はじめに
- はじめての VRChatSDK3 を使ったワールド作成のメモです
- 簡単な足場を組んで、とにかくアップロードするところまでの作業になります
- 特に凝ったギミックとかは入りません
- 次回使うので、UdonSharp のパッケージもインポートします
- もともとのタイトルは Hello, UdonSharp でしたが今回は UdonSharp 使わなかったのでタイトル変えました、記事の中に名残りがいくつかありますが気にしないでください、次回以降で UdonSharp の事を書こうと思います
前提条件
- Unity ダウンロード アーカイブ等から Unity 2018.4.20f1 がすでにインストールされている事が前提です
- Unity のインストール時に、Android の開発環境もオプションで選択している事が前提です
- VRChat のアカウントがあり、ワールドのアップロードができる NewUser ランクになっていることが前提です
- VRChat のダウンロードページから**VRCHAT SDK3 + UDON [LIVE ALPHA]**がダウンロードされている事が前提です
- UdonSharp の GitHub の ReleaseからUdonSharp_vX.X.X.unitypackage(X.X.Xは最新のバージョンを選んでください(とりあえず))がダウンロードされている事が前提です
- VRChatのアバターをアップロードできるけどワールドはわからないという人が前提です
- Unityチョットデキルのが前提です
UnityProjectの作成
- 新規作成の横の▽をクリックし、2018.4.20f1を選択します
