はじめに
Jquery(ジェイクエリー)はJohn Resigが開発したJavaScriptライブラリです。
JavaScriptの冗長なコードを簡便にするためのライブラリ群です。
もちろんTypeScriptからも利用可能です。
MicrosoftはJqueryを自社のスクリプトの標準としました。
このサンプルではブラウザに星を表示させ、垂直スクロールバーの操作によって星々が遠近感を伴って上下するイベントをJqueryを利用して実現しています。htmlに10行足らずのコーディングで実現している美しいコードの備忘録を投稿します。
前提
- Visual Studio Codeがインストール済み
- Node.js/npmがインストール済み
- gitからSampleをダウンロードして任意のディレクトリに解凍済み
- View In Browserがインストール済み(Market Placeより)
- OSはWindows7/10を想定
サンプル Jquery
ブラウザへJqueryライブラリを利用しスクロール操作に合わせ星々の垂直描画を行うサンプル。
ファイル構成
| パス | ファイル名 | 説明 |
|---|---|---|
| . | package-lock.json | パッケージ依存関係ロックファイル(json) |
| . | package.json | パッケージ定義および依存関係ファイル(json) |
| . | parallax.html | ブラウザparallax出力のhtml |
| . | parallax.js | parallax.tsのコンパイルにて作成されたJavaScriptファイル |
| . | parallax.js.map | parallax.tsのコンパイルにて作成されたmaptファイル |
| . | parallax.ts | parallaxのTypeScriptファイル |
| . | README.md | このサンプルの説明と使用方法 |
| . | tsconfig.json | TypeScriptのコンパイルコンフィグファイル |
| ※ parallax : パララックス「視差」スクロール操作による視覚的エフェクト |
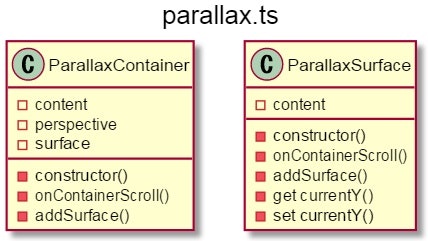
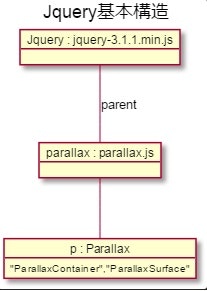
クラス図
実行
cd ./jquery
npm install
tsc
parallax.htmlをエディターで表示Ctrl+F1
結果
ポイント
どうしてこんなにシンプルなコード書けるのか?
その秘密は、node_modules@types\jquery\index.d.tsにあります。
Jqueryで使用する型やInterfaceの定義ファイルを以下のコマンドでインストールできます。これでJqueryのすべてのメンバーをTypeScriptから利用可能になります。
npm install -D @types/jquery
あたかもTypeScriptのメンバーのようにJqueryのライブラリを利用することできます。
もう一つのインストール方法として、package.jsonに記述してインストールすることも可能です。
"dependencies": {
"jquery": "^3.1.1"
},
"devDependencies": {
"@types/jquery": "^2.0.40",
"typescript": "^2.1.6"
},
上記 package.json を npm install コマンドでインストールすると、node_moduleには以下のディレクトリがインストールされます。
@typesディレクトリのサブディレクトリにjqueryがインストールされます。
※@typeのみサブディレクトリ表示
node_modules/
├───.bin/
├───@types
│ └───jquery
├───jquery/
└───typescrip/t
Jqueryを利用するには、mode_moduleに以下の二つをインストール
- @Types/jquery
- Jquery
ノート
まとめ
JavaScript1の冗長なコーディングからの脱却を実現したJqueryの開発者がロチェスター工科大学の革新殿堂入りしたのも納得です。これから導かれるブラウジングスクリプトの未来志向は明らかにJavaScriptから進化を意味しています。最終的な完成がTypeScriptになるのかはわかりません。たぶんたった一人の革新的な発想を持つ開発者によってさらなる劇的な革命の予感を禁じえません。
以上、おそまつ