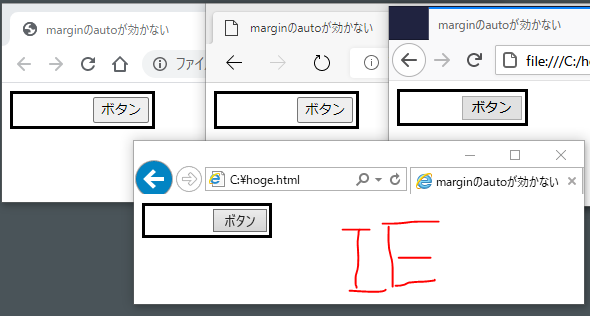
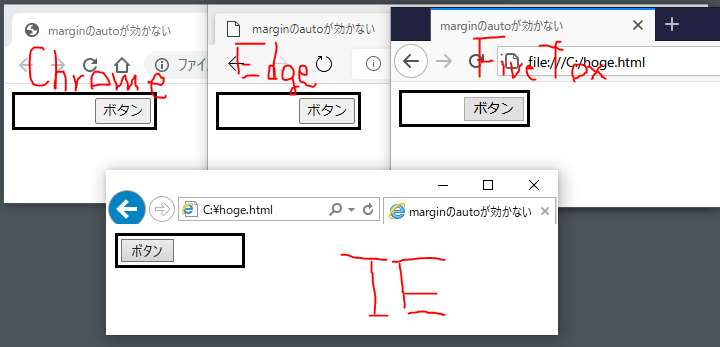
事象 : IEでmarginのautoで設定した右寄せが効かない
ChromeとEdgeとFirefoxは右寄せになるのにEdgeだけ左寄せになる。

<!DOCTYPE html>
<html>
<head>
<title>marginのautoが効かない</title>
<style type="text/css">
.oya_div {
display: flex;
flex-direction: column;
border-style: solid;
padding: 2%;
}
.rigit {
margin: 0 0 0 auto;
}
</style>
</head>
<body>
<form style="width: 30%">
<div class="oya_div">
<div class="rigit">
<input type="button" value="ボタン">
</div>
</div>
</form>
</body>
</html>
原因 : IEでは親のflex-direction: column;に邪魔されてmargin: 0 0 0 auto;が効いていない
oya_divではdisplay: flex;とflex-direction: column;を指定している。
開発ツールでflex-direction: column;を外すとmargin: 0 0 0 auto;が効いて右寄せになる・・・。
対応 : 寄せの設定をtext-alignでする。
IEでmarginのautoが効かない事象はよくあって理由もいろいろだが、text-alignを試したらいけた。
margin: 0 0 0 auto;と合わせて使ってもいいがtext-align: right;だけで右寄せになるので、margin: 0 0 0 auto;は削除した。
<!--さっきと同じなので省略-->
.rigit {
text-align: right;
}
</style>
<!--さっきと同じなので省略-->
ほかの原因
- mainタグの問題
-
display:flex;とposition: fixed;の問題 - その他