自分が働いている会社では、現在「MetaLife」というバーチャルオフィスとして使えるツールを開発しています。最近MetaLifeでWebhookを使った外部サービスとの連携ができるようになったので、今回こちらを紹介していこうと思います!
そもそもMetaLifeってなんすか?
MetaLifeは今年8月にリリースされたばかりなので、知らない人も多いかと思います。改めてMetaLifeとはなんぞやというのを紹介します。
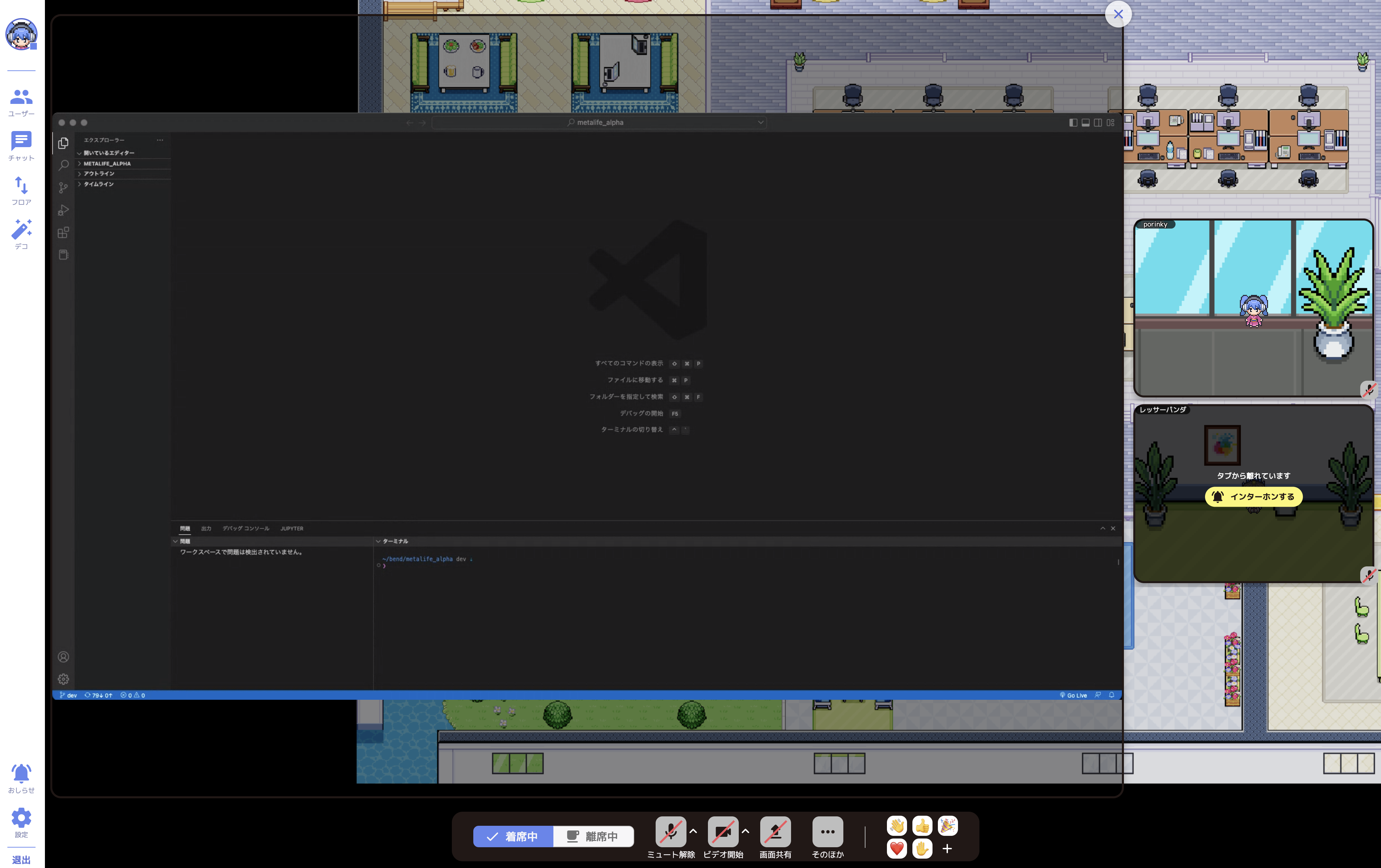
ユーザ一人一人が「アバター」としてMetaLife上のスペースに入り、キーボード(モバイル端末ではコントローラーが出現します)を使って歩き回れます。他のアバターと自分のアバターが近づくと、相手の映像と音声がつながり、通話できるようになる、というのが基本的な機能になります!
