Bootstrapの特徴?使用するメリットとは?
実際にBootstrapを少し使用してみた感想としては、(前提条件:ある程度HTML、CSSの知識がある前提で)
・WordPress並みに便利
・記述の仕方によっては、メンテナンス性と可読性が良くなり、CSSの記述量が減る
とにかく便利!使える部分は使い倒していきたいなと思いました。
学習用に参考にさせて頂きます。
たにぐち先生(やはり動画、めっちゃわかりやすいのでオススメです)
https://www.youtube.com/playlist?list=PLh6V6_7fbbo9sHm8E3F7lZuDDxDJkheKD
Bootstrap公式
https://getbootstrap.com/docs/4.4/getting-started/introduction/
fontawesome(アイコン用)
https://fontawesome.com/
学習の目的
・Bootstrapの使い方を知りたい
・Bootstrapの使いどころを学習したい
・Bootstrapを使用するにあたってメンテナンス性を重要視した場合どうコーディングしていくか
・Bootstrapをメインに使用した場合に、どのような発見があるのか
Bootstrapを使用する方法
複数あるんですが、手っ取り早いやり方があります。
BootstrapCDN(Bootstrapコンテンツデリバリーネットワーク)を使用することです。
具体的には、
https://getbootstrap.com/docs/4.4/getting-started/introduction/
に載ってるCSSと書かれた箇所の下にある
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
をheadの中にコピペするだけです。これで、Bootstrapが使えるようになります。
(上記をそのままコピってもOKです)
それと、HTML&CSSだけだと、ダサいのでJavascriptさんの力を少し借りておしゃれにしていきます。
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
っと、あとfontawesomeという、アイコンが使用できるものがあるので、そちらも載せておきます。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
これで準備OKです。
WEBサイトの構造を考える
共通項目
・スマホサイズの際は、構造を変えてスマホ最適化表示させる。いわゆるモバイルフレンドリーにする。
→ここにこだわりたい。これがグリッドシステムの醍醐味だと思っている。
ヘッダー
・サイトアイコン
・横並びで項目を並べる
カルーセルスライド
・写真を挿入してカルーセル表示
→ちょっとおしゃれにしたいだけ・・・・
https://getbootstrap.com/docs/4.4/components/carousel/
ここからもってきました。
headにBootstrapのCDN設置しないと動きません(上記に記載しています)