- まずはプロジェクトの保存先を決めます、ここでは例として "F:\Projects\VRMWorldProjects" フォルダを作成し、そのフォルダの下に Unity プロジェクトを作成する事を指定していますが、各自好みのフォルダを指定してください
- プロジェクト名を決めます、ここでは例として HelloUdonSharp を指定していますが、各自好みのプロジェクト名を指定してください
- 作成をクリックします
- 下の図がプロジェクトを作成した直後の一般的な Unity の状態です(私は 2 by 3 のレイアウトが好きです)
Udonをインポート
- あらかじめダウンロードしておいた VRCSDK3 のパッケージファイルをダブルクリックします(自動的に Unity へのインポートになるはず!!)
- Importをクリックします
- つぎにあらかじめダウンロードしておいた UdonSharp のパッケージファイルをダブルクリックします(自動的にイカ省略)
- Importをクリックします
ワールドを作成する
- Hierarchy と書かれた枠(以後 Hierarchy)のなかの何もないところを右クリックするとポップアップメニューが出ます
- 3D Objectをクリックします
- Planeをクリックします
- 立派な床ができました!
- Hierarchy の先ほど作った Plane をクリックして選択状態にします(作った直後なら選択状態のままだと思います)
- Inspector の Transform の歯車マークをクリックします
- Resetをクリックします
- Project の VR Chat Examples の Prefabs を選択します
- Project の右隣りの枠に Prefabs フォルダのファイルが一覧表示されます
- VRCWorld を Hierarchy にドロップします
