はじめに
TypeScriptの強力な機能としてインターフェイスを定義することができます。インターフェイスはInterfaceキーワードを用いて定義します。クラスのインターフェイス実装はimplementsキーワードを用いて定義します。インターフェイスサンプルを試した備忘録を投稿します。提供されているサンプルでは出力するコード部がないので、htmlと出力のコーディングをおこないます。
前提
- Visual Studio Codeがインストール済み
- Node.js/npmがインストール済み
- gitからSampleをダウンロードして任意のディレクトリに解凍済み
- View In Browserがインストール済み(Market Placeより)
- OSはWindows7/10を想定
サンプル interfaces
ブラウザへインターフェイスをインプリメントしたクラスの結果を出力するサンプル。
ファイル構成
| パス | ファイル名 | 説明 |
|---|---|---|
| . | index.html | ブラウザ出力用のhtml (新規追加) |
| . | interfaces.js | interfaces.tsのコンパイルにて作成されたJavaScriptファイル |
| . | interfaces.js.map | interfaces.tsのコンパイルにて作成されたmapファイル |
| . | interfaces.ts | インターフェイスサンプルのTypeScriptファイル |
| . | README.md | このサンプルの説明と使用方法 |
| . | tsconfig.json | TypeScriptのコンパイルコンフィグファイル |
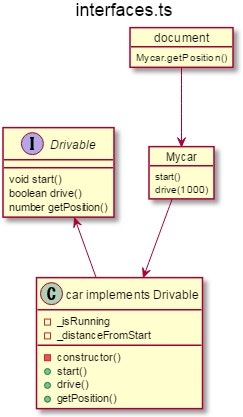
クラス・インターフェイス・オブジェクト図
追加
var myCar = new Car();
myCar.start();
myCar.drive(1000);
document.getElementById("box").innerHTML = "My Car Distance Posion : " + String(myCar.getPosition()) + " Km";
最終行に上記を追加
<!DOCTYPE html>
<html>
<style>
body {font-family: 'Segoe UI', sans-serif }
body {font-size: 24px; }
</style>
<body>
<div id="box"></div>
<script src="interfaces.js"></script>
</body>
</html>
実行
cd ./interfaces
tsc --sourcemap interfaces.ts
index.htmlをエディターで表示Ctrl+F1
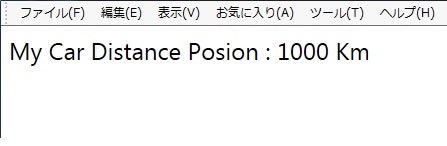
結果
ポイント
interfaceにてメソッドまたはプロパティの型を指定して定義します。この型を定義することにより、classで実装するinterfaceの実体(処理するコード)となるメソッドの戻り値との整合性が担保されます。ある意味、C言語系と比較するならば、ヘッダーがinterfaceであり、Cコードがclassと対応するかのようです。ただ、C言語系は、Cコードにincludeでヘッダーを指定することで外部ファイル化できますが、TypeScriptは同一ファイル内でinterfaceを定義する必要があります。そしてインターフェイスのメンバーはすべてパブリックになります。
ノート
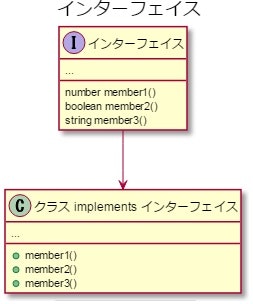
interfaceの基本構造をメモしておきます。
InterfaceでClassのメンバーの型をあらかじめ定義します。

まとめ
開発プロジェクトで変数の型をきっちりと定義することは重要です。
MicrosoftがやりたかったことはJavaScriptの型の曖昧さからの脱却にほかならないような気がします。
TypeScriptの重要な機能としてインターフェイス定義はエポックメイキングに違いありません。
もちろんクラスを利用するための第一段階としての位置づけであることも忘れてはなりません。
以上、おそまつ