メインコンテンツ
・写真とコメントを並べる
・3項目並んだら、改行されるようにする
WEBサイト構築、コーディングしていきます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script>
<style>
.container{
padding-right: 0px;
padding-left:0px;
margin: 0px;
}
.row{
margin-right: 0px;
margin-left: 0px;
}
.fa-bitcoin{
font-size: xx-large;
}
.d-block{
height: 50vh;
}
li{
list-style: none;
}
ol{
padding: 0;
}
a:hover
{text-decoration:none;}
</style>
</head>
<body>
<div class="container col-12 border-bottom">
<div class = "row p-4 text-center border-bottom" style = "background-color:#eee;">
<div class = "row col-12">
<div class = "col-1-md offset-1 justify-content-center d-flex align-items-center text-nowrap">
<a href="#" class = "p-2"><i class="fab fa-bitcoin"></i></a></div>
<div class = "col-5 offset-1 justify-content-center d-flex align-items-center" style = "font-size: 1.85rem;">
Bootstrap</div>
<button type="button" class="col-1-md p-1 m-1 btn btn-primary text-nowrap">新規登録</button>
<button type="button" class="col-1-md p-1 m-1 btn btn-secondary text-nowrap">ログイン</button>
</div>
<div class = "row col-12 justify-content-center col-12 mt-2 ">
<div class = "col-md p-2 border"><a href="#">基本編</a></div>
<div class = "col-md p-2 border"><a href="#">応用編</a></div>
<div class = "col-md p-2 border"><a href="#">番外編</a></div>
<div class = "col-md p-2 border text-nowrap"><a href="#">グリッドシステム編</a></div>
