はじめに
私の職場ではセクションを横断してフロントエンドエンジニア6名ほどで、UIデザインの勉強会を行っています。
この記事ではなぜフロントエンドエンジニア(以下FE)がUIデザインを学ぶのか、UIデザインを学ぶことでどんないいことがあるのかを書いていきたいと思います。
輪読会
勉強会の形式は輪読会です。
毎週木曜日にオンラインで開催しています。
「はじめてのUIデザイン 改訂版 (著:池田 拓司, 宇野 雄, 上ノ郷谷 太一, 坪田 朋 , 元山 和之 , 吉竹 遼 )」
を各自読み、各週の担当者が軽くまとめて発表&ファシリテートしています。
この本は”UIデザインを学びたいと思った方が最初に手に取る1冊”となるようにという願いがこめられた本であり、実際にUIデザイン初心者や私たちエンジニアにもわかりやすいように構成されています。
イチからUIデザインを学ぶには最適な本なのではないかと思います。
FEがUIデザインを学ぶとどうなるの?
実のところ、デザインのことを完璧にはわからなくてもFEのお仕事はできるのだろうな〜と思います。
デザイン再現の技術的な実装を担保するのがFEのお仕事であり、デザイナーもFEも自分たちの業務範囲の中で責任を持つのが分業なのだな、と私は思っています。
では、分業された業務から染み出してFEがUIデザインを学ぶとどんないいことがあるのでしょうか?
①共通言語を理解できる→認識齟齬が減る
UIデザインパーツの名前などデザイナーが普段使用している言葉で「?」と思ったことや、なんとなくで使用しているけどどのような状態のもののことなのかがわかっていないということはありませんか?
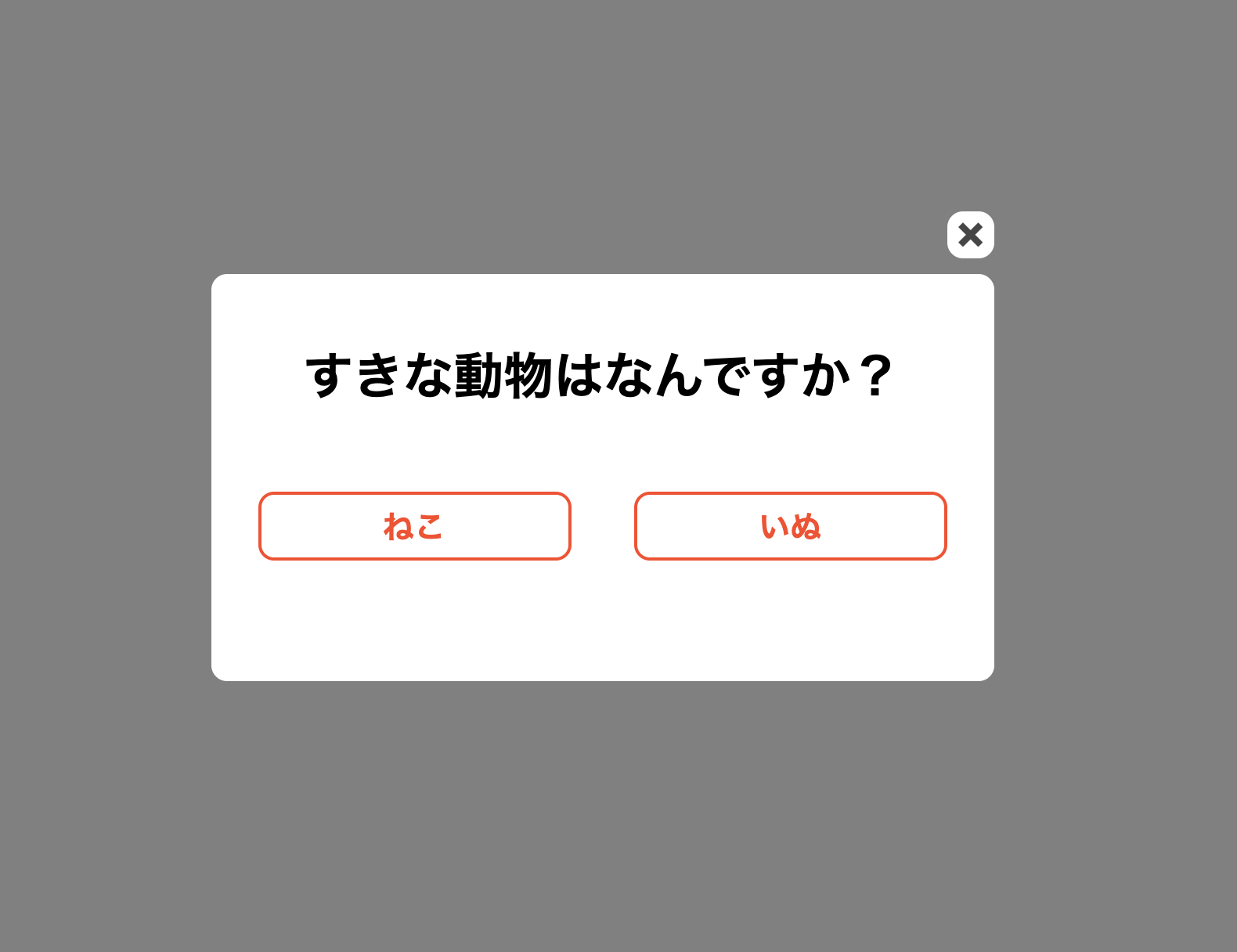
「モーダル」?「ダイアログ」?
