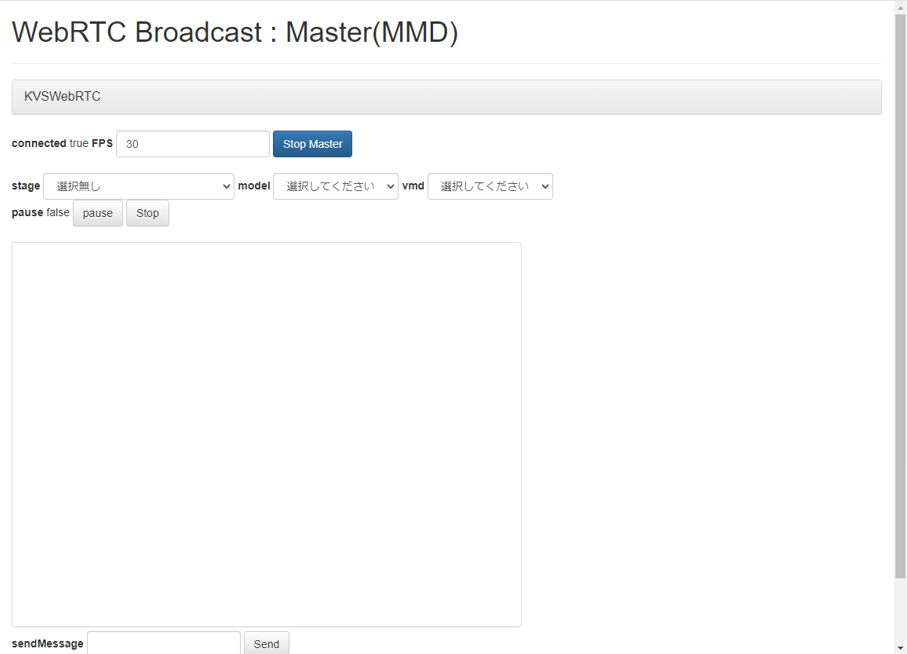
最後に、「Start Master」ボタンを押下します。問題なければ、アコーディオンが閉じて、connectedのところがtrueになります。
次に、配信するMMDファイルを指定します。
stageやmodelの選択肢に、先ほど登録したものが現れているかと思いますので、選択します。
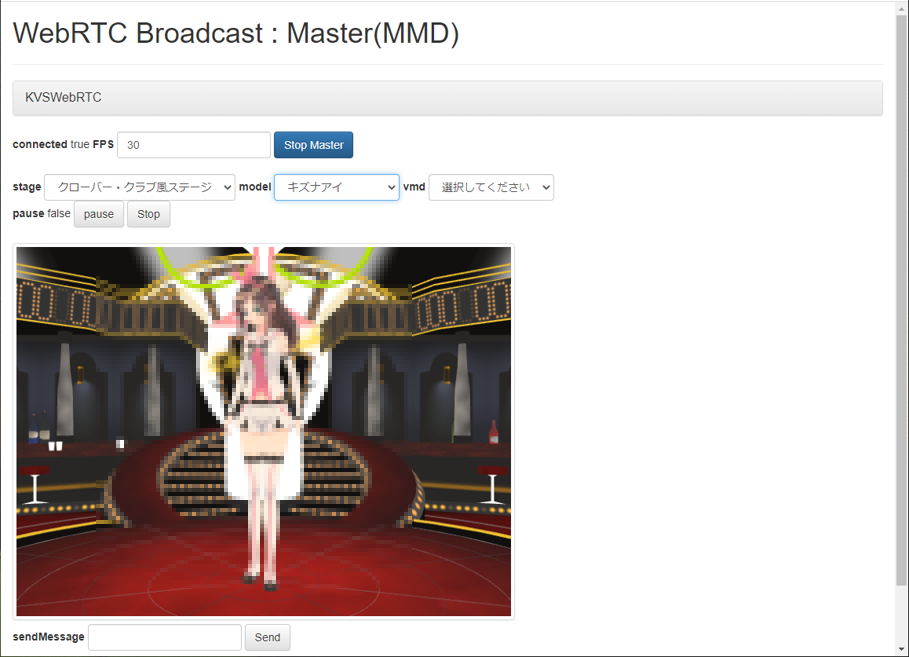
そして、vmdを選択することで、踊り始めます。
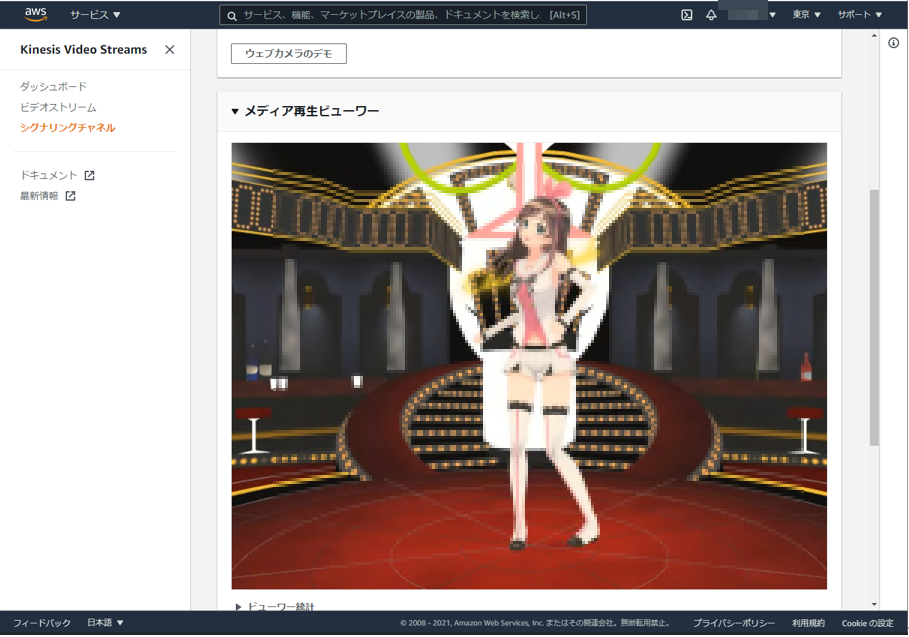
AWS管理コンソールの、Kinesis Video Streamsに戻って、シグナリングチャネルを選択し、メディア再生ビューワーをクリックします。すると、MMDのモデルが踊っているのがわかります。