<div class = "col-md p-2 border"><a href="#">質問コーナー</a></div>
<div class = "col-md p-2 border"><a href="#">お問い合わせ</a></div>
</div>
</div>
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="10000">
<img src="/Users/rontarou/Desktop/画像/gladiolus-sword-flower.jpg" class="d-block w-100" alt="花の画像1">
</div>
<div class="carousel-item" data-interval="2000">
<img src="/Users/rontarou/Desktop/画像/crocus-flowers.jpg" class="d-block w-100" alt="花の画像2">
</div>
<div class="carousel-item">
<img src="/Users/rontarou/Desktop/画像/crocus-spring-flowers.jpg" class="d-block w-100" alt="花の画像3">
</div>
</div>
<a class="carousel-control-prev" href="#" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<div class = "row col-12 text-center justify-content-center mt-3 background-color:grey">
<div class = "col-sm-4 p-1 main-image">
<img src="/Users/rontarou/Desktop/画像/baby194983745.jpeg" alt="赤ちゃん画像" class="col-12 rounded-circle">
<div class = "col">赤ちゃんの画像①</div>
</div>
<div class = "col-sm-4 p-1 main-image">
<img src="/Users/rontarou/Desktop/画像/baby194983745.jpeg" alt="赤ちゃん画像" class="col-12 rounded-circle">
<div class = "col">赤ちゃんの画像②</div>
</div>
<div class = "col-sm-4 p-1 main-image">
<img src="/Users/rontarou/Desktop/画像/baby194983745.jpeg" alt="赤ちゃん画像" class="col-12 rounded-circle">
