ここ半年ぐらい、スクラムでチームを組んでプロジェクトを進めていましたが、
プログラムに関しては、自分がマジリクを受けてレビューしてOKだったらマージするスタンスを取っていました。
レビューの中でメンバーに対して指摘したことを厳選して6つにまとめてみました。
rubyで開発していましたので、ruby寄りの部分があると思いますが、基本的にどの言語でも言えるものかなと思います。
1. クラス名は名詞、メソッド名は動詞にする
# NG
class RequestUser
def email
...
end
end
オブジェクト指向では、基本的にクラス名は名詞、メソッド名は動詞になります。
クラスはオブジェクトであって、物なので、名詞をつけるようにしましょう。
メソッドは何かしらの動作をするものなので、動詞をつけるようにしましょう。
# OK
class UserRequests
def send_email
...
end
end
2. 変数名は単数なのか複数なのか明確にする
# NG
user = User.all
User.allでユーザーテーブルの全てのデータを取得しています。複数のユーザーが返ってくるはずですが、変数名がuserなので、単体のユーザーかな?と勘違いしてしまいます。
配列などの複数のデータが入る変数名は複数形、単体の場合の変数名は単数形と、必ず命名するようにします。
# OK
users = User.all
3. 判定処理で逆の逆は避けたい
# NG
if !notSelected
えーっと・・・selectedの逆の逆・・??
コードを見る時に処理が2つも追加されていて可読性が落ちてしまいます。notやunがつくような変数自体を出来る限り使わないようにしたほうが良いと思います。
# OK
if selected
4. あとで修正するものは # TODO をつける
# NG
# ダミーデータを設定、あとで修正する
user_name = "cure_milky"
仕様が決まってなくて、とりあえずダミーデータを設定することがあります。コメントを残すのは良いですが、仕様を決めることすら忘れ去られて、ずっとそのままになってしまうことがあります。
せめて、コメントにTODOを入れた方が良いと思います。IDEなどでコード内にTODOがあれば一覧で出してくれることが多いので気づきやすいです。(それでも忘れることもあります。。)
# OK
# TODO: ダミーデータを設定、あとで修正する
user_name = "cure_milky"
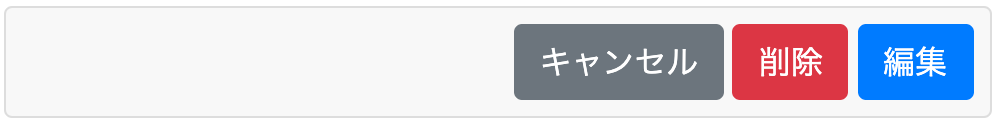
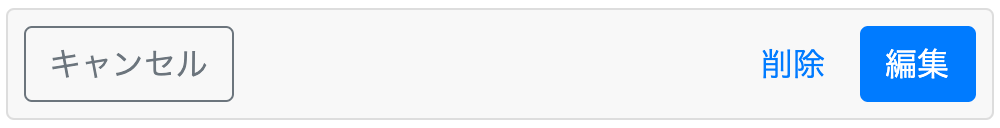
5. ポジティブボタンは右、ネガティブボタンは左に配置する
ボタンが全部右に寄っていて、パット見でどれも同じように見えて視認性が悪いです。
次に進むもの(ポジティブなもの)は右に置いて強調する、戻るもの(ネガティブなもの)は左に寄せるようにした方がわかりやすく、押し間違いが発生しにくくなります。
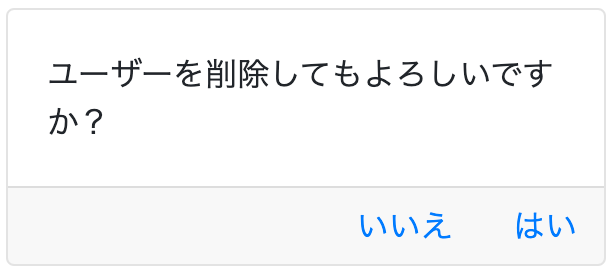
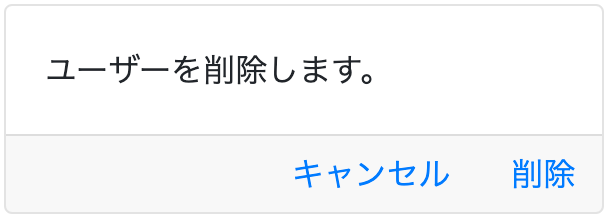
6. ダイアログは簡潔に、ボタンの表現もわかりやすくする
よくあるダイアログですが、文章が少し冗長で内容を理解するのに時間がかかってしまいます。こんなダイアログだと、何も考えずに「はい」を押してしまいそうです。
ダイアログでは、文章は何をするかを簡潔に明確にして、ボタンの表現も何をするのかを書いてあげると断然わかりやすくなります。