私は輪読会で勉強するまでは上記2つは一緒のものだと思っていました。(人によって呼び方が違うんだろうな〜などと思ってました...)
実際はそれぞれきちんと意味があります。
モーダル
UIの状態のことを指す言葉で、「モーダル」と「モードレス」がある。
モーダルとは「モードがある」状態を示しています。一方で、モードレスは言葉のとおり「モードがない」状態を示しています。モードとは、ユーザーが特定のモードに入り、そのモード内での操作を完了、またはキャンセルするまで他の操作ができない状態を言います。
出典元: 池田 拓司 “はじめてのUIデザイン 改訂版”
つまり、上の写真はモーダル(な状態)であるといえるんですね。
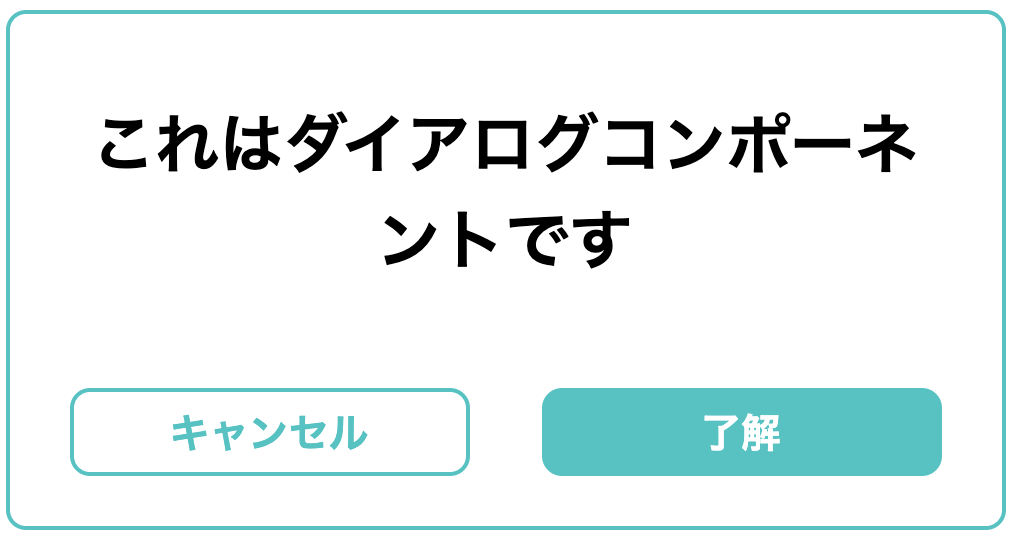
ダイアログ
ダイアログは状態を指す言葉ではなく、“元の画面の上に被せて一時的に確認や操作をさせるためのコンポーネント”のことを言います。
ユーザーに入力操作を行なって欲しい時や、警告(アラート)などで用いられます。

つまり最初の写真はモーダルな状態のダイアログコンポーネントが表示されているということになります。
実際にデザイナーと話すときにFEが上記2つのことを混同しているとなんとなく噛み合っていない…ということも起こるかもしれないですよね。
モーダルやダイアログ以外にUIデザインパーツの名前や意味を理解しているとデザイナーとの認識の齟齬を防ぐことができ、実装までのスピードもUPします。
②UIデザインができるまでのプロセスを知り、リスペクトが生まれる
この本では、デザインが出来上がるまでの思考プロセスや手法についても丁寧に解説されています。
デザインが出来上がるまでには、
- 情報の整理
- 情報設計
- ペルソナをつくる
- (ペルソナにどう動いて欲しいのかという)シナリオをつくる
のような調査、調査、思考、調査、思考.....にさまざまな適切なUIパーツを組み合わせ、サービスに合ったトーンやあしらいを使い、やっとデザインとしてアウトプットされます。
私の働く現場ではデザイナーが作成し、完成したデザインデータをもらうことがほとんどです。
最初からきれいに完成されているものを渡してもらえるので、今まで気にとめられていなかったのですが、私たちの手に渡るまでに様々なプロセスがあると知ることができました。
③関わっているサービスの狙いや方向性がわかる
UIデザインはプランナー(ディレクター)がサービスや今回の施策の意図などを説明し、デザイナーがそれをデザインに落とし込むという流れで作成することが多いと思います。
デザインがFEに渡ってきたときにUIデザインのいろはがわかっていると、
「今回はここのCVを測るテストだからメインカラーを使って目立たせているのか〜」
「この情報の方が大切だから文字のジャンプ率をあげているんだな〜」
などなど、サービスの情報設計に関しても気づきが得られます。
このような視点を持ってサービスに関わることで、ただの実装者としてではなく一緒にサービスをつくる一員としての気持ちが芽生えます。
この気持ちがあることで、ワイヤーフレームやデザイン作成時では気づかなかった小さな見落としをFEが気付くことができるので、大きな事故を防ぐことにもつながるのではないかと思います。
おわりに
勉強会で知った知見やUIデザインを学ぶことで実務にどう良い影響を与えるのかを中心に記述しましたが、FEが集まってやるUIデザイン勉強会自体が単純にとっても楽しいです!!
見識がないことも多いですが、その都度みんなで調べ、一緒に考え、率直な疑問や意見を交換します。
「このUI実装したことあるよ〜!」とか「このUIはめっちゃいいけど実装難しそう…」などFEならではの話ができるのもこの勉強会をやってよかった点でした。
引き続きFE内でデザイン勉強会を行い、デザインの知見も高めていきたいと思います。
FEのみなさん、ぜひUIデザインの勉強を始めてみてはいかがでしょうか?