<div class = "col">赤ちゃんの画像③</div>
</div>
<div class = "col-sm-4 p-1 main-image">
<img src="/Users/rontarou/Desktop/画像/baby194983745.jpeg" alt="赤ちゃん画像" class="col-12 rounded-circle">
<div class = "col">赤ちゃんの画像④</div>
</div>
<div class = "col-sm-4 p-1 main-image">
<img src="/Users/rontarou/Desktop/画像/baby194983745.jpeg" alt="赤ちゃん画像" class="col-12 rounded-circle">
<div class = "col">赤ちゃんの画像⑤</div>
</div>
<div class = "col-sm-4 p-1 main-image">
<img src="/Users/rontarou/Desktop/画像/baby194983745.jpeg" alt="赤ちゃん画像" class="col-12 rounded-circle">
<div class = "color">赤ちゃんの画像⑥</div>
</div>
</div>
<div class = "footer row col-12 mt-3 pb-4 justify-content-center" style = "background-color:rgb(69,75,86);">
<div class = "left-footer col-sm-3 p-2 m-1" style = "color:white;">
<ol class = "company justify-content-right" style = "font-size: 25px;"><a href="#" class = "" style = "color:white">会社概要</a></ol>
<li class = "company_text">代表挨拶</li>
<li class = "company_text">社員紹介</li>
<li class = "company_text">お知らせ</li>
<li class = "company_text">IR情報</li>
</div>
<div class = "center-footer col-sm-3 p-2 m-1" style = "color:white;">
<ol class = "work justify-content-left" style = "font-size: 25px;"><a href="#" class = "" style = "color:white">事業内容</a></ol>
<li class = "work_text">取り組み</li>
<li class = "work_text">数字でみる◯◯</li>
<li class = "work_text">今後の取り組み</li>