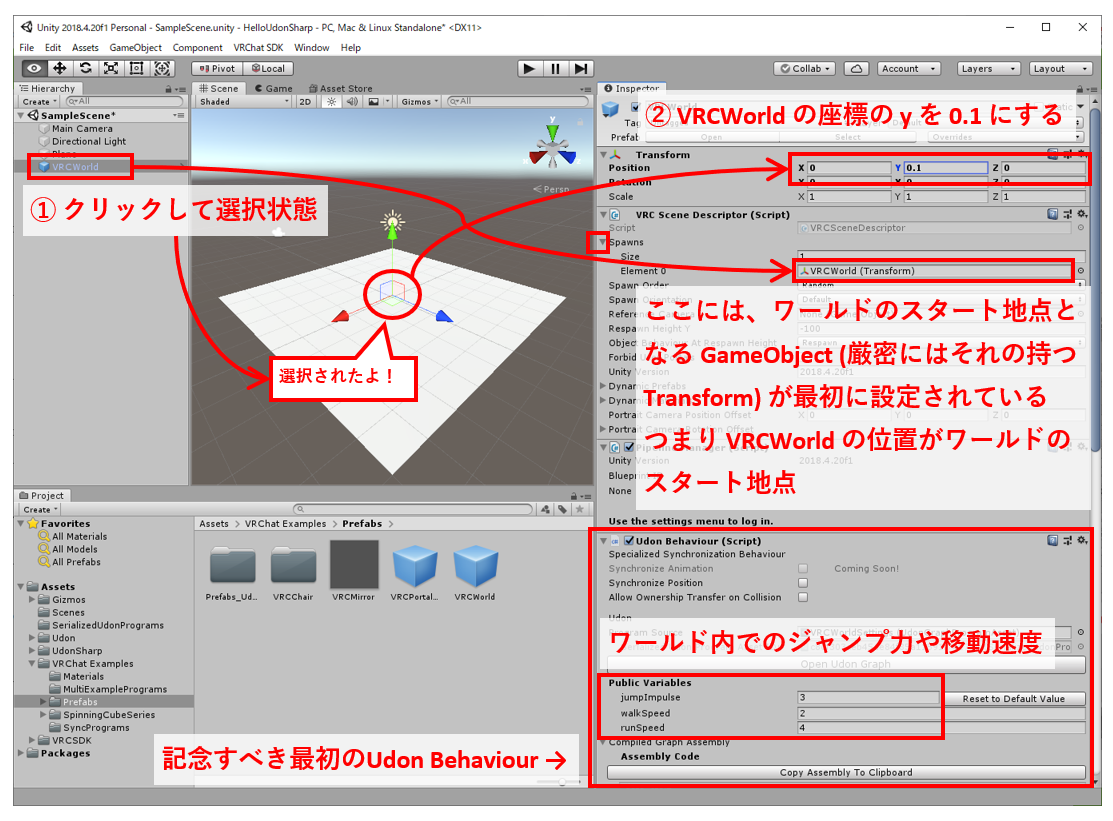
- Hierarchy の VRCWorld をクリックします
- Inspector の Transform の y を 0.1 にします(座標が原点(0, 0, 0)でなければResetしましょう)
- ワールド内でのスタート地点や、移動速度などは図のように最初から設定されています
- この時点で最低限のワールドの要素が整いました
VRChatにワールドをアップロードする
- VRChat SDKをクリック
- Show Control Panelをクリック
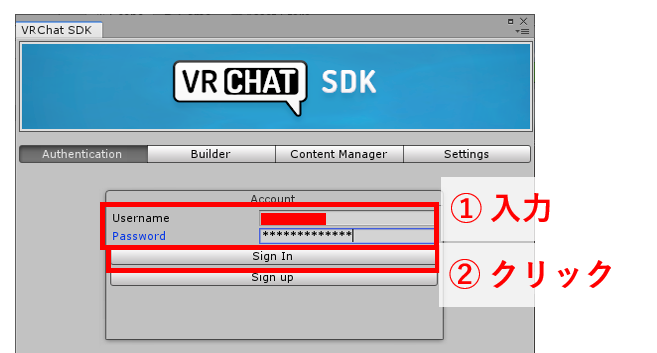
- VRChat コントロールパネルに VRChat のアカウント情報を入力します
- Sign Inをクリックします
- サインインに成功すると下の図のようになります
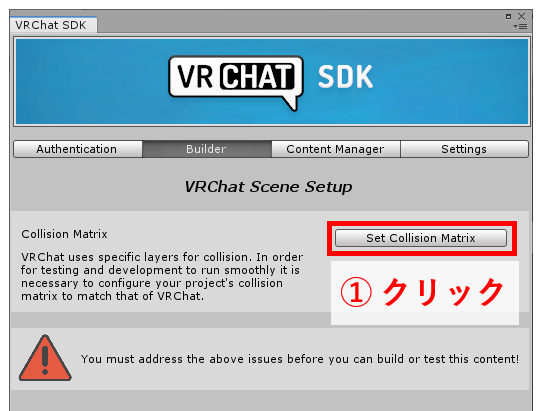
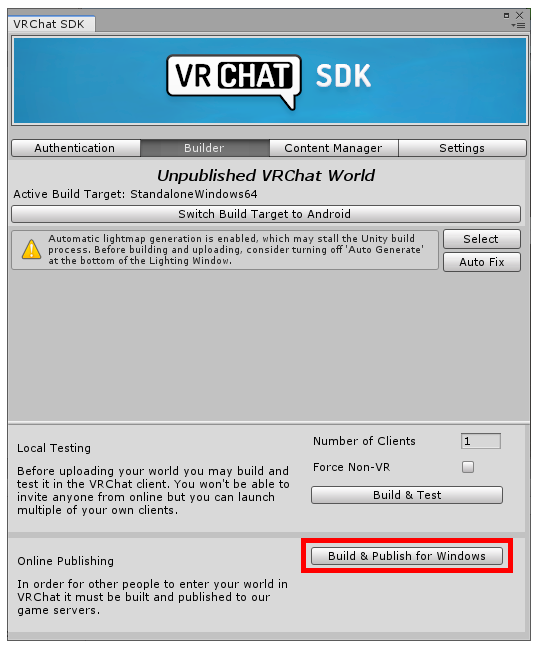
- Builderをクリックします
- Setup Layers for VRChatをクリックします
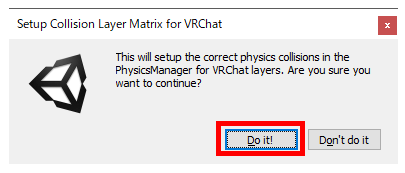
- Set Collision Matrixをクリックします
- **Do it!**をクリックします
- Build & Publish for Windowsをクリックします
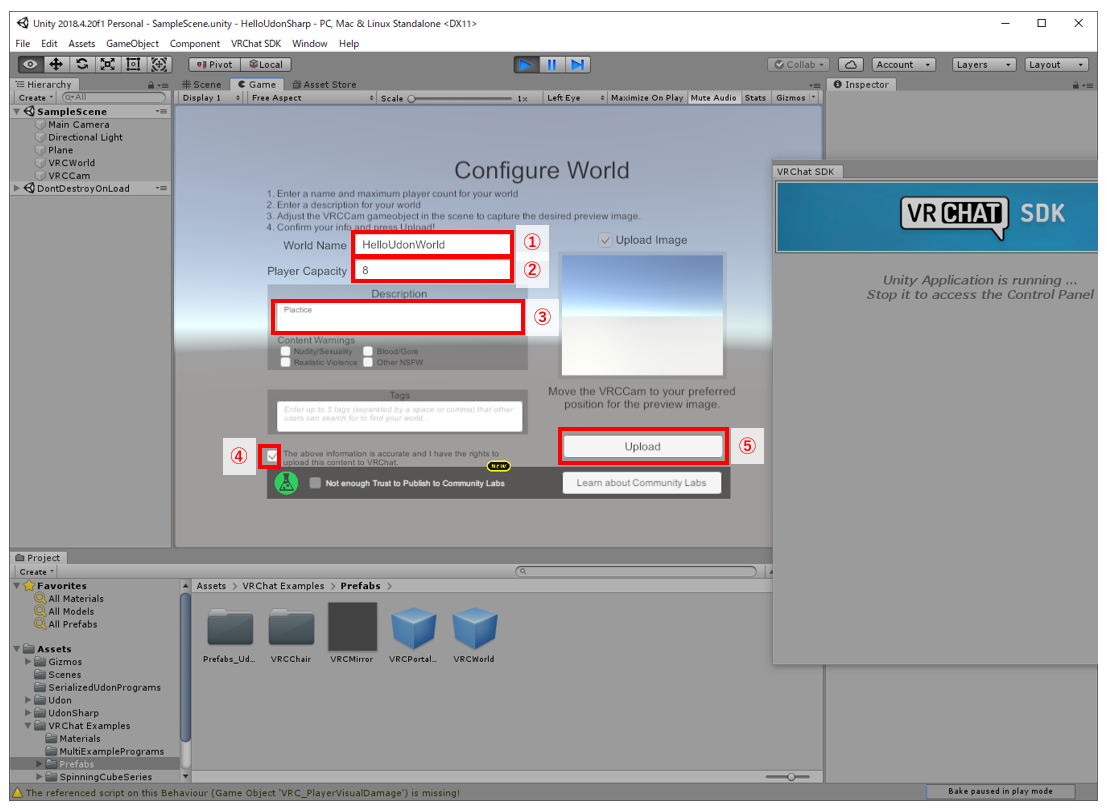
- World Nameにワールド名を入力します、今回はHelloUdonWorldにしました
- Player Capacityに最大入れる人数を入力します、今回は変更せずそのまま8のままです
