はじめに
kintone導入後にカスタマイズを頼まれたものの、js初心者にとってはそもそも何をどうすればいいかわからないですよね。(ざっくり)
とりあえず、試したい!という方向けにkintoneの基本的な各イベントの発動タイミングの確認や要素を追加するだけのサンプルを用意しました。
本記事の対象者
- kintoneでjavascriptをこれから初めて動かしてみたい方
- js知識はあるけど、kintoneのお作法上でとりあえず動かしたい方
手順
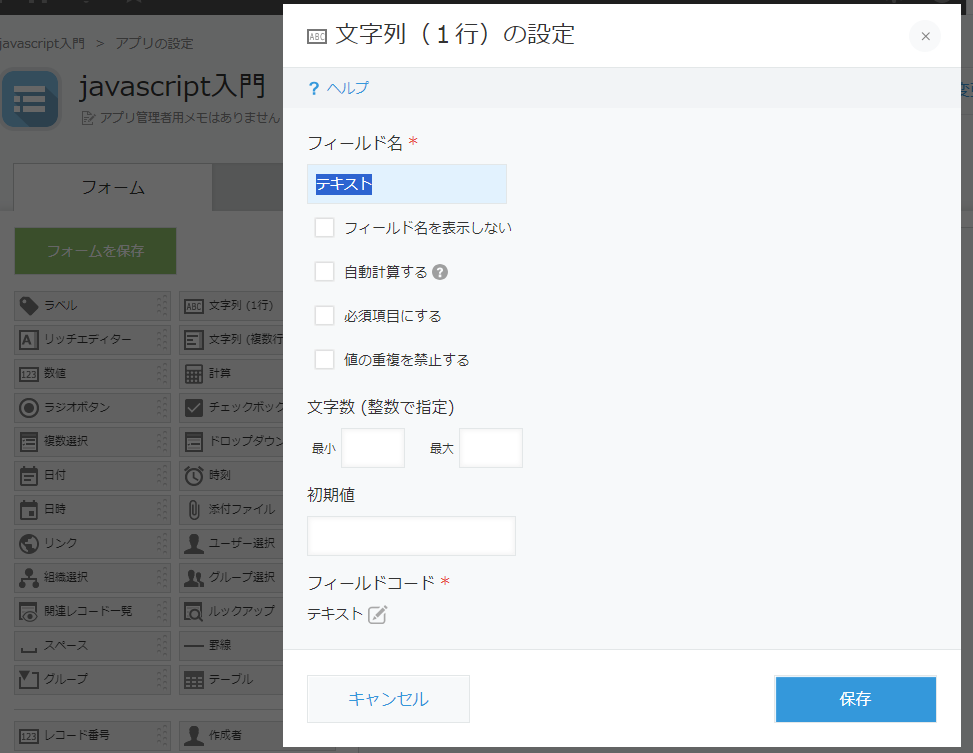
1.アプリにフィールドコードテキストという文字列を設置してください。(項目名でなくフィールドコード)
2.下記コードをコピペしてコードエディタ等に張り付け、hello.jsなどのファイル名で保存してください。
3.アプリ設定から設定→JavaScript / CSSでカスタマイズに行き、hello.jsをアップロードして保存![]()
4. アプリを更新![]()
5.レコードを追加し、編集してみる。一覧画面を開いてください。![]()
補足
各イベントのタイミングにアラートが表示されます。また一覧や詳細画面では要素の追加可能な位置をボタンを追加してサンプル表示してます。そして、追加編集時に値が変更された際の検知タイミングもchangeイベントで反応するようにしてます。まとめ
kintoneの各イベントは慣れるまで迷うかと思いますが、こちらを参考にまずは手を動かしてみていただけると嬉しいです。また、公式のドキュメントも非常にわかりやすいのでそちらも是非見ていただけるといいです。
楽しいkintoneライフを
参考画像
hello.js
(() => {
// 今回は[テキスト]という名前の文字列フィールドコードを対象します。適宜併せてください。
const fieldCode = "テキスト"
// --------------------------------------------
// レコード一覧画面
kintone.events.on(['app.record.index.show'], (event) => {
// 上部の要素を2パターン取得
const spaceEl = kintone.app.getHeaderMenuSpaceElement()
const headEl = kintone.app.getHeaderSpaceElement()
// ボタンの作成
const button1 = document.createElement("button")
button1.innerText = "button1"
button1.addEventListener("click", () => { alert("click!") })
// ボタンの作成
const button2 = document.createElement("button")
button2.innerText = "button2"
button2.addEventListener("click", () => { alert("click!") })
// 要素にボタンを追加
spaceEl.appendChild(button1)
headEl.appendChild(button2)
alert("一覧を表示しました!")
console.log(event);
return event
});
// --------------------------------------------
// レコード詳細画面
kintone.events.on(['app.record.detail.show'], (event) => {
// 上部の要素を取得
const spaceEl = kintone.app.record.getHeaderMenuSpaceElement()
// ボタンの作成
const button1 = document.createElement("button")
button1.innerText = "button1"
button1.addEventListener("click", () => { alert("click!") })
// 要素にボタンを追加
spaceEl.appendChild(button1)
alert("詳細を表示しました!")
console.log(event);
return event
});
// --------------------------------------------
// レコード追加及び編集画面
kintone.events.on(['app.record.create.show', "app.record.edit.show"], (event) => {
// 上部の要素を取得
const spaceEl = kintone.app.record.getHeaderMenuSpaceElement()
// ボタンの作成
const button1 = document.createElement("button")
button1.innerText = "button1"
button1.addEventListener("click", () => { alert("click!") })
// 要素にボタンを追加
spaceEl.appendChild(button1)
alert("追加or編集画面を表示しました!")
console.log(event);
return event
});
// --------------------------------------------
// レコード追加及び編集画面でのチェンジイベント
// バッククォートでフィールドコード名を書いてます。このように記述すると今回だと、["app.record.create.change.テキスト", "app.record.edit.change.テキスト"]となります。
kintone.events.on([`app.record.create.change.${fieldCode}`, `app.record.edit.change.${fieldCode}`], (event) => {
alert("変更検知!")
console.log(event);
return event
});
// --------------------------------------------
})()
