はじめに
前回では、VBAをJavaScriptに翻訳する簡単な翻訳機を作成しました。
今回は、VBAのMsgBoxとDate()をJavaScriptで定義します。
npm(Notable Pseudocode Mashups)はこれを実現するためのnode.jsのためのパッケージがたくさんあります。世界中のプログラマーが作ったパッケージをそのまま使うことができます。
必要なパッケージをローカルにインストールして、JavaScriptを作ります。
前提
- OS : Windows7以上
- PoweShellのターミナルで実行
- VSCodeでコード編集
- node.js環境構築済み
tomtest.vb
JavaScriptへ翻訳する元VBAファイルです。
Debug.Print("Hello World") ' Debug.Print
MsgBox("Hello World") ' MsgBox
Debug.Print(Date) ' Date()
npmパッケージのインストール
dialog
MsgBoxの機能を実現するために、npmからdialogをローカルにインストールします。
dialog:https://www.npmjs.com/package/dialog
※ tomtest.vbと同じディレクトリの直下にインストールします。
npm install --save dialog
date-time
Dateの機能を実現するために、npmからdate-timeをローカルにインストールします。
date-time:https://www.npmjs.com/package/date-time
npm install --save date-time
tomdef.js
今回の本題のJavaScriptになります。
function Print(s) { console.log(s); };
function MsgBox(s) {
var dialog = require('dialog');
dialog.info(s);
}
function Date() {
const DateTime = require("date-time");
return DateTime();
}
/* 個別でも記述可能
module.exports.Print = Print;
module.exports.MsgBox = MsgBox;
module.exports.Date = Date;
*/
module.exports = {
Print: Print,
MsgBox: MsgBox,
Date: Date
};
3つの関数を定義しています。
- Print : 引数 s をconsole.logでターミナルに出力します。
- MsgBox : 引数 s をdialog.infoでダイアログボックスに出力します。
- Date : date-timeの戻り値を返却する関数を定義します。
tomtest.js
tomtest.vbを翻訳すると下記のJavaScriptを自動作成することになります。
var f = require('./tomdef.js');
f.Print("Hello, world"); // Debug.Print
f.MsgBox("Hello, world"); // MsgBox
f.Print(f.Date()); // Date()
※VBAではDate()の'()'は省略されるが、JavaScriptでは'()'は明示する。
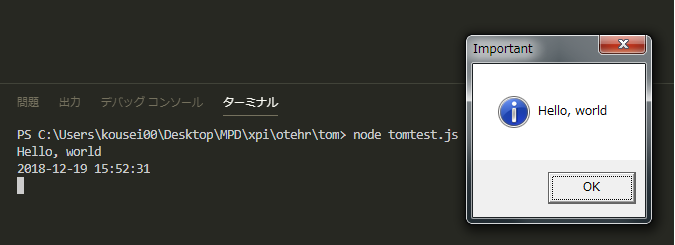
実行
ターミナルにて以下のコマンドを実行。
node tomtest.js
まとめ
npmのパッケージを利用して実現したい機能の関数を定義しました。
npmには他にもたくさんのすばらしいパッケージが用意されています。
これらのパッケージを流用または拡張して新たな機能を実現することも可能です。
次回は、tomtest.vbをtomtest.jsへ翻訳するJavaScriptを作成します。