id: 3b8292b6
前回
今回やること
- prisma の初期化
- Prisama schema の作成
- shcema の migaration
- prisma client を用いたクエリ送信
- prisma studio を用いたデータベースの状態確認
prisma の初期化
bash
$ yarn add prisma --save-dev
- Prisma プロジェクトをセットアップ
- 下記のコマンドでprisma/schema.prisma と .envファイルが生成される。
bash
$ npx prisma init --datasource-provider sqlite
Prisama schema の作成
prisma/schema.prisma
generator client {
provider = "prisma-client-js"
}
datasource db {
provider = "sqlite"
url = env("DATABASE_URL")
}
model Book {
id Int @id @default(autoincrement())
createdAt DateTime @default(now())
updatedAt DateTime @updatedAt
title String
author String
}
shcema の migaration
bash
npx prisma migrate dev --name init
This command does two things:
- It creates a new SQL migration file for this migration
- It runs the SQL migration file against the database
prisma client を用いたクエリ送信
Import the PrismaClient constructor from the @prisma/client node module
Instantiate PrismaClient
Define an async function named main to send queries to the database
Call the main function
Close the database connections when the script terminates
bash
$ yarn add @prisma/client
- prisma client の作成
index.ts
import { PrismaClient } from '@prisma/client'
const prisma = new PrismaClient()
async function main() {
// ... you will write your Prisma Client queries here
}
main()
.then(async () => {
await prisma.$disconnect()
})
.catch(async (e) => {
console.error(e)
await prisma.$disconnect()
process.exit(1)
})
- prisma client を用いたクエリの作成
index.ts
async function main() {
// ... you will write your Prisma Client queries here
const allUsers = await prisma.user.findMany()
console.log(allUsers)
- 空のデータがコンソールに表示される。
bash
$ yarn start
yarn run v1.22.19
$ npm run compile && node ./dist/index.js
> graphql-server-example@1.0.0 compile
> tsc
[]
- databaseへの書き込み
index.ts
async function main() {
await prisma.book.create({
data:{
title: "intial-title",
author: "initial-author"
}
});
const allBooks = await prisma.book.findMany()
console.log(allBooks)
bash
$ yarn start
yarn run v1.22.19
$ npm run compile && node ./dist/index.js
> graphql-server-example@1.0.0 compile
> tsc
[
{
id: 1,
createdAt: 2022-12-31T06:43:08.108Z,
updatedAt: 2022-12-31T06:43:08.108Z,
title: 'intial-title',
author: 'initial-author'
}
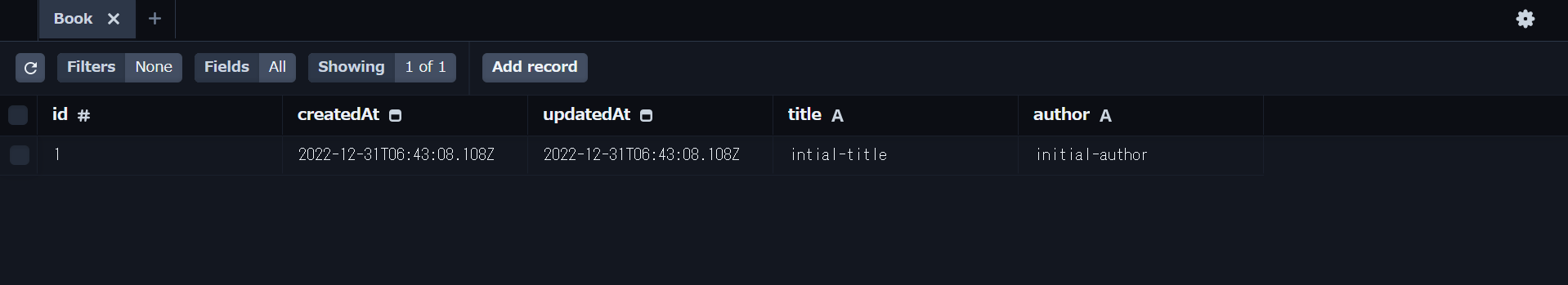
prisma studio を用いたデータベースの状態確認![2022-12-31_15h48_02.png]
- 下記コマンドで起動
bash
$ npx prisma studio
Environment variables loaded from .env
Prisma schema loaded from prisma/schema.prisma
Prisma Studio is up on http://localhost:5555
次回
- prismaとgraphqlサーバーの接続
- grahql codegenの利用