- Descriptionにワールドの説明を入力します、練習なのでとりあえずPlacticeにしました
- このチェックボックスは、入力した内容に嘘偽りがなく、VRChatにこのコンテンツをアップロードする権利を自分が有していると誓うチェックボックスです、著作権に違反したものが無いとか嘘の内容を入力したとかそういう事だと思います、今回は後ろめたいものは無いのでチェックします
- Uploadをクリックします
- アップロード処理が開始されます、お茶でも飲んでゆっくり待ちましょう
- アップロード完了です、このウインドウは閉じてもらっても大丈夫です
VRChatでワールドを確認する
- VRChat にログインする
- メニューを出し、Worlds にレーザーポインターを合わせてトリガー
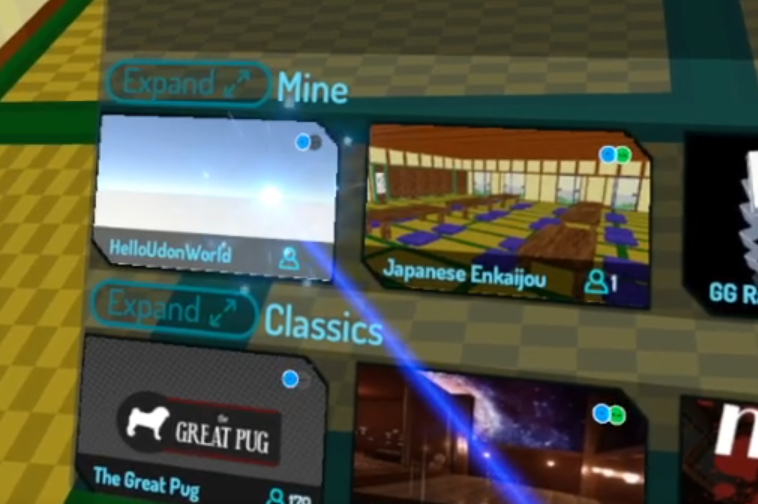
- ワールド一覧が表示されるので、一覧を上にスクロールさせると Mine のグループが表示され、ここに自分のアップロードしたワールドが表示される
- 先ほどアップロードしたワールドが表示されているのでレーザーポインターを合わせてトリガー
- ワールドの詳細画面が表示されるので Go にレーザーポインターを合わせてトリガー
- アップロード作業完了!!
ここまでがひとつのとっかかり
- 作業手順が文字だけだとわかりにくいと思いましたので、なるべく細かく画像を残すようにしてみましたがどうでしょうか
- まずはアップロードを完了させるまでの一連の流れができれば次からは少しづつ改造して自分好みのワールドが作れると思います
- 私は UdonSharp というプログラムを直接書いて制御できると聞いたのでとても楽しみです、Qiita の記事を書くのは大変でしたが自分の覚えた知識を少しづつまとめていけたらなと思います