二つ質問します.
以下このサイトのhtml, cssについての質問です.
質問❶は解決しました.
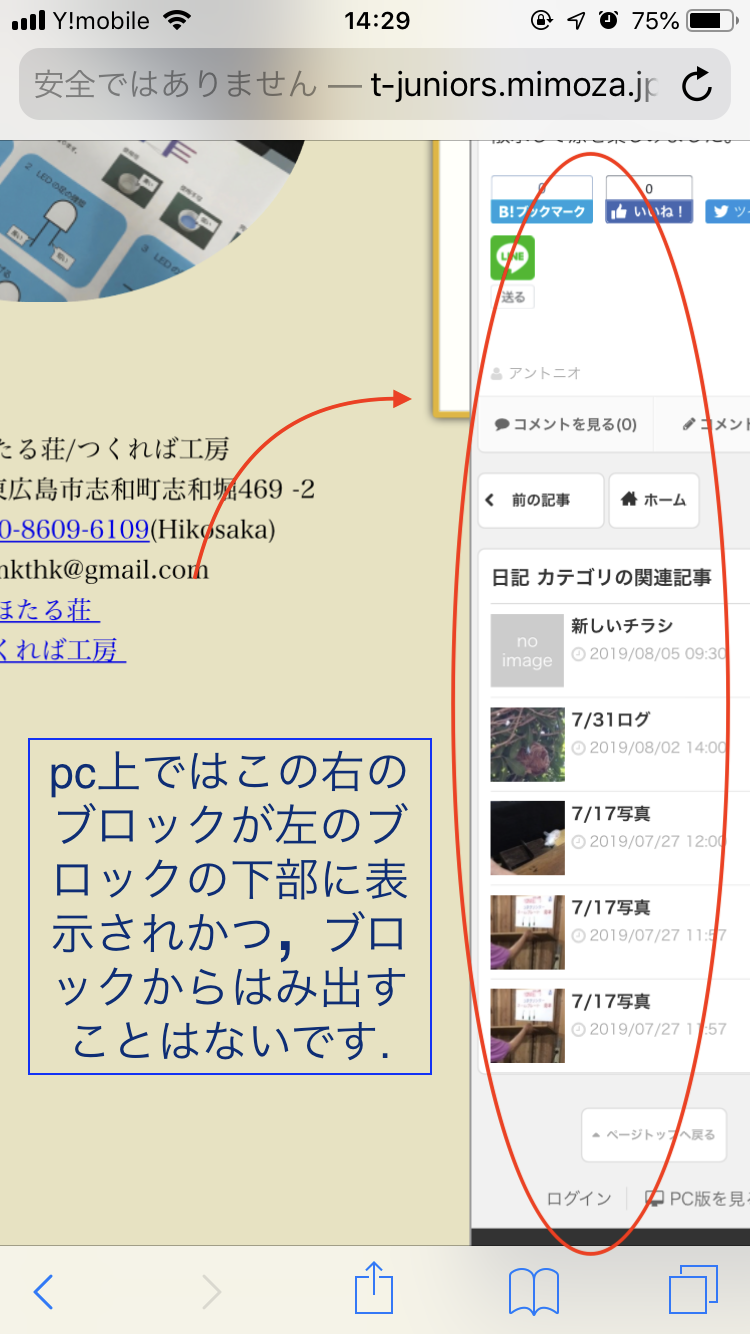
質問❷スマートフォン(iphone7)からサイトを見たときに画面右のブログの下部がブロックからはみ出してしまう.
html
@media(max-width: 768px){
.flexbox{
-webkit-box-orient: vertical;
-webkit-box-direction: normal;
-ms-flex-direction: column;
flex-direction: column;
}
.tsukurebajs-title{
width:10%;
}
.flexbox .Main-tsukurebajs{
width: 100%;
}
.flexbox .Side-tsukurebajs{
width: 100%;
Margin:auto;
}
.blog{
width:300px; }
}
このcssによってpc上ではのブラウザの画面サイズを変更したときサイトの見た目が反映されます。(macbookのブラウザの開発からpc上でiphoneの画面を再現した場合も反映される。)
原因が知りたいです.
(@ mediaの後にscreen を記述するとpc上でさえ反映されないので消しました. 何か影響しているのでしょうか. )

❶サイト内に別のサイトを表示したところfooterが消えてしまう
html
div class="Side-tsukurebajs"
div class="blog"
span class="title-side" つくればジュニアのブログ!
/span
iframe src="http://tsukureba-j.sblo.jp" height="1280px" overflow="scroll"
/div
/div
このようにiframeを使うと

footerが消えてしまうので原因が知りたいです.
(現在代わりにfooterと同じ内容を画面左下部に表示しています.)