VRでは、コントローラと連動しているVR内のポインタやオブジェクトがずれていってしまうことってよくありますよね。
そのズレを直すリセンターの機能はHTC VIVEやOculusなどでもつけられていて、VRを快適に利用するためには必要不可欠な機能です。
FirstVRでももちろん、このリセンター機能が実装されています。
今回は、サンプルシーン内のサンプルコードを使って、FirstVRでのリセンターについて説明していきたいと思います。
SDKのダウンロード
FirstVRのSDKのダウンロードは、以下のリンクからできます。
https://dev.first-vr.com/downloads?locale=ja
ダウンロードには開発者サイトの無料会員登録が必要です。
リセンター
開発者サイトに登録すると、APIが見れるようになります。
API一覧によると、FVRConnectionのクラスにある
Recenter ()
という関数で、簡単にリセンター機能を実装することができるようです。
実装
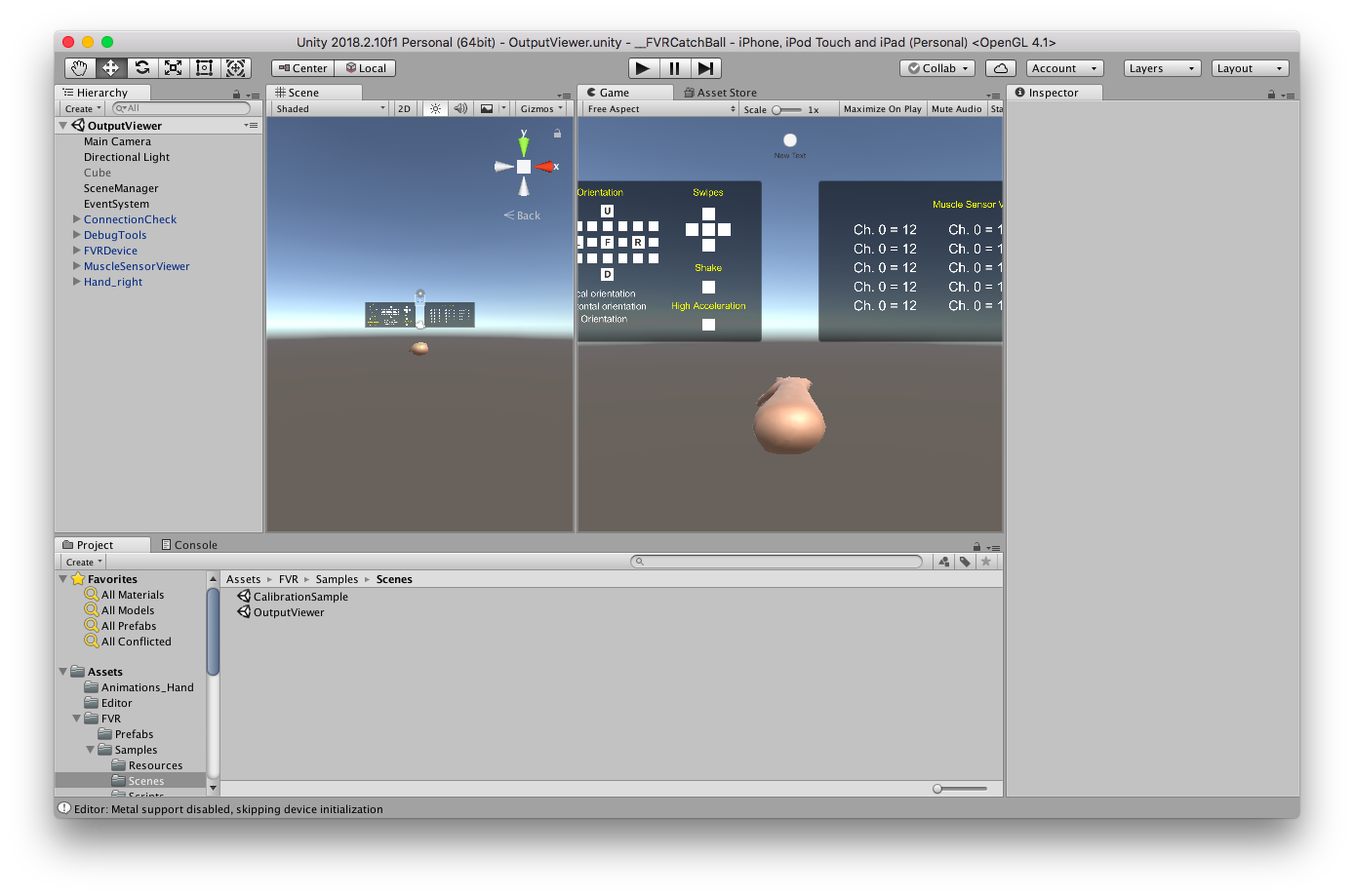
サンプルとして入っているシーンを見てみましょう。
FVR/Samples/Scenesの中のOutputViewerを開きます。
リセンターされているのがわかりやすいように、Cubeを手に入れ替えてみました。

SceneManagerにアタッチされているSampleViewerManager.csを読んでみると、
画面をタップするとリセンターされるようにかかれています。
using UnityEngine;
using FVRlib;
/// <summary>
/// This example shows how to use the First VR's rotation and how to set the center or no rotation point
/// </summary>
public class SampleViewerManager : MonoBehaviour {
// FVR
public FVRConnection fvr;
// vars
public GameObject hand;
bool touched = false;
void Start () {
hand = GameObject.Find("Hand_right");
}
void Update () {
hand.transform.rotation = fvr.centeredRotation;
/*** ここで、画面をタップするとリセンターされるようにしています ***/
if (Input.touchCount == 1 && !touched) {
fvr.Recenter ();
touched = true;
}
if (Input.touchCount == 0 && touched) {
touched = false;
}
}
}
スマホで実行してみると、ちゃんとリセンターできているのがわかりますね!

簡単に実装できるので、サンプルコードのようにタップだけでなく、いろんなアクションにリセンター機能を実装して活用できそうです。