Kinesis Video Streamsには配信が届いているのは分かったので、今度はビューアとしてブラウザから受信してみます。
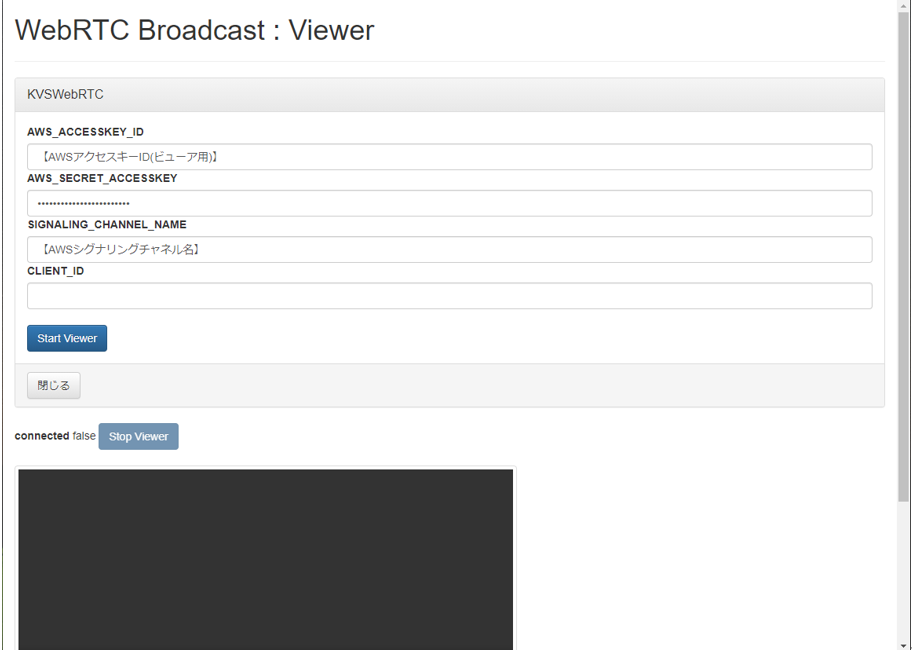
別のブラウザタブから以下を開きます。
今度は、受信側のアカウントのアクセスキーID・シークレットアクセスキーを入力します。シグナリングチャネル名は同じです。
最後に、「StartViewer」ボタンを押下します。
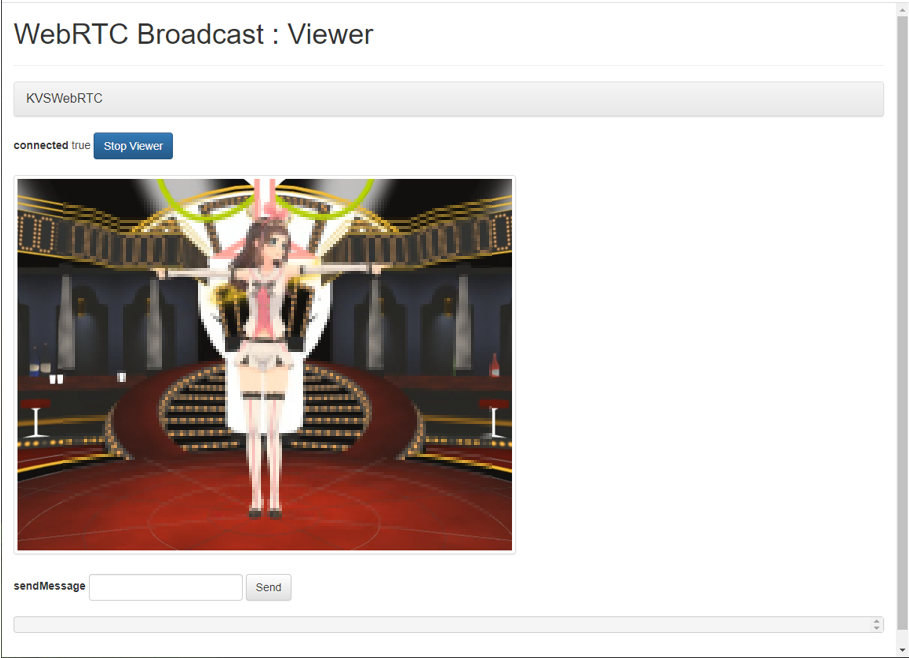
無事受信できました。
複数のブラウザや別のPCから開いてもちゃんと受信できるかと思います。(すごい。。)
ちなみに、配信側のMMDの再生は、再生しているブラウザを表示していないと踊りが一時停止してしまうので、ブラウザの一部でもよいので表示されている状態にしておく必要があります。(これは、three.jsの仕様です)
終わりに
WebRTCは難しいですし、簡単に使えるSTUN/TURNサーバがなかなかなかったのですが、AWS Kinesis Video Streamsのおかげで簡単に動かすことができました。
MMDだけでなく、PCに接続したWebCamの映像・画像を配信したり、デスクトップをそのまま配信するページも用意しておきました。
一方で、ブラウザでMMDを表示する方法は、それなりに面倒ですが、以下をご参照ください。
「原神」がMMDモデルを配信してくれたので、JavascriptでMMDビューアを作った
以上