</div>
<div class = "right-footer col-sm-3 p-2 m-1" style = "color:white;">
<ol class = "service" style = "font-size: 25px;"><a href="#" class = "" style = "color:white">サービス・コンテンツ</a></ol>
<li>メインコンテンツ</li>
<li>リリース済みサービス一覧</li>
<li>アップデート情報</li>
<li>最新情報</li>
</div>
</div>
</div>
</div>
</body>
</html>
出来ました。
(※もし、コピペでローカル環境でお試しされる場合、<img src・・・・・の先にある画像ファイルだけ差し替えてください。)
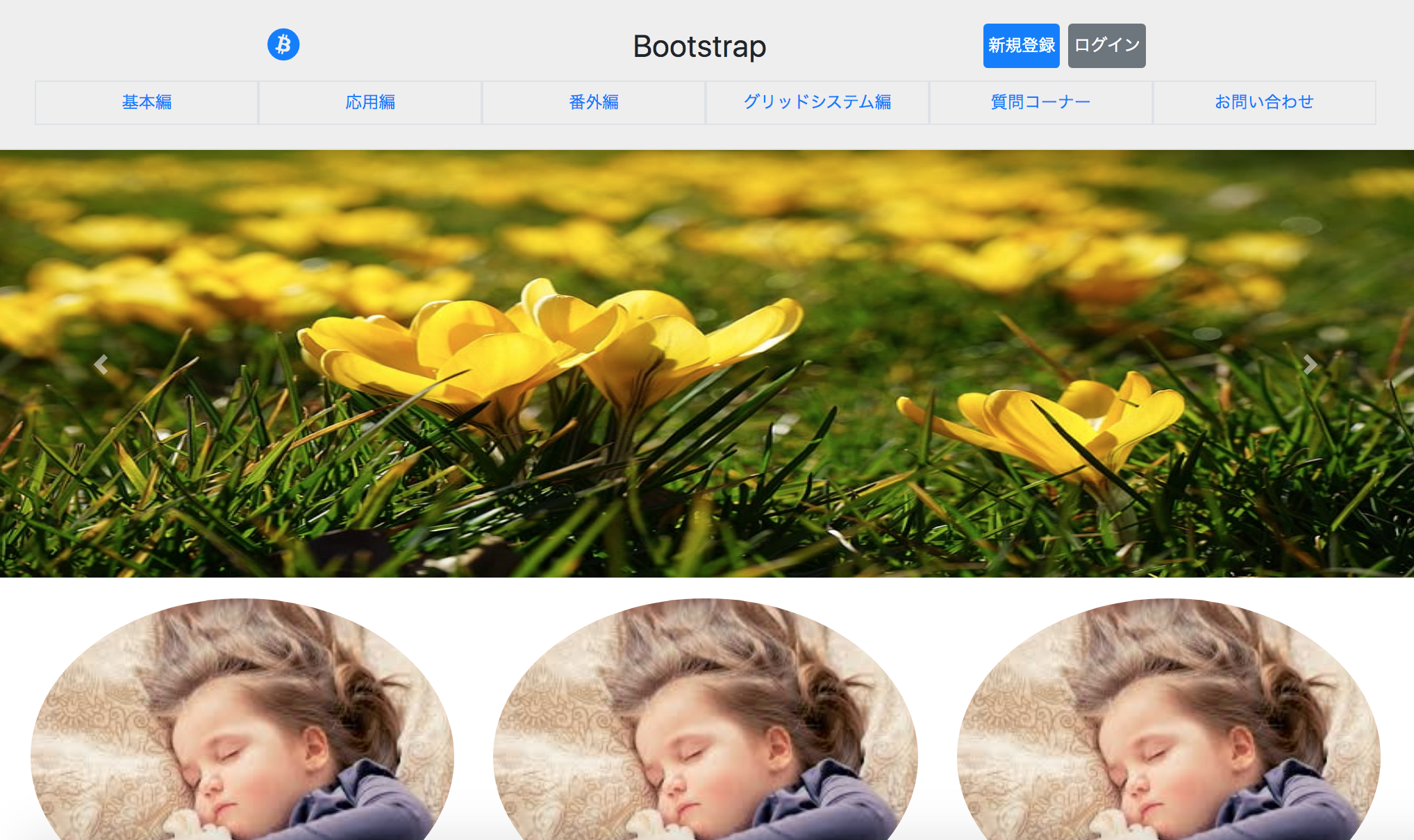
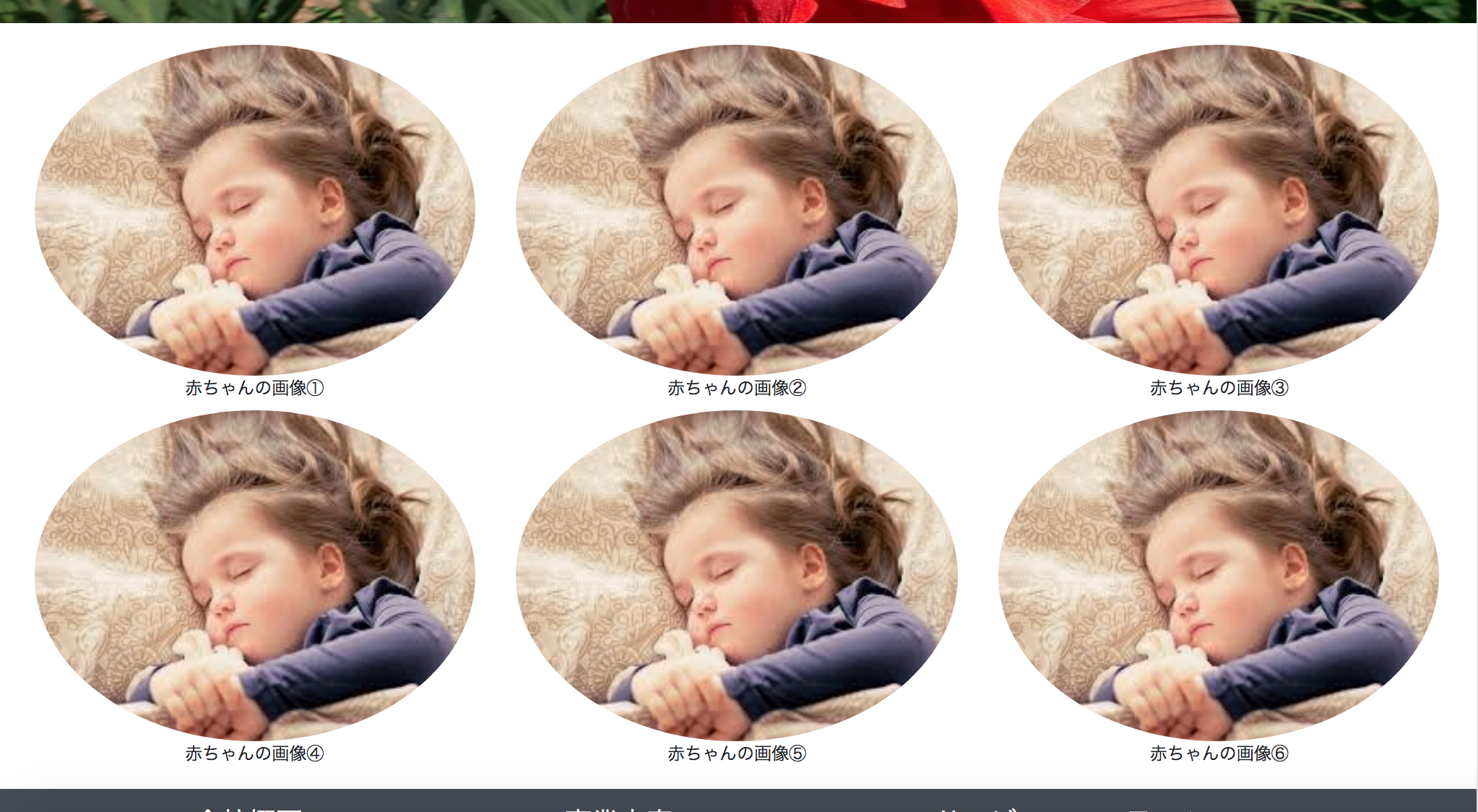
画像で完成したWEBサイトをみるとこんな感じ
(画像は著作権フリーをもってきました)
PC表示の場合



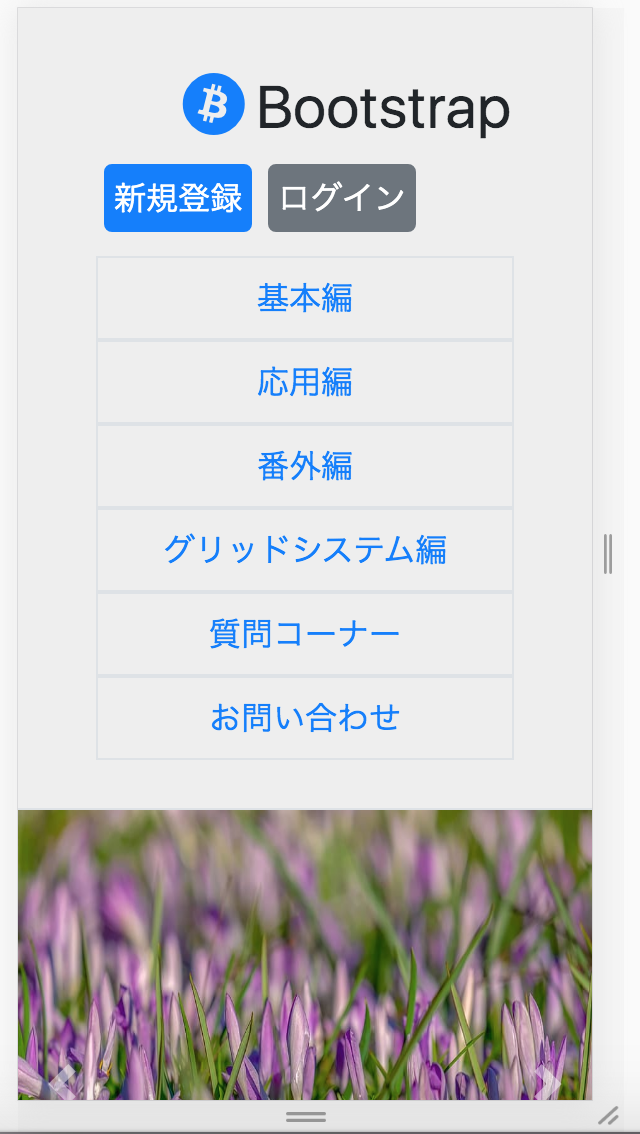
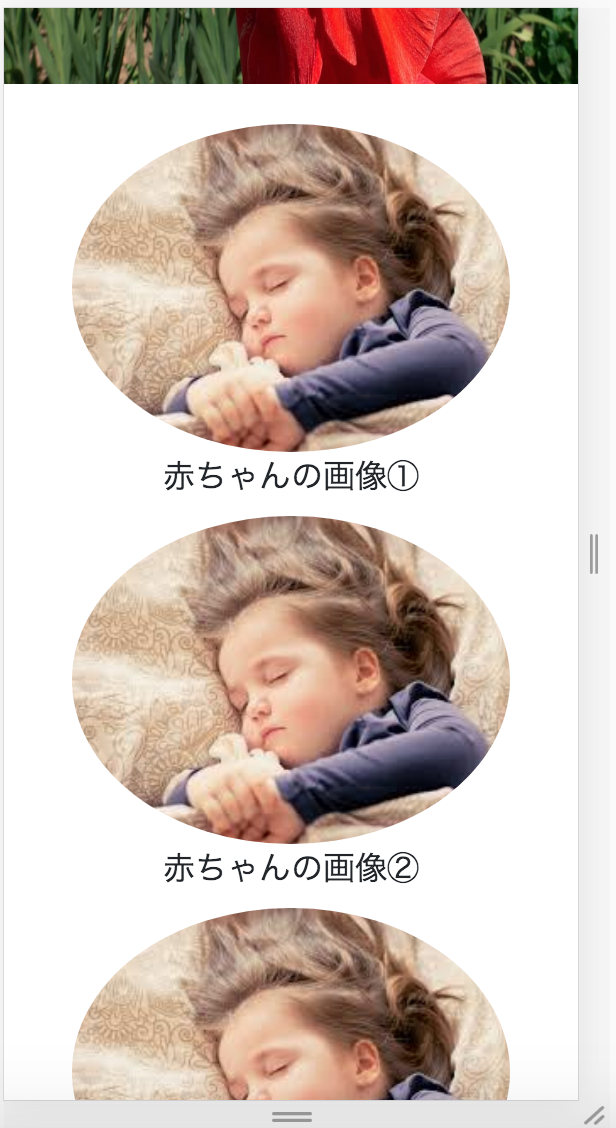
スマホ表示に切り替えるとこんな感じ



Bootstrapを使用した感想
・細かいところ調整出来るのでwordPressより便利かも
・モバイルフレンドリー(スマホ最適化)が簡単にできるのでなんといっても便利
・モバイルフレンドリーを勉強するならBootstraから入ると理解が速いかもしれないと思った
・row使うと今まで面倒だった、横並びが簡単にできる(rowとcolの合わせ技でモバイルフレンドリーができる)
・大きなサイトになった場合、メンテナンス性を重要視するとなると、共通項目はCSSで書いたほうがいいと思った
・モダンなサイトを作るのにめっちゃ良いと思った(Javascriptも極めたら最強)。もっと学習しよう。
疑問点
・果たしてBootstrapを最適に使えてただろうか?
・他の人からみた際はおかしい点はなかっただろうか?
・クラス名にw-100といれると、width = 100% になるが、importantがついてるので使用するのは注意が必要?!
→知識不足なので使用する際は要注意かもしれないと思いました(追記.2020/02/01↓)
※たにぐち先生より助言いただき、rowが記載された部分のw-100を削除しました。問題なく動きます。
rowが記載されている部分はwidthが100%になるみたいですね。あわせて、コードも書き直しました。
・Bootstrapって重くならないのかな? 大量にCSSを読み込むため重くなるという記事をみかけたことがあったため
以上となります。
ここは違う、ここはこうしたほうがセンス良い等々ございましたら、ご指摘いただけますと幸いです。
最後までみていただき、ありがとうございました。