Reactを使って開発されており、ブラウザで動くアプリケーションになっているので、PCでもスマホでもタブレットでも、ダウンロード不要ですぐに使い始められます。
また、2Dのドット絵で実現されている分、3Dの描画が必要になるメタバースツールに比べて処理が軽いです。
そのため弊社では、「裏でMetaLifeのタブをずっと開いたままにしておいて、表で仕事を進め、会話の必要が生まれたときに起動したままのMetaLifeに戻ってちょっとだけ会話して、すぐにまた表で仕事を再開する」 というような使い方をしています。
他のツールを使ってビデオ通話をするとなると、通話の「開始」「終了」という区切れが生まれ、どうしてもミーティングをしている感が出てしまいます。そのため、現実のオフィスにいたときにはできていた、ちょっとした質問や、どうでも良い雑談(ただこういう雑談が実は新しいアイディアのために重要だったりするんですよね)が、とてもしづらくなってしまいます。
その点MetaLifeでは、会話と作業をシームレスに切り替えられます。まるで現実のオフィスにいるかのように、近づけば会話できて、離れれば一人になる。バーチャルな空間でありながら、現実に存在する会話の距離の概念をもたらしているのが、MetaLifeの最大のポイントだと自負しています。
画面共有もいつでもできるので、コードレビューでエディタの画面を見せながら議論する、なんてことも容易にできます。チャットやホワイトボードもあるので、他のサービスを同時並行で利用する必要もなく、MetaLifeこれ一つでなんでも解決できちゃいます。
また、25名までの利用なら、永続的に無料でご利用いただけます!!導入を迷っている方も、お問合せ等は不要のまま、すぐにお試しいただけます。
さらに詳しくは、弊社CTOの書いた紹介記事もご覧いただけると嬉しいです:
そうは言っても外部サービスを使いたい!
なんでも解決できるとは言いましたが、残念ながら本当に「なんでも」できるわけではありません…
ブラウザ上で動くアプリである以上、slackのように端末にいつもの見慣れた通知を送ったりすることはできません。また、外部のチームと連携して仕事をしているのにいきなりMetaLifeに移行する、というのは難しく、Teamsをそのまま使い続けたい、という気持ちもわかります。実際、リリース以降、MetaLifeのユーザの皆さまから、外部サービスとの連携が欲しい!!!とのご意見を数多くいただきました。
そこで今回、Webhookを利用した外部サービスとの連携を実装いたしました。
外部サービスに通知できるMetaLife上のイベント
MetaLifeでは、以下のようなイベントを外部サービスに通知することができるようになりました:
- スペースに入室したこと
- スペースから退出したこと
- ミーティングルームに入室したこと
- ミーティングルームから退出したこと
- 離席したこと
- 着席したこと
- インターホンを押したこと
- フロアを移動したこと
- (パブリックな)チャンネルでチャットを投稿したこと
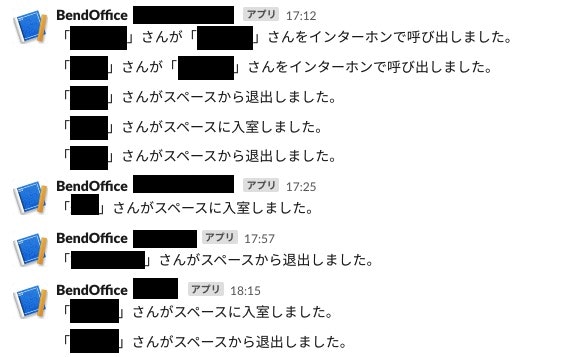
例えば、slackで今まで出勤退勤を管理していた会社の場合、
- スペースに入室したこと
- スペースから退出したこと
をMetaLifeから通知できるように設定しておけば、だれがスペースにいるかslack上で確認できるようになります。
詳しい設定方法は、ヘルプページをご覧ください!
エンジニアの方向けのinfo
技術的には難しいことは使用しておらず、単純に「外部サービスが用意しているIncoming Webhook URLに対し、MetaLife側からPOSTリクエストを送信しているだけ」です。
ですから、会社でオリジナルのアプリケーションを使っていろいろな情報を管理している、という場合でも、POSTリクエストをうけられるようにして、MetaLifeから送られてくるテキストを適当にパースしてあげれば、自前のDBにも情報を登録できるようになります。
さいごに
- MetaLifeについての紹介
- 外部サービスとの連携機能の紹介
をさせていただきました。皆さまから頂く情報を多いに参考にしながら、こまめに新機能・修正をリリースしています。なにかお困りの際は、気軽にお問合せください。
MetaLife面白そうと感じていただけた場合は、ぜひ下のリンクから、使ってみてください!