はじめに
MicrosoftがJavaScriptに業を煮やして作ったのがTypeScript、Classを定義できC#やJavaみたいに型を指定できるところがJavaScriptとの違い、JavaScriptからの脱却あるのみ、もちろん他にも手段はあるが、tscコマンドを叩くと~.tsファイルから~.jsファイルができるというおいしいところを選択せずして何をかいわんやです。Microsoftが提供しているサンプルをひとつずつ試してみた備忘録を投稿していきます。
前提
- Visual Studio Codeがインストール済み
- Node.js/npmがインストール済み
- gitからSampleをダウンロードして任意のディレクトリに解凍済み
- OSはWindows7/10を想定
サンプル amd
ブラウザへ現在の日付と時刻を出力するサンプル。
ファイル構成
| ファイル名 | 説明 |
|---|---|
| app.css | スタイルシート |
| app.js | app.tsのコンパイルにて作成されたJavaScript |
| app.js.map | app.tsのコンパイルにて作成されたmapファイル |
| app.ts | greeterを実行するTypeScript |
| default.html | ブラウザ出力用のhtml |
| greeter.js | greeter.tsのコンパイルにて作成されたJavaScript |
| greeter.js.map | greeter.tsのコンパイルにて作成されたmapファイル |
| greeter.ts | ブラウザへ日付と時刻を出力するTypeScript |
| README.md | このサンプルの説明と使用方法 |
| tsconfig.json | TypeScriptのコンパイルコンフィグファイル |
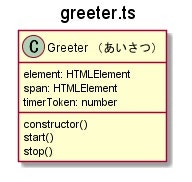
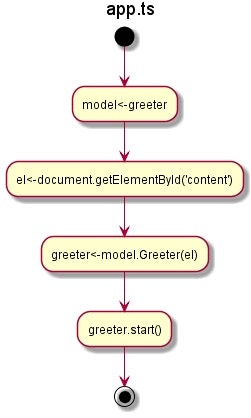
クラス図とフローチャート
実行
cd ./amd
tsc --sourcemap --module amd app.ts
start default.html
結果
ポイント
default.htmlにコーディングされている13行目のrequire.jsにこのサンプルのapp.jsを引数として渡して、実行させています。
amdについてはここ。
<!--
require.js will use the value of the 'data-main' attribute in the following
script tag to load 'app.js' after require.js itself loads.
-->
<script data-main="app" type="text/javascript" src="http://cdnjs.cloudflare.com/ajax/libs/require.js/2.1.1/require.min.js"></script>
ノート
TypeScrpitのクラスの基本構造をメモしておきます。
constructorはクラスのインスタンスを作成すると呼び出されプロパティの初期化を行います。

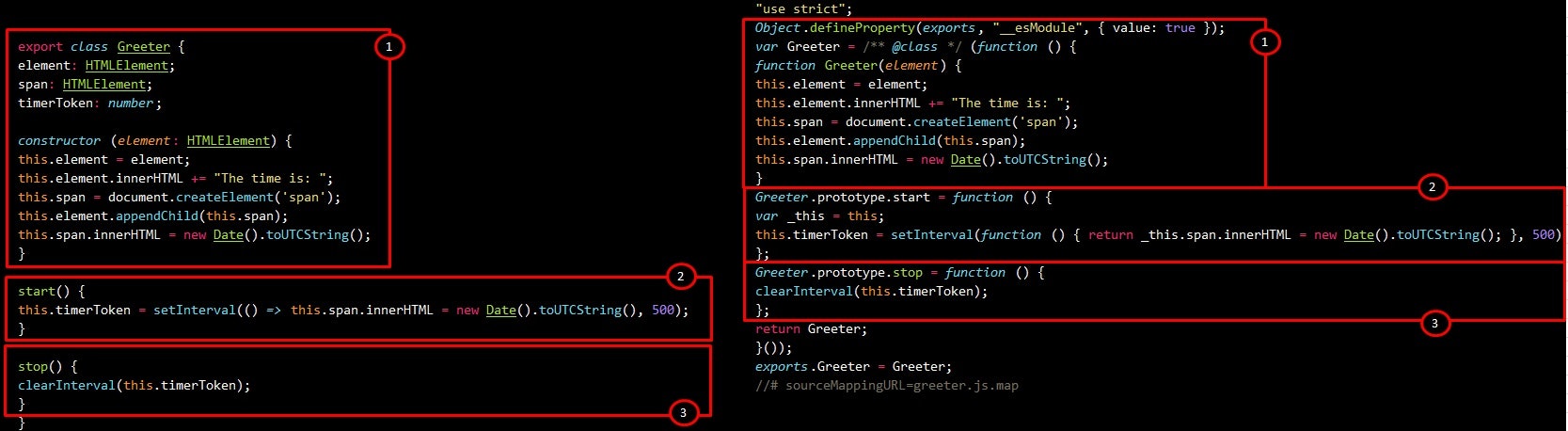
ts-->js変換
肝心のtscコマンドでどのような変換をしているのか、前ソースgreeter.tsと後ソースgreeter.jsを比較してみます。
TypeScriptのシンプルさは抜群です。C#を連想するコーディングは魅力的です。

※左greeter.ts、右greeter.js
まとめ
TypeScriptて何と聞かれたら、伝説のプログラマ「アンダース・ヘルスバーグ」が開発したJavaScriptのスーパーセットでかつトランスコンパイラだよと答えましょう。
以上、おそまつ