はじめに
こんにちは、つよしと申します。転職のために、railsとreactでユーザー認証付きのSPAのポートフォリオを作成しました。
この記事では、Auth0 Rails(api) + React SPAでユーザー認証を実装する方法を解説します
初学者のため、間違っている情報があるかもしれません。
その場合は、ご指摘,もしくは適宜読み替えて勧めていただけたらと思います。
この記事は3部構成になっています。
【画像手順解説】Auth0 Rails(api) + React SPAでユーザー認証機能を実装しよう 1 (React編)
→ 本記事
この記事で最終的に出来ること
- Rails(API) + React SPAでユーザー認証機能を実装
- current_user機能
- Authenticate_user機能
- 新しいユーザーがサインアップした場合は自動でユーザーをクリエイト
個別での使用方法も学べるので、どちらか一方の実装する方も参考になると思います。
本記事で解説すること
- ReactでのAuth0導入の仕方
この記事でしないこと
機能を詳細に説明はせず、手順を丁寧に書いた記事にします。
参考となる記事を随所で貼るので、気になる方はそちらを御覧ください。
目次
- Auth0とは?
- どのような機構?
- React Auth0設定
- React アプリ設定
Auth0とは?
どのような機構
React Auth0設定
Auth0にログインしましょう。
右上の + Create Applicationをクリックします

Single Page Web Applicationsを選択します。
名前は自分の好きなものをつけてください。(今回はTest Appにします)

設定出来たらCreateをクリックします。
Settingsタブに移り、
- Domain
- Client ID
以上2つを控えておいてください。
そのまま下にスクロールし、 Application URIの項目を埋めます。
- Allowed Callback URLs
- Allowed Logout URLs
- Allowed Web Origins
- Allowed Origins (CORS)
以上の4項目に
http://localhost:3001/, http://localhost:3000/
を入力。
入力完了後は、下にスクロールし、Save Changesボタンをクリックして保存してください。
以上でreactのAuth0側の設定は終わりです。
次からアプリケーションに入ります。
Quick Startタブに移り、Reactをクリックしましょう。
ReactのQuickStartがでるのでこれを参考にして制作していきます。
Reactアプリ設定
- reactのアプリを作成します(reduxは任意です)
npx create-react-app frontend --template redux-typescript もしくは
npx create-react-app frontend --template typescript
- npm startをし、ちゃんとreactが動くか確認します。
npm start
- envファイルを作成し、Settingsタブで控えたDomainとClient IDを使用できるようにします。
※ gitにpushする場合は.gitignoreに.envを記述してください
touch .env
ついでにポート番号とapiのURLも記入します。
PORT=3001
REACT_APP_AUTH0_DOMAIN=[Domain]
REACT_APP_AUTH0_CLIENT_ID=[Client ID]
REACT_APP_REST_URL="http://localhost:3000/api/v1"
※ []はいりません。文字列のみ入力してください。
- reactでauth0を簡単に使うために、以下のSDKを導入します
npm install @auth0/auth0-react
- index.tsxを編集します
import { Auth0Provider } from '@auth0/auth0-react'
import React from 'react'
import ReactDOM from 'react-dom'
import { Provider } from 'react-redux'
import App from './App'
import { store } from './app/store'
import './index.css'
import * as serviceWorker from './serviceWorker'
const domain: string = process.env.REACT_APP_AUTH0_DOMAIN || ''
const clientId: string = process.env.REACT_APP_AUTH0_CLIENT_ID || ''
ReactDOM.render(
<Auth0Provider
domain={domain}
clientId={clientId}
redirectUri={window.location.origin}
>
<Provider store={store}>
<App />
</Provider>
</Auth0Provider>,
document.getElementById('root')
)
お疲れ様です! ここまで設定は完了です!!
あとはログイン機能,ログアウトを実装しましょう!!
- ログイン,ログアウト機能実装
App.tsxを以下のように編集します
import React from 'react';
import './App.css';
import { useAuth0 } from "@auth0/auth0-react";
// Auth0の機能をインポート
function App() {
const { isAuthenticated,loginWithRedirect,logout } = useAuth0();
// 必要な機能をインポート
return (
<div className="App">
<div style={{padding:'20px'}}>
<h2>ログインボタン</h2>
<button onClick={() => loginWithRedirect()}>ログイン</button>
<h2>ログアウトボタン</h2>
<button onClick={() => logout()}>ログアウト</button>
<h2>ログイン状態</h2>
{
isAuthenticated ?
