おはこんばんにちは。
ぽぽのたんです。
今回はHTMLとCSSについて学んだので、それをまとめていこうと思います。
HTML,CSSとは
Webページを作成するために用いられるマークアップ言語のことです。
具体的に言うと、文章や写真、WebページのリンクををWebページ上に表示されている情報のことです。
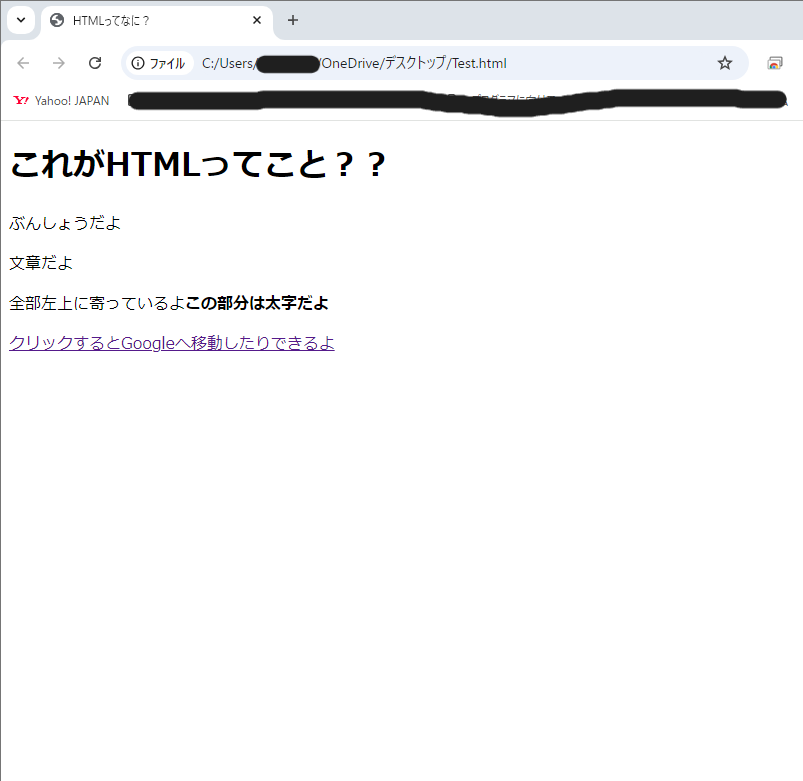
画像を見てもらうとわかりますが、文字の大きさや太さなどは調整できますが、装飾があまりできず味気のないものになっています。
そこでWebページに装飾を施すのがCSSです。
CSSを編集するとこんな感じにできたりします。
(教材で作ったファイルの画像を差し替えた程度の編集です、見る人が見るとわかります。)
HTMLとCSSがあればいろんなWebサイトを作れちゃうってことですね![]()
さて、雰囲気が分かったところでHTMLとCSSの中身を見ていきましょう!
HTML(HyperText Markup Language)を構成する様々な要素
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>HTMLってなに?</title>
</head>
<body>
<div class="main">
<div class="main-h1">
これがHTMLってこと??
</div>
<div class="nunnsyou">
<p>
ぶんしょうだよ
</p>
</div>
<p>
文章だよ
</p>
<p>
全部左上に寄っているよ<b>この部分は太字だよ</b>
</p>
<a href="https://www.google.com/">クリックするとGoogleへ移動したりできるよ</a>
</div>
</body>
</html>
○要素
要素とは、HTMLにおける骨組みを表すものです。
< ></ >の形で記述されたものをタグと呼び、タグに囲まれたものを要素と呼びます。
また、< >を開始タグと呼び、</ >を終了タグと呼びます。
開始タグと終了タグで囲むことで、一つの箱のようなものを作ることができ、箱の中に箱を作ることもできます。
<div class="nunnsyou">
<p>
ぶんしょうだよ
</p>
</div>
このように開始タグと終了タグのなかにさらに、開始タグと終了タグが入っている構造を要素の入れ子構造と呼びます。
上記のプログラムで、1行目と5行目が2~4行目を囲っている形になり、1行目と5行目は親要素となり、2~4行目を子要素と呼びます。
また、子要素の中にさらに要素を追加すると、追加した要素から見た親要素は、先にあった子要素になります。
○HTMLの親要素たち
HTMLには大きなくくりとして、いくつか要素があるのでそれを解説していきます。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>HTMLってなに?</title>
</head>
<body>
</body>
</html>
< !DOCTYPE HTML >
「ドキュメントタイプ」の略称で、この文章がHTML文章であるということを宣言する要素のことです。
終了タグはなく、この要素が無いとレイアウトが崩れてしまい正しく表示されないので必ず最初に記述しましょう。
html要素 < html >…< /html >
ウェブサイトの情報や装飾用のCSSファイルの情報を記載する部分になります。
ここに記述した情報は画面上には表示されないです。
また、< !DOCTYPE HTML >を除いたすべての要素を囲むように記述します。
meta要素 < meta charset="UTF-8" >
HTML文章に関する情報を指示するときに使用されます。
終了タグはありません。
charset(キャラセット)とはmeta要素の属性をさしています。
”UTF-8”とは属性値をさしています。
※UTF-8は文字コードのことで世界で一般に使用されているものになります。
title要素 < title >< /title >
ウェブサイトのタイトルを指定する要素のことです。
ウェブサイト上には表示されず、Googleのタブ上に表示される文字のことです。
このようのの間に文字を入力するとタブ名になります。
body要素 < body >< /body >
画面上に表示したい情報を記載する場所になります。
この要素の間に本文や画像を入れる箱、ヘッダーやフッターなどを作っていきます。
一番いろいろな要素を書き込む場所になり、大量の子要素をかくことになります。
htmlとcssを結びつける要素
<head>
<link rel="stylesheet" href="style1-1.css">
</head>
htmlとCSSは別ファイルになります。
そこで、それらを結びつけるのに使用する要素がlink要素、rel要素 href要素になります。
link要素
現在のHTMLファイルから外部情報を関連付ける際に使用される要素です。
rel属性
参照先のファイルと現在のファイルの関係を示すものになります。
今回はCSSを参照してほしいので「stylesheet」と記述します。
ちなみに、relとはRelation(関係)の略です。
href属性
参照先の外部ファイルの場所を示すものになります。
ファイルの場所、ファイルの名前を記述します。
hrefはhypertext referenceの略です。
要素と属性について
要素とは、見出しや段落などの部品のことです。
属性とは、要素に情報を付与するものになります。
以上が、HTMLを構成する最低限の要素になります。
ここから先は< body >内に様々な要素を追加したり、CSSに情報を入れていくフェーズになりますので別記事にて取り扱おうと思います。
ここまで読んでくださった方はありがとうございました。
アウトプットの一環ですが、今後も続けていこうと思います。
それではPart.2でお会いしましょう。