<p>ログイン</p>
:
<p>ログアウト</p>
}
</div>
</div>
);
}
export default App;
基本的な使い方は以下の通りです。
import { useAuth0 } from "@auth0/auth0-react";
// auth0の機能をインポート
const { isAuthenticated,loginWithRedirect,logout } = useAuth0();
// 必要な機能をインポート
<button onClick={() => loginWithRedirect()}>ログイン</button>
// 関数を実行する
- npm startをして確認してみましょう。
- ログインボタンを押してみます。
※初期設定だと英語だと思います。
自分のメールアドレスとパスワードを入力して、サインアップボタンを押してください。(Googleログインでも大丈夫です)
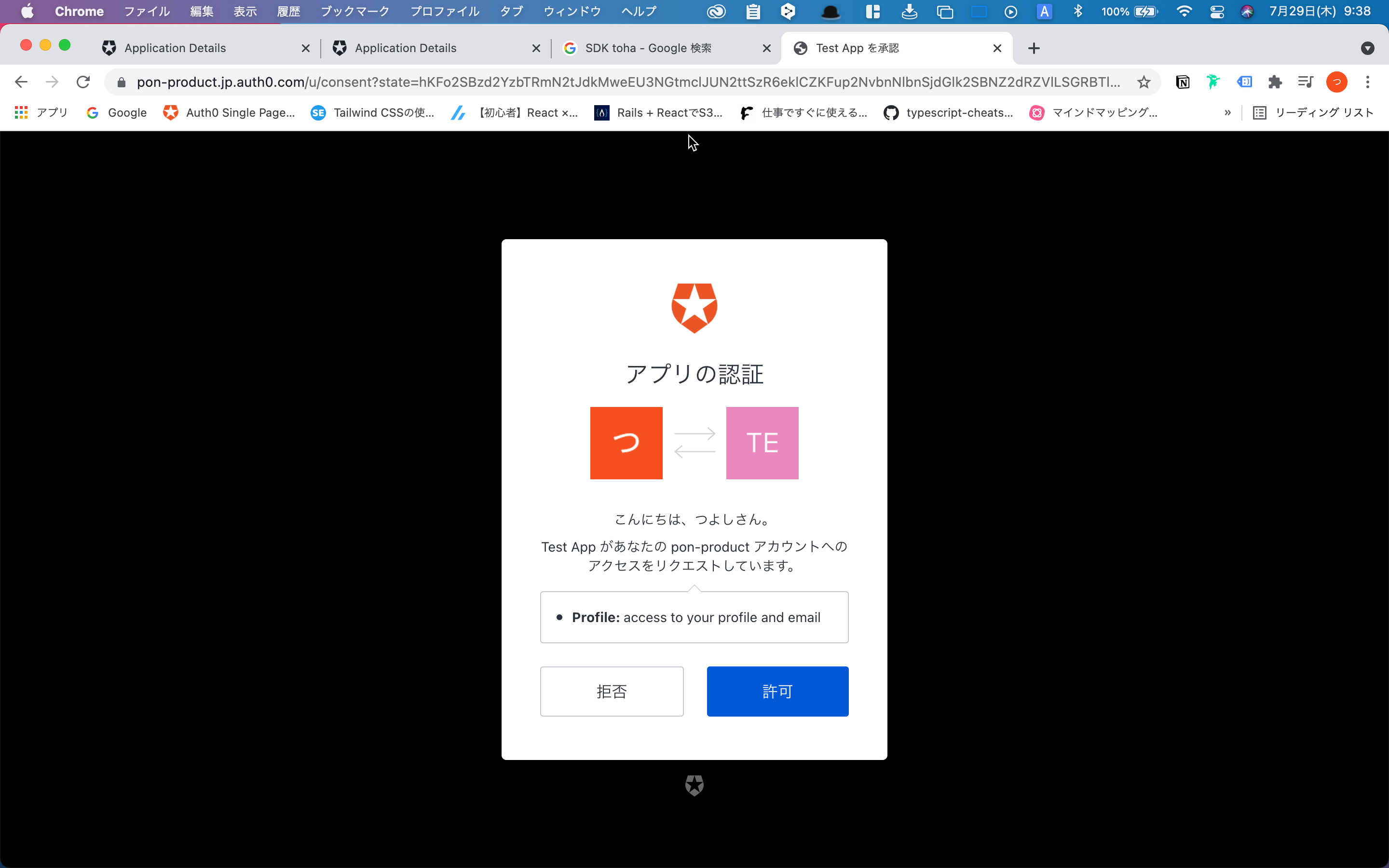
サインアップ後自動でリダイレクトします。
ログイン状態が「ログイン」になっていれば成功です。
ログアウトもできるか試してみてください。
お疲れ様です!!
以上でReact側の設定は終了です。
次は
をよかったら御覧ください~